首先在我们的vue + element 项目中,尤其是后台有关的项目或者涉及到大量操作数据的平台,重中之重的就是关于数据的验证,也就是关于我们表单的验证,如果在前端做好了这些,相当于在前后台交互数据的时候,提前设置了一道门槛,强制加了一把锁,这样就不会因为一些小的失误(空白数据的提交,不符合逻辑规则的数据的提交)浪费我们的数据库内存,导致大量的数据冗余,那么在vue和Element 中我们的数据验证是怎样进行的呢?
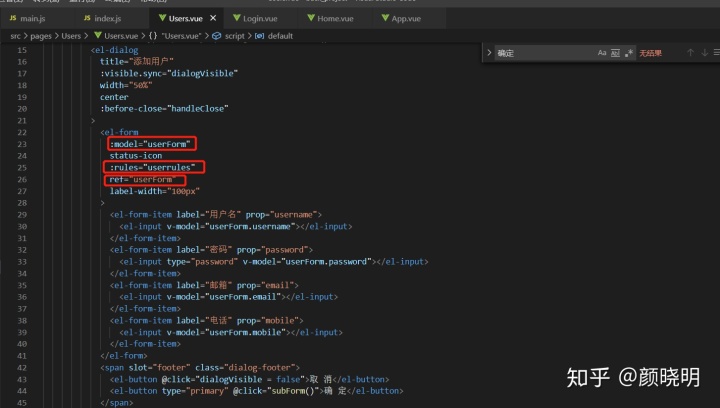
我们要在我们的form 表单中 添加三个属性v-model = 'FormData'(数据源) :rules="FormRules"(校验规则),ref = 'FormData' (需要验证的表单元素节点)例如下图:

在这里呢数据分为两种,就是:
一是简单的数据的验证,
针对一些不为空的,必须输入的,验证规则简单的,我们就用简单的校验规则来验证,就可以了。我在这里分为行内和行外
比如行内:直接每行写::rule={required:'true',message:'不能为空',trigger:'blur'}
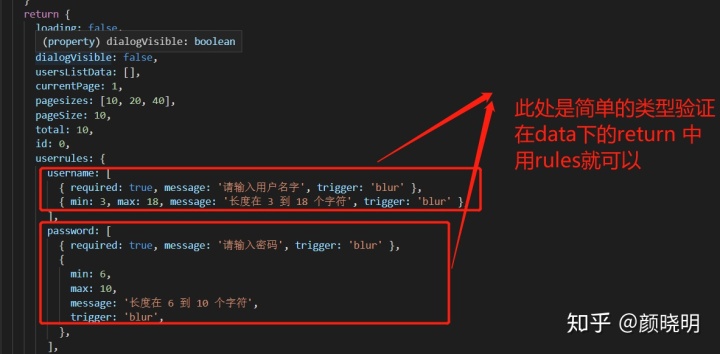
比如行外:

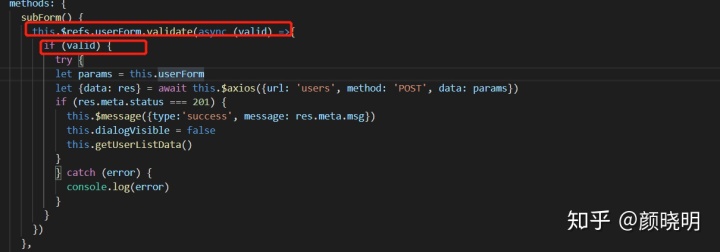
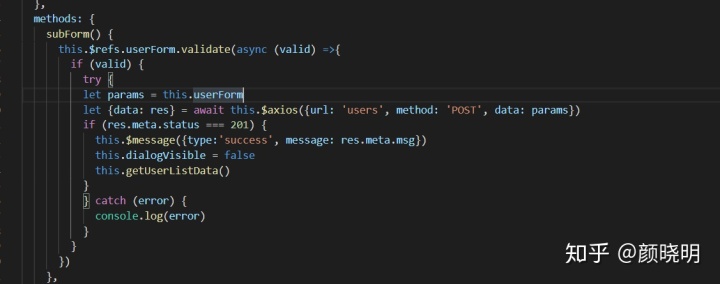
然后最后去提交数据的时候,用如下代码去验证就odk:
this
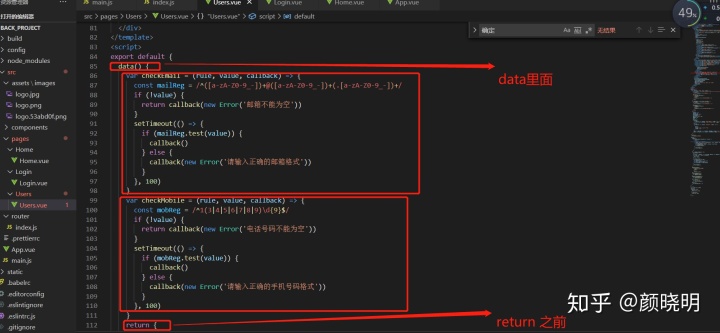
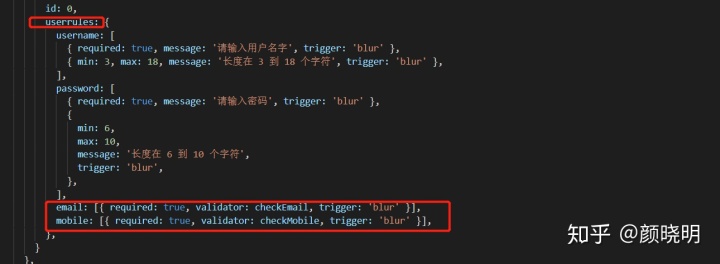
二是自定义的一些规则,需要结合正则表达式,来验证的,比如邮箱,手机号码等,如下:



上述第二种方法也可以直接不在外面写验证规则,直接写在rules规则对应的每条后面,具体可以百度一下,建议这种。
这样就完成了vue + element中的表单提交之前的数据验证了。




















 5174
5174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








