我们在做vue项目时,有时会遇到需要使用地图的情况,有地图必然有操作,点击某处弹出信息窗口也是常见的功能,而信息窗口中的内容是按html标签来写的,如果我们在那里直接写html代码的话展示内容还好操作,但是遇到有复杂处理或者里面有点击事件时就不能用vue提供的功能,只能通过原生js来实现了,那我们要是想在信息窗口里面使用vue方式来写内容该怎么办呢,其实也很简单,只需要把写好的vue内容插入到信息窗口中即可,具体实现如下:(这里只是百度地图的实现,各个地图接口差不多,了解其原理都是互通的)

过程其实也很简单:
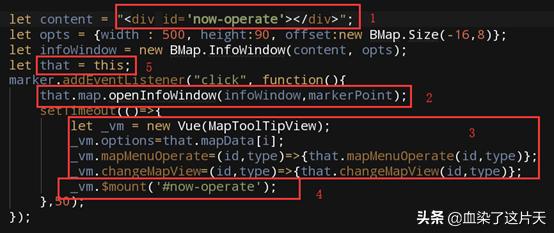
步骤1:首先需要将信息窗口的内容部分写成html标签,并给需要插入组件的目标元素打上标注,如图所示(1),我这里用id来表示。
步骤2:然后在添加组件时必须在信息窗口加入到地图并且弹出后再去加入,不然找不到需要插入的目标元素,如图所示(2),必须在这个窗口打开后再执行添加组件的操作。
步骤3:然后就是实例化对象,同时可以传递当前页面的属性或者方法给插入的组件。如图所示(3),我这里传递了一个数据和两个方法,便于新页面中可以回调当前页面方法,同时也可以传参。
步骤4:最后将新的vue实例对象通过$mount方法插入到目标元素。如图所示(4),这里和步骤1所说的地方必须一致。
同时需要注意一下的是地图绑定事件是原生形式,里面this指向会发生改变,要使用页面vue实例的this时可以在事件外部通过变量存储一下this,如图所示(5),我这里用that存储。
关于步骤3中new Vue实例中的内容就是要添加的内容,可以在外边写好视图,然后在页面中引入进来即可。

这样就可以在地图的信息窗口中继续使用vue实例来更方便的操作内容。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








