使用 Vue 和 Bear 主题
Typora 内置了 6 款主题:Github、Gothic、Newsprint、Night、PixyII、Whitey,每个都很漂亮,其中 Github 是我最常用的。
除此之外,
Typora 还支持用户自定义主题,不过,自已设计有一定的门槛,不是谁想做就能做的。好在一些高手已经开发出了很多漂亮的主题,可以免费使用,在这里查看:
http://theme.typora.io/
在众多开源的主题之中,有两款很有特色也是我比较喜欢的,在此分享给大家。
使用 Vue 主题
操作步骤:
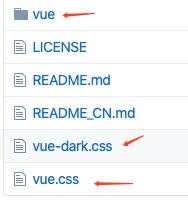
STEP 1. 从 https://github.com/blinkfox/typora-vue-theme 下载文件 vue.css、vue-dark.css 和 vue 文件夹
如下图所示:

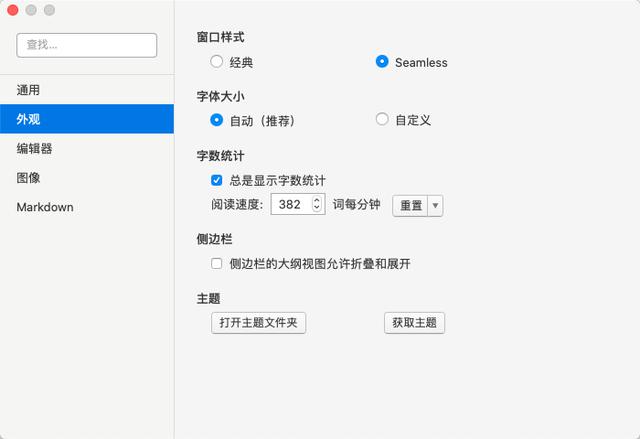
STEP 2. 打开 Typora 主题文件夹:偏好设置 → 外观 → 打开主题文件夹
如下图所示:

STEP 3. 将下载好的 vue.css、vue-dark.css 和 vue 文件夹拷贝到主题文件夹中。
STEP 4. 重启 Typora 之后,在主题选项列表中就多了 2 个主题:Vue 和 Vue Dark。
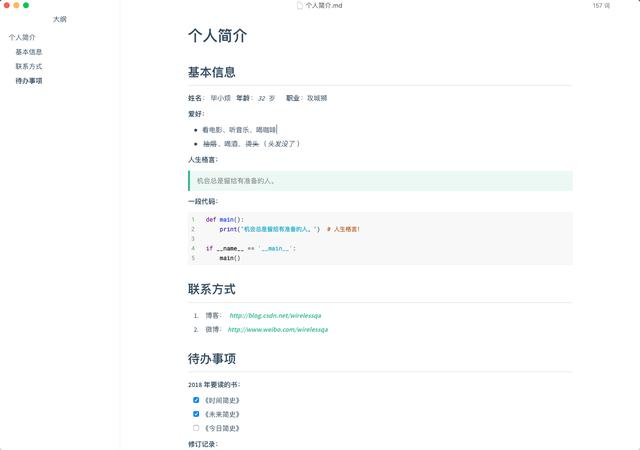
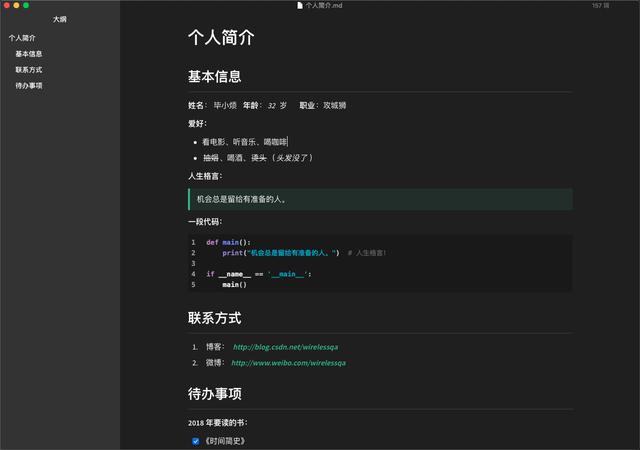
效果如下图所示:
Vue

Vue
Vue Dark

Vue Dark
使用类似 Bear 的主题
操作步骤:
STEP 1. 从 https://github.com/aCluelessDanny/typora-theme-ursine/releases下载文件 Ursine.版本号.zip 文件,然后解压。
STEP 2. 打开 Typora 主题文件夹:偏好设置 → 外观 → 打开主题文件夹
STEP 3. 将解压后的所有文件: ursine-umbra.css、ursine-polar.css 和 ursine 文件夹拷贝到主题文件夹中。
STEP 4. 重启 Typora 之后,在主题选项列表中就多了 2 个主题:Ursine Polar 和 Ursine Umbra。
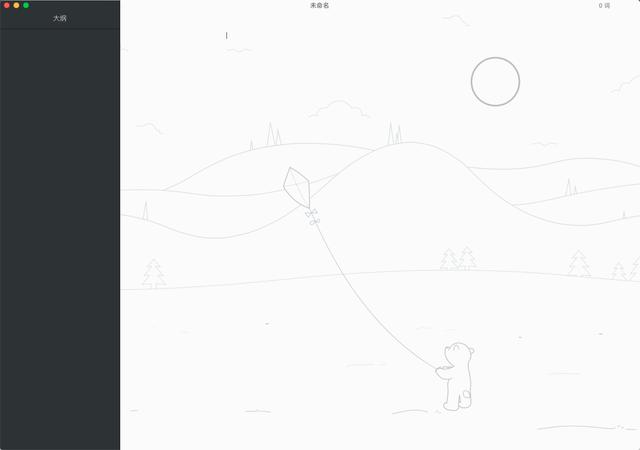
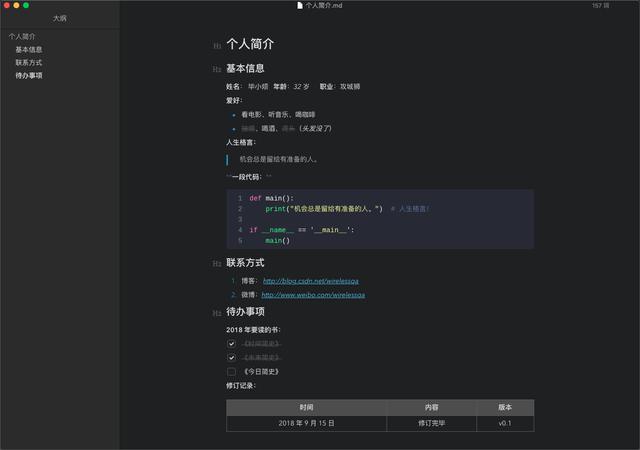
效果如下图所示:
Ursine Polar

Ursine Polar

Ursine Polar
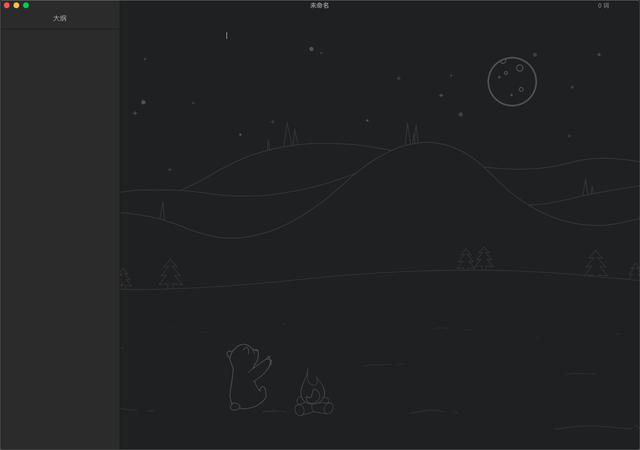
Ursine Umbra

Ursine Umbra

Ursine Umbra
更多技巧
更多 Markdown 技巧,请参考我的新书《了不起的Markdown》,这是一本全面、系统、循序渐进、图文并茂、容易上手的工具书。

我的公众号




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








