本文要跟大家讲的是,如何利用制作左右设限滑块页眉菜单栏,一起来看看~

1. 页面布局
页面设定
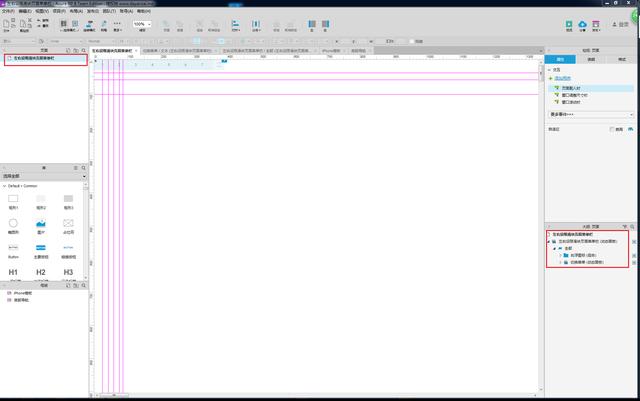
新建一个页面,命名为【左右设限滑块页眉菜单栏】。

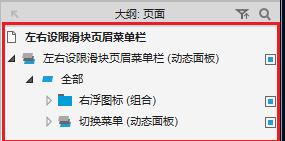
在【左右设限滑块页眉菜单栏】内新建命名为【【左右设限滑块页眉菜单栏】的动态面板,动态面板的【State1】更改为【全部】,在【全部】内新建一个命名为【右浮图标】的【组合文件】和一个命名为【切换菜单】的【动态面板】,【切换菜单】内的【State1】更改【文本】。


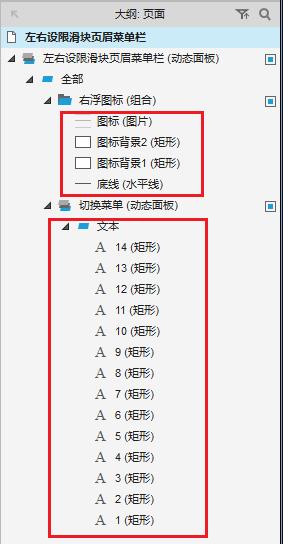
(1)右浮图标
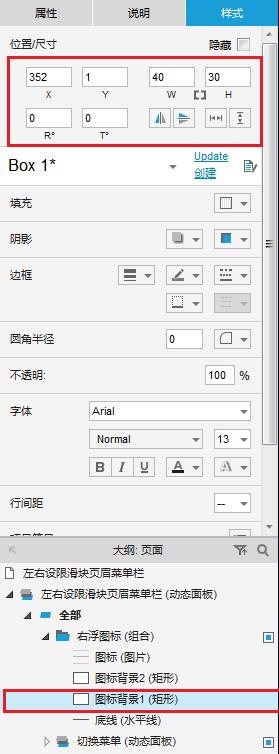
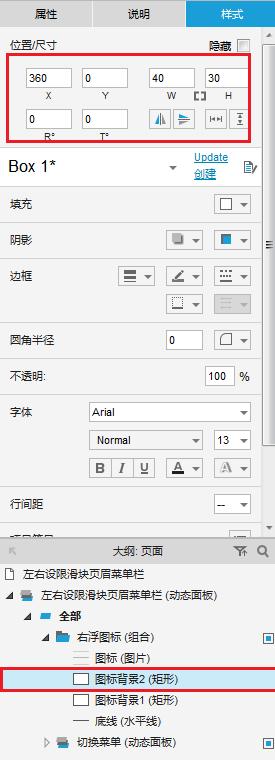
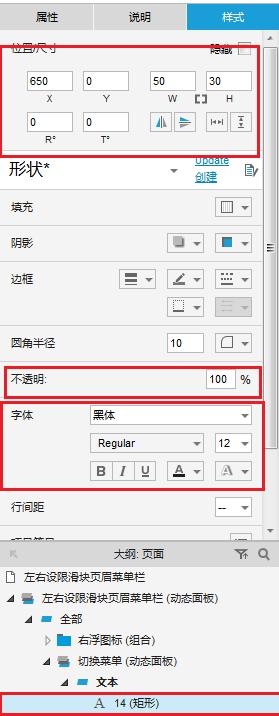
从元件库内分别拉入两个【矩形】元件分别做图标的图标背景1和图标背景2。
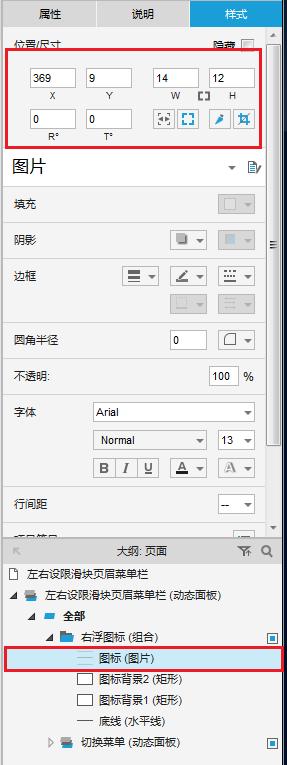
图标背景1的【填充】色为#ffffff,透明度为30%,图标背景2的【填充】色为#ffffff,透明度为90%,切图标背景2的X大于图标背景2X的8px,然后将图标嵌入图标背景1和图标背景2两者形成的半透明上下左右居中区域。



(2)切换菜单
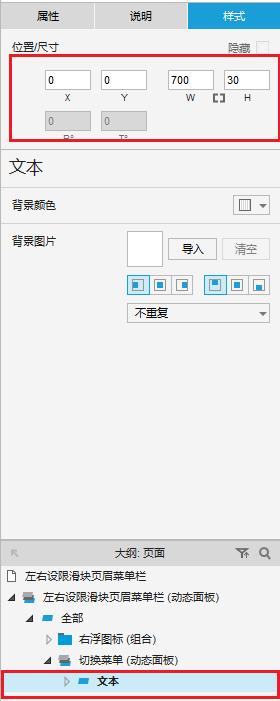
从元件库内分别拉入14个【文本标签】元件依次在切换菜单规定的区域范围内排序成行,并依次将内容更改为1至14的数字。

【文本标签】的【填充】色皆为透明,字体颜色#666666。

2. 动态交互
效果设计
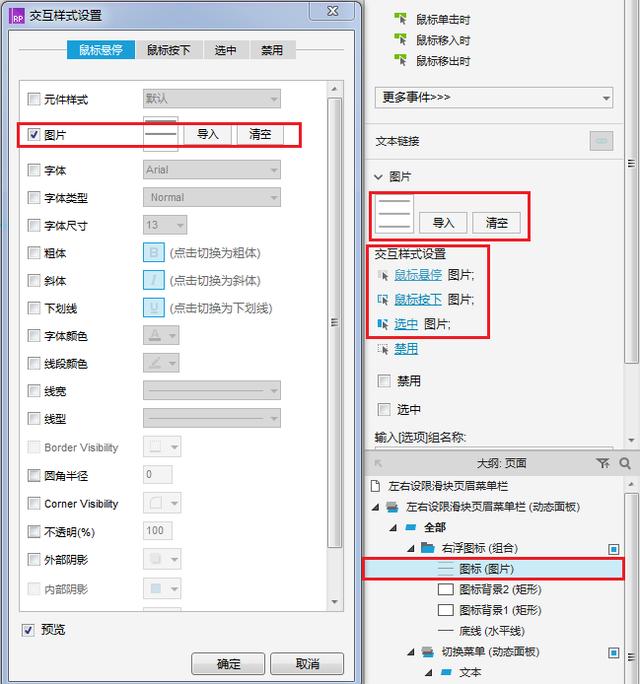
(1)图标交互样式设置
选中【图标】,进行【交互样式设置】,将鼠标悬停、鼠标按下、选中的交互样式的另一种状态的【图片】导入。

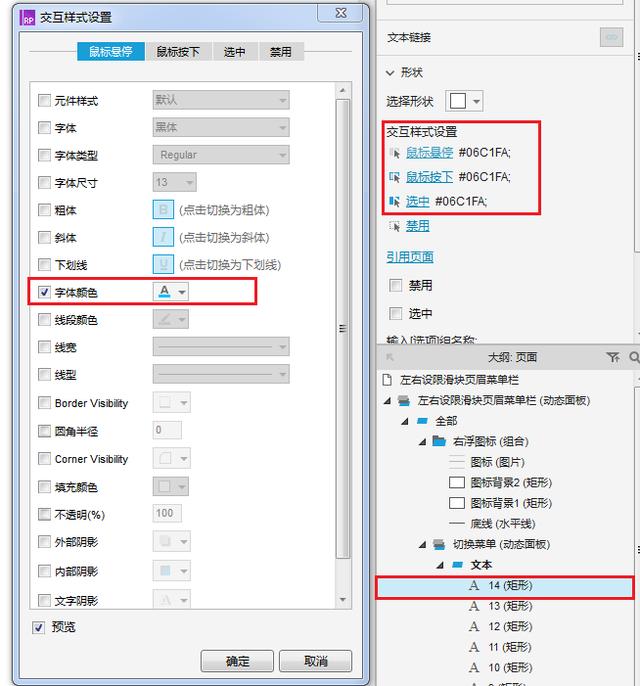
(2)文本标签的交互样式设置
选中表现1至14个数字的【文本标签】元件,进行【交互样式设置】,将鼠标悬停、鼠标按下、选中的交互样式的【字体颜色】进行设置。

(3)交互流程
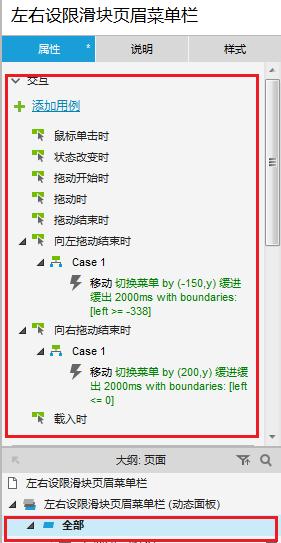
1)实现左右设限滑块页眉菜单栏的动态交互
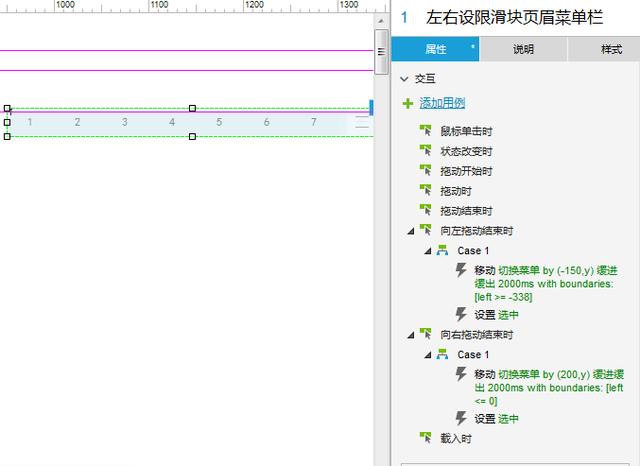
选中【左右设限滑块页眉菜单栏】动态面板内的【全部】,在【属性】中设定【向左拖动结束时】和【向右拖动结束时】的用例,配置相关的动作。


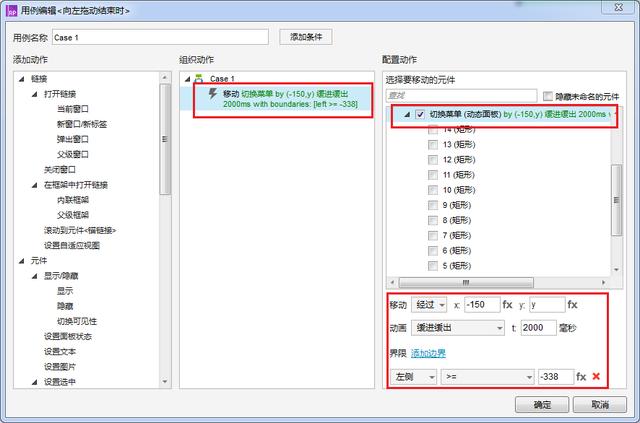
步骤一:设置【向左拖动结束时】用例的配置动作
在case1【组织动作】中添加【移动】动作,在【配置动作】内勾选【切换菜单】动态面板,设置【移动】为【经过】状态,x=-150,y=y,【动画】为【缓进缓出】,时间t=2000毫秒,【界限】中添加【左侧】边界,且大于等于-338。

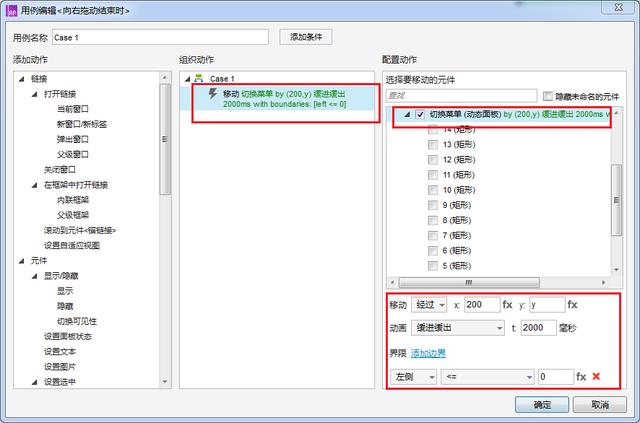
步骤二:设置【向右拖动结束时】用例的配置动作
在case1【组织动作】中添加【移动】动作,在【配置动作】内勾选【切换菜单】动态面板,设置【移动】为【经过】状态,x=-200,y=y,【动画】为【缓进缓出】,时间t=2000毫秒,【界限】中添加【左侧】边界,且小于等于0。

预览效果
本文由 @卧枕江山 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议




















 235
235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








