问题描述:textarea元素中编辑带有格式的文本,无法按照原格式输出。举个例子,一个页面有textarea元素,一个div,一个按钮,当点击按钮时,将textarea中的值显示在div中。
点击
$('button').click(function(){
$('div').html($('textarea').val());
})
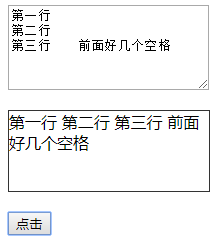
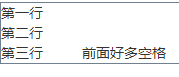
演示效果如图:

可以看到,在textarea中输入了3行文字,第3行文字中加了好多空格,可是获取其value值后显示在div中是没有任何格式的。
原因:在textarea中,当我们敲下回车时,实际上是生成了一个换行标记\n。而\n在浏览器中渲染时,不具有换行效果。浏览器中渲染换行需要
标记。所以,我们只需要将textarea中的换行标记\n换成浏览器的换行标记
即可。同理,空格标记为\s,换成
方法:
①使用JS字符串对象的方法replace
将textarea中所有的\n和\s分别替换成
和
$('button').click(function(){
var new_str = $('textarea').val().replace(/\n|\r\n/g,'
').replace(/\s/g,' ');
$('div').html(new_str);
})
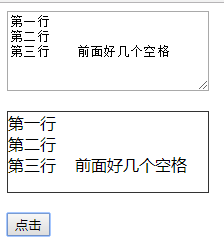
效果如图:

说明:a. replace中第一个参数是正则表达式,以/ /作为开始和结束标记,\n|\r\n表示\n或者\r\n标记,g表示所有的。b. 由于不同操作系统换行标记不同,在windows下是\n,所以采用\n|\r\n进行操作系统换行符的兼容。c. 为什么换成
而不换成
,大家都可以试试,哪个管用用哪个。有时后者会存在问题,因为结束标记/会被识别成其他含义。
②存入数据库后用php读取
我们很少直接将textarea中的数据按格式输出。它作为表单元素,一般都是要存入数据库中的,然后在需要的时候调用。
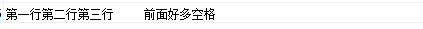
我们首先看看将数据存入数据库后数据的样子。


第一个字段的数据类型是varchar,第二个字段的数据类型是text。
可以看出,如果将textarea中的value值储存在varchar类型中,换行是无效的,而空格会保留;而在text类型中,空格和换行都会保留。
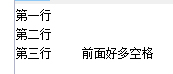
我们试着从数据库中读取这2个字段的数据,显示在div中,发现两者显示结果一样,如图:

也就是说,不管是什么类型,我们存入数据库时都可以不做任何处理,直接将textarea的值value值写入数据库;而在读取的时候,同样将\n等换成对应标记。在php中提供的正则替换方法为:
$patterns = array('/\n|\r\n/','/\s/');
$replace = array('
',' ');
echo preg_replace($patterns, $replace, $row) ;
?>
其中$patterns是正则表达式,要进行换行和空格匹配,所以采用数组;$replace是换成怎样的标记;$row就是储存在数据库中的数据。





















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








