
关系组合选择器说明与实例分析
在上文中,主要介绍了基本选择器如类选择器、属性选择器,可以使用这些选择器找到需要设置样式的元素。本文主要介绍CSS关系组合选择器。通过元素间关系确定选择哪个元素进行CSS样式的设置。
组合选择器
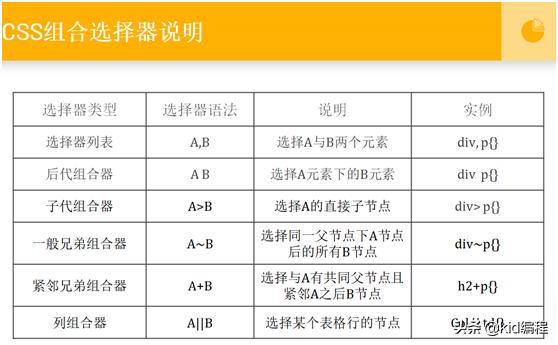
组合选择器主要通过元素与元素之间关系描述,确定需要修改或者需要设置的元素,并对其进行样式的设置。常用组合选择器主要包括后代组合器、子代组合器、一般兄弟组合器、紧邻兄弟组合器、列组合器等。组合选择器器类型与描述如下图所示:

组合选择器说明
常用组合选择器描述如上图所示,通过元素组合关系的选择确定待设置样式的元素,并对其设置样式,部分说明如下:
1、选择器列表
该选择器主要用于实现对多个元素进行选择,如div,header,footer{}。可以实现对div,header与footer多个元素同时设置样式。
2、后代选择器
该选择器主要从元素层次结构角度对某一元素下的后代元素进行选择,如div p{}。可以实现对div下的所有P段落进行选择,并确定其样式。
3、子代选择器
该选择器与后代选择器类似,区别在于只能够选择某一元素下的直接子元素。如ul>li,只能够对该ul直接子元素进行选择与设置。直接子元素也可以理解为第一代子元素。
4、一般兄弟选择器
该选择器主要实现同层次元素的选择,即对某一子节点下所有的同类型节点进行选择,如.dv~p{}。能够实现对dv类下所有的同层p元素进行选择与设置。
5、紧邻兄弟组合选择器
该选择器主要用于选择在父节点之后的第一个节点,如#header+div{}。用于实现对ID为header的元素下第一个div进行选择与样式的设置。
实例分析
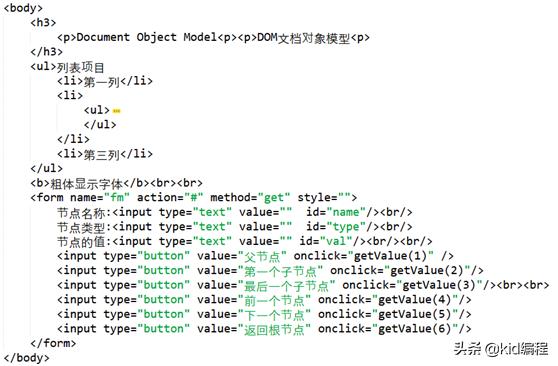
以上给出了主要组合选择器基本语法与说明。通过使用组合选择器能够让开发者更加灵活进行元素的选择与样式设置。我们将通过以下实例对组合选择器使用进行分析。实例Demo如下所示:

实例Demo
我们设计实例效果描述如上图所示,实现代码说明如下:

Demo实现代码body部分
1、使用选择器列表实现样式设置
针对上述Demo,我们可以使用选择器列表实现对ul b与p三个元素进行统一选择并进行样式编写。测试代码如下:
ul,p,b{color:red;}该选择器实现将三部分颜色设置为红颜色。测试效果如下:

A,B类型组合选择器
2、使用后代选择器进行样式设置
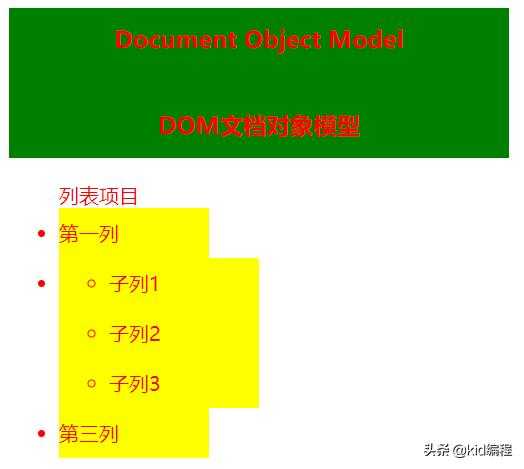
使用ul li{}选择器可以实现对ul所有后代进行选择与样式设置。针对本例存在ul嵌套情况,我们外层ul添加id属性,并进行选择器编写,代码如下:
#test li{width: 120px; line-height: 40px;background-color: yellow;}我们通过该选择器的使用可以将ID为test的标记下的所有li元素进行样式设置,设置效果如下:

A B{}类型选择器
3、子代组合器
子代组合器只对直接的第一代子代进行选择与样式设计,我们将上述ul代码进行修改,如下:
列表项目第一列
子列1子列2子列3第三列
我们可以看到内部的ul已经与外部ul没有直接联系,在这种情况下,我们编写选择器如下:
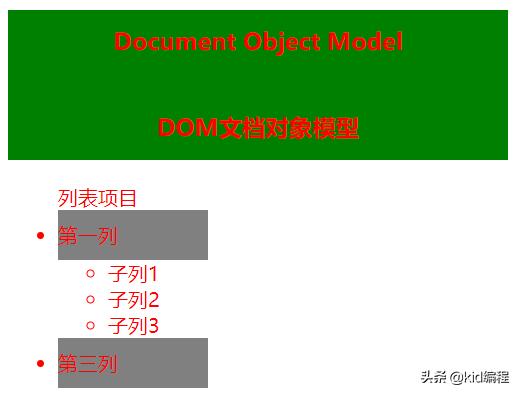
#test>li{width: 120px; line-height: 40px;background-color: gray;}使用该选择器只对test的直接元素进行样式设置。而对内部的ul li部分不产生影响。Demo测试效果如下:

A>B{}选择器
4、一般兄弟选择器
选择与某个节点具有相同父节点的一类节点,并进行样式设置,在Demo代码中所有的input具有相同的父节点,我们可以编写如下代码实现将按钮进行单独样式设置,代码如下:
#val~input{background-color: yellow; }该代码实现将ID为val的元素,后面所有input元素进行选择并设置背景颜色为黄色。测试效果如下:

A~B{}选择器
5、紧邻兄弟选择器
该选择器用于实现将紧邻某个元素之后的具有共同父节点的元素进行选择,并设置样式。在Demo中我们编写如下代码用于实现对UL部分进行选择并定义样式。
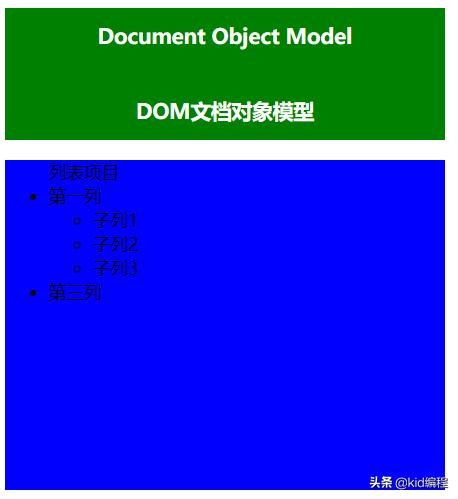
h3+#test{width: 400px; height: 400px; background-color: blue;}该代码用于选择紧邻H3标记ID值为test的元素进行样式设置,设置其宽度与高度及背景蓝色,Demo测试效果如下:

A+B{}选择器
以上给出了关系选择器的基本语法描述与使用实际案例,如需测试代码可关注并私信。
本头条号长期关注编程资讯分享;编程课程、素材、代码分享及编程培训。如果您对以上方面有兴趣或代码错误、建议与意见,可在评论区回复。更多程序设计相关教程及实例分享,期待大家关注与阅读!相关文章链接如下:
Web前端设计-常用CSS选择器说明及实例分析(一)
Web前端设计-JavaScript动态设置CSS样式实例分析
前端设计-JavaScript实现复选框的分组单选






















 2699
2699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








