简介: 阿里云IoT推出了智能停车解决方案,结合了边缘计算能力,能实现大范围的传感器联动。接下来将演示如何利用阿里云IoT Studio全新推出的移动可视化开发工具,快速的搭建停车场管理应用,实现停车统计、车位显示、费用预计等功能。
阿里云IoT事业部推出了智能停车方案,结合了边缘计算能力,能实现大范围的传感器联动。接下来将演示如何利用阿里云IoT Studio全新推出的移动可视化开发工具,快速的搭建停车场管理应用,实现停车统计,车位显示,费用预计等功能。

技术架构
首先要对整个停车场进行数字空间的数据建模。

由于这是一个非常简单的模型(阿里云物联网有标准解决方案,请查看链接https://help.aliyun.com/document_detail/169250 ),我们只需要处理停车位是否占用,占用时间,以及基本的温湿度数据即可。
设备接入
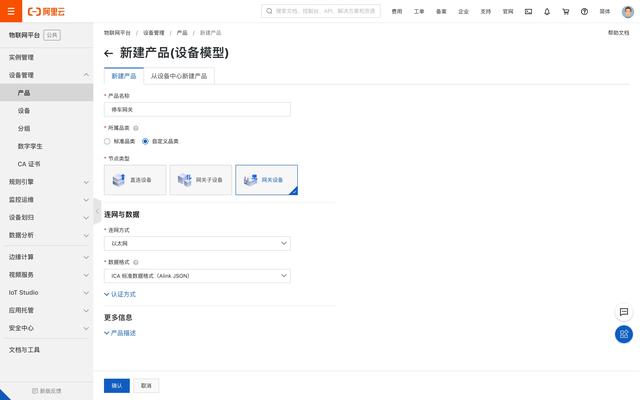
首先打开我们的公共实例,创建一个产品叫“停车场网关”的产品,协议选择“边缘网关”。

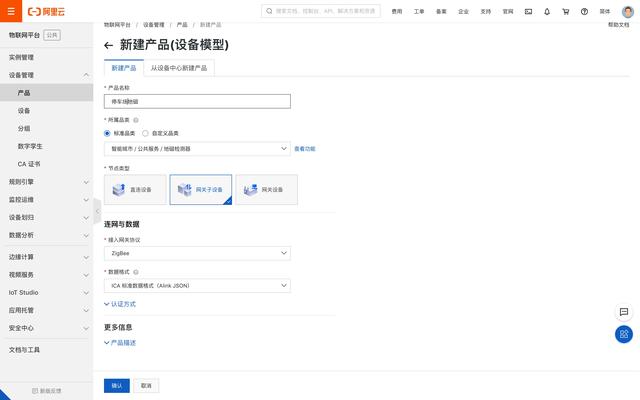
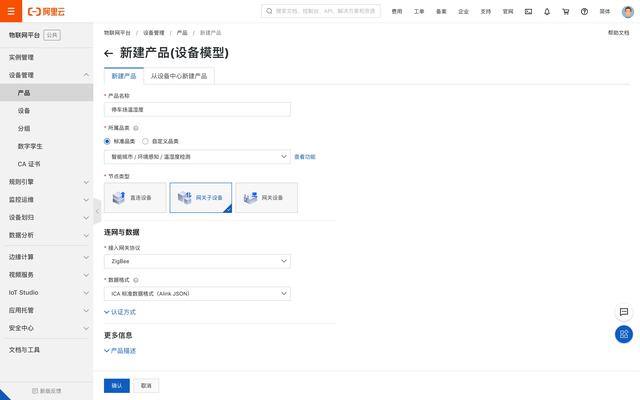
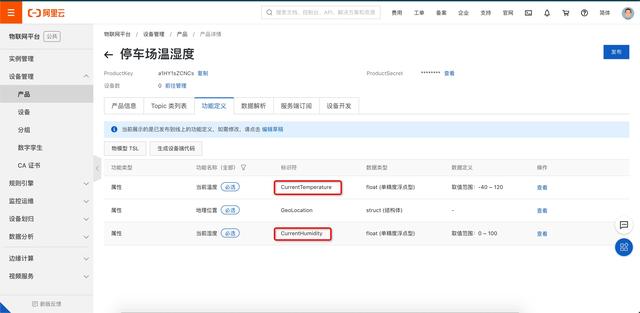
在边缘网关下创建“地磁传感器”和“温湿度传感器”产品。


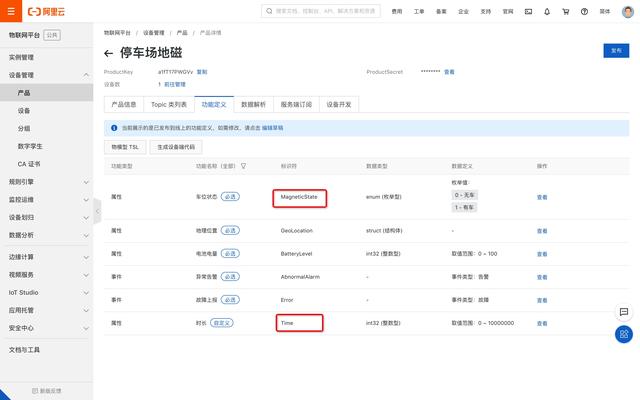
可以看到具体参数如下。


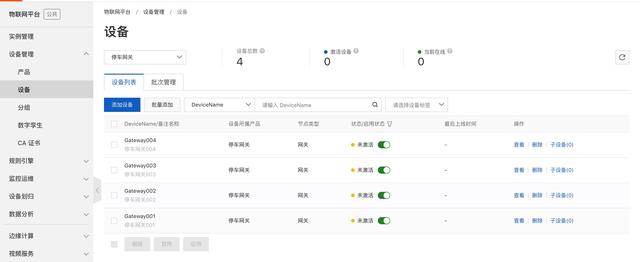
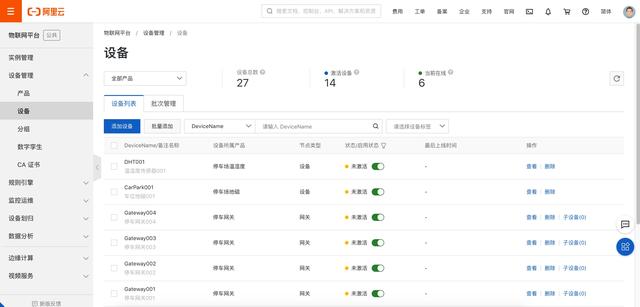
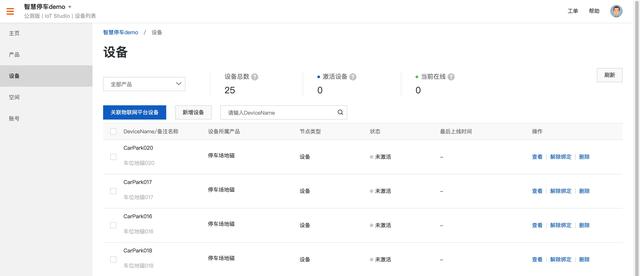
然后创建4个停车场网关设备,分别对应4个停车区域。以及对应车位数量的各传感器。


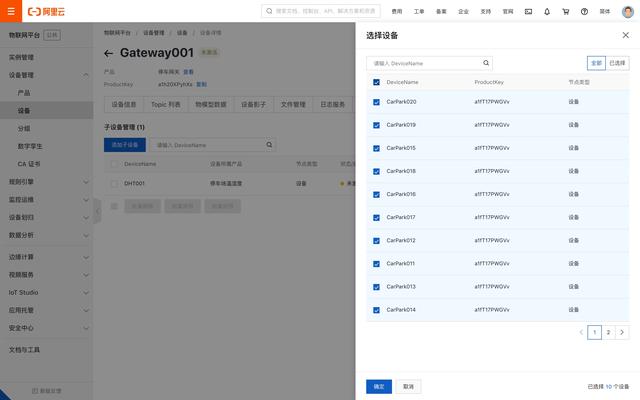
这里用一个网关,一个温湿度传感器加20个地磁为例子。为Gateway001添加1个DHT子设备和20个地磁子设备。

边缘设备接入部分可以参考说明文档。https://help.aliyun.com/document_detail/103247
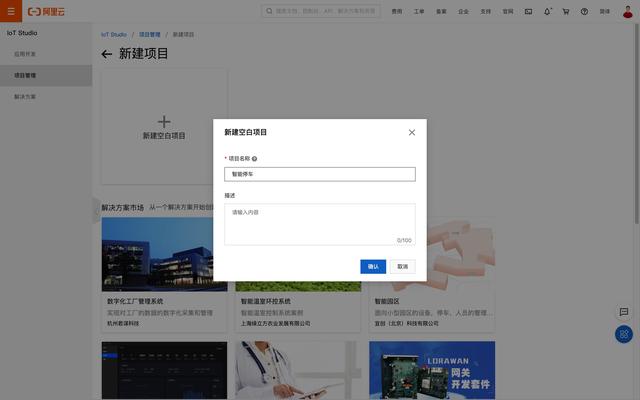
在物联网平台完成边缘设备的接入之后,我们可以在IoT Studio新建一个“停车场”项目用来管理所有资源。为了方便说明,这里创建一个空白项目。

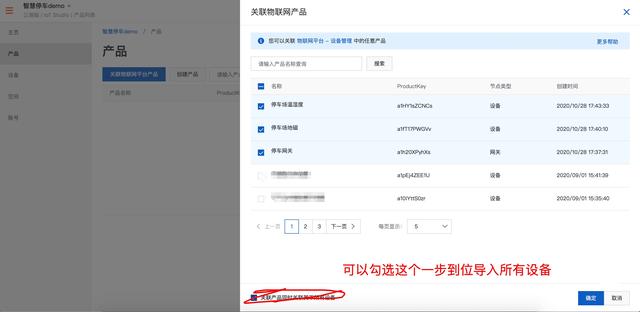
将产品与相关设备从物联网平台进行关联,注意要在同一个实例里。


这样就结束数据建模与设备接入的部分,接下来就是移动应用的开发了!
移动可视化开发
在11月,万众瞩目的IoT Studio新版移动工作台正式对外开放。与之前的移动工作台相比,新版加强了对数据源与组件交互的支持,使用体验与Web工作台进行了拉齐,并且支持移动端不同分辨率的容器式布局。

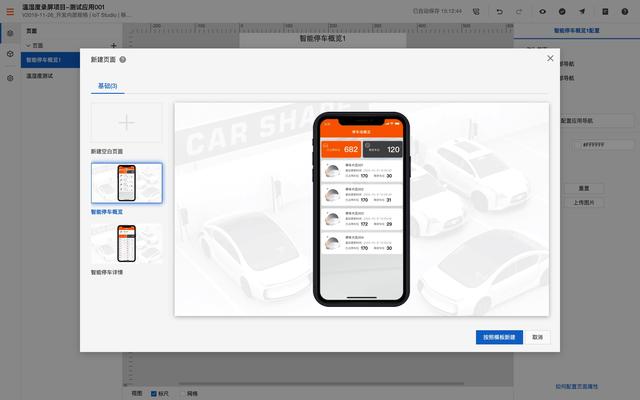
为了更好的演示整个搭建过程,我们从一个空白应用的模板开始。这个停车场案例已经作为页面模板上架,各位用户在实际使用时点击添加页面即可直接使用。

首先通过IoT Studio首页进入移动工作台入口。

点击创建移动应用,与web应用的过程一样。

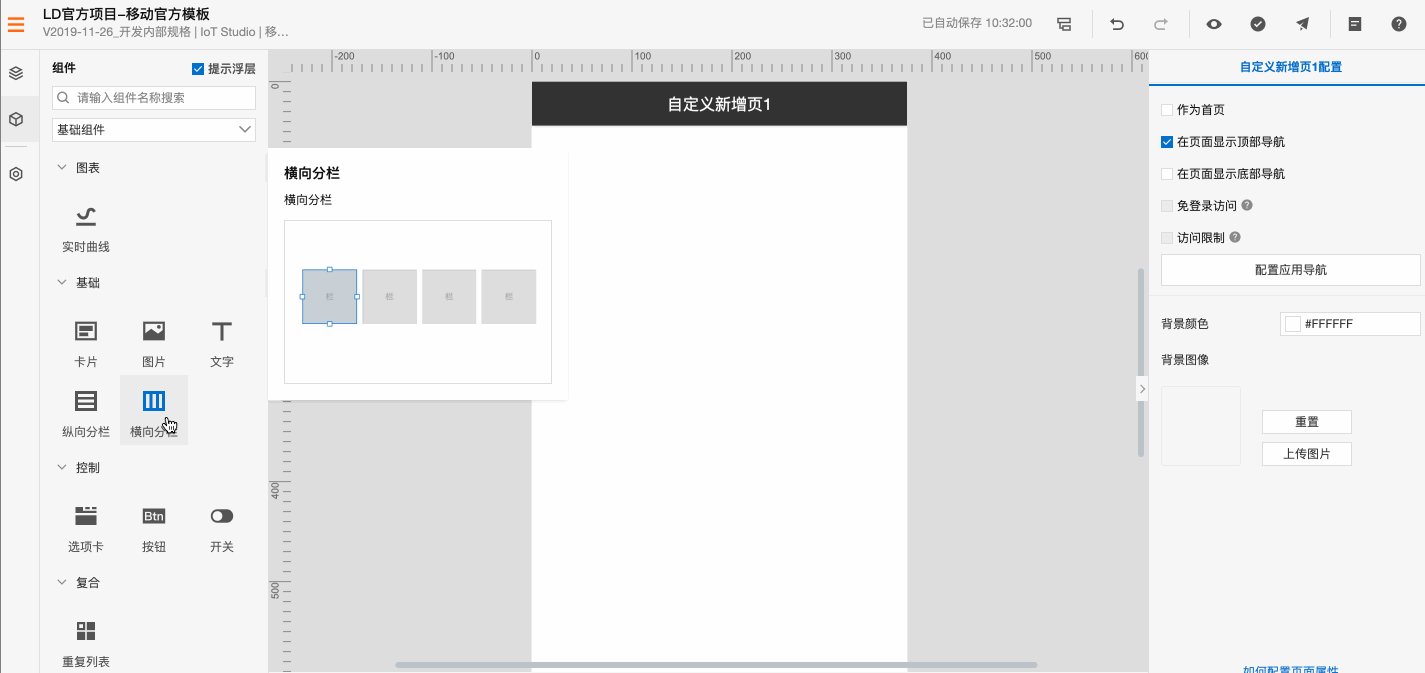
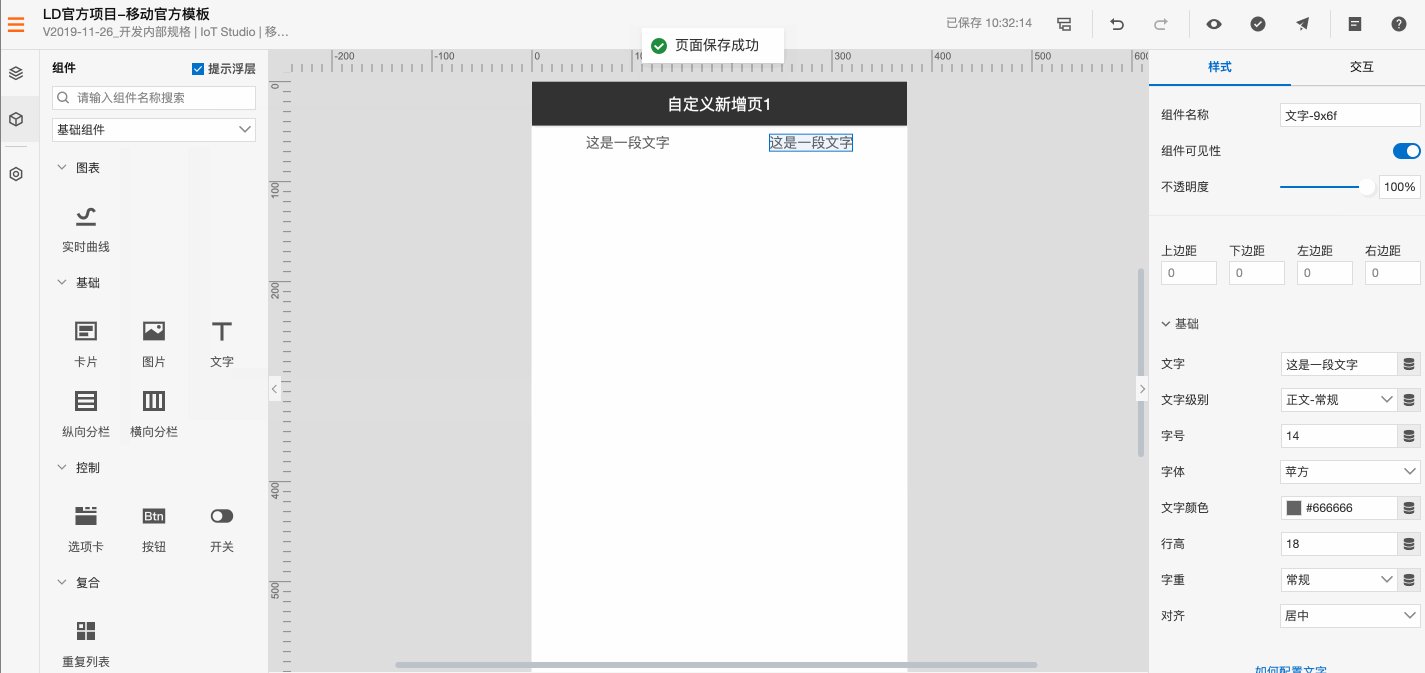
进入移动工作台,整体的布局与Web工作台类似,但有几个区别。

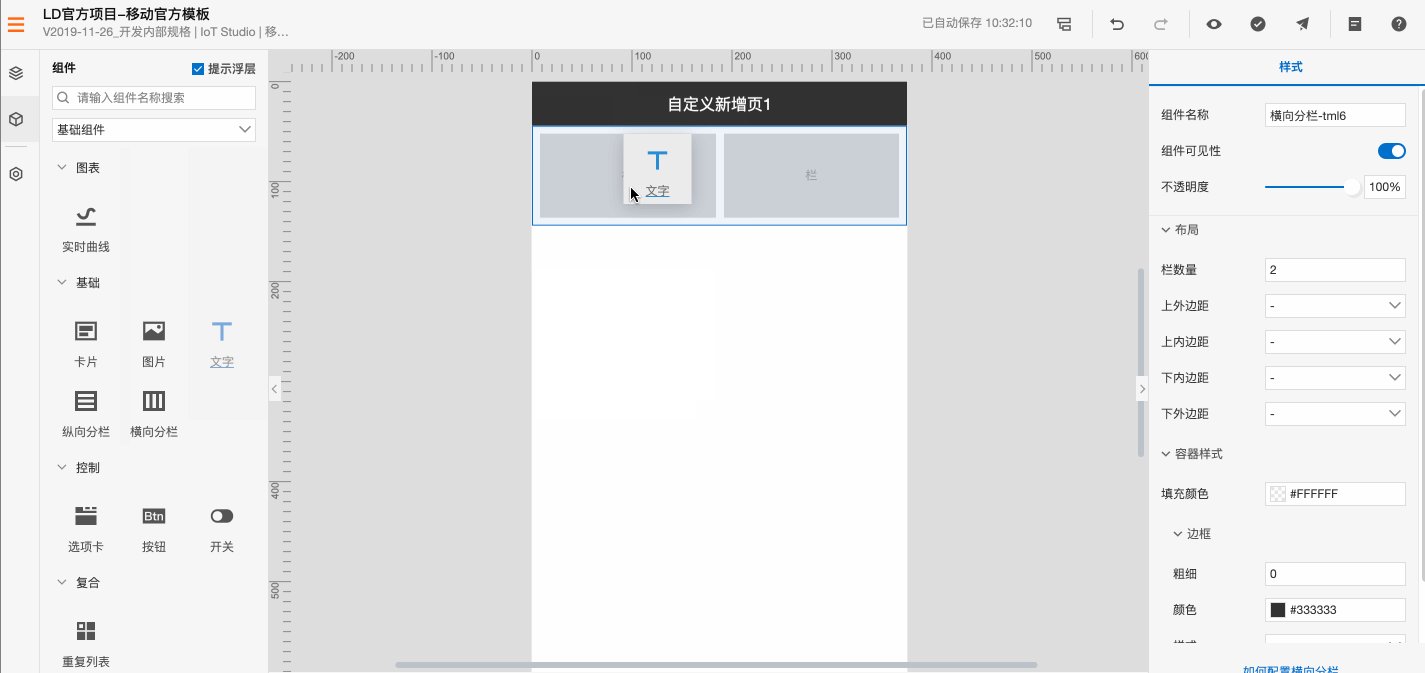
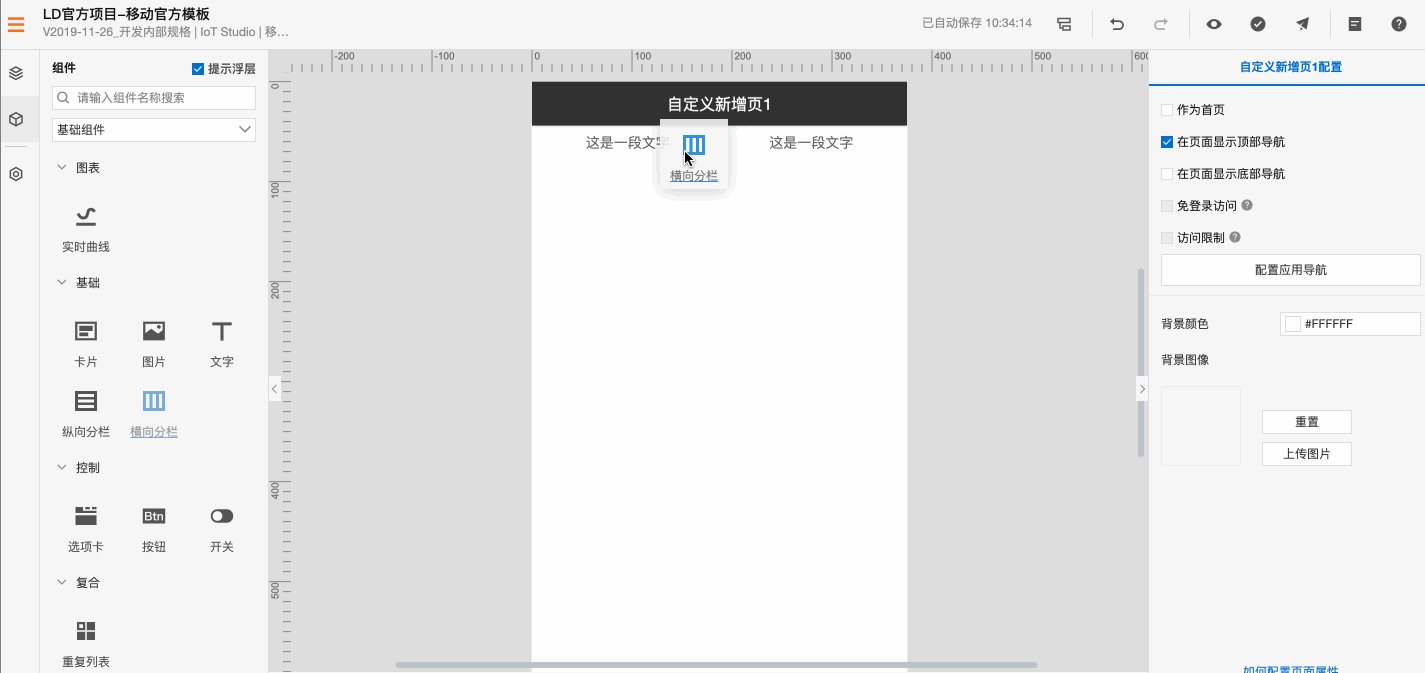
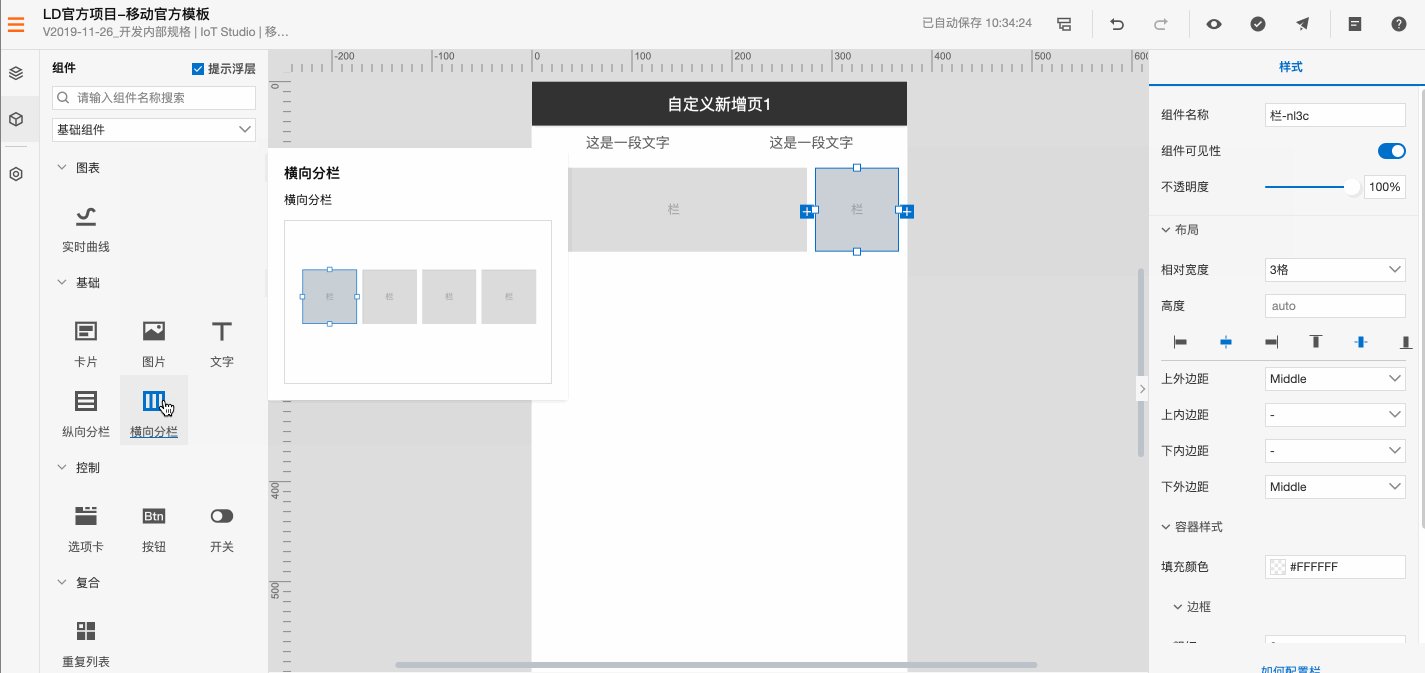
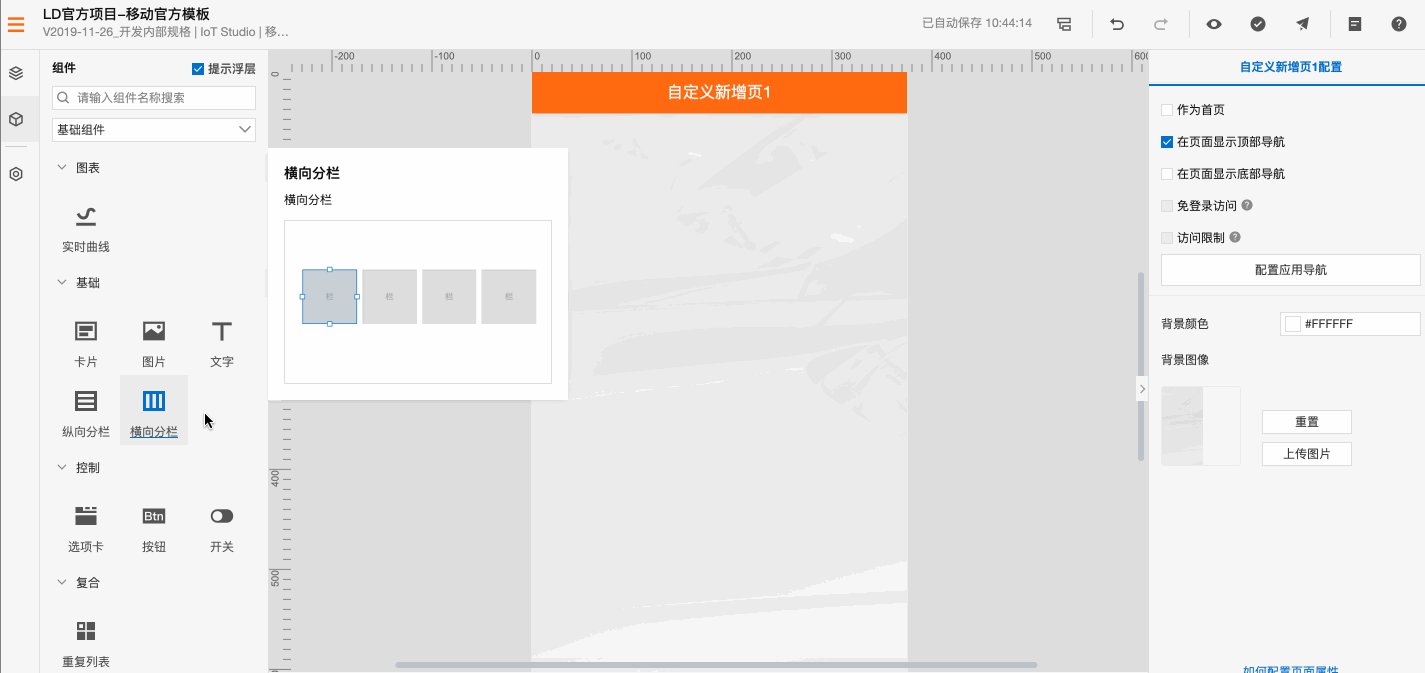
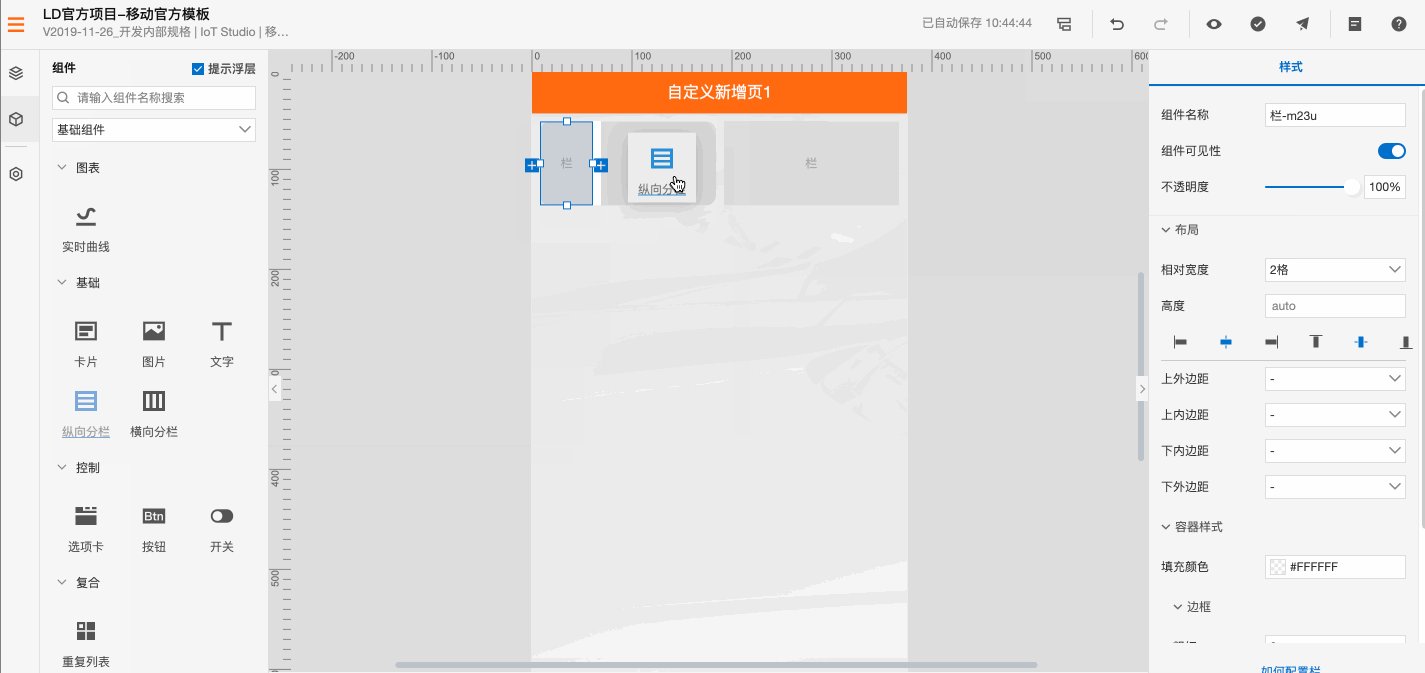
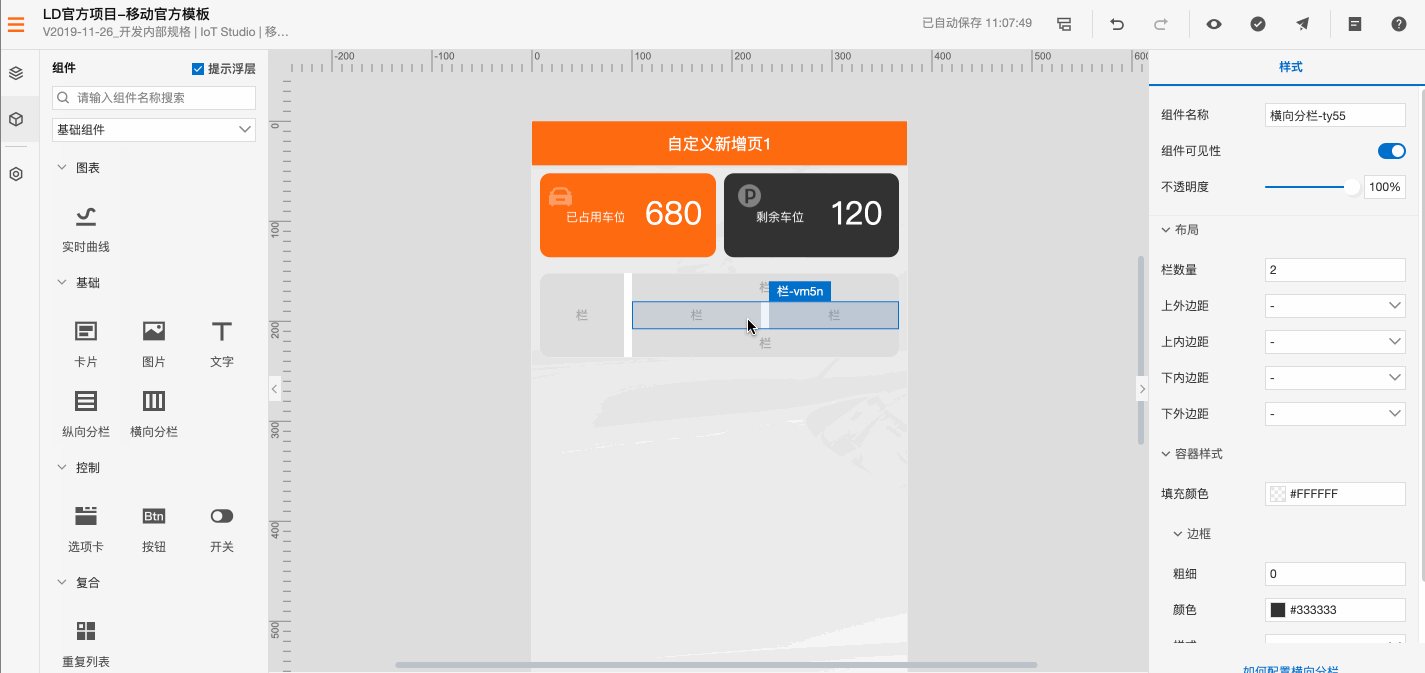
第一、移动工作台使用的是容器式布局,需要先拖入容器组件(横向分栏/纵向分栏)才能放置功能组件。这是为了适配各种移动端。

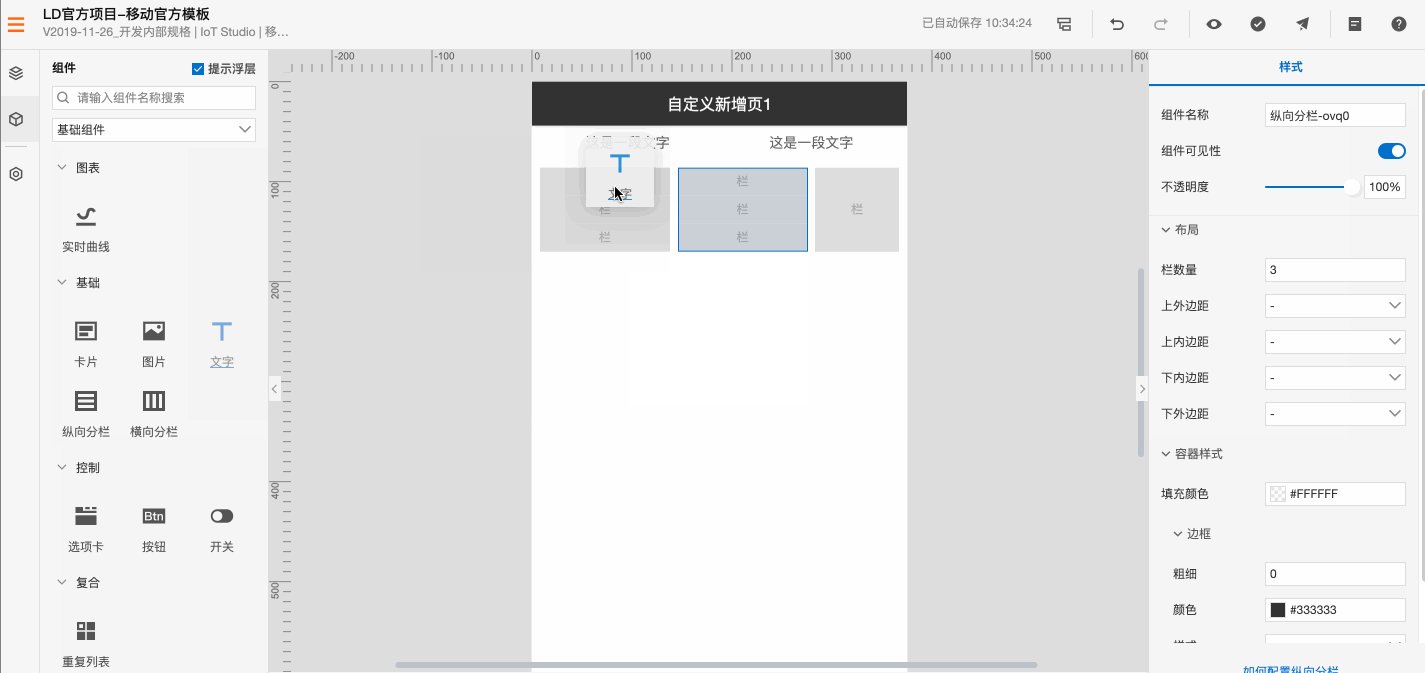
容器有分横向和纵向,横向最小颗粒度是页面的1/12,纵向可以无限延伸。彼此之间可以嵌套。

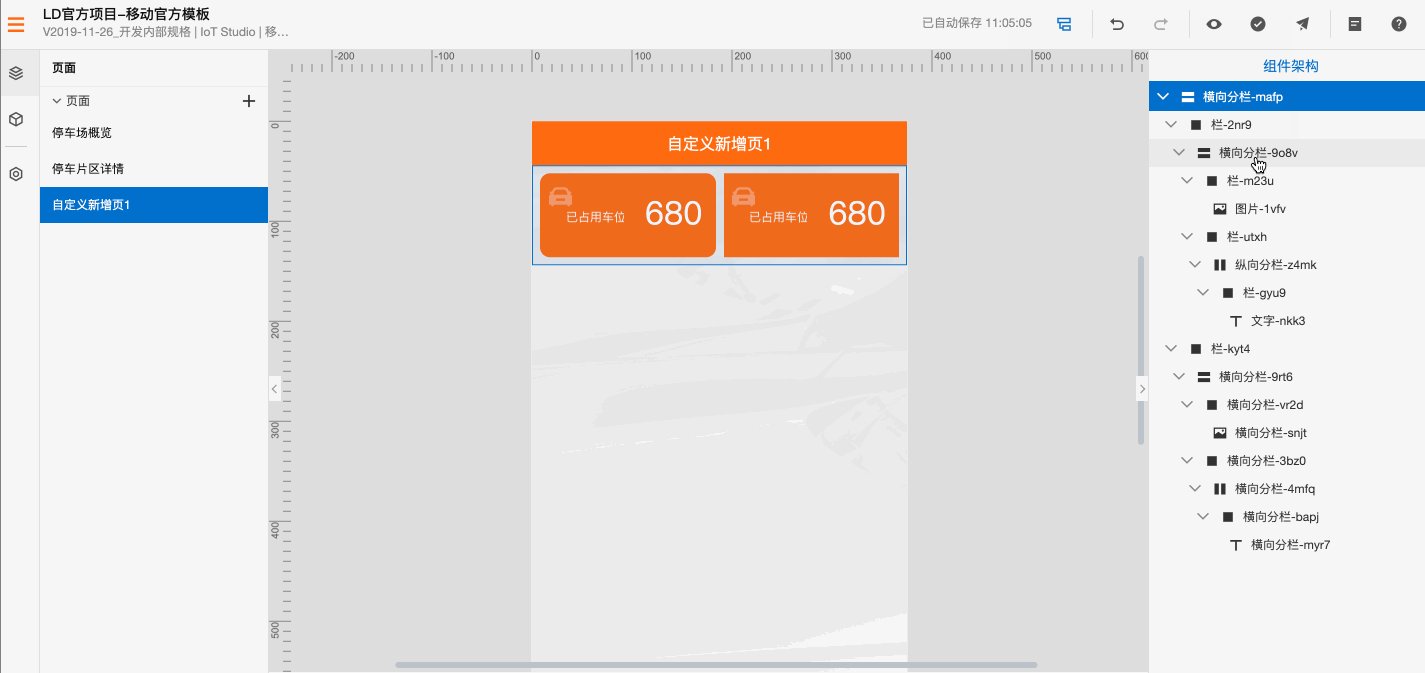
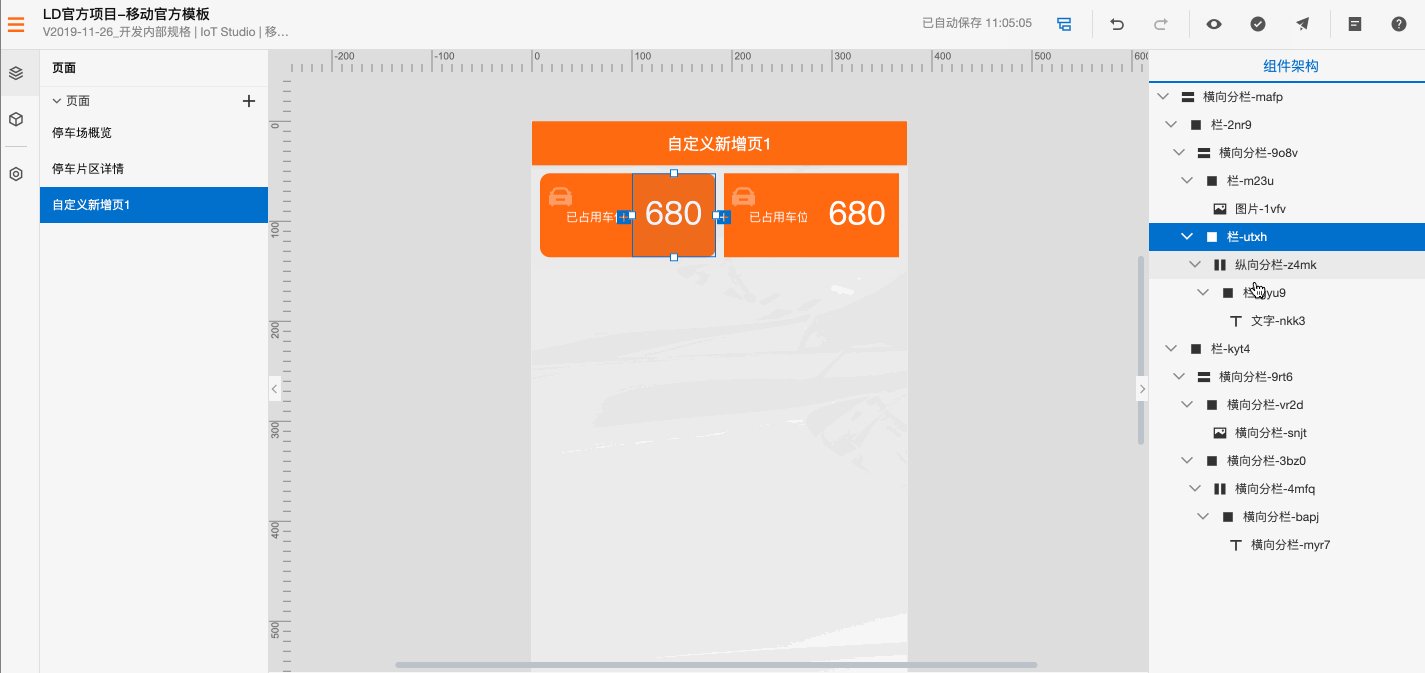
第二、这种容器布局有“组件树”进行统一管理,可以点击顶部导航栏icon进行查看。

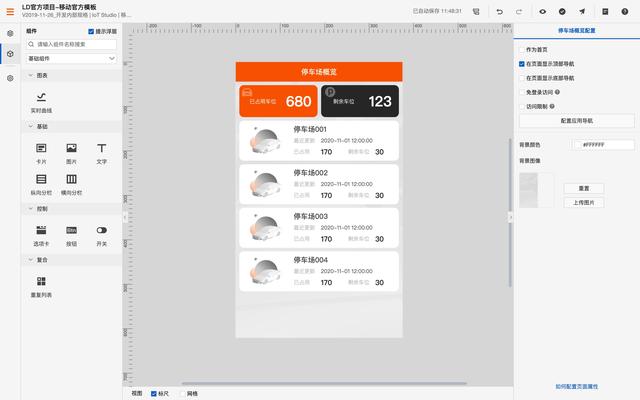
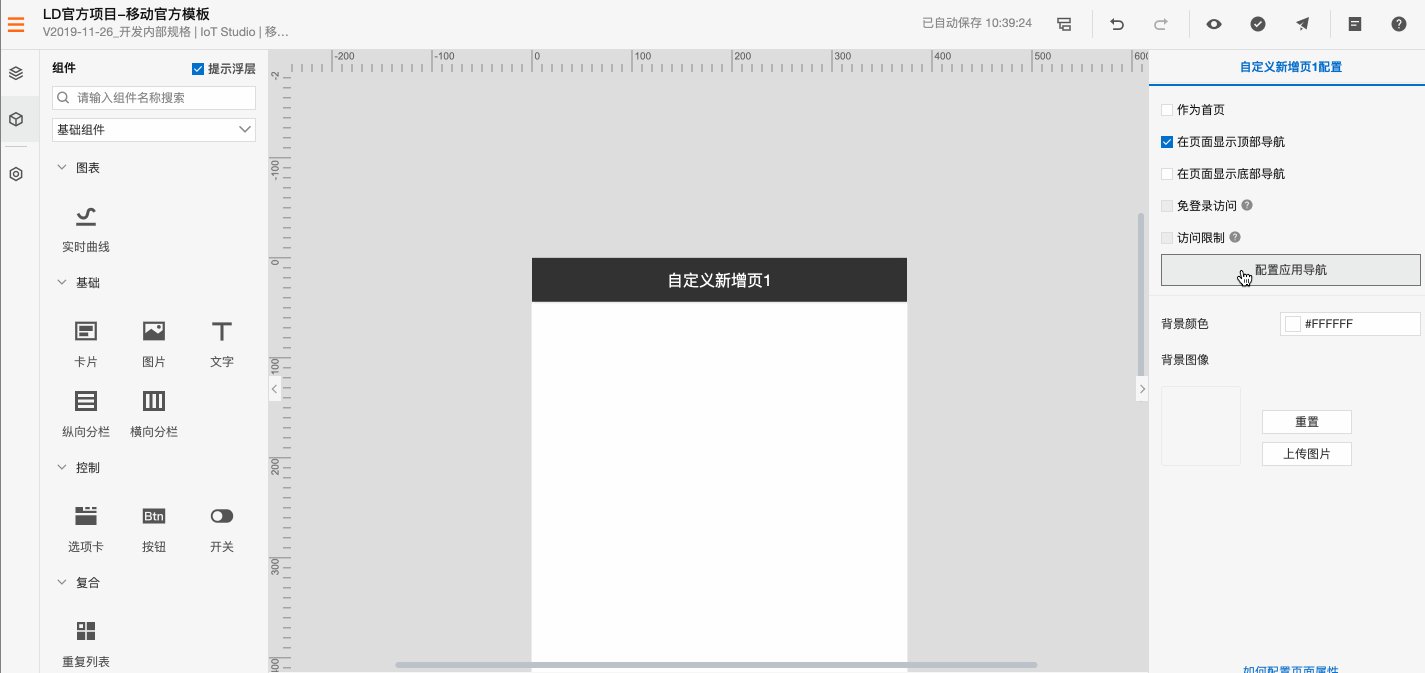
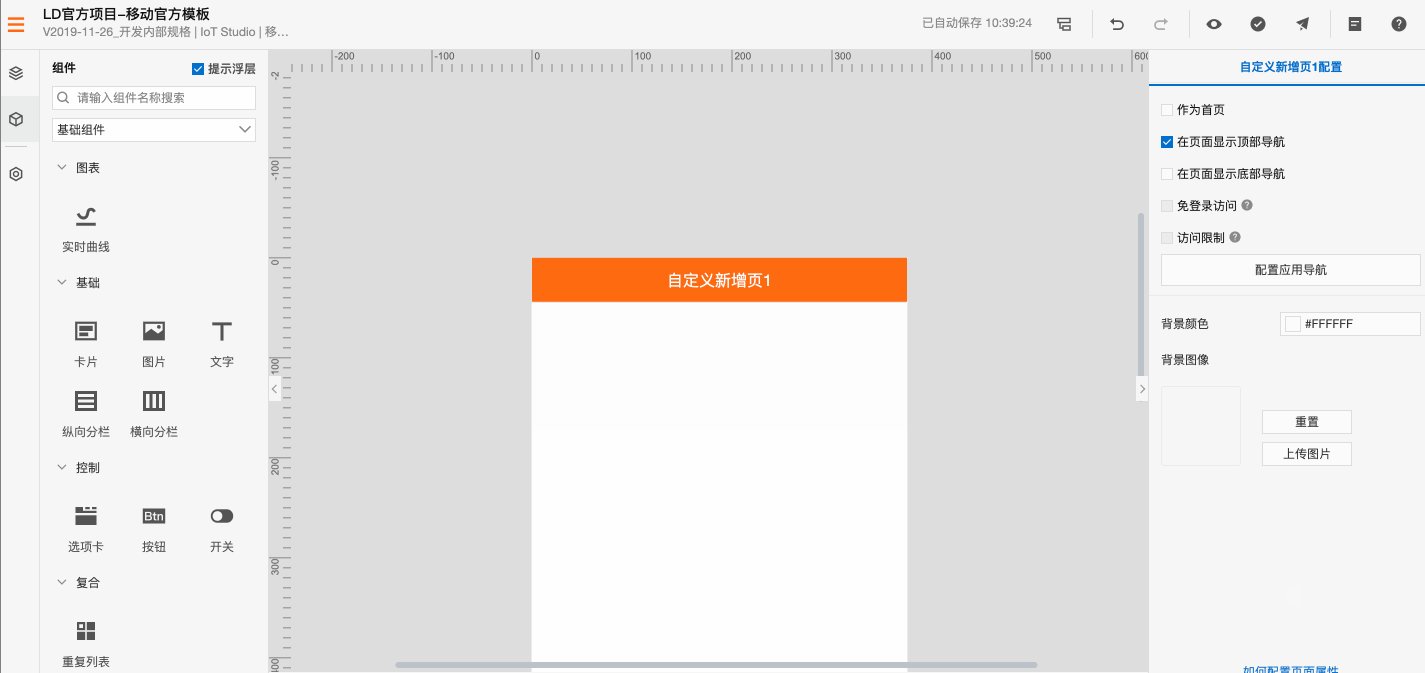
好了,接下来开始布局。
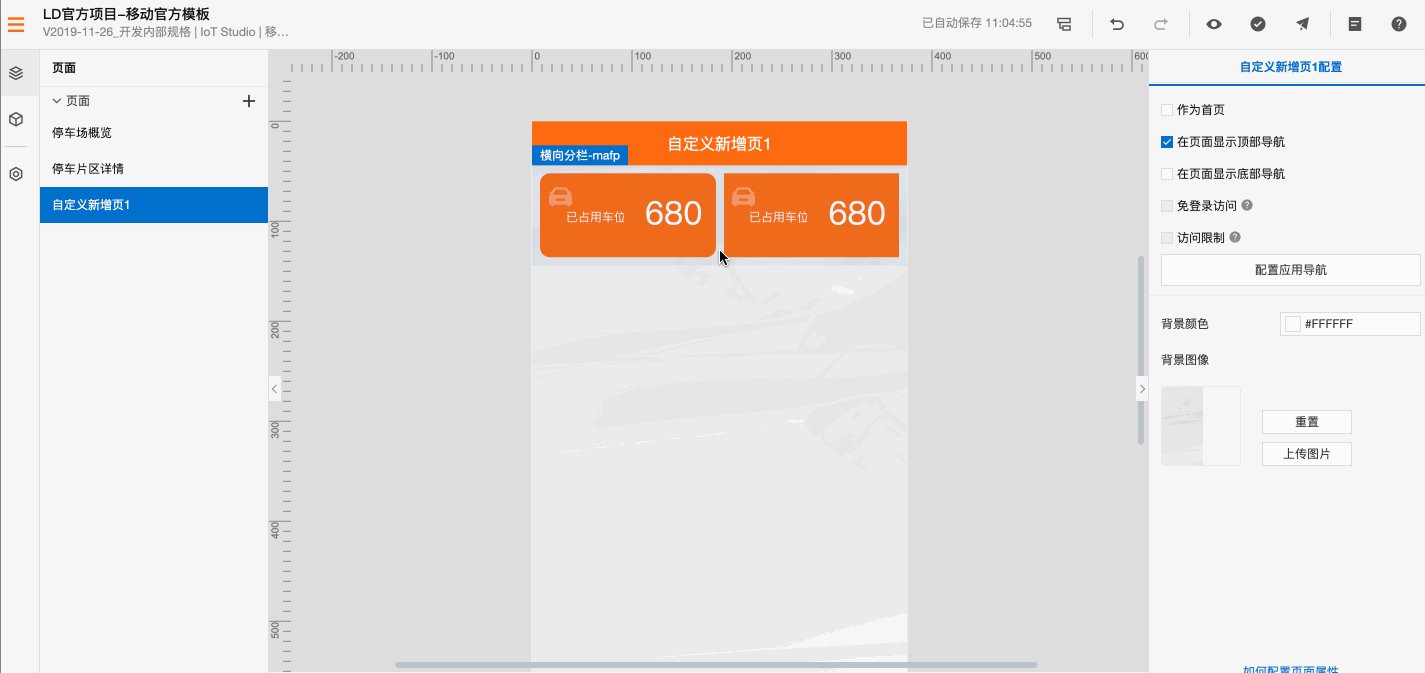
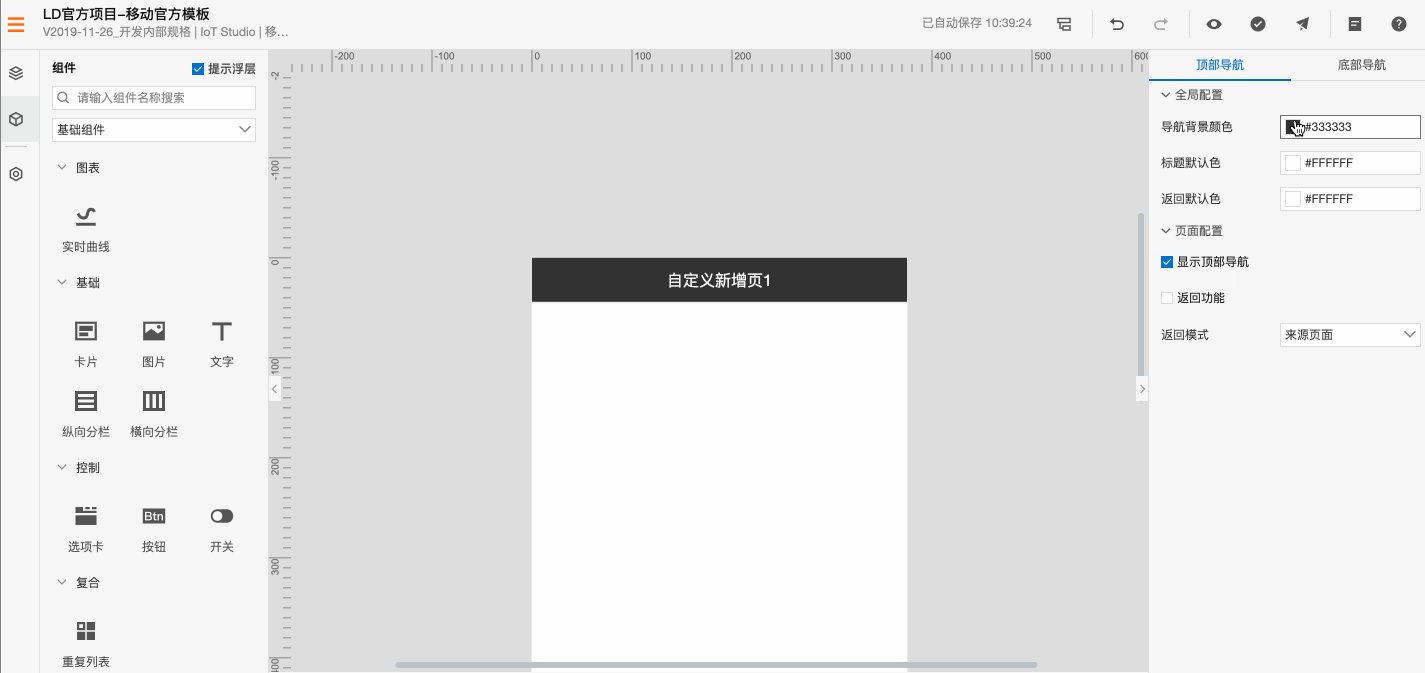
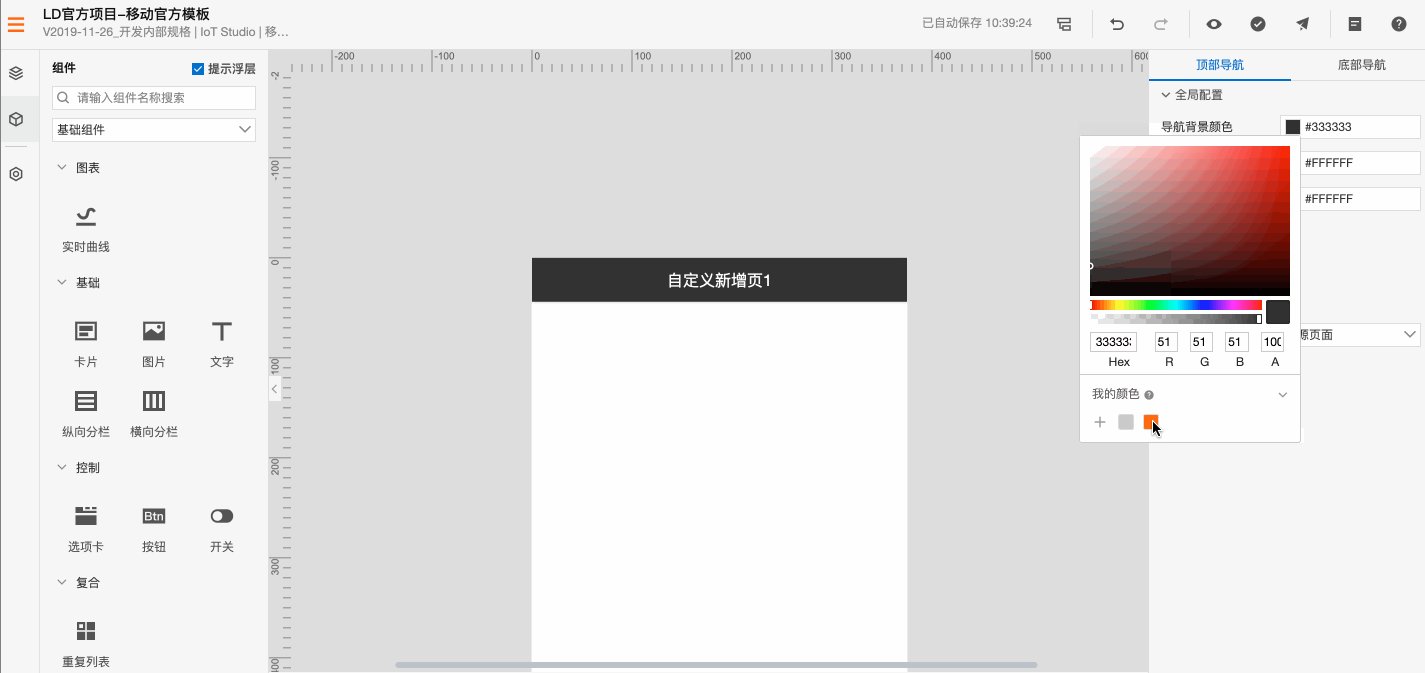
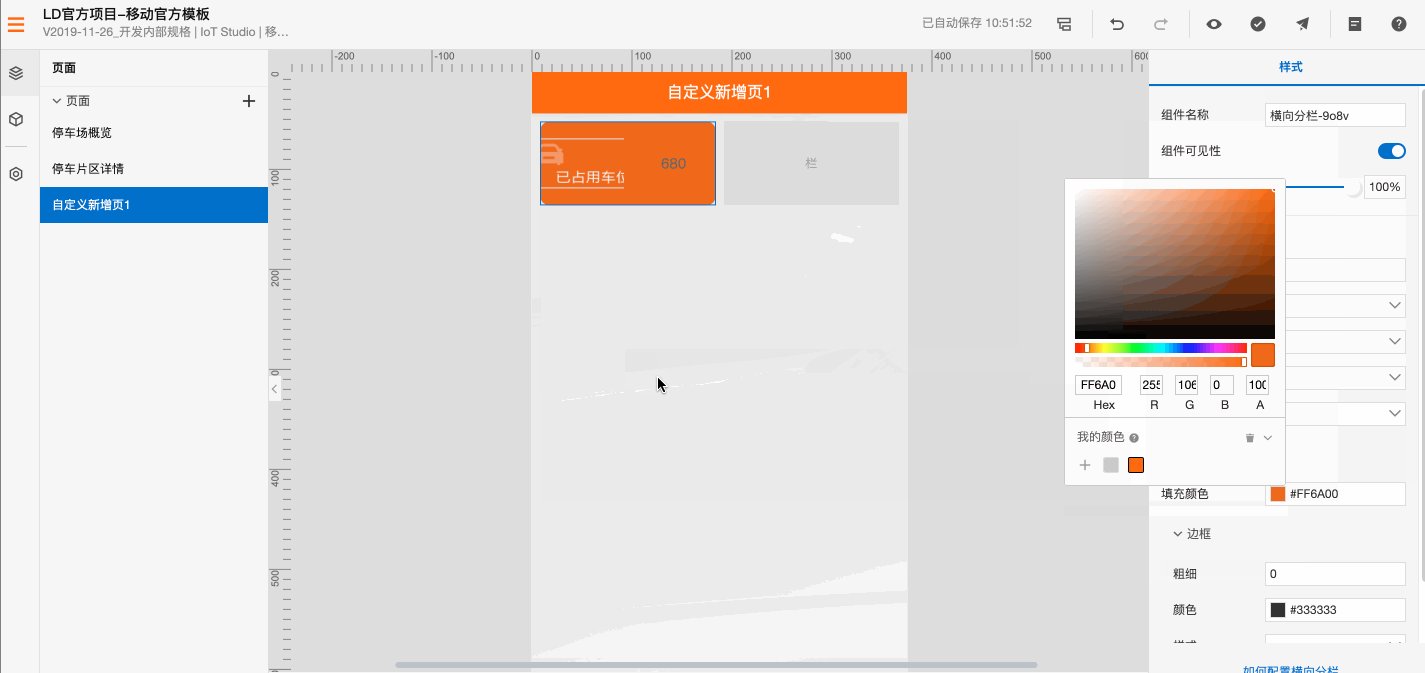
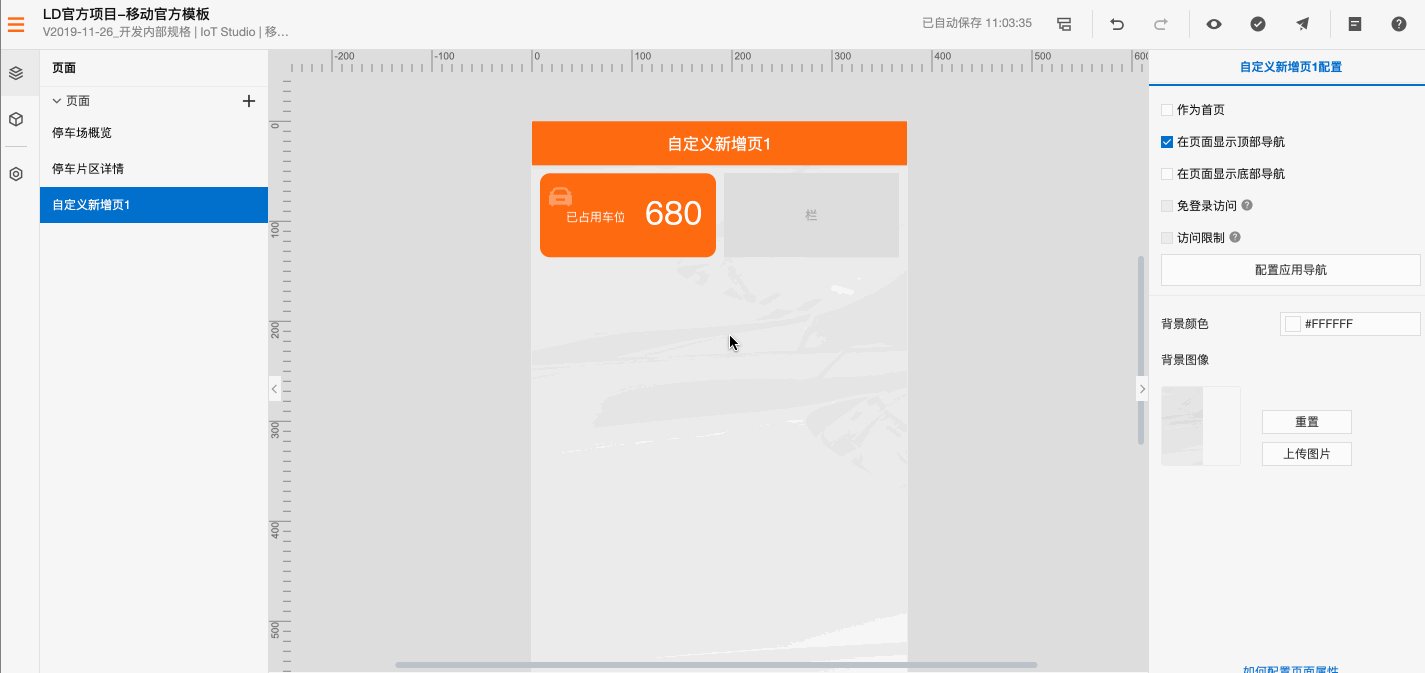
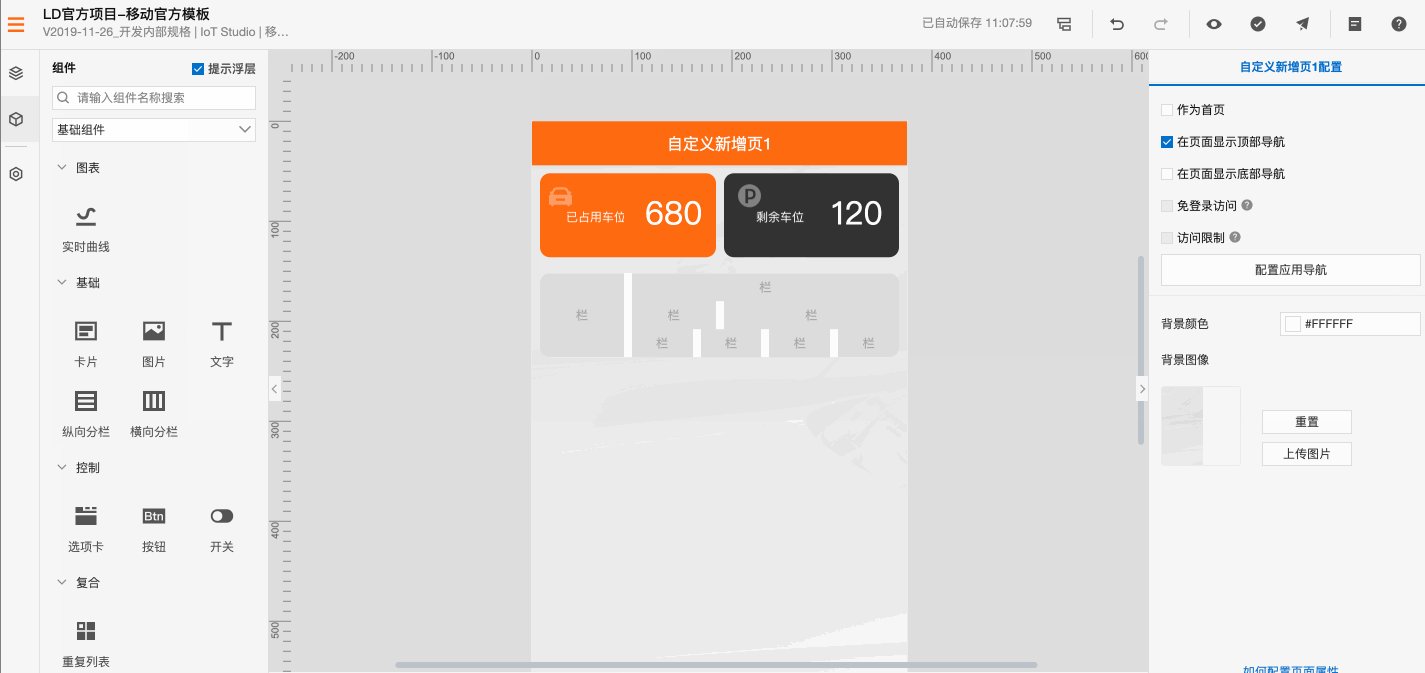
首先我们定义好整体的主题色为橙色,因此顶部导航先配成橙色。

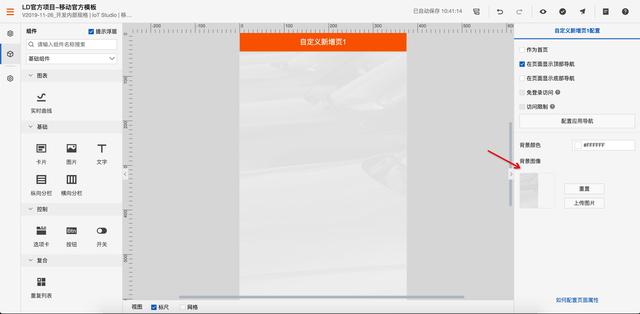
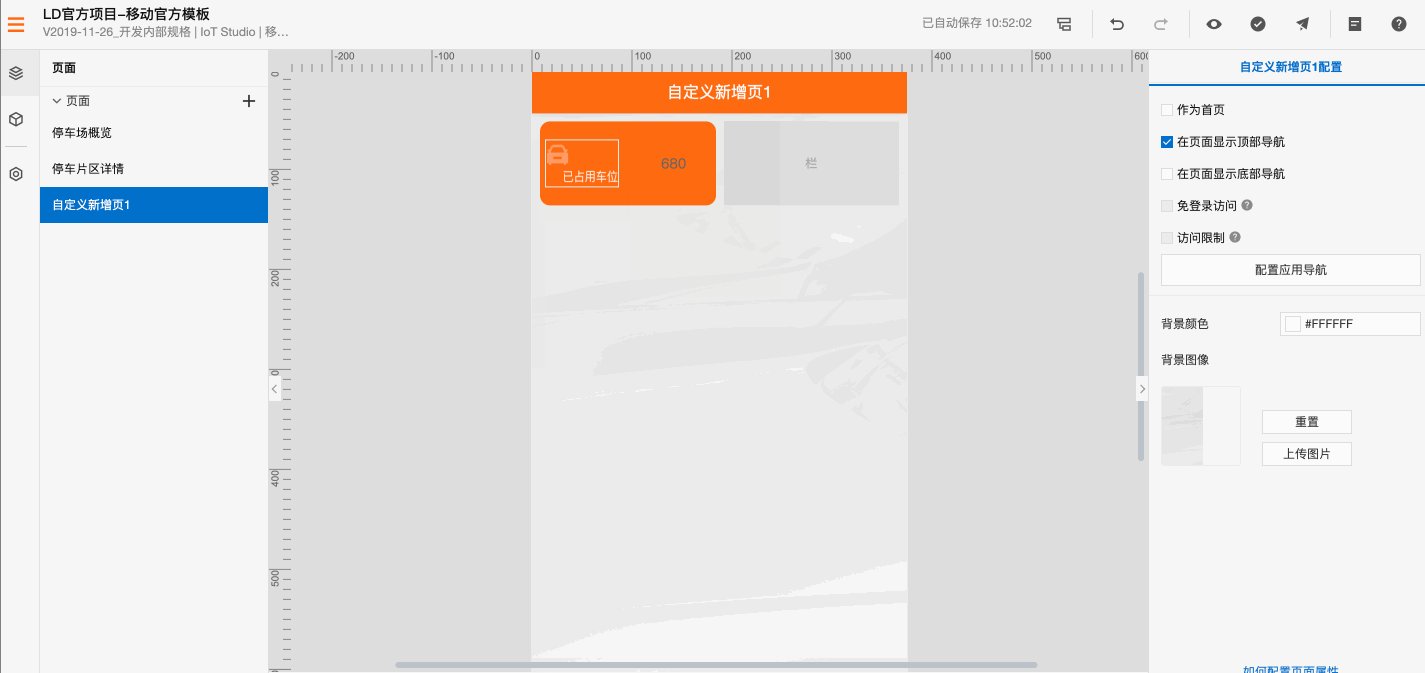
然后将背景调整为一个停车场的图片。

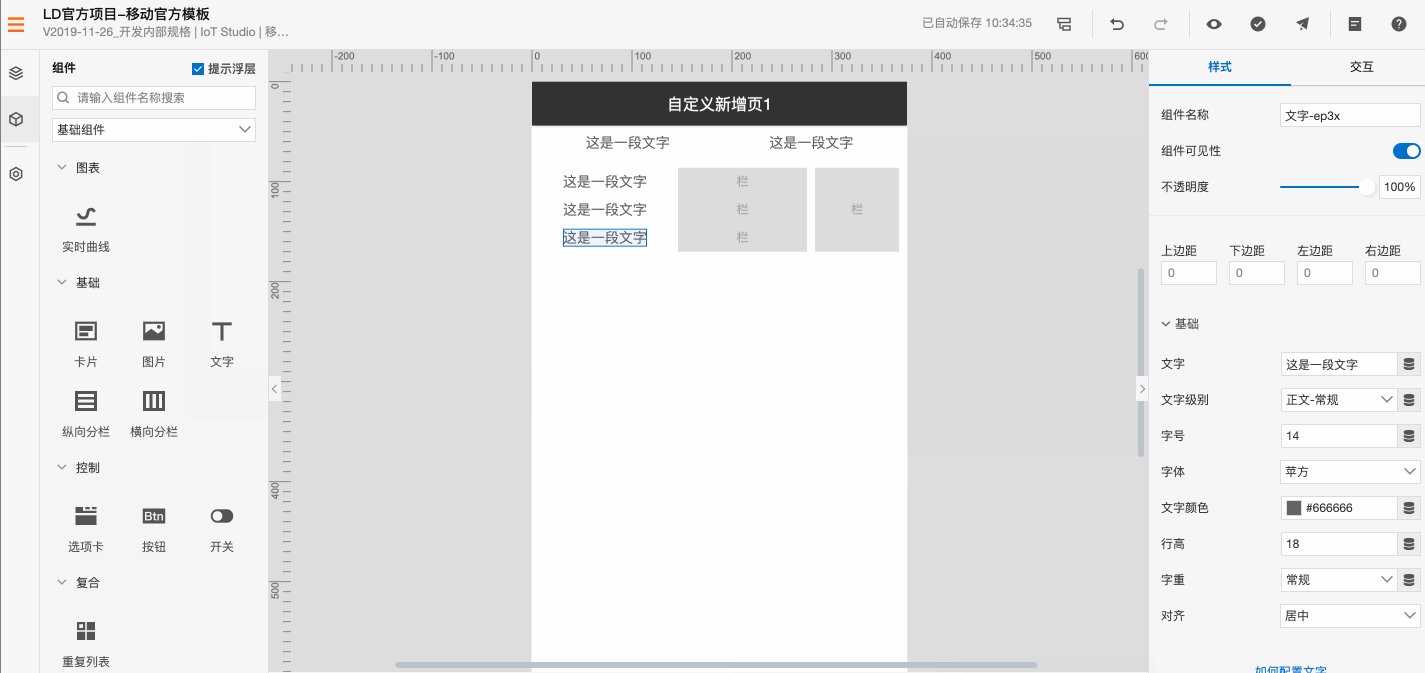
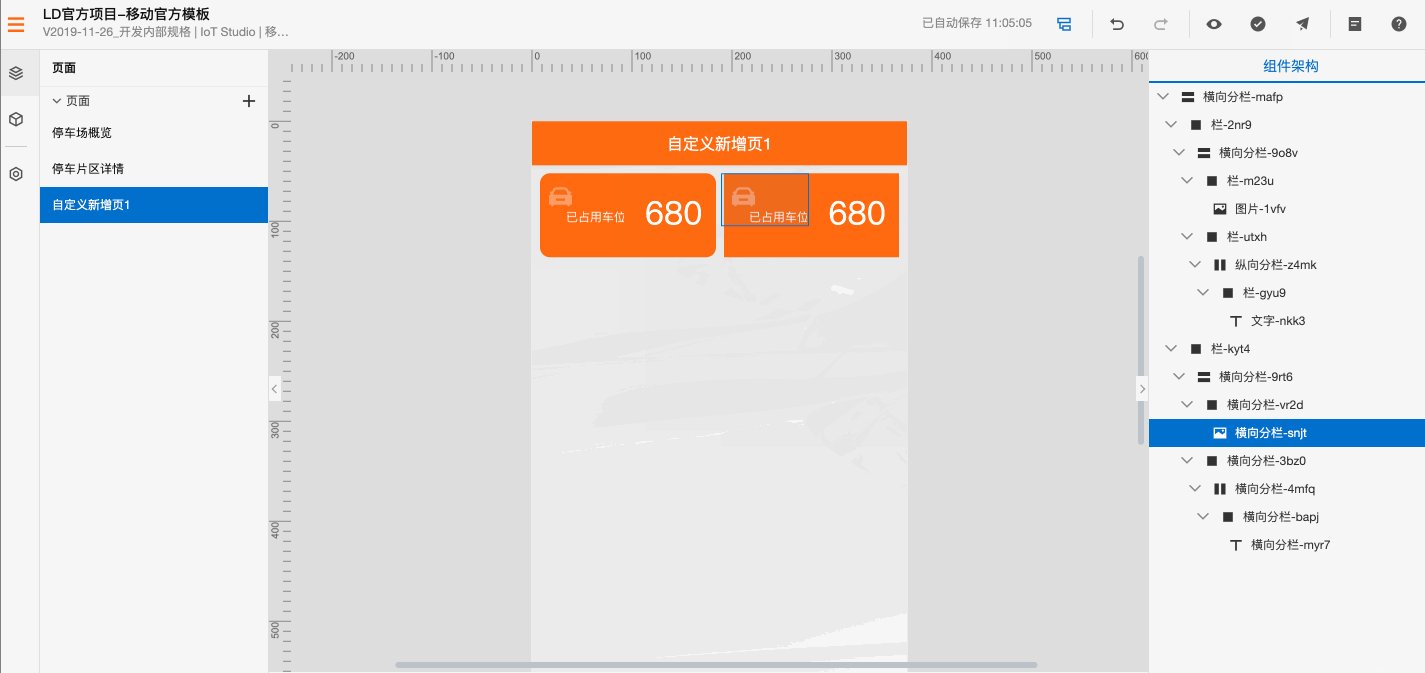
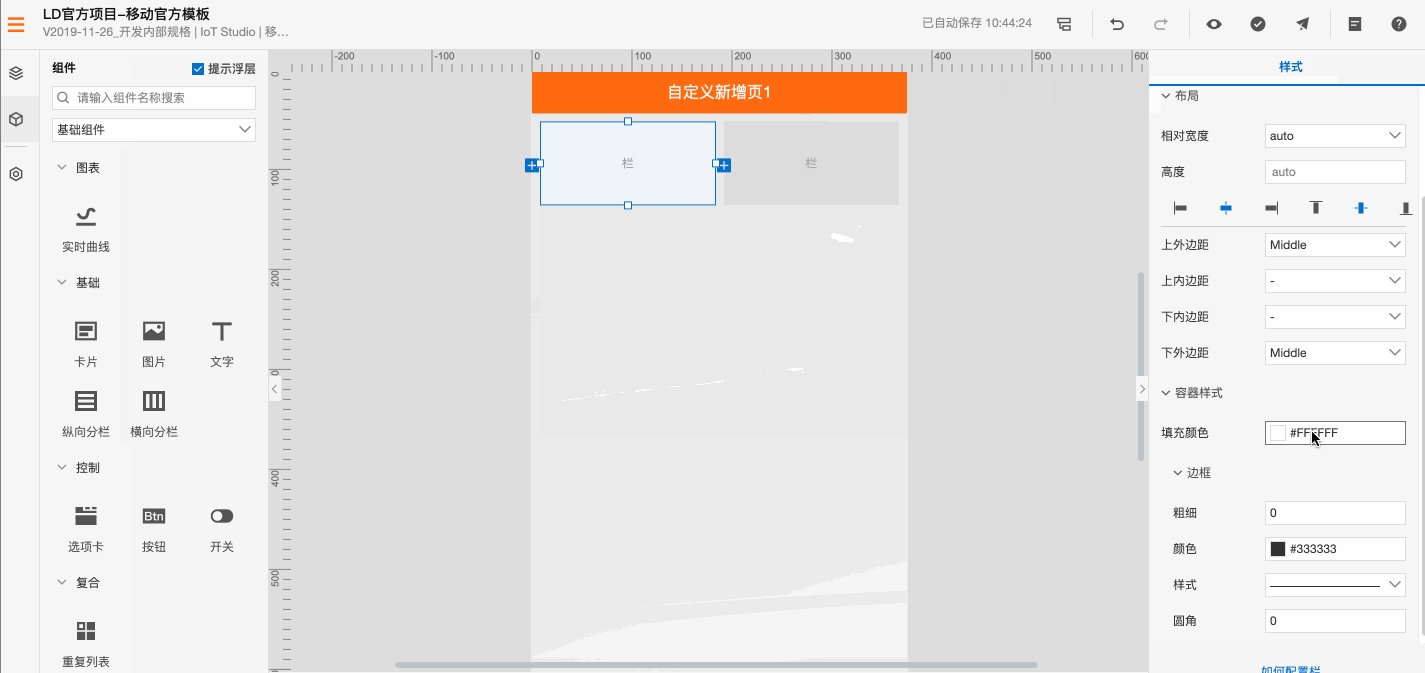
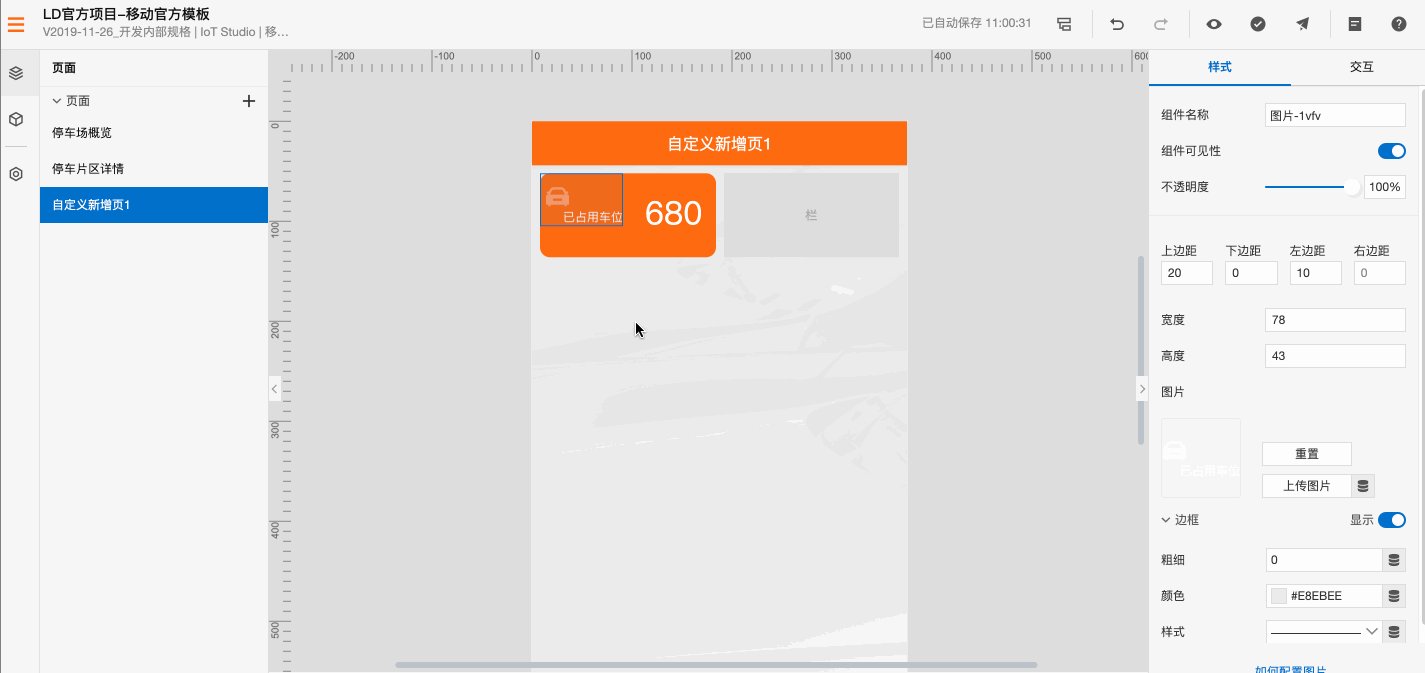
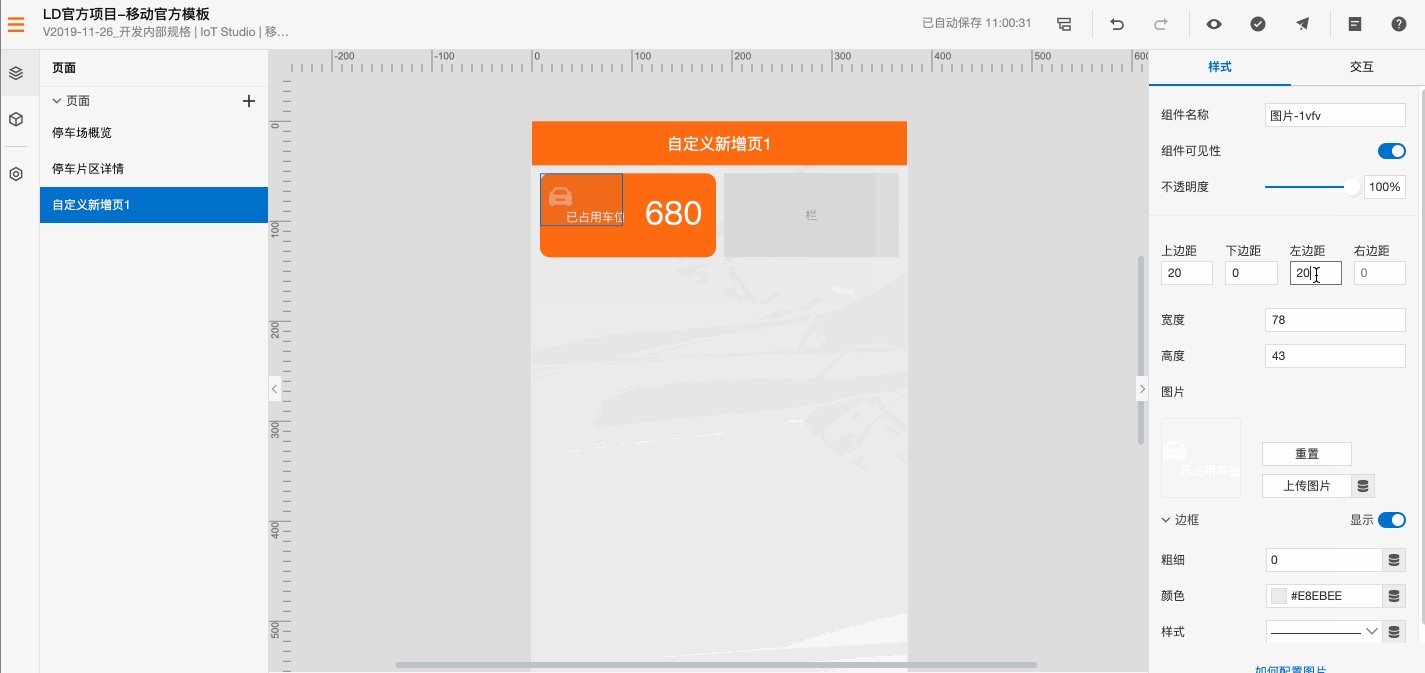
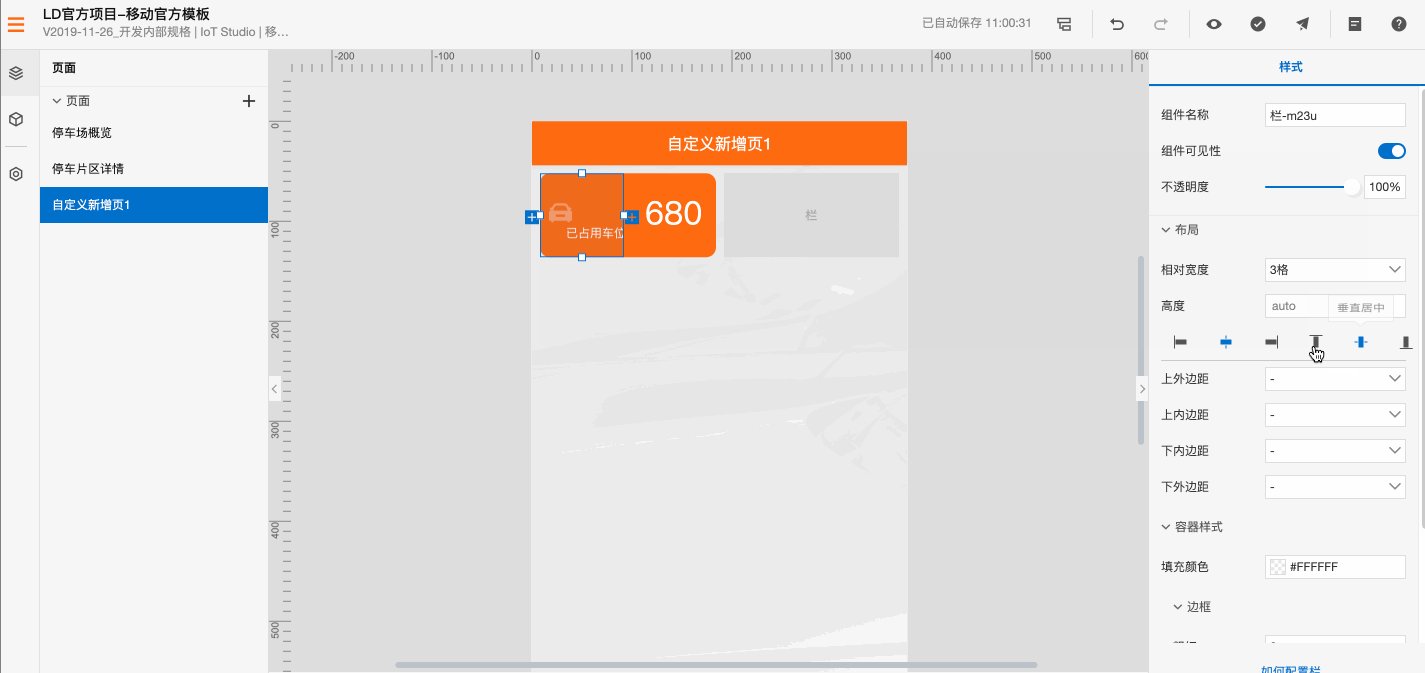
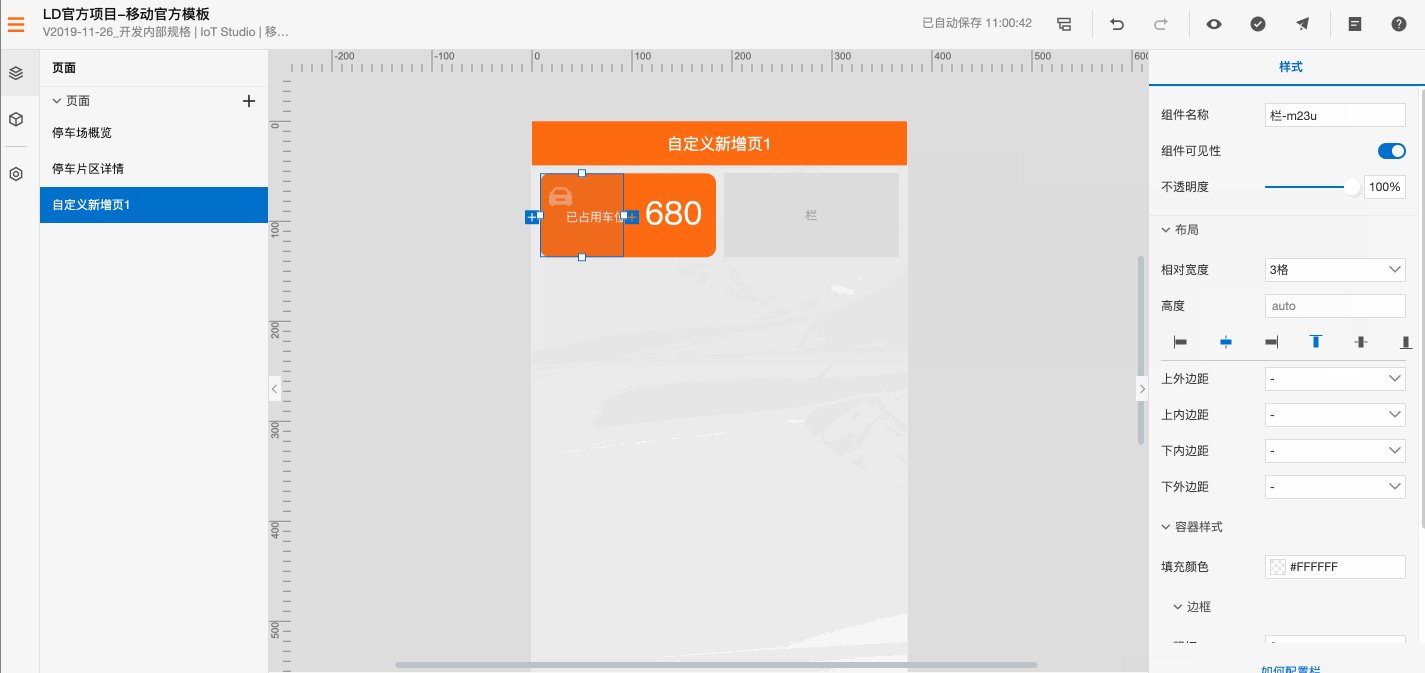
接下来先布局组件,我们需要完成首行两个卡片和下部的五个卡片列表。


将布局样式调节到合适的比例。

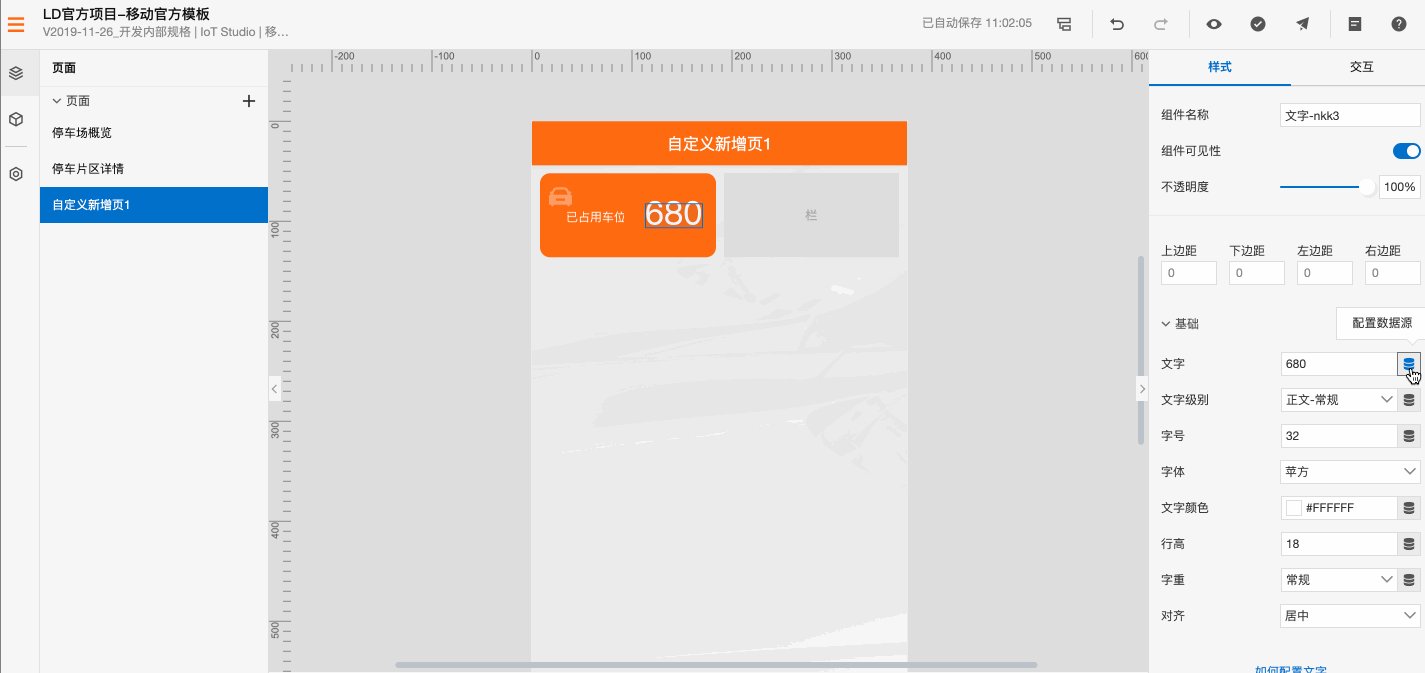
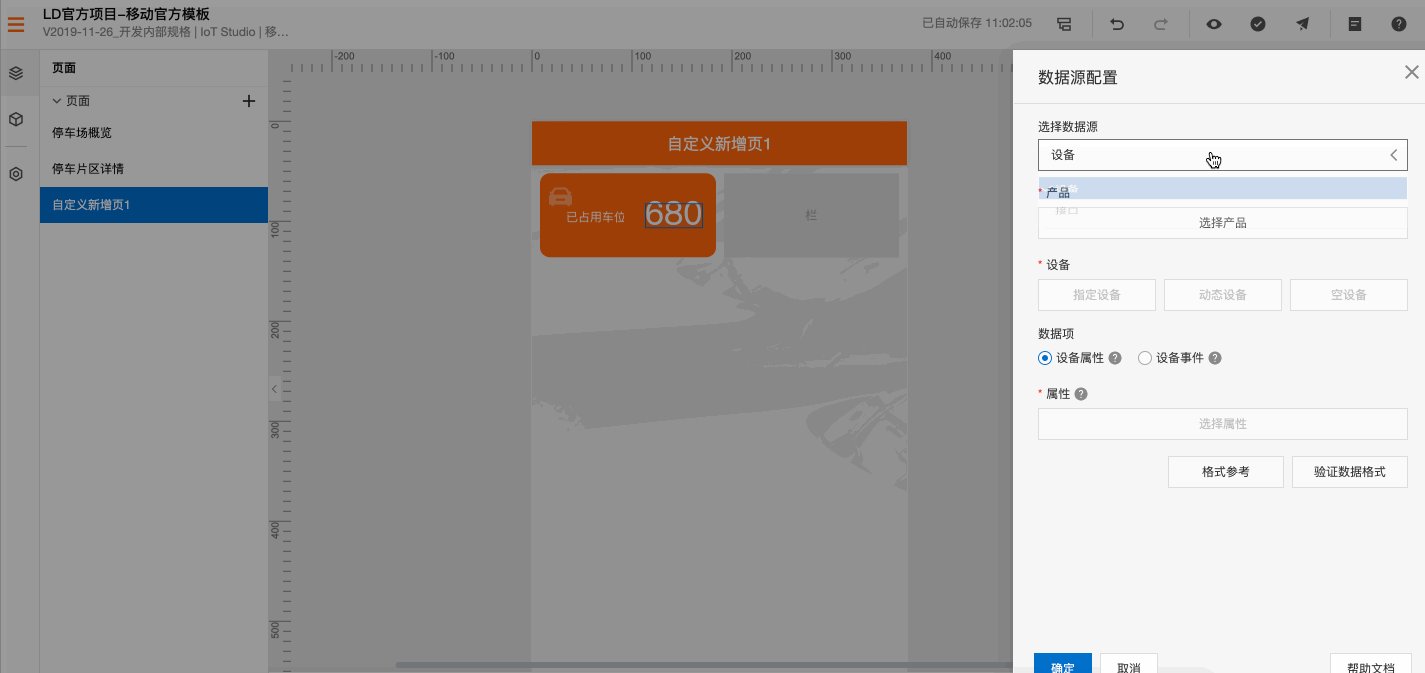
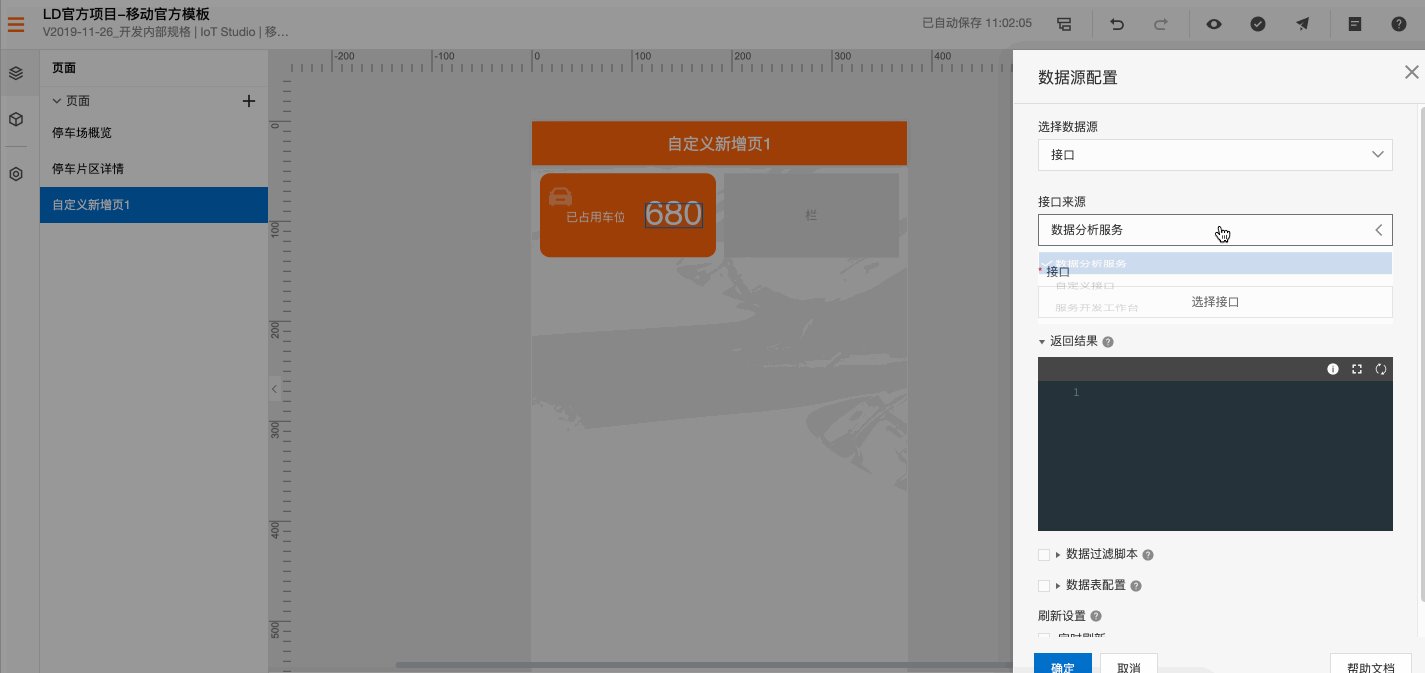
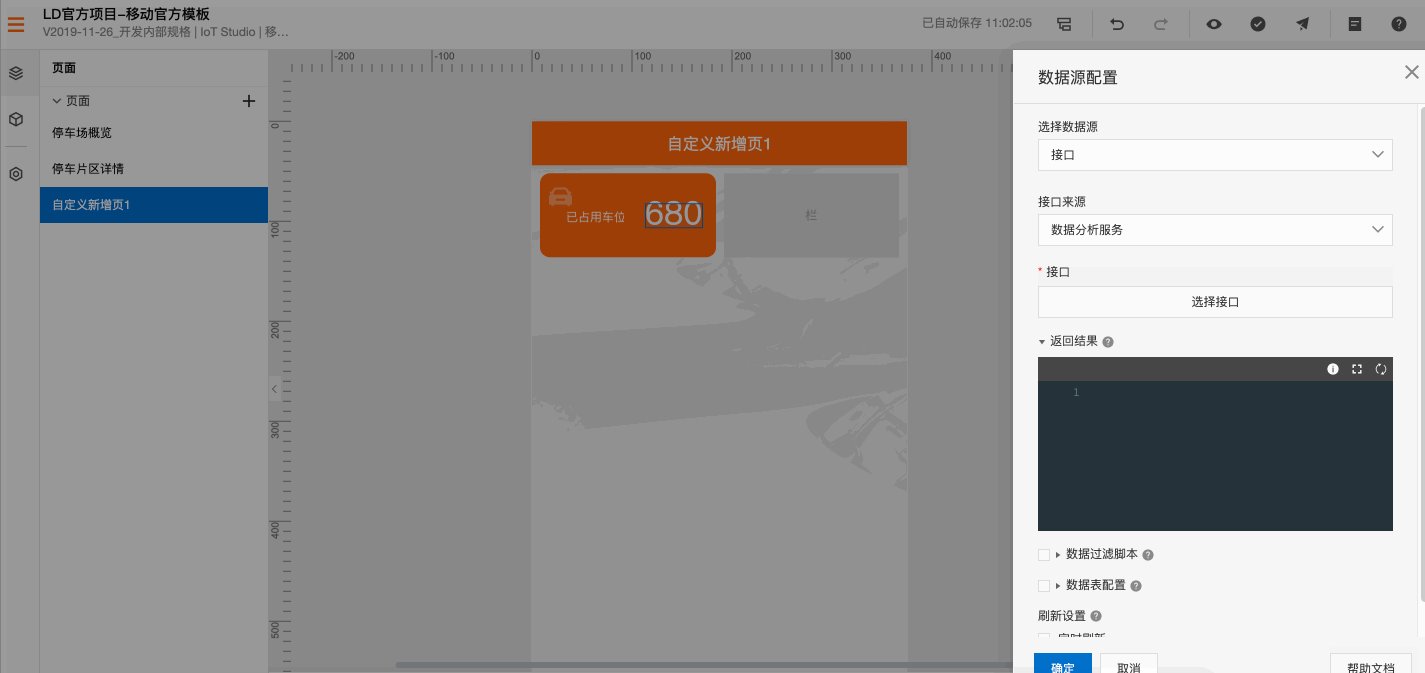
关联数据源部分与Web工作台类似。由于数据源种类多样,这里不统一演示。

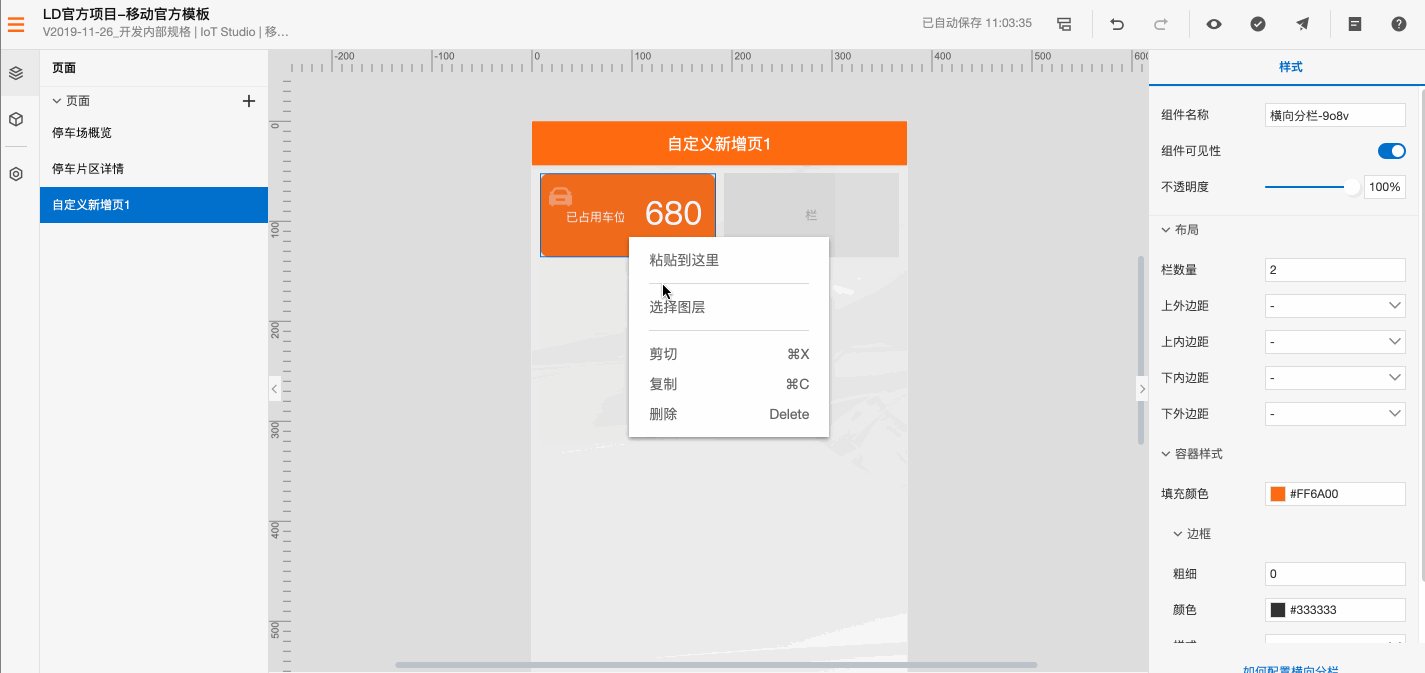
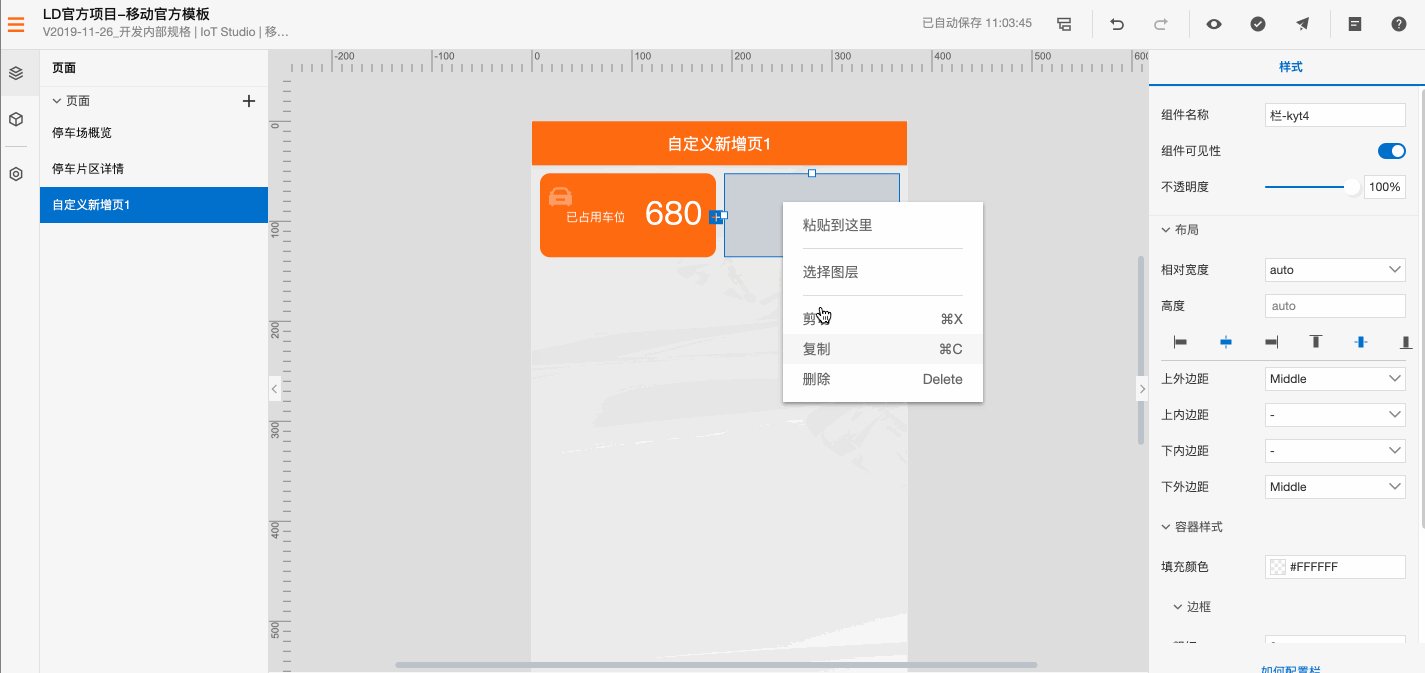
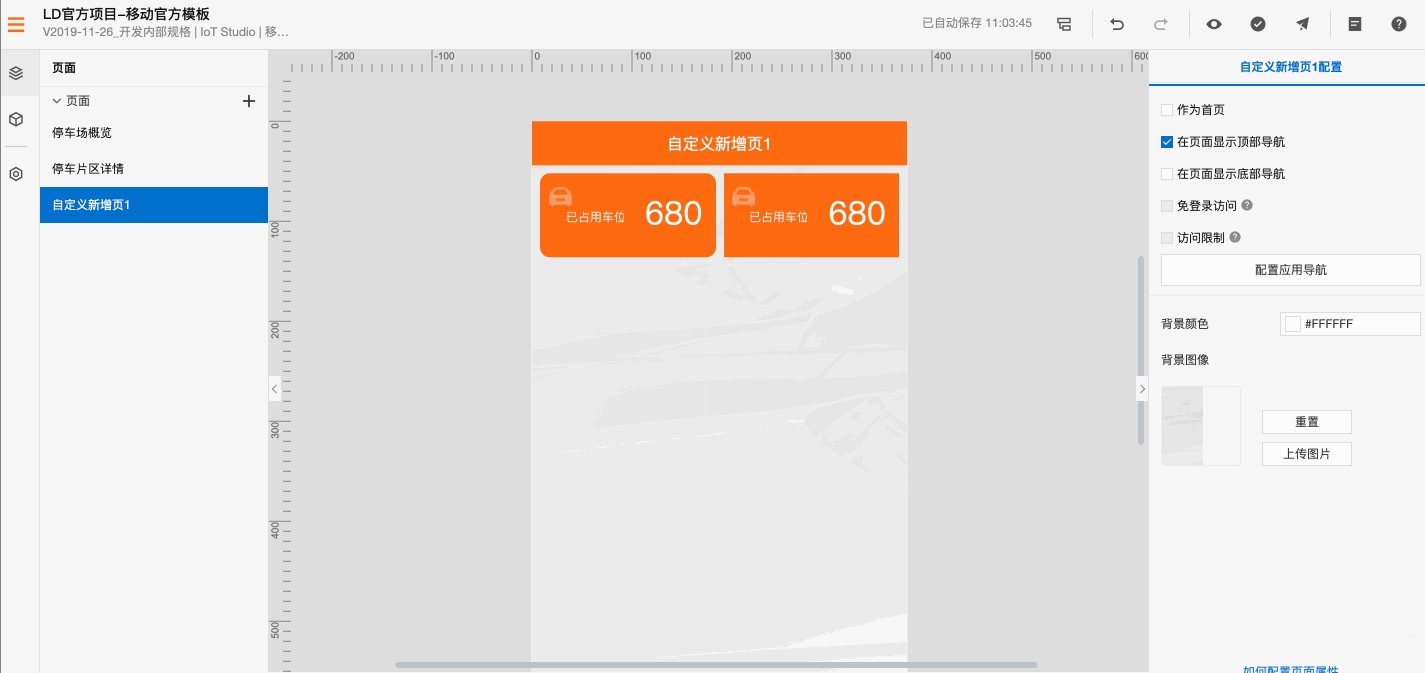
另一个卡片嫌弃重新布局复杂?直接右键“复制”“粘贴”就可以啦!

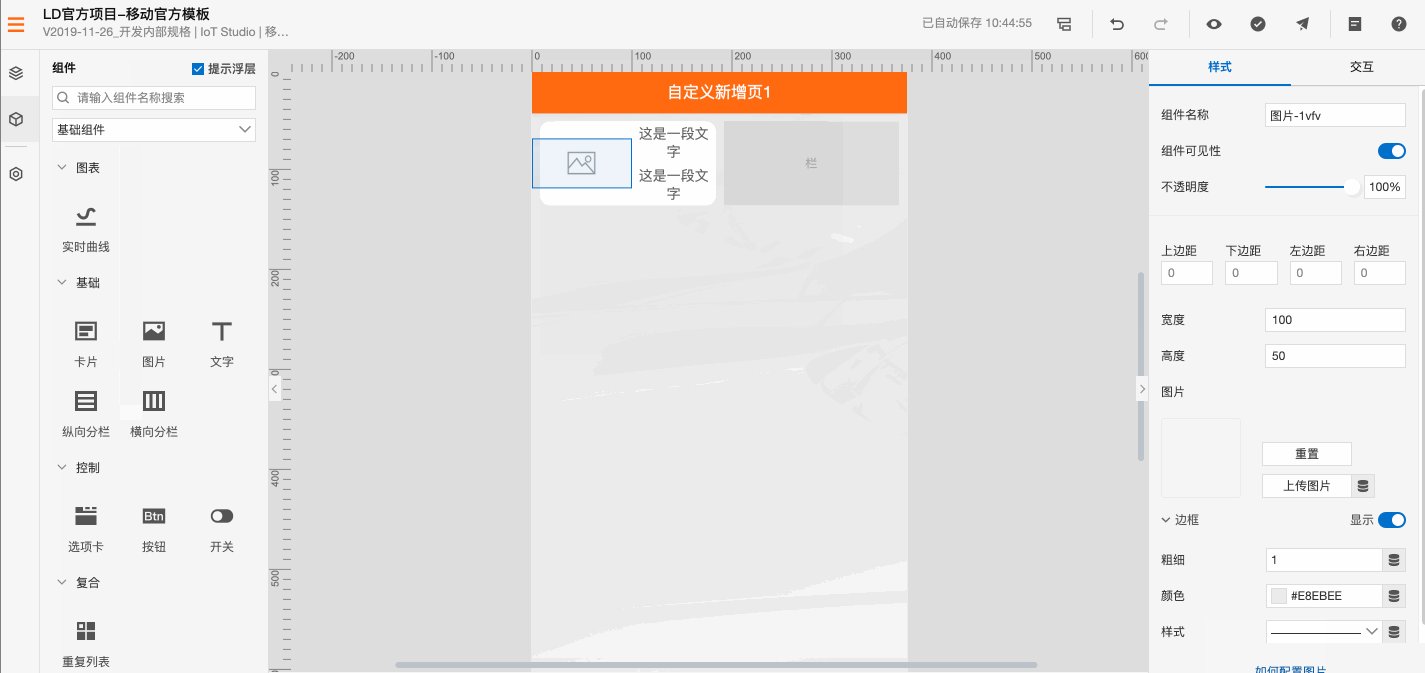
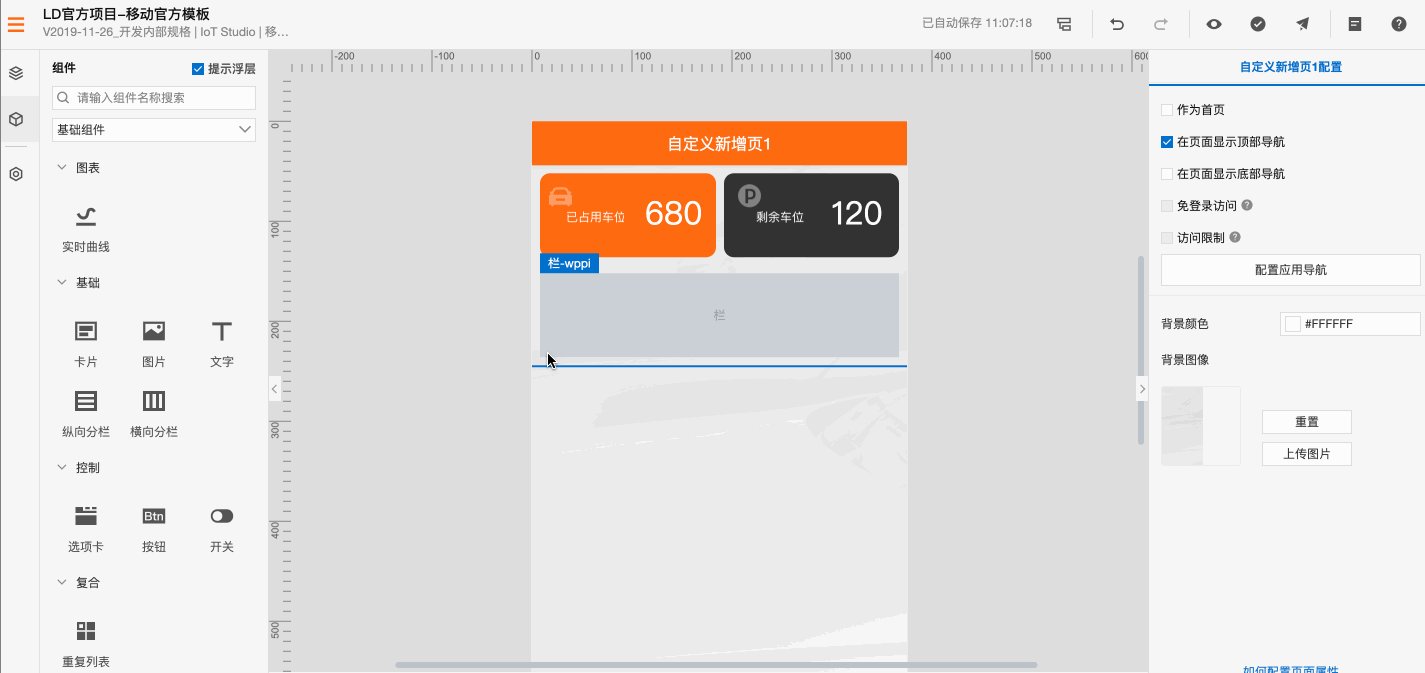
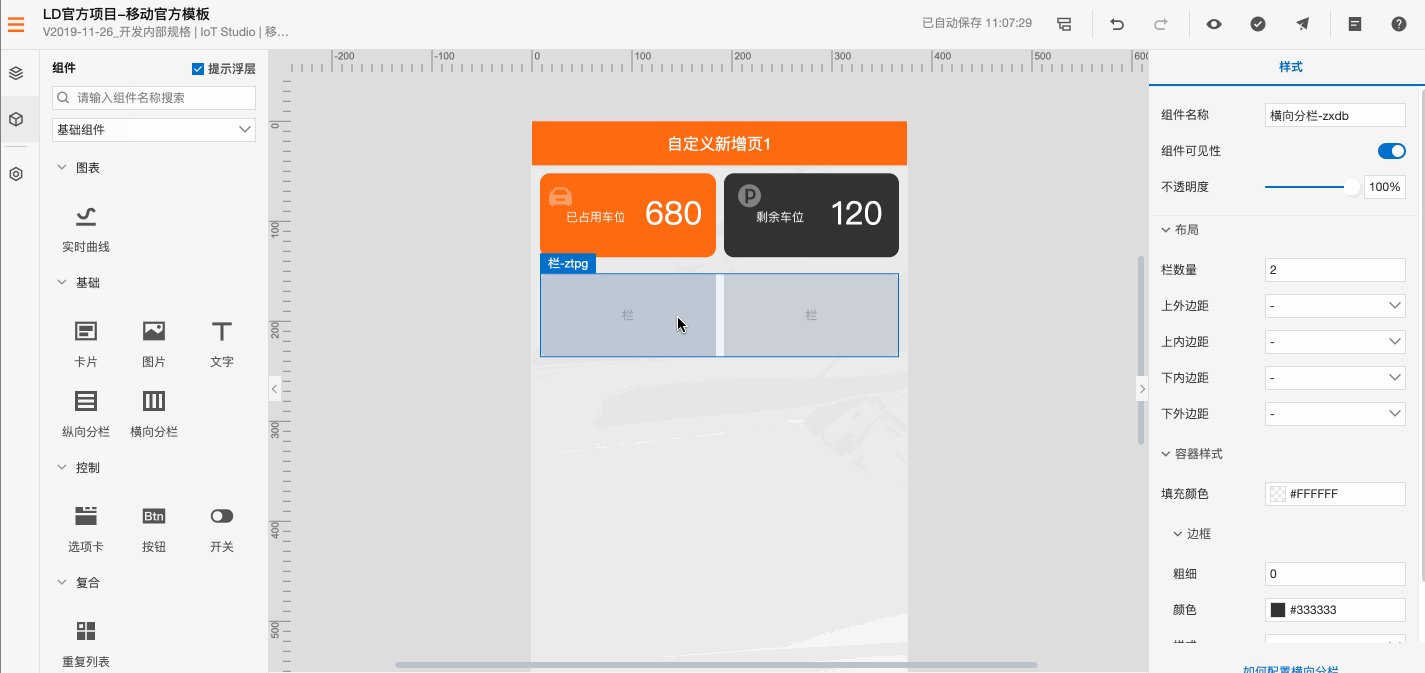
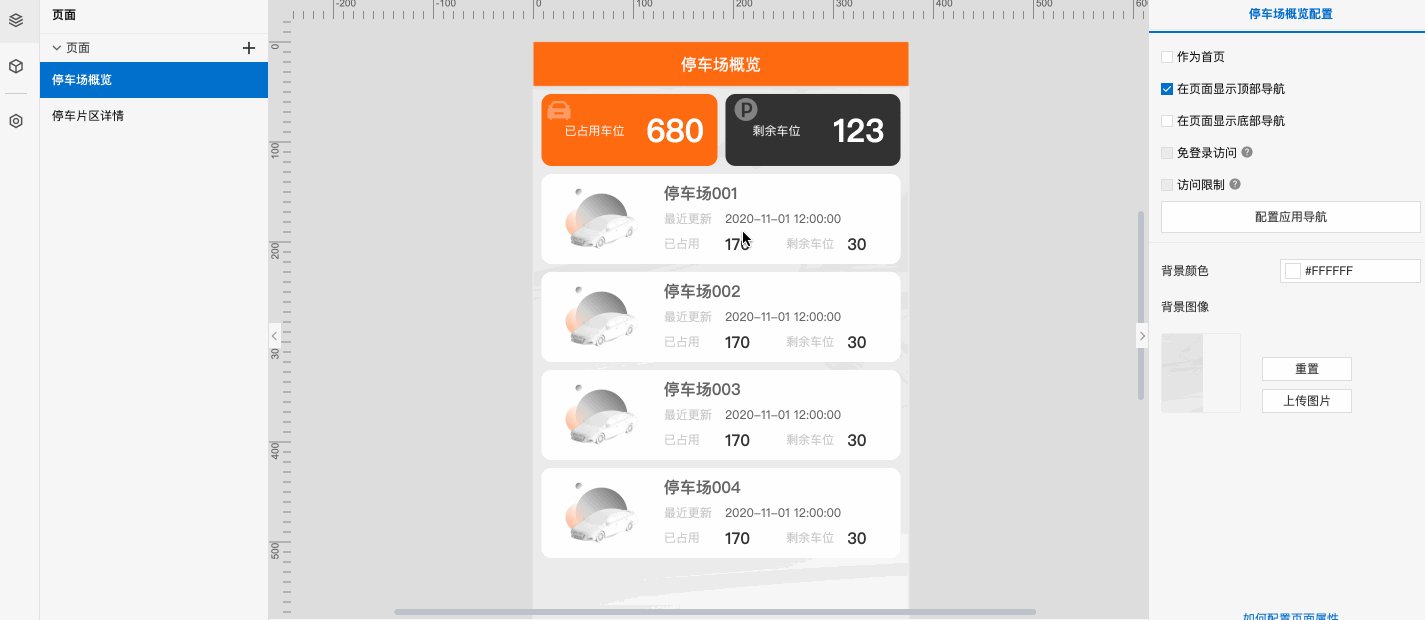
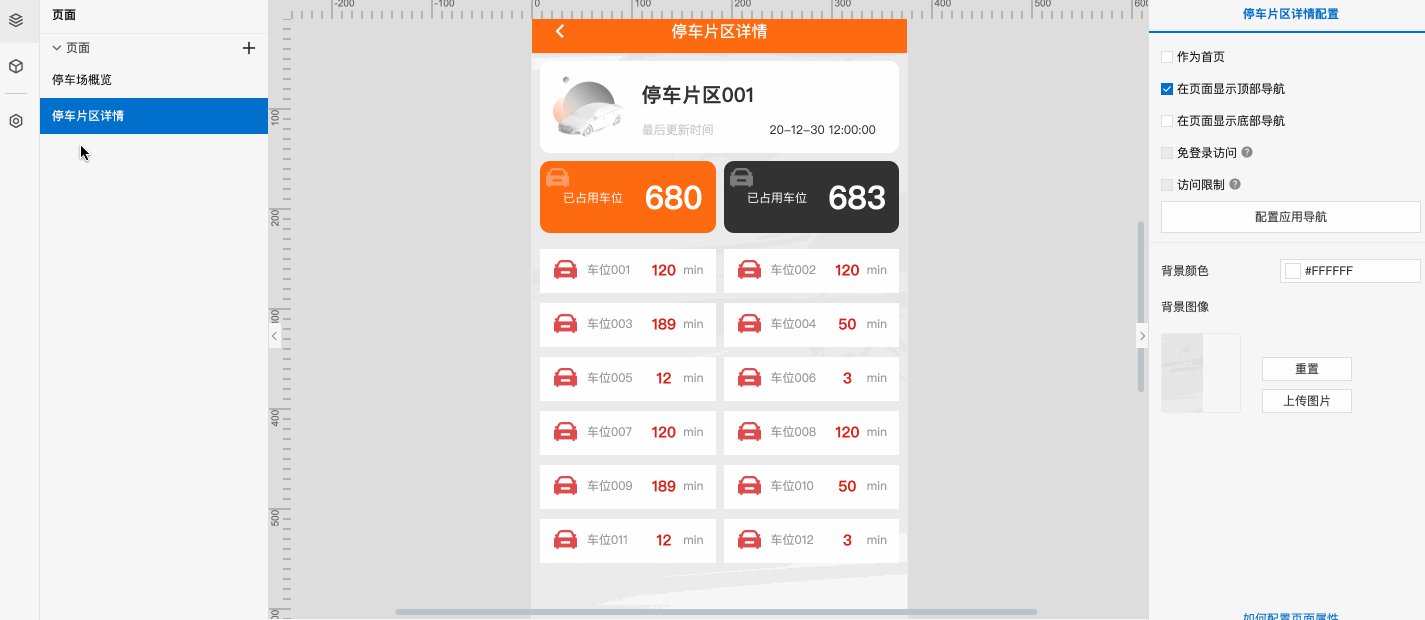
接下来我们做各楼层停车场的演示卡片。先大概划分布局。

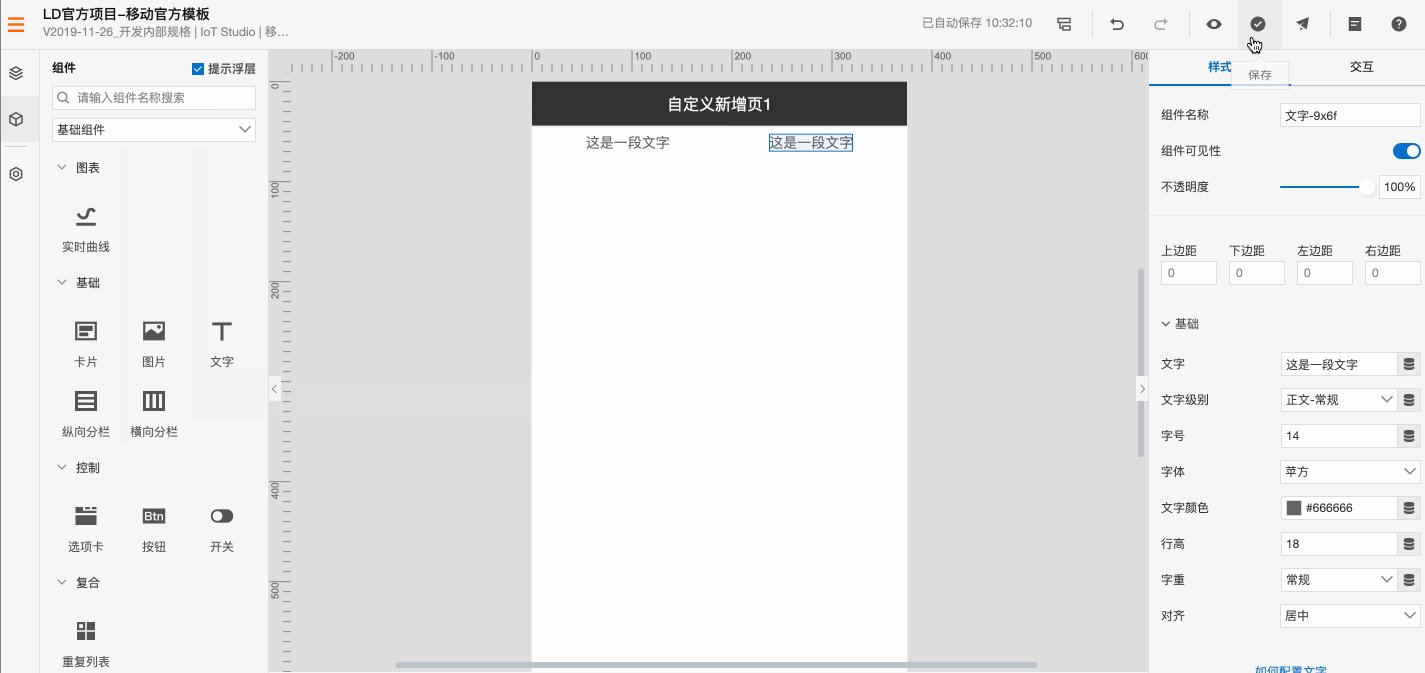
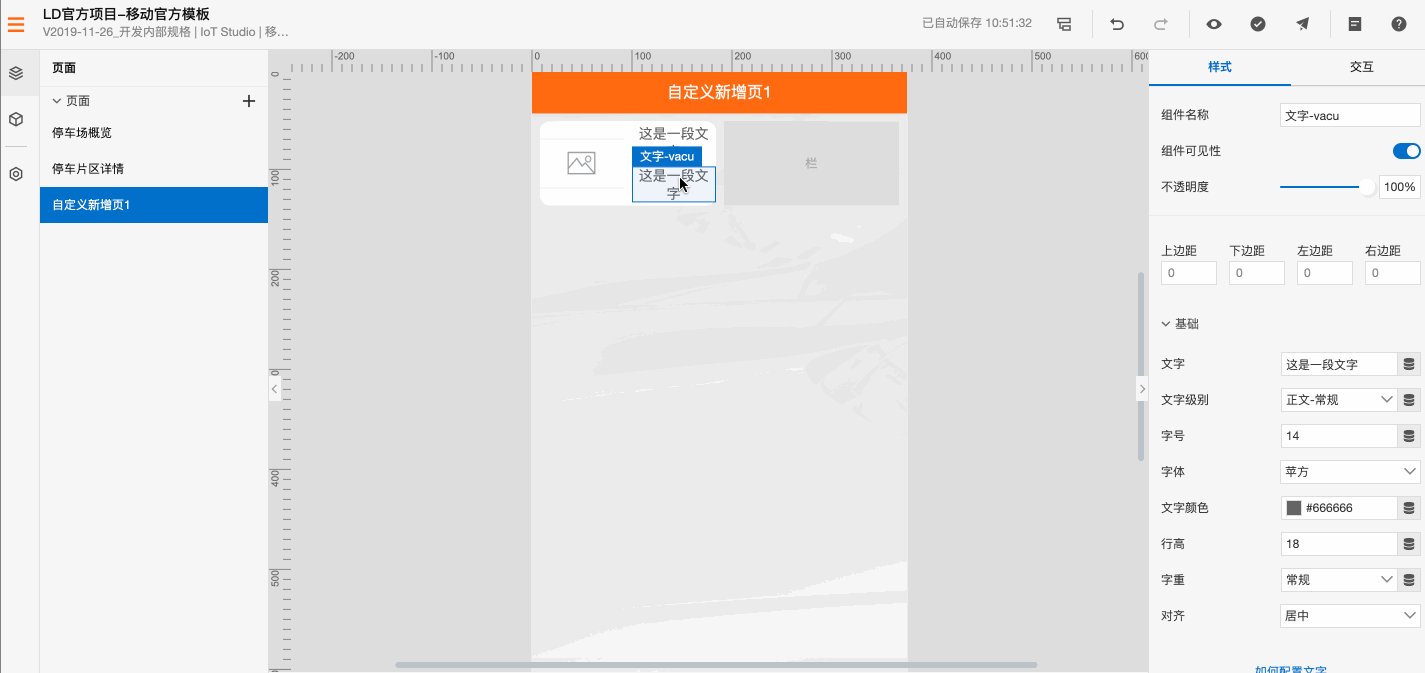
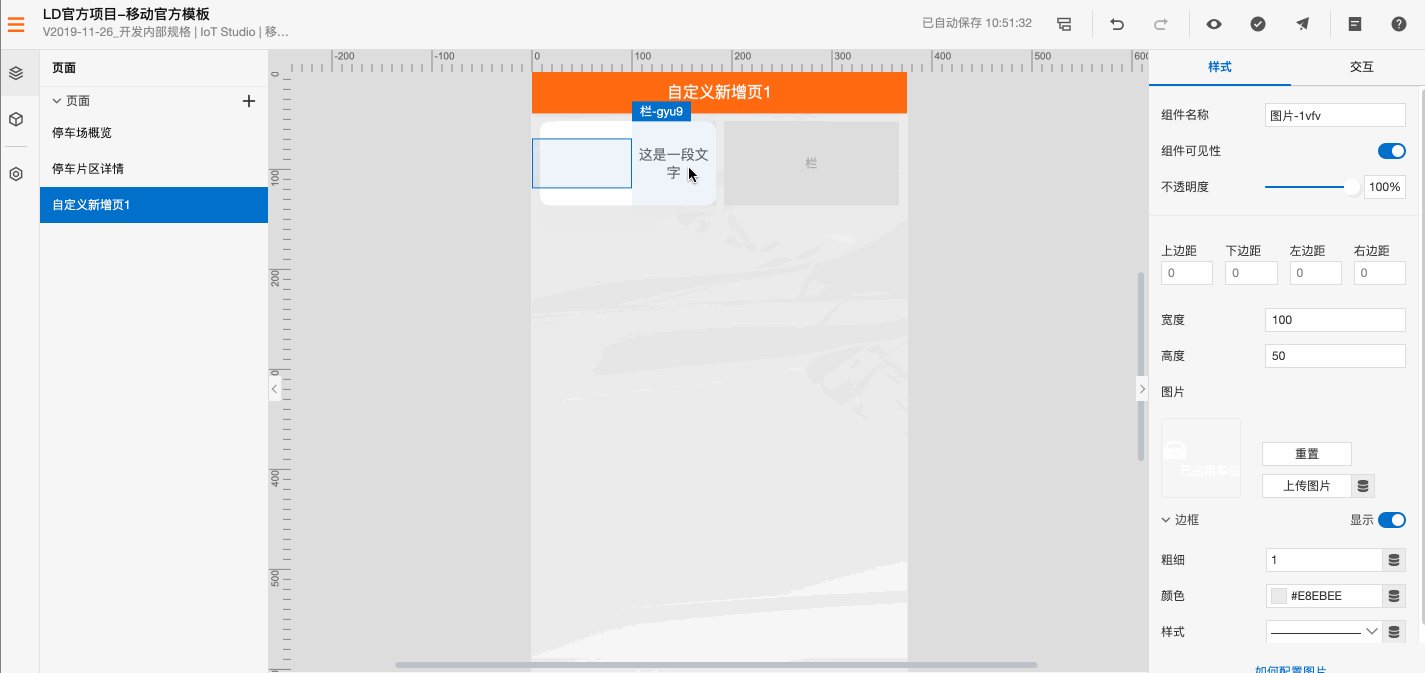
然后往容器组件里填写内容。

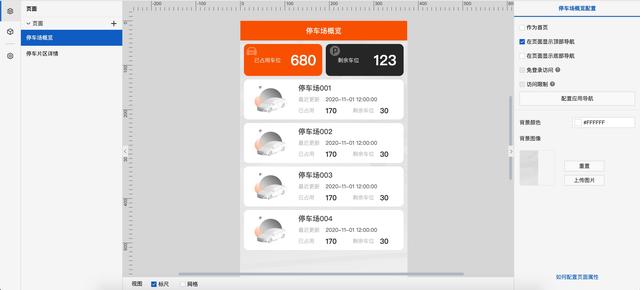
然后复制3个卡片。对文案稍作修改。

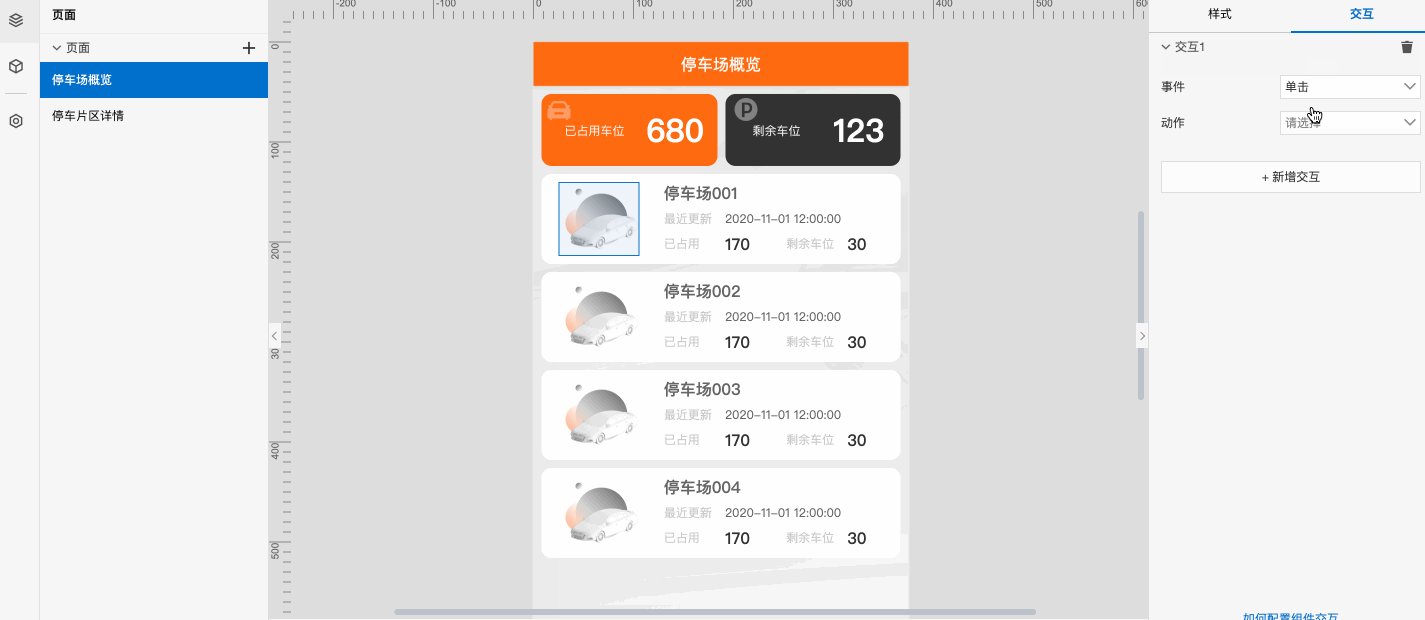
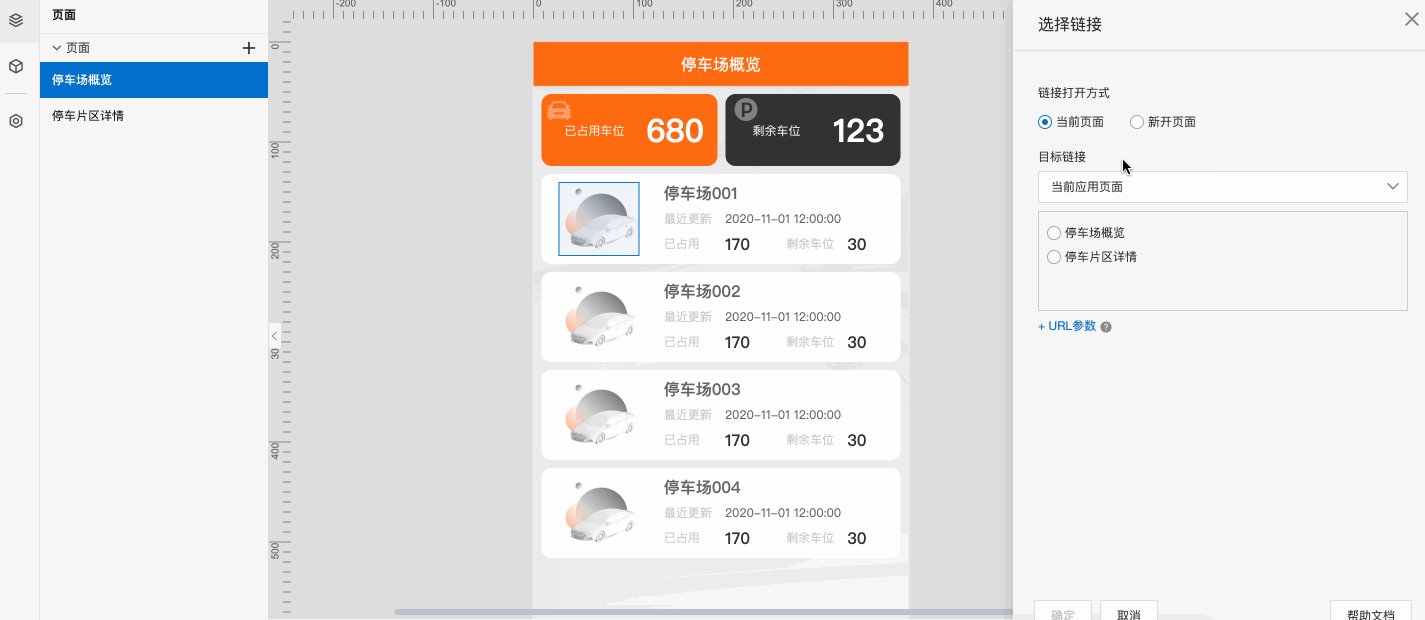
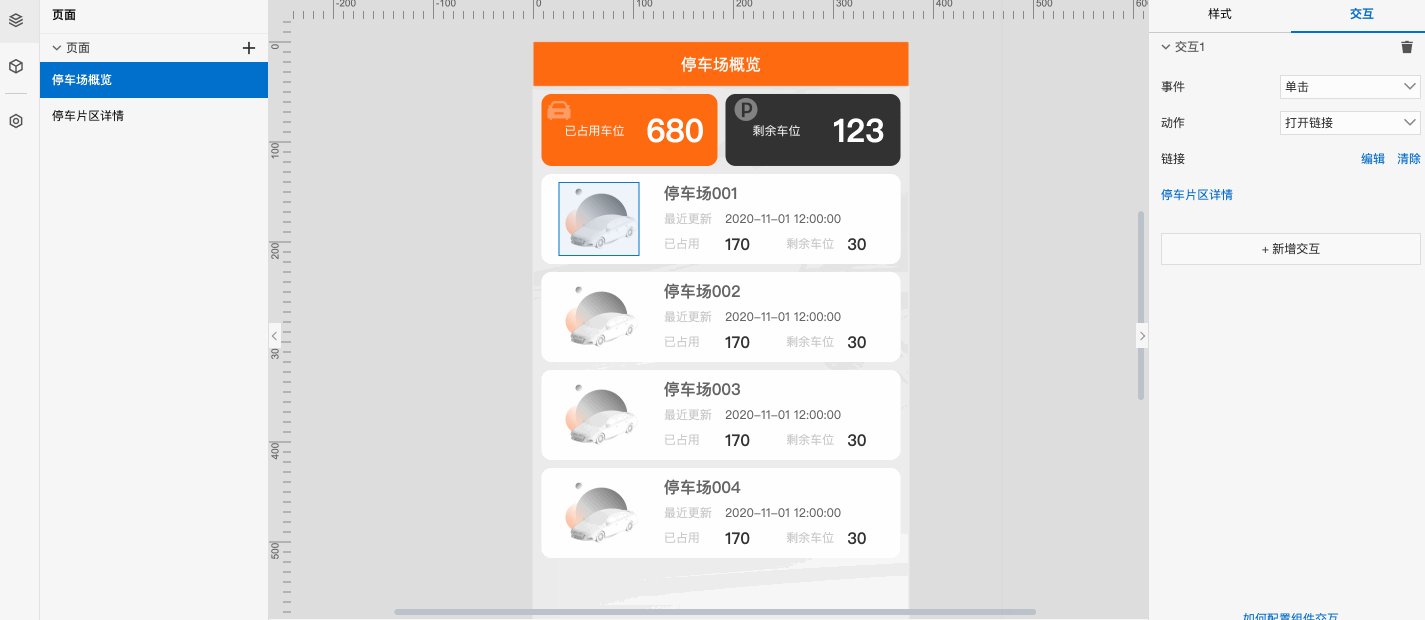
设置一个点击图片跳转停车片区详情页的路由。

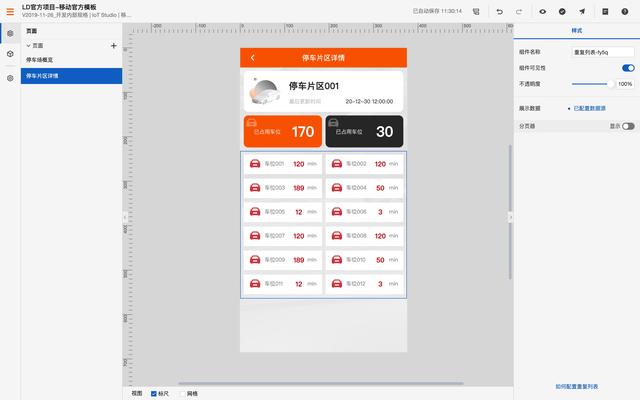
然后编辑下一个页面。也是同样的做法,不过列表处使用了“重复卡片”。

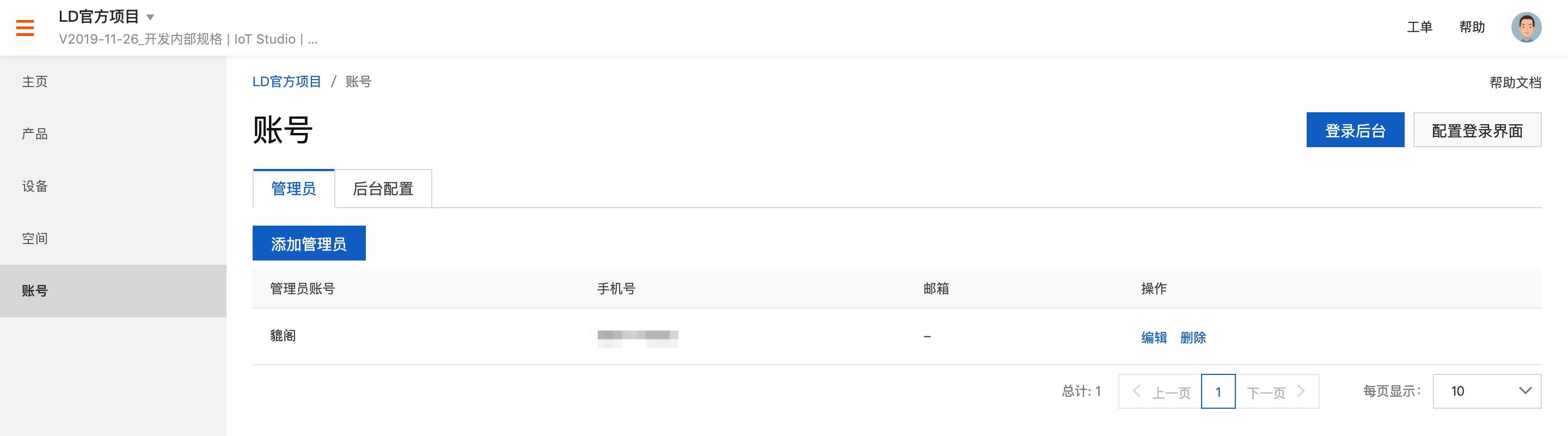
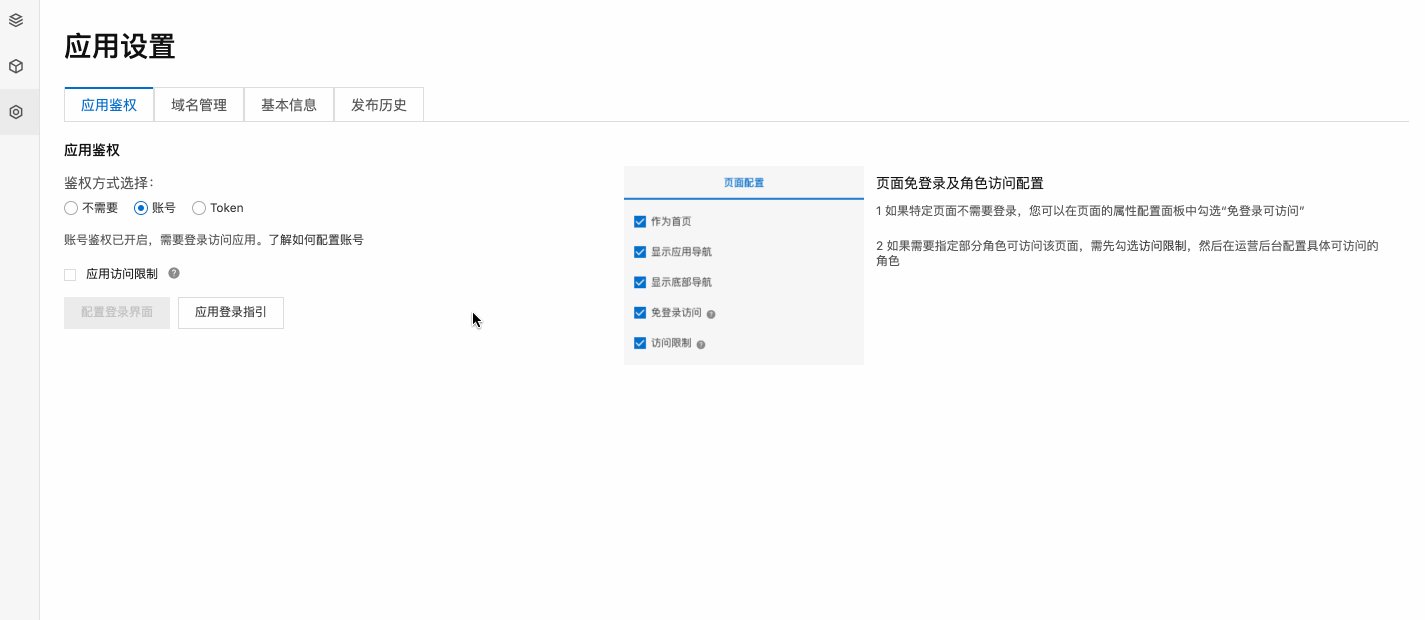
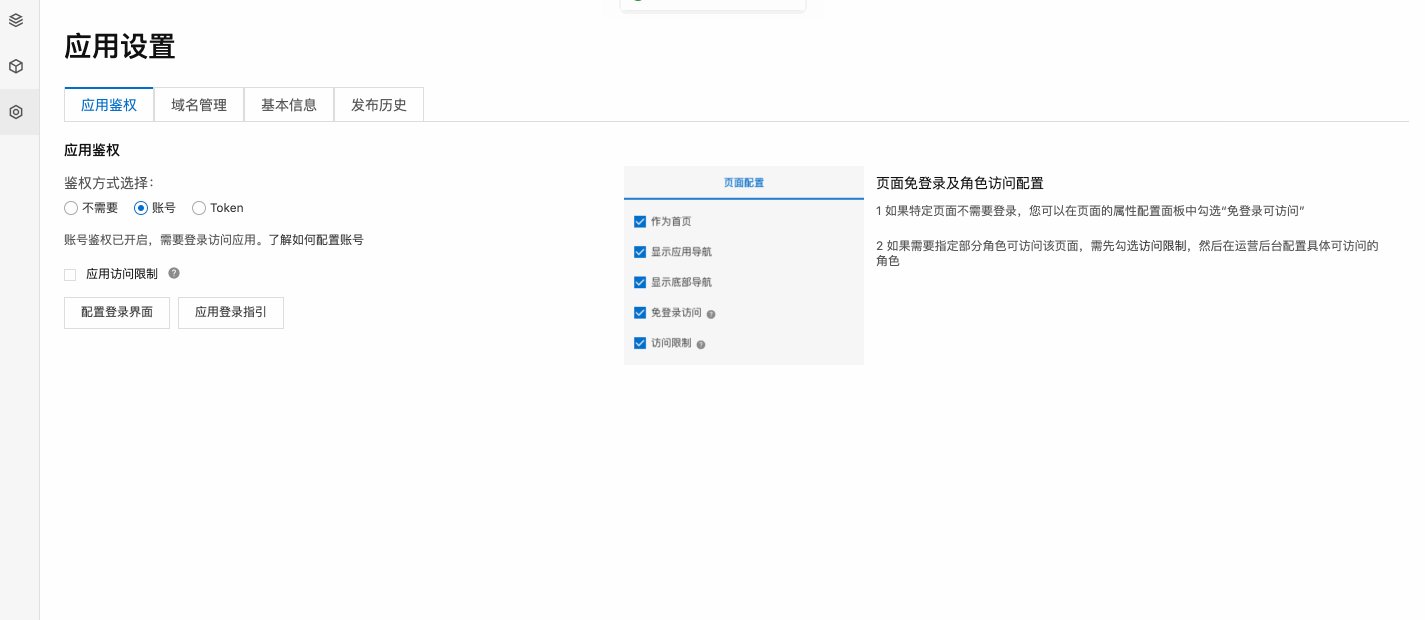
最后再配置一下登录页的样式。注意需要先在项目内开通账号系统。


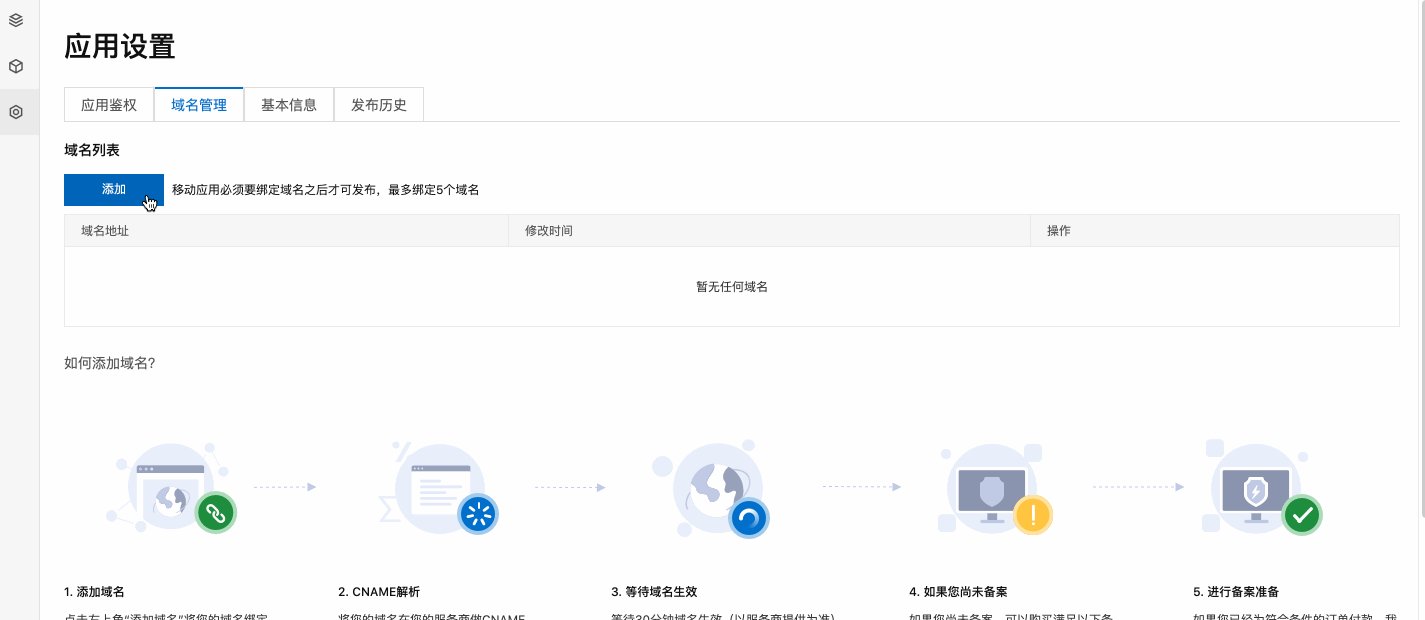
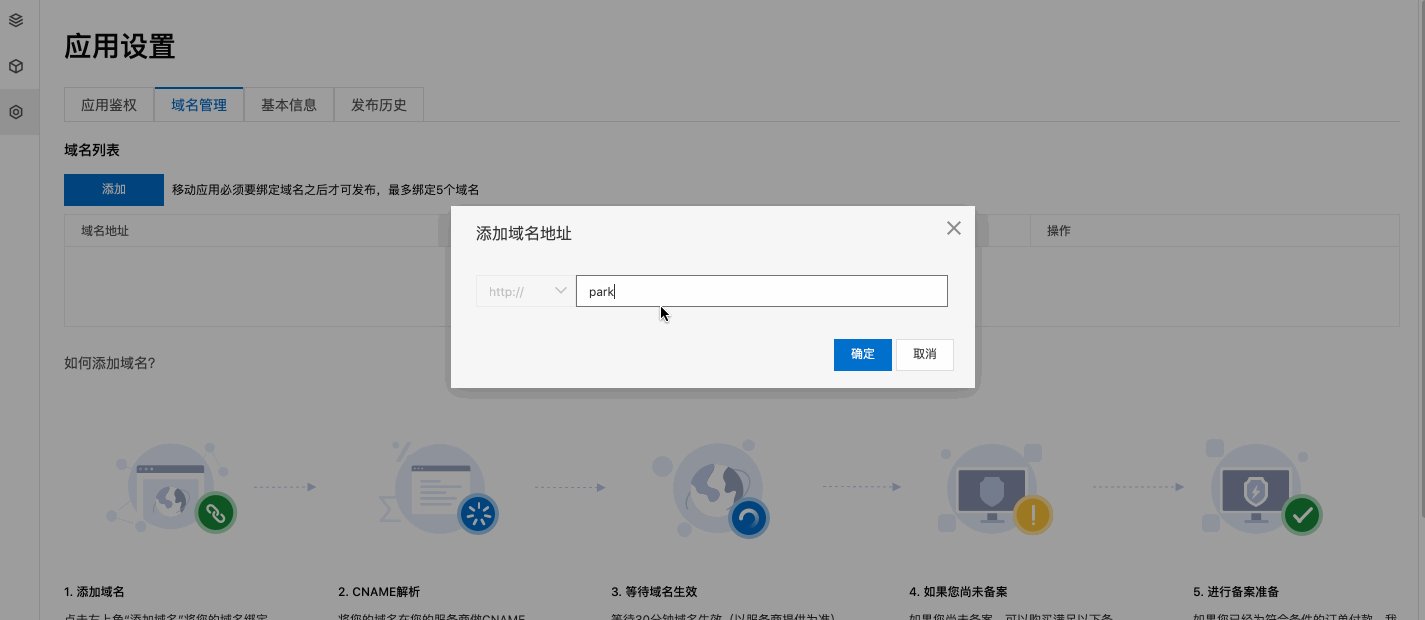
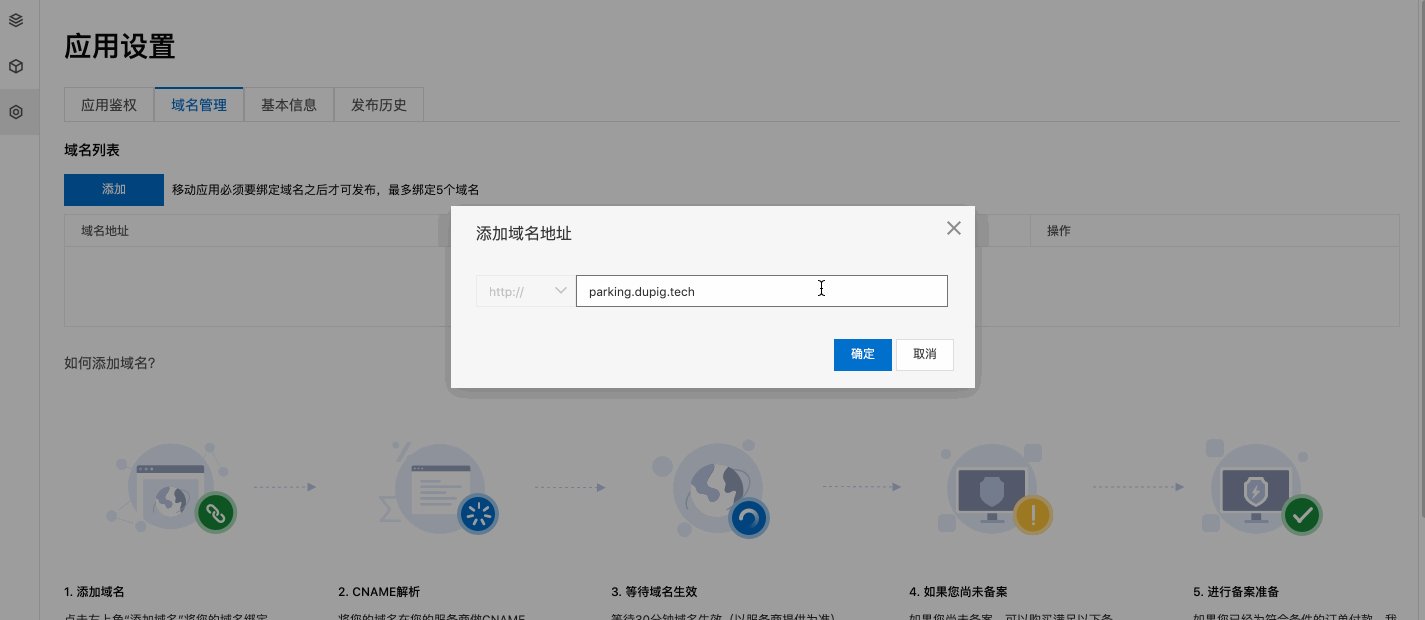
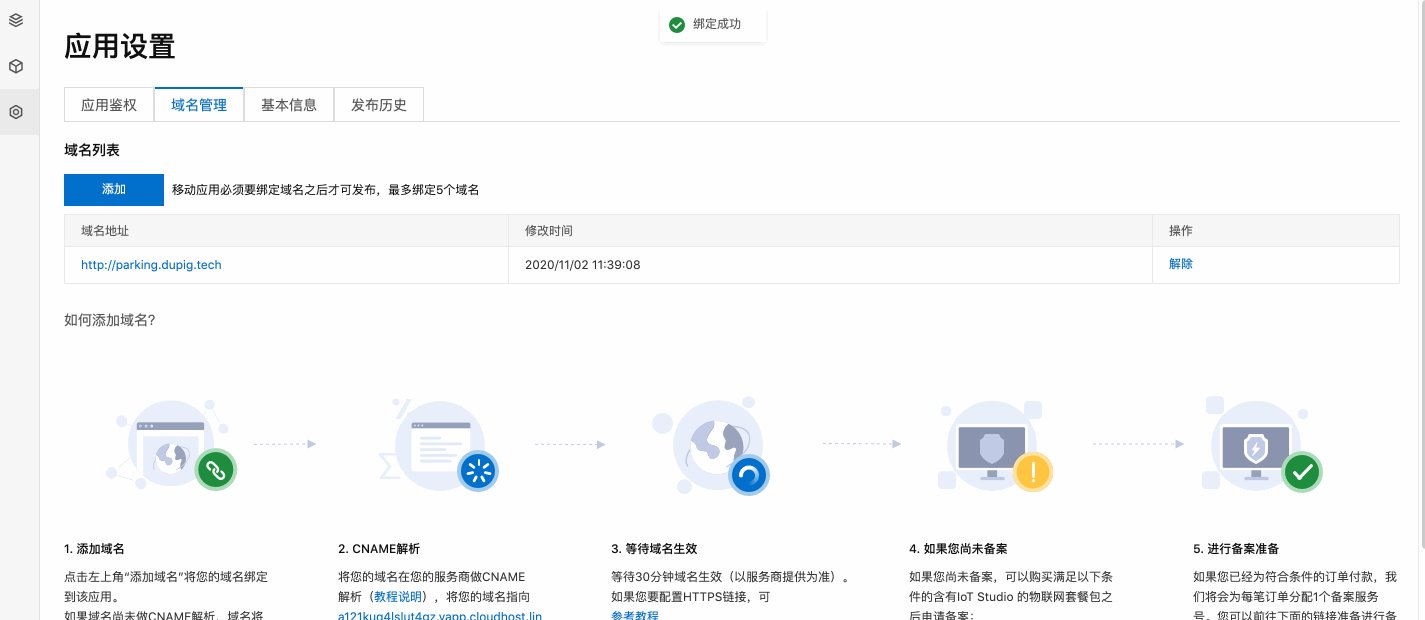
移动应用规定发布之前需要先绑定域名。

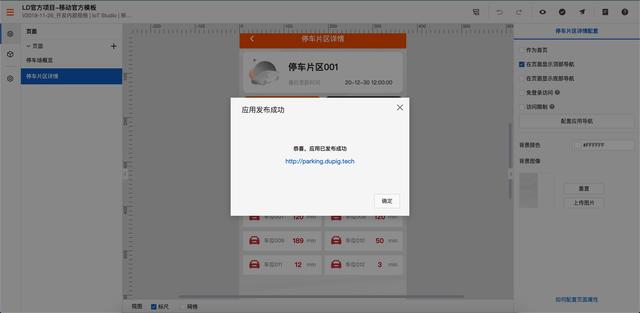
然后回到编辑器里,点击发布。

发布应用成功!这样就可以远程完成停车场的管理了!

欢迎使用IoT Studio!
这里介绍的是一个简单的停车解决方案实现过程。IoT Studio新上线了移动可视化开发工具,补充了大量的组件与模板,也支持更复杂的云端数据联动。




















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








