无意中打开了一年前做过的一个android应用的代码,看到里面实现的一个小功能点(如题),现写篇文章做个笔记。当时面临的问题是,在旋转屏幕的时候需要让gridview的列数与宽度能自适应屏幕宽度,每个单元格之间还需要保留一定的间距。因为每款手机的屏幕宽度不都相同,我们在指定了单元格的宽度与间距之后,并不能确定每行中所能容纳的单元格数量,这个数量必须在运行时通过计算得出,同样,我们设置的单元格宽度和间距不能保证刚好容纳在屏幕宽度内,为了解决这个问题,设计了一个简单的算法,首先需要预先指定单元格的宽度和间距,然后根据屏幕宽度通过计算得出调整后的单元格宽度与每行所能容纳的单元格数量,对于每个单元格来说,调整后宽度与初始宽度的误差小于:单元格初始宽度 / ( 2 * 调整后每行单元格数量 ),当单元格宽度小于屏幕宽度时极端情况下的最大误差为:单元格初始宽度 / 4。经过试验,很好的解决了自适应的问题。
算法流程如下:
指定单元格初始宽度值width和间距padding,并获取屏幕宽度值
计算屏幕中是否刚好能容纳下整数个单元格,如果能,计算出单元格数量,然后直接跳到第6步,否则继续下一步
计算单元格总宽度超出屏幕的宽度值,如果超出的宽度值小于单元格初始宽度值的一半,继续下一步,否则跳到第5步
计算单元格数量,并将超出屏幕的宽度值按单元格数量进行平分(负值),添加到每个单元格上,即:cellWidth = cellWidth - avgSpace,然后跳到第6步
计算单元格数量,并将单元格宽度减去超出屏幕宽度后的值按单元格数量进行平分(正值),添加到每个单元格上,即:cellWidth = cellWidth + avgSpace
根据单元格数量算出总间距,将总间距平分(负值),添加到每个单元格上,即:cellWidth = cellWidth - avgPadding
最后得出的就是自适应单元格数量与宽度
这样我们就实现了一个小算法,通过指定列间距(不需要可设为零)和初始列宽(这个值只是一个大概宽度),就能在运行时根据手机屏幕的宽度自动计算出屏幕可容纳的精确列宽和列数,从而屏蔽了众多手机屏幕尺寸不同的问题,达到了自适应的目的,该方法也可适用于其他类似的场景。
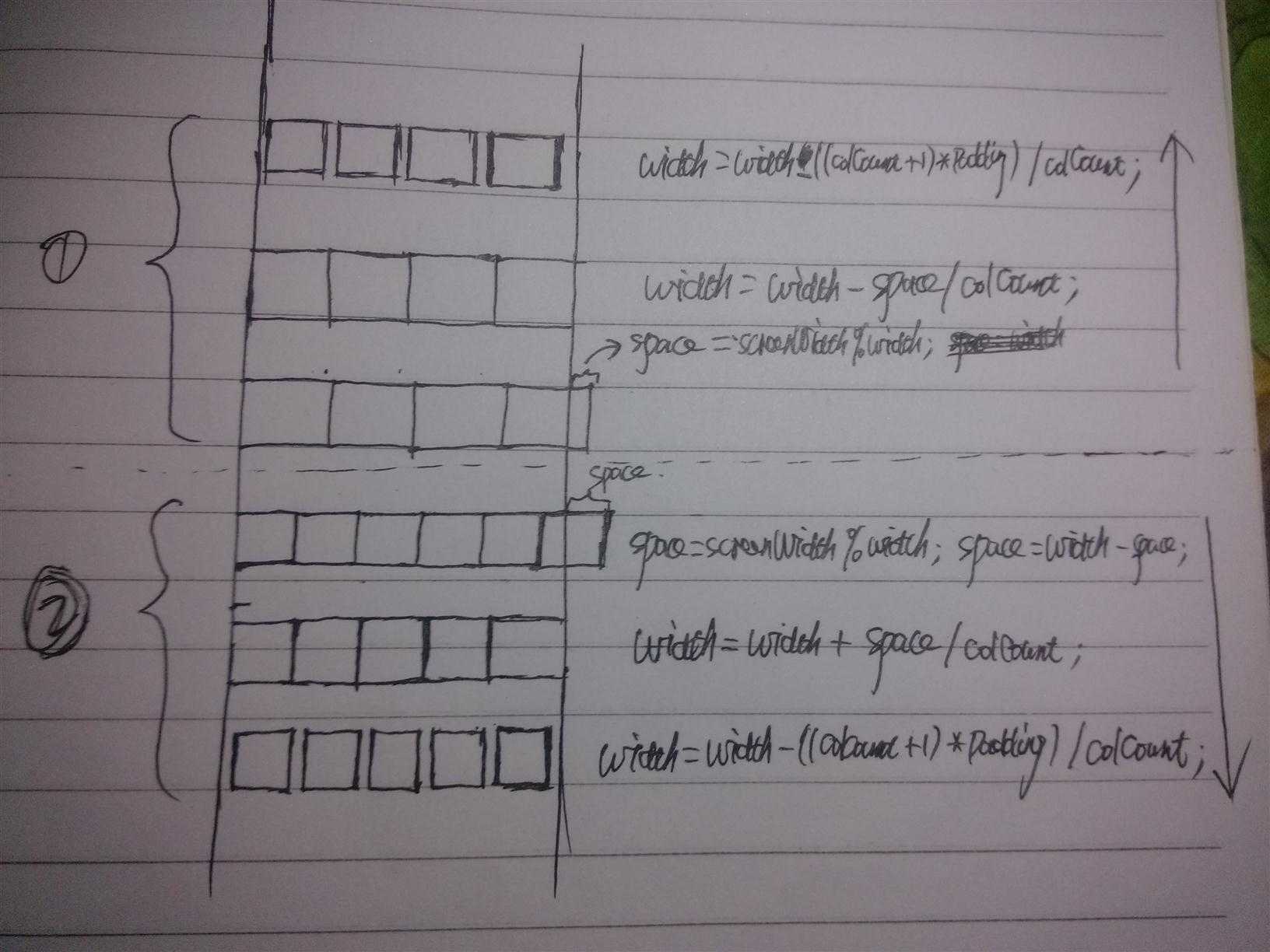
下图是分析问题时画得草图:
①是超出屏幕的宽度小于单元格初始宽度的一半,对应算法流程的第3、4、6步
②是超出屏幕的宽度大于单元格初始宽度的一半,对应算法流程的第3、5、6步

将计算单元格宽度的代码放到onCreateView方法中,这样每次旋转屏幕时就会自动调整gridview中每行的单元格数和宽度,使其刚好容纳在屏幕宽度内。
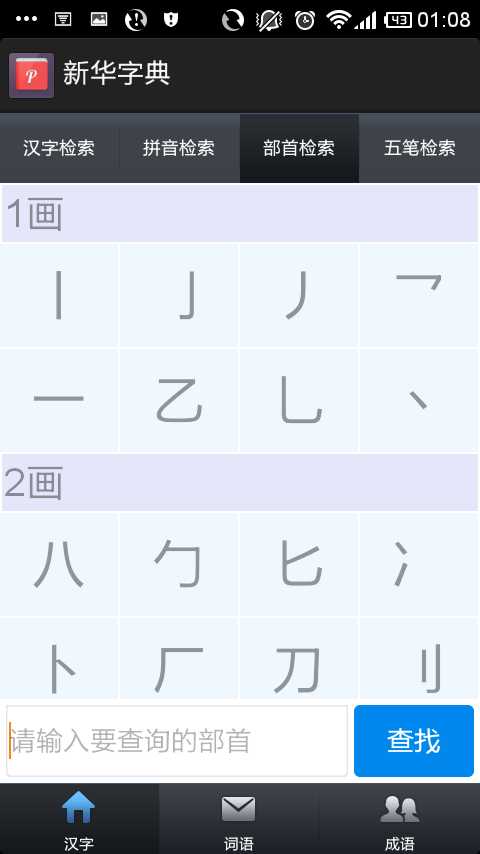
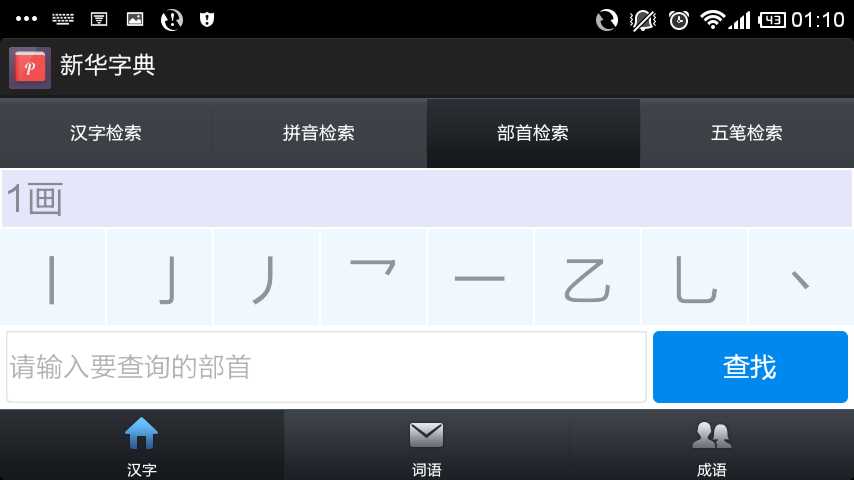
下面是运行截图(仔细看会发现竖屏和横屏中的单元格宽度是不一样的,自适应的结果):


代码如下(省去了部分不必要的代码):
public class FragmentAllBushou extendsFragment {
GridView gridView= null;
@OverridepublicView onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
WindowManager manger=getActivity().getWindowManager();
Display display=manager.getDefaultDisplay();//屏幕高度
int screenHeight =display.getHeight();//屏幕宽度
int screenWidth =display.getWidth();
gridView= newGridView(getActivity());
ColumnInfo colInfo= calculateColumnWidthAndCountInRow(screenWidth, 100,2);int rowNum = cursor.getCount()%colInfo.countInRow == 0 ? cursor.getCount()/colInfo.countInRow:cursor.getCount()/colInfo.countInRow+1;
gridView.setLayoutParams(new LayoutParams(screenWidth,rowNum*colInfo.width+(rowNum-1)*2));
gridView.setNumColumns(colInfo.countInRow);
gridView.setGravity(Gravity.CENTER);
gridView.setHorizontalSpacing(2);
gridView.setVerticalSpacing(2);
gridView.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
}//存放计算后的单元格相关信息
classColumnInfo{//单元格宽度
public int width = 0;//每行所能容纳的单元格数量
public int countInRow = 0;
}/*** 根据手机屏幕宽度,计算gridview每个单元格的宽度
*@paramscreenWidth 屏幕宽度
*@paramwidth 单元格预设宽度
*@parampadding 单元格间距
*@return
*/
private ColumnInfo calculateColumnWidthAndCountInRow(int screenWidth,int width,intpadding){
ColumnInfo colInfo= newColumnInfo();int colCount = 0;//判断屏幕是否刚好能容纳下整数个单元格,若不能,则将多出的宽度保存到space中
int space = screenWidth %width;if( space == 0 ){ //正好容纳下
colCount = screenWidth /width;
}else if( space >= ( width / 2 ) ){ //多出的宽度大于单元格宽度的一半时,则去除最后一个单元格,将其所占的宽度平分并增加到其他每个单元格中
colCount = screenWidth /width;
space= width -space;
width= width + space /colCount;
}else{ //多出的宽度小于单元格宽度的一半时,则将多出的宽度平分,并让每个单元格减去平分后的宽度
colCount = screenWidth / width + 1;
width= width - space /colCount;
}
colInfo.countInRow=colCount;//计算出每行的间距总宽度,并根据单元格的数量重新调整单元格的宽度
colInfo.width = width - (( colCount + 1 ) * padding ) /colCount;returncolInfo;
}
}
原文:http://www.cnblogs.com/neverstop/p/4189416.html





















 2330
2330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








