建议在电脑前阅读本专辑
【确认一下】
如果你现在已经完成了所有的修改,并且现在的整体效果你已经基本满意了,只是可能还有一些细微的地方还不知道需要怎么改,那么我们现在就可以开始部署网页了,剩下的留待以后。
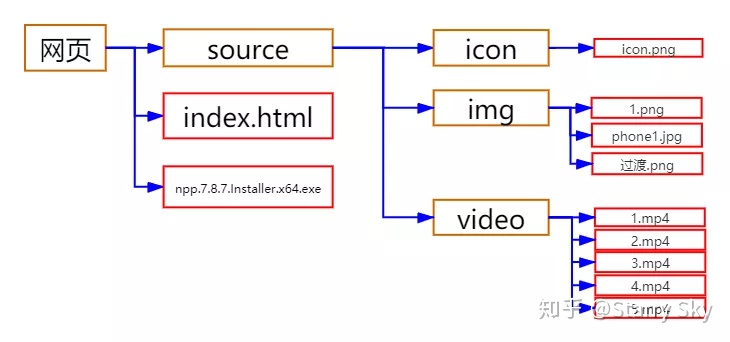
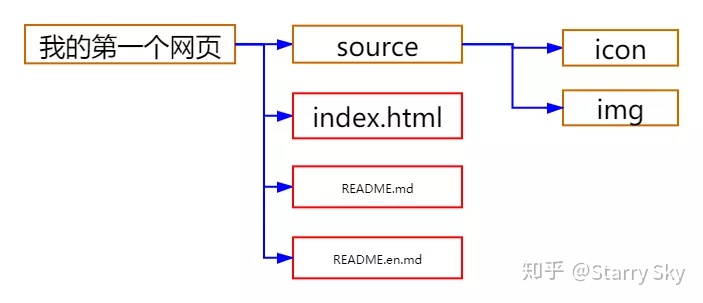
在开始之前,请确认你的网页文件结构和各文件名称与下图一模一样,特别是index.html文件的名称!(在上一篇中修改内容的副本文件完成使命后就可以删掉了)

【来做个自己的网页吧!(三)】
还记得我们在专辑的第一篇内容中提到的码云嘛!
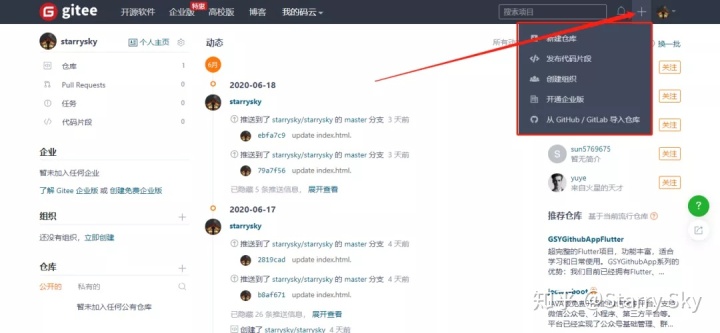
现在,百度一下码云然后打开它,登录之前你注册的账号,登录后会默认进入主页,鼠标放在右上角的+号处,会在下方显示出一个方框,如下图所示。

我们选择方框中的第一项,新建仓库,然后进入到下面的页面中,我们需要修改两个地方的内容。

①是你的仓库名字,新建仓库就相当于在你的电脑中创建了一个存储内容的盘,这个名字就是盘的名字,比如D盘、E盘;
这个名字写好后会在下面的路径那里生成对应的英文(如果仓库名中没有汉字那么路径就和名称一模一样而不会再翻译),路径名就是你部署好的网页地址中的最后一个/后的内容,即下图的红框位置的内容。

②位置需要勾选;
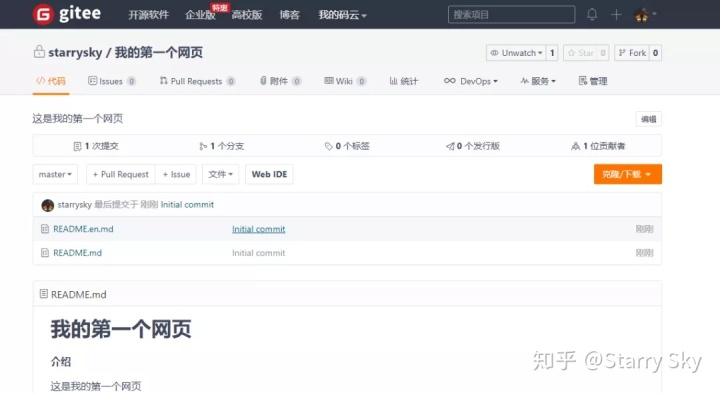
完成了①②就可以点击③位置的创建了,创建完成后会自动跳转到下图的页面。

页面中有一个README.md的文件,你可以把它看做是一个比txt文档强大的文件格式,这个文件主要用于说明本仓库的项目是做什么的,同时上方还有一个英文版。
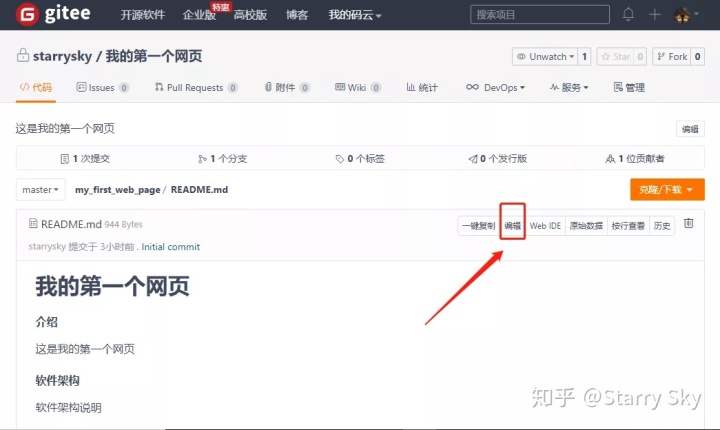
你可以点击README.md文件,然后就会有编辑按钮可以去修改内容。

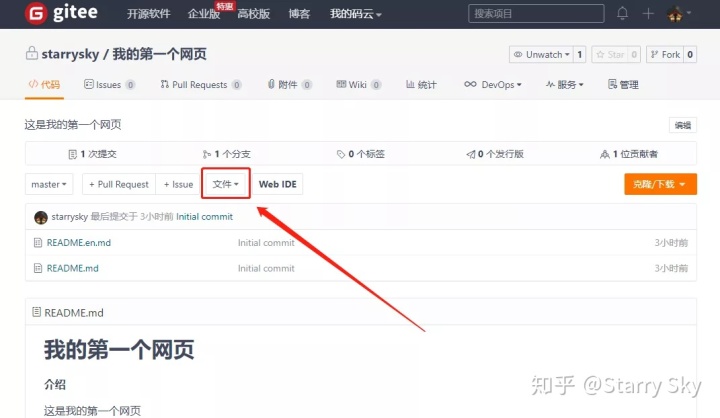
现在我们还是回到下面这个图片所示的位置。

接下来我们会使用图示的文件功能,将我们电脑本地的网页文件夹的内容上传到我们的仓库中。
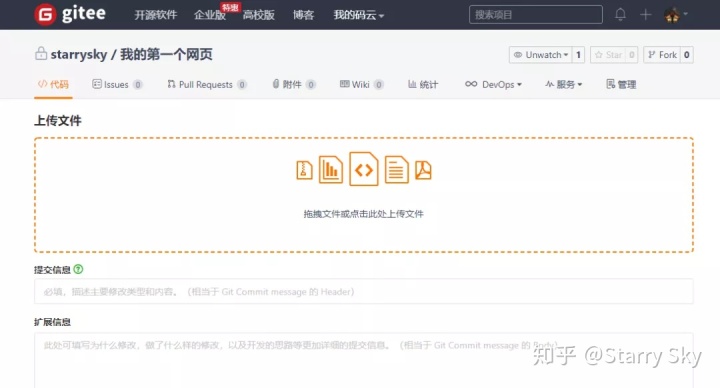
点击上一张图中红框中的文件,然后选择弹出的【上传文件】,然后会进入到下图所示的页面。

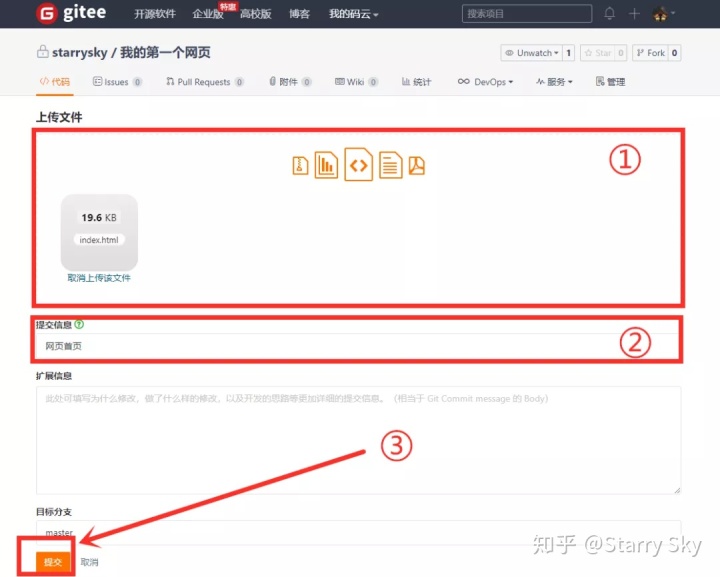
然后点击虚线框或者直接拖拽电脑上的上的index.html文件,填写提交信息,最后点击最下方提交按钮,就像下面这样。

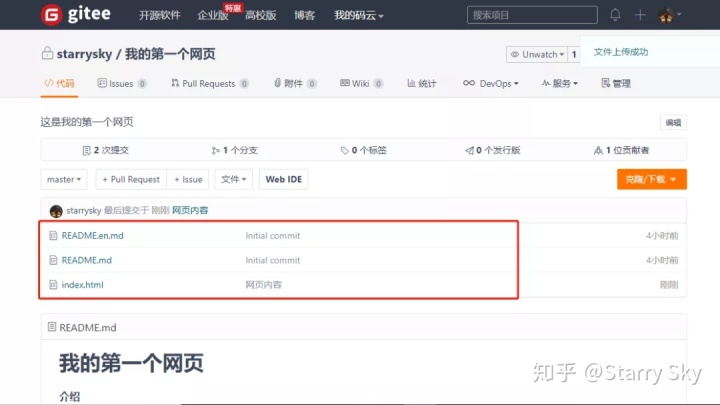
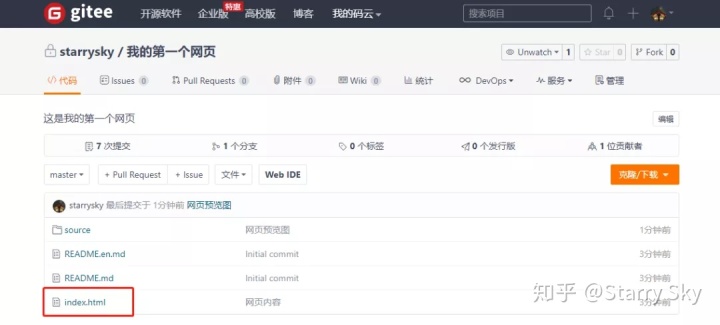
完成提交以后,我们可以看到下面这样的界面。

可能你已经知道了,上传的文件会在这里,那下一步就是把我们的source文件夹和它内部的内容也上传到这里,因为可视化操作不能上传文件夹,所以我们需要点击文件按钮选择新建文件夹,在弹出的输入框中输入source,名称一定不要输错哦!

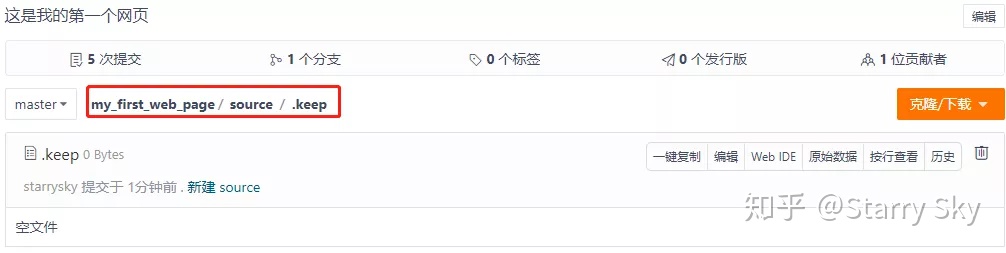
提交以后,会进入到source文件夹下的.keep文件。

不用管它,直接点击上图红框中的source,现在source文件夹下面还有三个文件夹,同样的我们在source文件夹下新建对应的文件夹。

在确认目前左侧红框位置处中的路径确实是source文件夹下以后,点击上图右侧的新建文件夹,完成icon和img文件夹的创建,video文件夹不需要创建,完成以后如下图。

现在我们仓库的整个文件结构应该是下面这样的。

接下来你需要分别在icon文件夹路径下和img文件夹路径下上传对应的图片内容,img文件夹一共有三张图片,可以一起选中拖拽或通过ctrl多选,建议上传的时候都像上传index.html文件一样写一下提交信息。
到了这一步,我们本地的网页文件夹中的内容除了source/video路径下的内容,其他的已经全部到我们的仓库中了。
为什么我刚刚说不需要新建video文件呢?那当然是没有为什么了。
开玩笑,原因是码云提供的静态网页托管服务不支持加载仓库内的视频,也就是说现在我们的视频不能用了,那怎么办呢?
很简单,那么多的视频网站都可以播放视频,我们肯定是可以的,虽然我们没有服务器,但是我们可以找到这个视频在互联网上的地址。
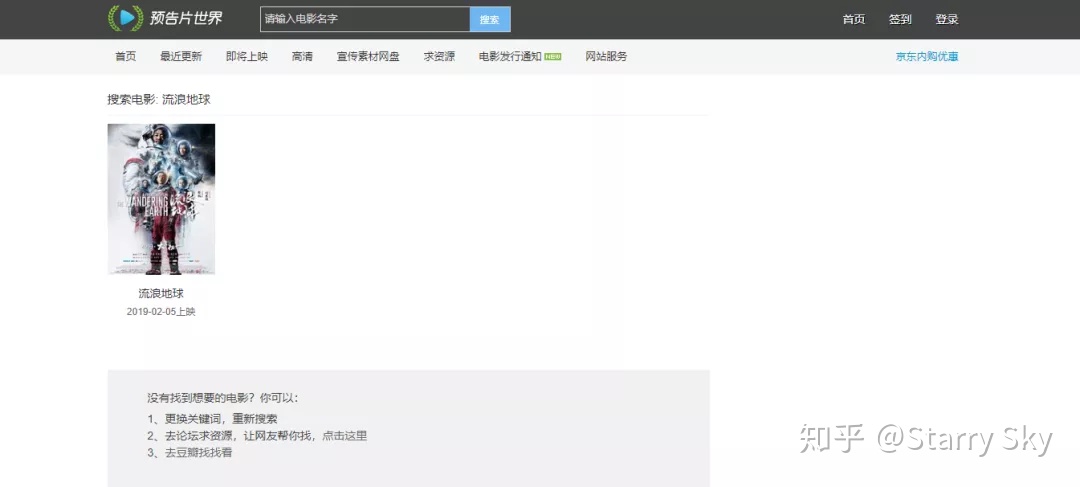
比如,我们在第二篇内容中提到的视频素材网站—预告片世界,百度搜索然后进入网站首页,在首页搜索流浪地球。

点击搜索到的结果。
http://weixin.qq.com/r/s3V4YGfEfzoArSMD9yCh (二维码自动识别)
可以看到一共有85个预告片,在这里就以第一个预告片为例,点击红框中的下载。
http://weixin.qq.com/r/s3V4YGfEfzoArSMD9yCh (二维码自动识别)
顶部就会看到一个flv格式和一个mp4格式的链接,这里我们选择mp4格式的链接,你可以直接点击链接查看视频具体内容,如果你很满意这个视频,那么就再回到上图位置鼠标右键选中复制这个链接吧!
我们复制的这个链接就是这个视频在互联网上的地址,也就是别人使用他们的服务器上在这个链接的位置处保存了这个视频。
接下来我们要拿着刚刚复制的链接去修改我们的网页内容,回到仓库首页,如果你现在混乱了,可以将鼠标悬浮在码云站内顶部【我的码云】,就会显示你的仓库地址。

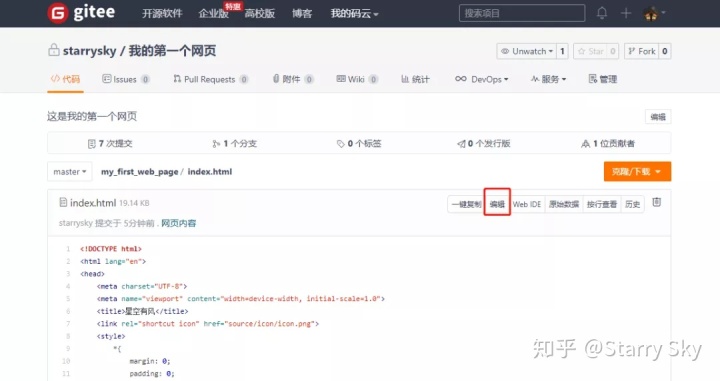
点击index.html文件,然后点击下图中红框内的编辑。

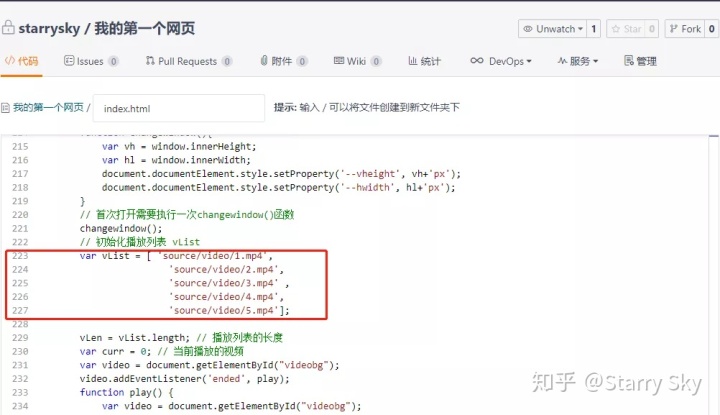
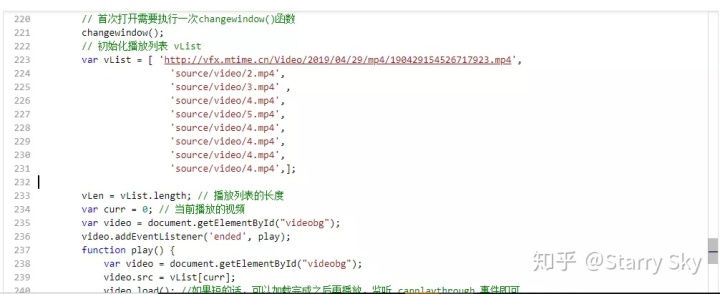
现在index.html文档已经进入可编辑状态了,滚动鼠标找到代码的223-227行,如下图红框位置所示。

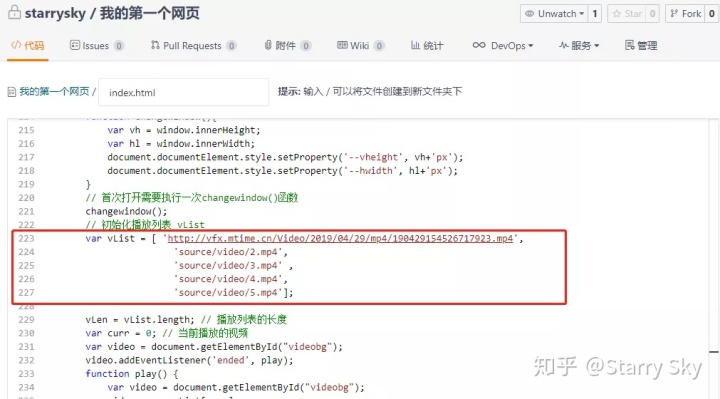
在 [ 和 ] 之间有5个以逗号分隔并且在引号内部的路径,这个就是我们在本地打开网页时使用的video文件夹下的视频资源地址,现在将我们刚刚复制的链接替换掉第一个,像下面这样。

做到这里就可以了吗,的确可以,不过还有4个无效的路径,你可以不管它们,也可以继续在预告片世界或其他网站找你喜欢的视频地址然后替换掉它们,小心不要把引号给替换掉了。
如果你还想要更多的视频,也很简单,把上面的路径多复制几个然后替换引号中的内容就行。

最后需要注意的是,每个路径都在引号内部,每个引号包含的路径之间都有一个英文格式的逗号分隔([ 和 ]内的最后一个路径的后面可以不需要逗号)。
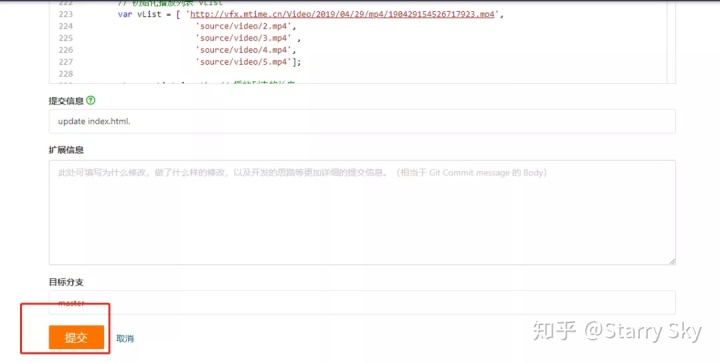
现在滑到页面底部,点击提交吧!

到了这里!!!
只剩下最后一步!!!
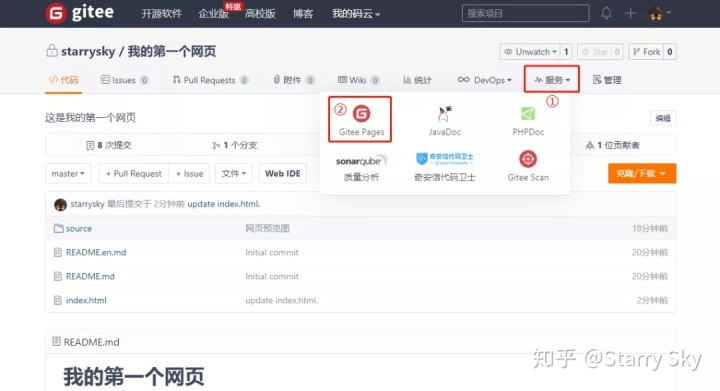
回到仓库的首页,选择仓库下方的服务并点击,选择【Gitee Pages】并点击。

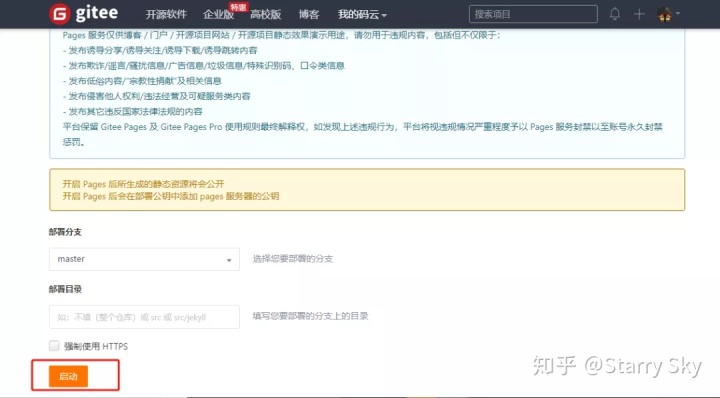
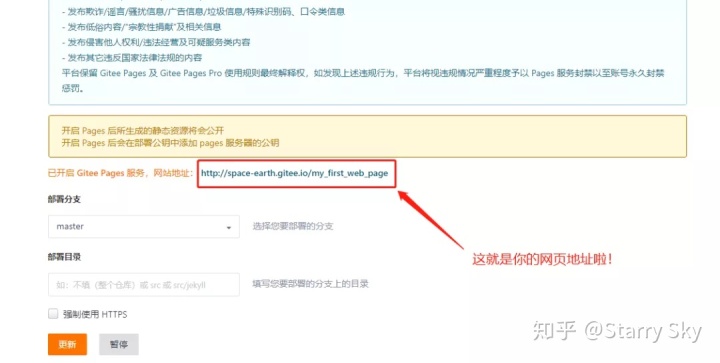
在出现的页面中点击启动按钮(强制使用HTTPS选项不勾选,下一期内容讲原因)

等待二三十秒后,部署就会完成。

后面你如果要对index.html文件或source文件中的内容做修改,每次修改以后都需要点击左下方的更新来重新部署。
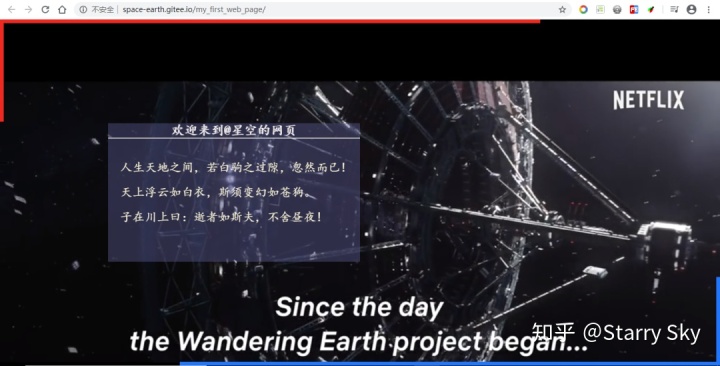
现在我们就直接点击网页地址打开它吧!

到了这里,你已经完完全全拥有了一个你的网页了!!!
你当然还可以继续修改内容,当你修改好以后,把你的网页地址分享给其他人一起来看吧!
如果你想使用自己制作的视频来作为网页视频背景,那就来本专辑的最后一期内容吧!




















 337
337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








