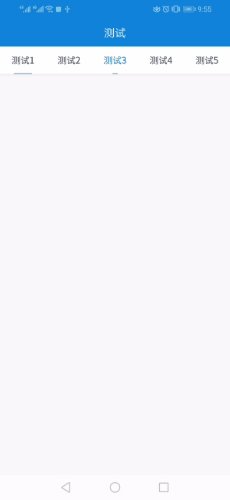
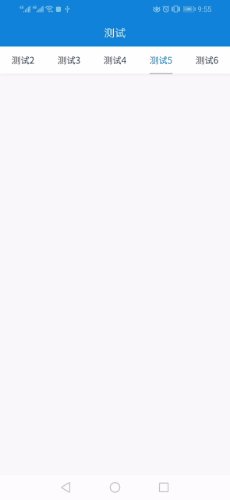
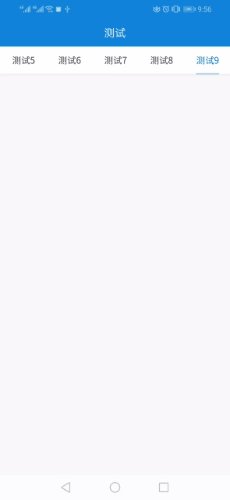
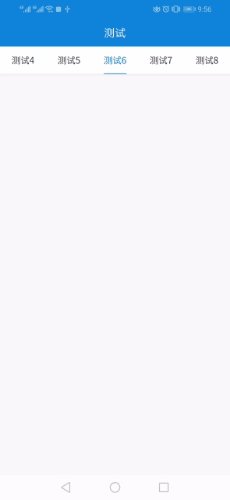
效果展示

选中样式制作
- 将每个 tab 设置固定宽度。
- 每个tab 添加相对定位,居中,行高
- 添加伪类,伪类设置绝对定位,在底部。
- 设置伪类的宽度为 0%(伪类会继承该元素的宽度)
- 设置选中时候的伪类宽度为50%(视情况而定)
- 给元素添加过渡样式
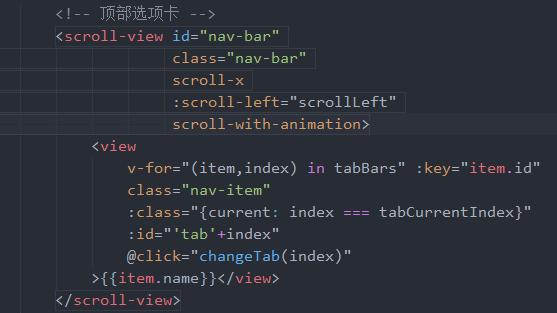
HTML代码(wxml)
{
{item.name}}
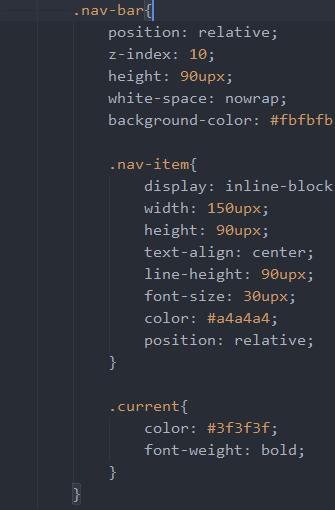
CSS(less):

.nav-bar{position: relative;z-index: 10;height: 90upx;white-space: nowrap;backgrou






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1292
1292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








