
box-shadow最常见的用法:
box-shadow : x轴偏移 y轴偏移 颜色
如果提供第三个和第四个可选值
box-shadow : x轴偏移 y轴偏移 模糊半径 扩散半径 颜色
内阴影:inset(可选值)
因为box-shadow本来用于展现阴影,因此可以有外阴影和内阴影
box-shadow : x轴偏移 y轴偏移 模糊半径 扩散半径 颜色 inset
栗子一:
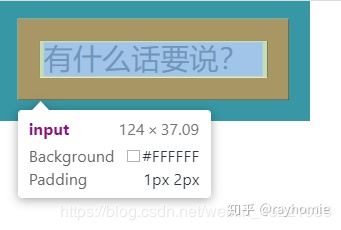
下面这个输入框非常常见:
<form action="">
<input type="text" placeholder="有什么话要说?">
</form>
<style>
input {
width: 100px;
border: none;/*去掉输入框本来就有的黑边框*/
outline: none;/*去掉输入框本来的点击聚焦之后的外边线样式 */
border-bottom: 1px solid #3797a4;
padding-bottom: 10px;
}
</style>
我们打算需要输入内容的时候显示边框以提醒用户:
input {
width: 100px;
border: none;
outline: none;
border-bottom: 1px solid #3797a4;
padding-bottom: 10px;
}
input:focus {
border: none;
padding-bottom: 0;
box-shadow: 5px 5px #fcf876;
}此时点击文本框聚焦输入时只显示外下阴影和外右阴影:

这时候我们需要继续添加box-shadow属性,把它的分号改成逗号就可以添加多个属性了:
input {
width: 100px;
border: none;
outline: none;
border-bottom: 1px solid #3797a4;
padding-bottom: 10px;
}
input:focus {
border: none;
padding-bottom: 0;
box-shadow: 5px 5px #fcf876,
-5px 5px #fcf876,
5px -5px #fcf876,
-5px -5px #fcf876;
}我们给这个文本框的focus伪类加上右下、左下、右上、左上的外阴影效果才能实现完全的边框效果:

如果只添加右下、左上是不能实现的,效果如下:
input:focus {
border: none;
padding-bottom: 0;
box-shadow: 5px 5px #fcf876,
-5px -5px #fcf876;
}
现在有效果了,但是这个方法太笨了,需要改造一下,我们可以利用前期说到的第四个数值(也就是对外扩散属性),但是 要记住还是需要填写第三个数值(模糊半径)来占位。
input:focus {
border: none;
padding-bottom: 0;
box-shadow: 0 0 0 5px #fcf876;
}此时实现的效果和上述的一样:

看到上面这个input输入框中的outline属性,我就又去了解了一下CSS中outline和border的区别
CSS中outline和border的区别:
1.border占用空间,outline不占用空间,不会影响元素的尺寸和位置。
<input type="text" placeholder="有什么话要说?">
<style>
input {
width: 100px;
border: 10px solid black;
outline: 10px solid #3797a4;
}
</style>看出效果差别了吗?
border是占了文档流空间的,但是outline在border外层,有点类似于

2.border 可应用于几乎所有有形的html元素,而 outline是针对链接、表单控件和ImageMap等元素设计。从而另一个区别也可以推理出,那就是: outline 的效果将随元素的 focus 而自动出现,相应的由blur 而自动消失。这些都是浏览器的默认行为,无需JavaScript配合CSS来控制。
利用这些特性,我们常用outline来设置悬停的动态效果。之前一直困扰我的问题:hover加边框会导致元素定位和大小的改变,同事也会影响其他元素位置的改变,现在终于解决了。
栗子二:
我们需要给图片上面加一个内阴影覆盖上去的效果:
<div>
<img src="img/771ddded2e738bd4f6befafead8b87d6257ff988.jpg"/>
</div>
<style>
div{
width: 960px;
height: 540px;
box-shadow: 0 0 0 50px rgba(123,104,255,0.2) inset;
}
img{
width: 960px;
height: 540px;
}
</style>此时并没有任何内阴影效果:

因为图片<img>现在是置于<div>的上层,把阴影效果遮住了,我们需要改一下代码:
div{
width: 960px;
height: 540px;
box-shadow: 0 0 0 50px rgba(123,104,255,0.2) inset;
}
img{
position: relative;
z-index: -1;
width: 960px;
height: 540px;
}
这就用内阴影实现了图片美化的效果。
栗子三:
除了内阴影,另一种常用的就是双层边框了:
<img src="img/771ddded2e738bd4f6befafead8b87d6257ff988.jpg"/>
<style>
img{
width: 960px;
height: 540px;
box-shadow: 0 0 0 10px #ff9595,
0 0 0 30px white,
40px 40px #32e0c4,
-40px -40px #32e0c4;
}
</style>(box-shadow属性里面有多个阴影属性,按照css代码顺序越在前面的,越置于上层)
此时就有了照相相框的效果:





















 1969
1969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








