这是一款使用animation动画的steps属性制作的僵尸行走CSS3 Sprite动画特效。该动画特效利用steps属性将一张雪碧图不断的快速播放,形成僵尸走路的动画效果。
使用方法
HTML结构
该僵尸行走动画特效的HTML结构非常将,使用一个空的
CSS样式
在纯CSS3炫酷animation动画steps属性打造西洋镜动画特效一文中我们已经介绍了animation动画的语法和steps属性的作用。animation动画的语法为:
animation: [animation-name] [animation-duration]
[animation-timing-function] [animation-delay]
[animation-iteration-count] [animation-fill-mode];
其中animation-timing-function属性可以定义为steps。而steps()函数的语法为:
steps([, [ start | end ] ]?)
第一个参数为一个正整数,用于指定函数中的步长数的数目。
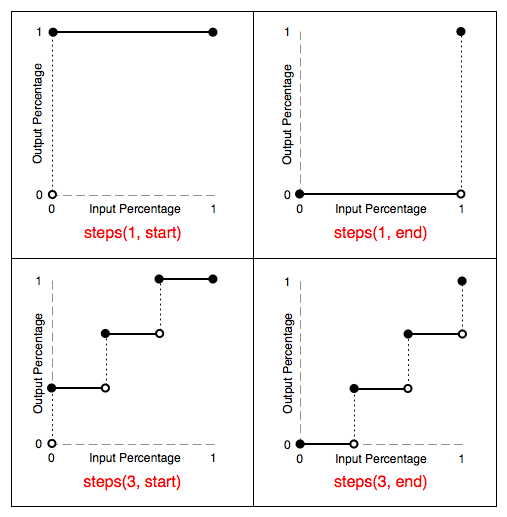
后面的start和end为可选参数,它们用于指定在区间内发生动画的时间点。可以通过下图表示它们的关系:

如果没有指定第二个参数,默认为end。
在特效中,僵尸行走的动画使用下面的CSS代码:
.zoombie {
width: 200px;
height: 312px;
animation: play 1.8s steps(10) infinite ;
}
@keyframes play {
from { background-position: 0px; }
to { background-position: -2000px; }
}
animation中使用play帧动画来执行僵尸行走动画,僵尸雪碧图的尺寸为2000px x 312px,这里设置了10个帧(步长steps(10)),那么每一个帧的大小就是200px x 312px,1.8秒是每一个循环总的时间,每一帧的播放时间为1.8 / 10 = 0.18秒,并且animation动画被设置为无限循环动画,这就像电影的胶片快速播放的效果。





















 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








