编辑导读:本文跟大家分享,如何用Axure实现移动光标达到视频预览效果,作者从预览图,到所需原件,再到操作步骤都一一展开了分析,并对过程中需要注意的问题进行了介绍,希望对你有所启发。

一、概述
今天小鱼又来写(shui)教程了,小鱼认为B站有一个非常好的交互设计那就是通过移动光标的方式达到视频预览(虽然是ppt式地播放)如下图所示,其实用AXURE实现起来的话并不是很困难,只是过程会有些繁琐,下面就开始进入正题吧。

二、材料准备
- AXURE PR 9.0
- 图片若干(小鱼选取了灵笼片段的一部分总共10张图片)
三、交互逻辑

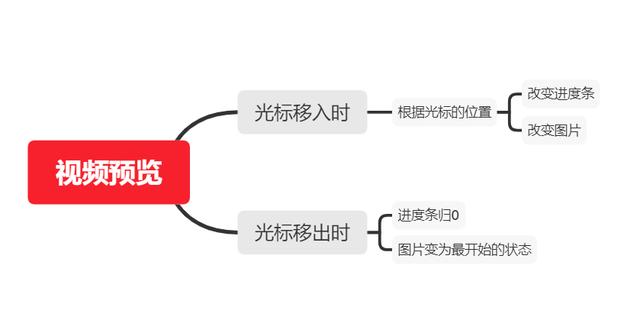
首先它的交互逻辑,由图可以看出,并不是很复杂,当我们把光标移入的时候,需要根据光标的位置改变进度条和改变图片,然后当我们把光标移出的时候,视频需要回到最开始的状态,进度条归0.
四、实现步骤
1. 进度条设置
首先,哪个容易实现,我们先搞哪个。
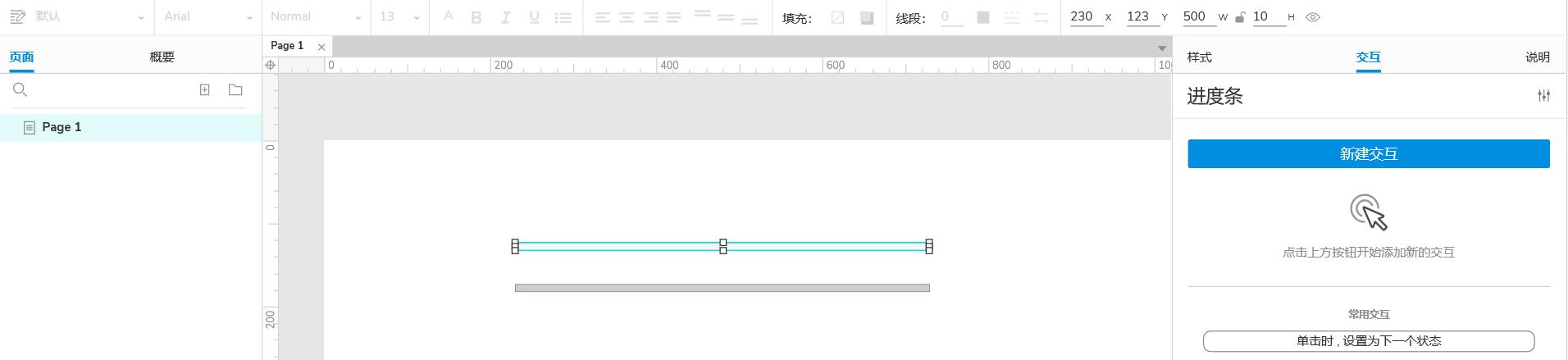
准备两个长宽一样的矩形(w:500,h:10),然后填充不同的颜色,分别为白色和灰色,然后将它们两个重合,并且把白色的矩形至于灰色矩形上层,在这里我们需要把白色的矩形条设为动态面板(右击设置设为动态面板),取名白色进度条,然后将其宽度设为1,这样白色矩形就会相当于隐藏并且放置在灰色矩形条的最左侧,如下图.


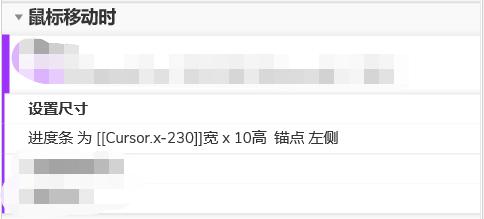
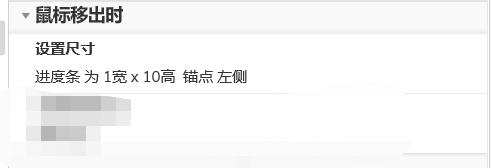
然后设置一个(w:500,h:300)的热区取名为感应区域,放置位置如下图(一定要至于顶层),设置感应区域的交互事件为鼠标移动时,交互动作为改变白色进度条的尺寸(w: [[cursor.x-白色进度条的x坐标(小鱼这里是230)]]),h:[[白色进度条的固定高度]]),紧接着设置感应区域的交互事件为鼠标移出时,设置白色进度条的尺寸宽度为1。第一个条件我们就做好啦。



2. 设置视频预览(图片切换)
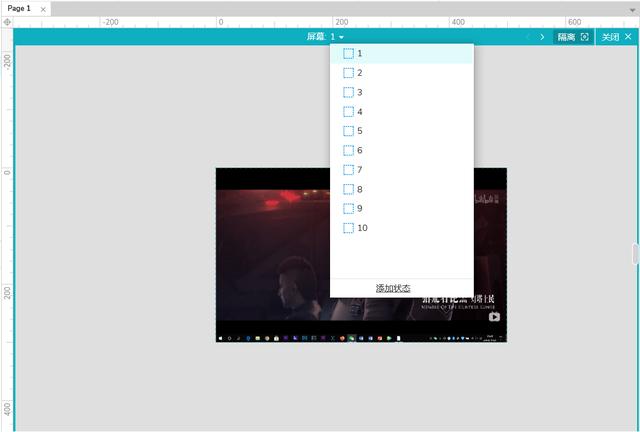
这里需要用到动态面板的知识,交互逻辑不难,但是很烦人。我们把准备好的10张图片,注意尺寸大小需要和感应区域相同(w:500h:300),设置一个动态面板取名屏幕,尺寸也是一样的,将10张图片,按照视频的播放顺序,把图片一张张存在状态中,10张图片10个状态。如下图

然后将屏幕,感应区域的位置如下图放置,注意屏幕应该是处于最底层,然后感应区域处于最顶层,设置感应区域的交互事件,同样地, 鼠标移动地时候,判断光标地位置在哪?根据光标移入感应区域地位置设置相应的图片。
比如我们有10张图片,屏幕宽500,那么也就是说我们可以分为10个区间,每个区间50个横向单位。也就是说光标在感应区域中每移动50个单位就需要改变一张图片。另外我们需要用到屏幕的坐标,小鱼这里是(230,173).
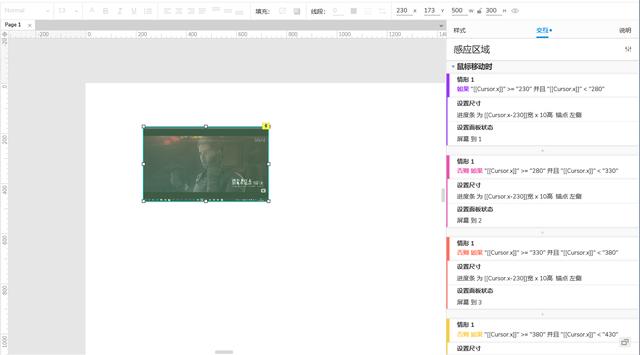
比如设置感应区域的交互事件,当鼠标移动的时候判断光标的位置,如果光标的X坐标->(230<=x<280),设置屏幕状态为状态1,同样地如果(280<=x<330),那屏幕状态就是状态2,其他情形也是如此。
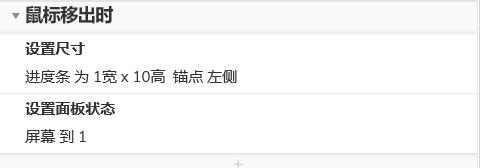
如下图,另外别忘了设置当鼠标移出感应区域时,我们需要设置屏幕地状态回到初始状态。


好的接下来就全部大功告成了,最终预览链接:https://1cw59f.axshare.com
这就是今天小鱼给大家带来的b站视频预览实现教程是不是很简单呢?赶快动手试一下吧。
本文由 @Zia 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。




















 2772
2772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








