
uni-app支持通过 HBuilderX可视化界面、vue-cli命令行两种方式快速创建项目。本篇文章讲解uni-app通过 HBuilderX可视化界面构建项目。可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置node。开始之前,开发者需先下载安装如下工具:
1.HBuilderX:官方IDE。建议下载App开发版,如下载标准版,还需在插件管理中安装uni-app插件。2.微信开发者工具:必备调试预览工具。
A.创建uni-app
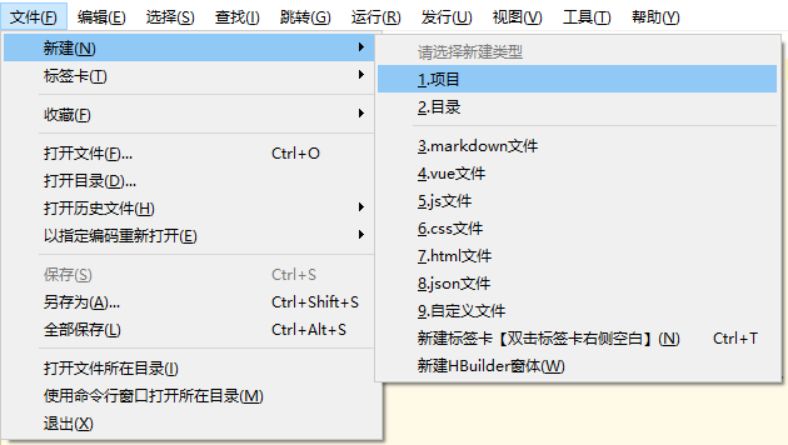
1.在点击工具栏里的文件 -> 新建 -> 项目:








 uni-app支持通过HBuilderX可视化界面、vue-cli命令行两种方式快速创建项目。本篇文章讲解uni-app通过HBuilderX可视化界面构建项目。可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置node。开始之前,开发者需先下载安装如下工具:1.HBuilderX:官方IDE。建议下载App开发版,如下载标准版,还需在插件管理中安装uni-ap...
uni-app支持通过HBuilderX可视化界面、vue-cli命令行两种方式快速创建项目。本篇文章讲解uni-app通过HBuilderX可视化界面构建项目。可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置node。开始之前,开发者需先下载安装如下工具:1.HBuilderX:官方IDE。建议下载App开发版,如下载标准版,还需在插件管理中安装uni-ap...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








