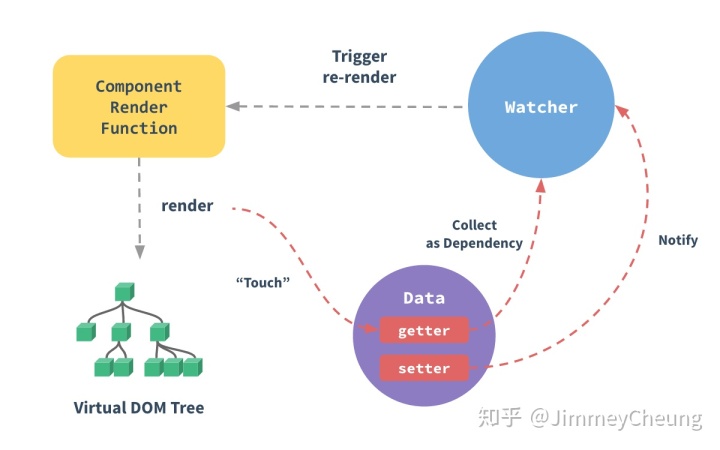
数据响应式是指当数据发生改变时,会对页面进行重新渲染。
1.侦测数据:当把一个普通的JavaScript对象传入Vue实例作为data选项时,Vue将遍历此对象的所有属性,并使用Object.defineProperty把这些property全部转为getter/setter,通过setter来监测数据发生变更时进行通知操作
const vm = new Vue({
data:{
n:1
}
})
// 对data的属性进行重定义,添加getter/setter,大概方法如下:
Object.defineProperty(vm ,n,{
get(){},
set(){
//发出通知,数据已经变动
}
})2.收集依赖:每个组件都对应着一个watcher实例,它会在组件渲染的过程把“接触”过的数据property记录为依赖,之后当依赖项的setter触发时,会通知watcher,从而使它关联的组件重新渲染;

3.检测变化的注意事项
- 对于对象:Vue无法检测property的添加或移除,由于Vue会在初始化实例时对property进行getter/setter转换,所以property必须在data对象上存在才能让Vue将其转换为响应式的。
- 可以通过Vue.set(Object,propertyName,value)或者vm.$set()方法向嵌套对象添加响应式property
Vue.set(vm.someObject,'b',2)或 vm.$set(someObject,'b',2)-
- 赋值多个property给已有对象,应该用元对象与要混合进去的对象property一起创建一个新的对象
this.someObject = Object.asign({},this.someObject,{a:0,b:2})- 对于数组:当利用索引直接设置一个数组项时或者修改数组长度时,不会影响到数组的响应
- 为了解决这类问题,可以使用类似对象的方法,Vue.set(vm.array,indexOfItem,value)
- Vue作者重写的数组的七个方法,可以实现数组的响应
- push
- pop
- unshift
- shift
- splice
- sort
- reverse
参考文章深入响应式原理 — Vue.jscn.vuejs.org





















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








