在上一篇文章里面我已经介绍过移动菜单的一个比较好的方案,当然针对不同的设计,每个设计师肯定有一个自己的谱,下面来看看移动导航菜单的设计有哪些比较好的,同时会给出一个用js的方案,当然文章作者还是推荐使用css3的效果。前端博客的导航菜单同样是使用了css3的:checked,如果你打开源码的话就会发现很多,例如右边的Tab也是使用:checked来实现滚动的哦。
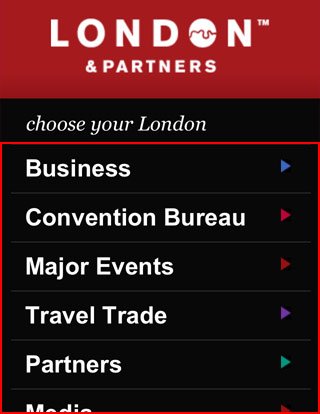
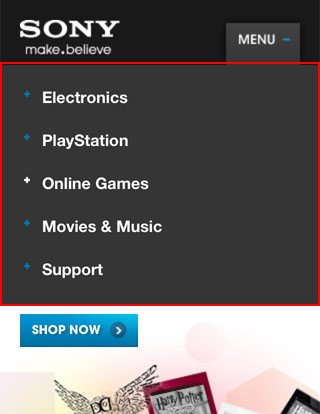
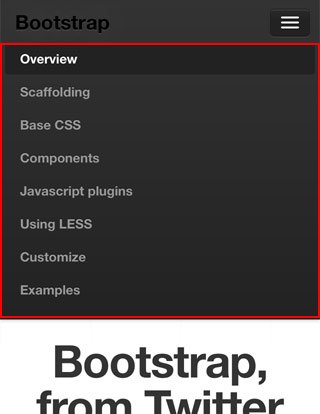
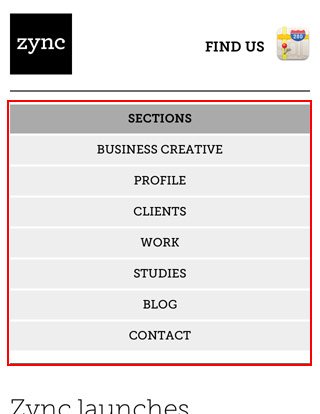
一个共同的挑战,在设计移动响应是设计的导航菜单。如果站点有许多部分或网页,它会把所有的项目到一个小的移动解决方案的挑战。导航最有可能最终进入多行或按钮上彼此堆叠。在下面我将会展示一些设计解决方案,提供了一种快速教程就如何创建一个jQuery移动导航。
问题
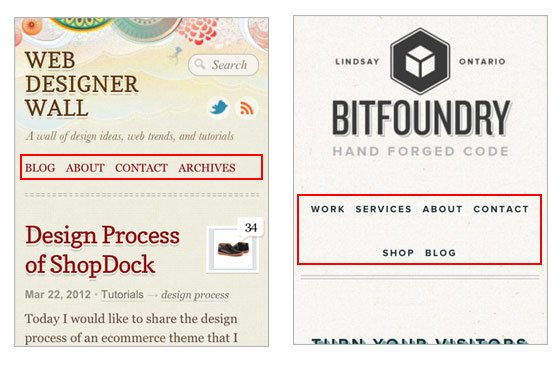
下面的截图显示了导航的布局问题在移动。如果有3个或4个导航按钮一样的设计墙,然后导航不包成两行。但如果导航包含6个或更多的按钮,他们会互相堆叠。

解决方案
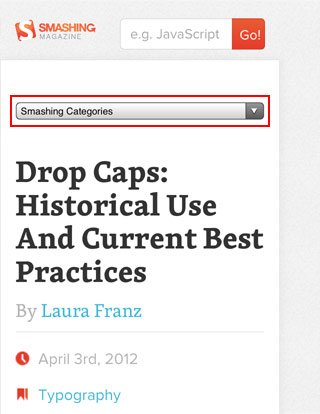
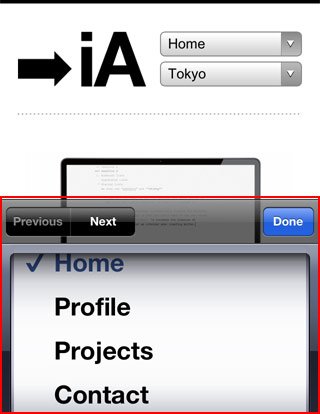
1)下拉列表
一种常用的解决方案是将导航到一个选择下拉菜单。我不喜欢这种方法因为元素不可设置样式与CSS。JavaScript插件像选择允许您修改下拉菜单,否则你最终系统默认的下拉菜单样式。这也导致不一致的用户体验在桌面版和手机版显示链接的标签显示为下拉菜单。如果你喜欢这个解决方案,这是通过CSS技巧教程如何转换到一个下拉菜单。


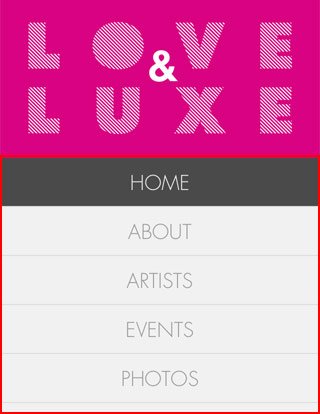
2)显示为块
一个快速解决设置每个菜单项作为块元素,所以他们显示垂直。但这种方法需要大量的头部空间。如果导航系统有许多按钮,这是个坏主意,因为读者需要滚动通过导航长列表之前,内容。


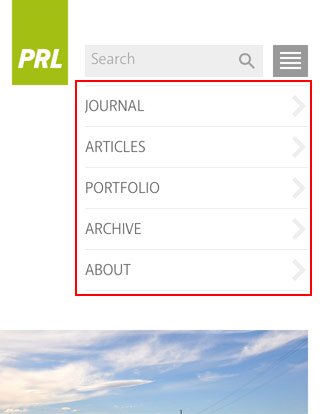
 3)菜单图标
3)菜单图标
我要评论的最后的解决方案是使用一个菜单图标或按钮切换导航。我喜欢这种方法的三,因为它节省空间(移动非常重要),它给你的CSS风格完全控制。菜单图标可以设计与总体设计比赛。




jQuery移动导航
本教程向您展示了如何创建一个jQuery在上面列出的网站上看到的移动导航。jQuery将用于预先设置菜单图标,切换导航。这个技巧,不需要任何额外的语义HTML标签/联合。
HTML代码
jQuery代码
jQuery(document).ready(function($){
/* prepend menu icon */
$('#nav-wrap').prepend('
');/* toggle nav */
$("#menu-icon").on("click", function(){
$("#nav").slideToggle();
$(this).toggleClass("active");
});
});
css代码则是跟平时写的一样。
查看演示





















 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








