用Vue-cli搭建的项目中引入css报错的原因分析
我最近在研究Vue的路上,今天遇到了个问题,在vue cli 引入css报错,后来查询了很多资料,那么今天也算个学习笔记吧!
1.问题描述
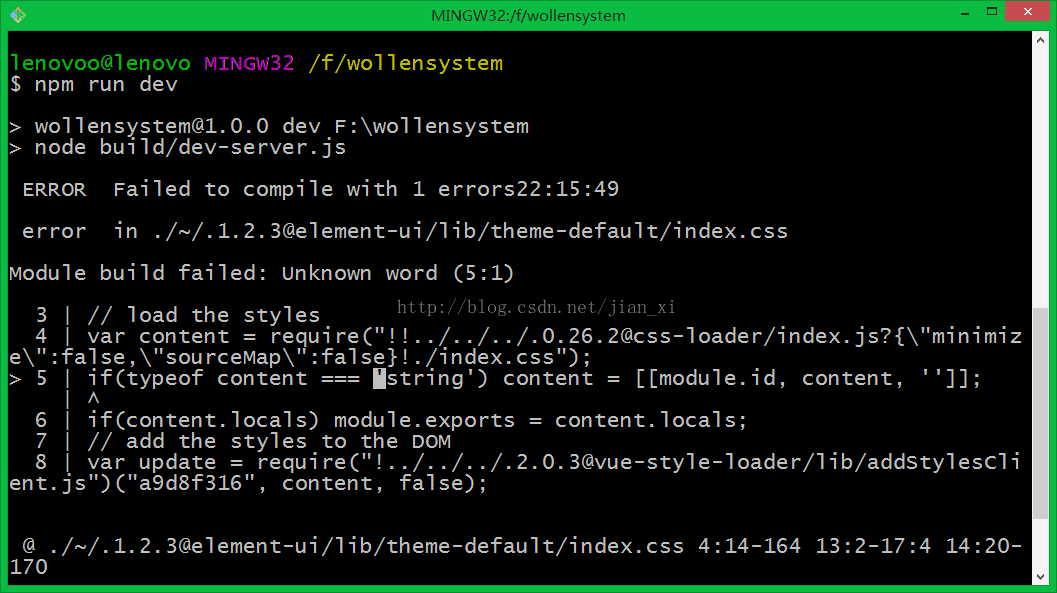
之前用vue-cli搭建的项目,在main.js中引入elementUI库中的css,或者在其他文件中(比如App.vue)引入自己的css文件(假如你的文件是在src目录下),都会报一个相同的错。下如图

经过一番折腾之后发现需要在build文件下的webpack.base.conf.js中加上下面的代码即可
{
test: /\.css$/,
include: [
/src/,//表示在src目录下的css需要编译
'/node_modules/element-ui/lib/' //增加此项
],
loader: 'style-loader!css-loader'
},
另外说明下假如你的css文件是在src目录下的话就添加src的路径,如上图,element-ui或者mint-ui(minit-ui的我没试过,个人认为也要加上去webpack才能查找到),假如你的css文件是在其他目录下的,原理一样。
注:以上是个人在开发中遇到的一个问题以及解决方式,如有出入或者不严谨地方还请指出!希望能够帮到您。在此也非常感谢大家对我们网站的支持!
时间: 2017-07-18

我们在做Vue+webpack的时,难免会引入各种公共css样式文件,那么我们改如何引入呢?引入时会有那些坑呢? 首先,引入公共样式时,我们在"main.js"里使用AMD的方式引入,即 require('./assets/css/main.less'); 这时,我们会抛出一个错误,是因为我们没有写解析的依赖,webpack不知道怎么解析 这时,我们要填写上依赖, require('!style!css!less!./assets/css/main.less'); 在很多以前的博客里都

很多时候Web在运行时要更改元素的CSS类名.但是在改变类名时,有时最好是有条件地应用样式.例如你有一个翻页的效果.翻页效果通常有一个高亮的效果,用于向用户显示当前页,这对于用户而言是很有帮助的.该项目的样式是有条件设置的,基于当前正在查看的页面. 翻页常见的一个效果看起来像下面这样: 在这个示例中,共有五页,每次只选择其中一个页面.如果你用Bootstrap构建一个分页器,那么所选的页面将有一个名为 active 的CSS类名应用在列表项中.如果页面是当前浏览的页面,那么你希望该类被应用.换句
今天学习了vue过渡和animate.css结合使用,所以,添加一点小笔记.
动画




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








