
在 PPT 中添加一些的动画效果,对提升演示的效果真的太有帮助了,特别是大屏幕,现场看起来特别震撼!
所以,跟各位分享一个,我最近经常用到的一个动画效果 —— 背景偏移动画。
听名字,应该不难理解吧?说的再直白些,就是让背景图片“动”起来。
因为背景图片占据全屏,使用这种效果,可以很好的增强页面的氛围,让受众拥有更好的视觉体验!
比如我为特步战略发布会制作的 PPT,通过让背景图片发生偏移,从而让页面传递出运动感:

是不是很酷呢?
说了这么多,怎么才能让背景图片“动”起来呢?
其实,PPT 中自带了三种动画效果,放大、缩小以及路径,都可以做到让图片“动”起来的目的!

咱们挨个的来说,先说说放大效果。
放大
以下面这一页 PPT 为例,说下操作方法:

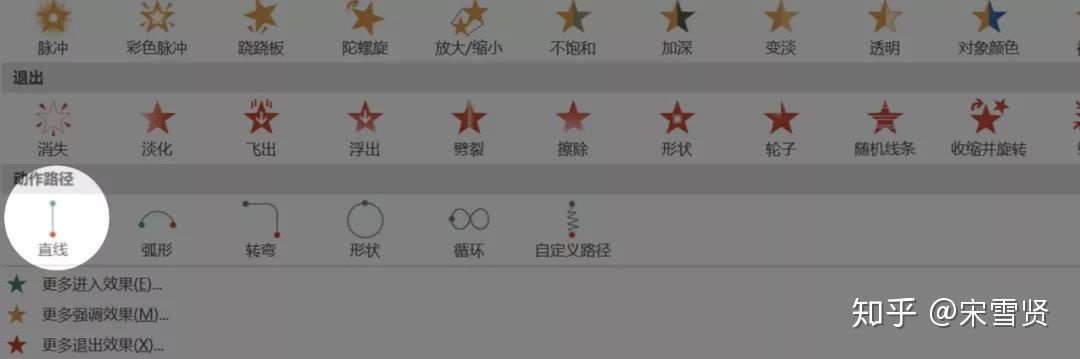
首先,需要选中背景图片,接着在强调动画中,选择「放大/缩小」:

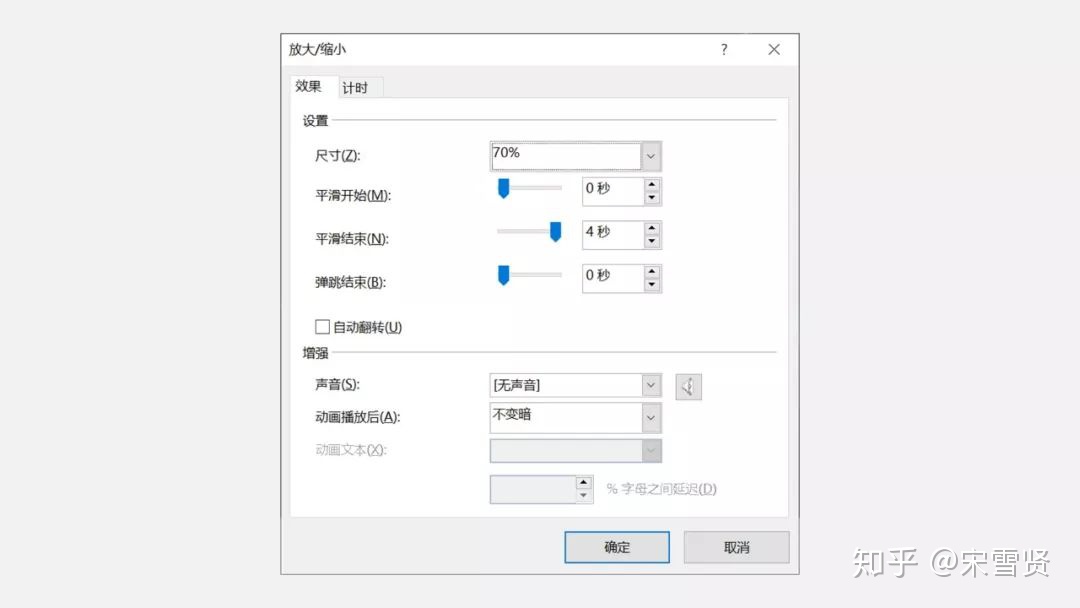
在效果选项中,只要将尺寸调整为 100% 以上就会出现放大效果,这里我将尺寸设置为 130%。
另外,为了让动画更加的缓和,我们可以将平滑结束调整为 4 秒:

最后,一起来看下动态效果:

感觉还不错,对吗?
除了,单行文字的页面,这个动态效果,基本上适用于所有的全图型 PPT 封面。咱们再多看几个案例:


缩小
操作方法倒与放大效果类似,不同的地方在于,需要我们将尺寸调整到 100% 以下。

另外,还有一点需要你注意,就是如果你直接对背景图片添加缩小动画,在播放状态下页面四周会出现空白的区域:

要避免这种情况也很简单,我们只需要提前把图片拉大,超过画布的范围即可,就像这样:

这样一来,图片缩小后,就不会出现空白区域了:

咱们来看一个实际案例,这是一页企业年会的封面,还是个超宽屏。我们先对标题文案做一个简单的排版:

接着,我们可以找一张与文案相匹配的背景图片:

并对标题添加一个金属渐变效果:

由于超宽屏幕对图片的清晰度要求较高,为了避免图片模糊,我们可以对图片做镜像对称处理,就像这样:

然后,在画布中将图片适当的拉大:

最后,为其添加一个缩小效果即可。

来看下最终效果:

当然,反过来对背景图添加放大动画也是可以的:

有没有一种,在与宇宙中穿梭的感觉?
路径
与改变图片大小的方式不同,路径动画则是直接让图片产生位移!
使用路径动画有两个好处:
一是,在图片比例与屏幕相差较大的情况下,能够更全面的展示背景图片。比如下面这两张图片,要么太高,要么太宽:

如果想要全屏展示,肯定会被裁剪。但是,为它们添加路径动画后,就能呈现出这样的效果:

二是,营造场景感。由于图片大幅度的运动,还能够给人一种震撼的感觉,特别是超宽比例的屏幕,视觉效果更佳!比如下面这两个案例:


当然,只要背景图片选取的合适,常规比例的屏幕也可以做到类似的效果:

是不是很赞呢?
这里的动画设置也非常的简单,给图片添加一个向上或者向右的路径动画即可!

注意设置动画平滑结束。
路径+放大
与添加单个动画效果不同,路径+放大这两种组合动画,比较适合图片短距离偏移,就比如文章开头所举的案例:

如果去掉放大效果,演示效果就会显得十分的生硬:

这种效果适用性会更强,不受背景图片尺寸的限制,不用大幅度运动,也能够营造出运动感:


值得注意的是,这里图片运动的方向与运动员脸部朝向是一致的。
好了,以上呢,就是这篇文章的全部内容了,这个简单但酷炫的动画效果你学会了吗?
觉得不错,记得点赞哈~




















 964
964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








