网络字体@font-face 如何处理网页中的特殊字体
HTML5学堂:随着网页的发展,网页中出现了越来越多的字体种类,网页自带的微软雅黑、宋体、黑体已经越来越难以满足设计的需要,那么,如何在网站中使用比较特殊的字体,又不会下载太大的字体文件,来装饰我们网站的部分呢?一起来看看我们CSS3的新功能吧!
如何在网站中使用比较特殊的字体
随着网页的发展,网页中出现了越来越多的字体种类,原有的微软雅黑以及宋体早就无法满足设计的需要,那么,如何在网站中使用比较特殊的字体(如“华文行楷”)来装饰我们网站的部分呢?作为前端开发的人员都知道,在自己电脑上安装字体查看网页没有什么作用,因为网页会上传到服务器,访问网站的用户电脑上不一定会有这种字体,除非在客户端安装这个字体,才能保证每个用户网页中能够正常显示。如果客户端没有安装,那么页面渲染会调用客户端电脑上已有的字体来替代我们定义的字体。
在以前的页面制作当中,一旦出现这些特殊字体,我们通常会使用图片来代替,不过这样的做法只适合于使用比较少的特殊字体的网站。而且用图片代替文字的做法,并不方便修改,也不利于SEO搜索引擎优化(譬如LOGO使用了h1标签,却由于字体很特殊而使用了图片,那么h1的作用基本等同于没有发挥出来)。
在CSS2.0 规范中有一个东西,@font-face(IE4.0就存在),后来在 CSS2.1 草案中又被删掉。后来又被纳入到CSS3草案当中。这个东西就是今天要跟大家分享的东西——自定义网络字体。
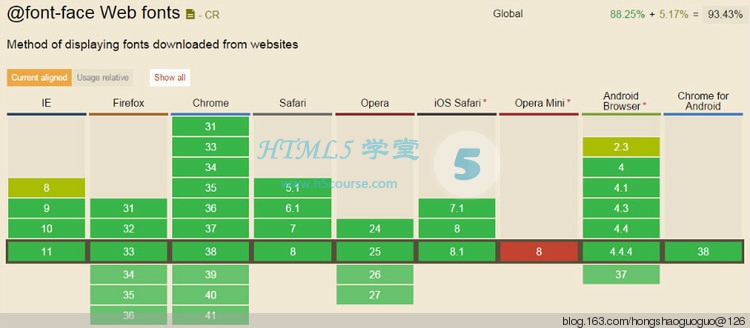
网络字体的支持程度(截止到2015年04月29日)

我们可以使用该属性进行自定义字体的设置,换句话说,使用它之后,我们就能够在网络中自由的使用自定义字体,先来看其基本的语法:
@font-face {
font-family: ;
src: [][, []]*;
[font-weight: ];
[font-style:
}
其中font-weight和font-style都可以进行设置,也可以使用默认值。
第一步设置的是font-family的名字,在这里设置好之后。网页中哪个部分需要使用这种字体,就输入font-family(对应的名字)即可。
每个字体都有src的属性,包含source以及format定义,source是字体的本地名。(例如:华文行楷的字体名为“STXINGKA”),为所有的字体进行这样的设置的作用是:当用户本地已经下载了同样字体的时候,可以节约网上下载的成本。format是用于提示该资源 URL 所引用的字体格式,如果浏览器在本地没有找到这种字体,那么会将url中设置的字体加载到页面当中。设置自定义网络字体,必须设置src以及font-family。
关于字体格式以及浏览器对字体的支持程度表:


实际代码示例:
H5course@font-face {
font-family: 'STXINGKA';
src: local('STXINGKA'), url('STXINGKA.ttf') format('truetype');
}
.con {
font-family: 'STXINGKA';
font-size: 44px;
}





















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








