新建一个Module
修改activity_main.xml文件,
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:gravity="center|left"
android:background="@drawable/nine"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="35sp"
android:textColor="@color/colorAccent"
android:text="小白阳" />
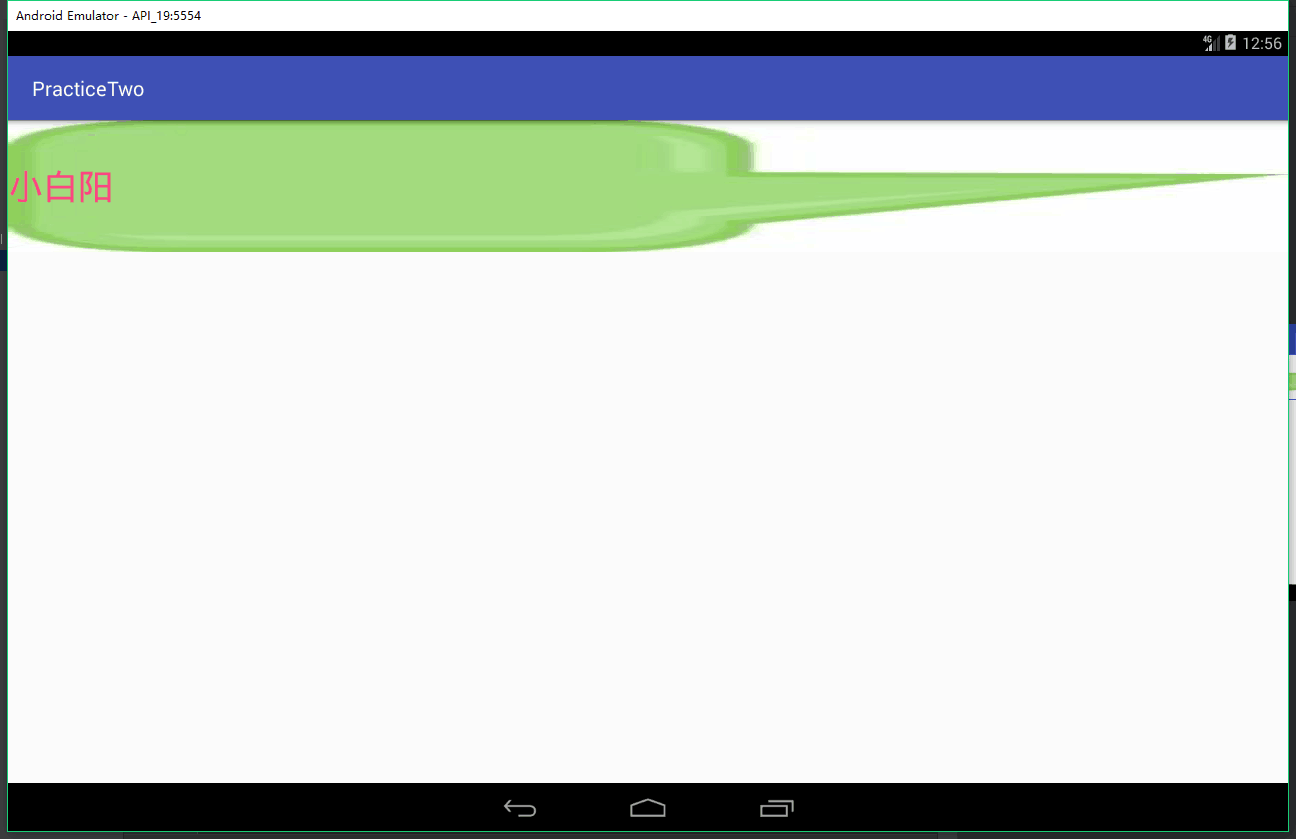
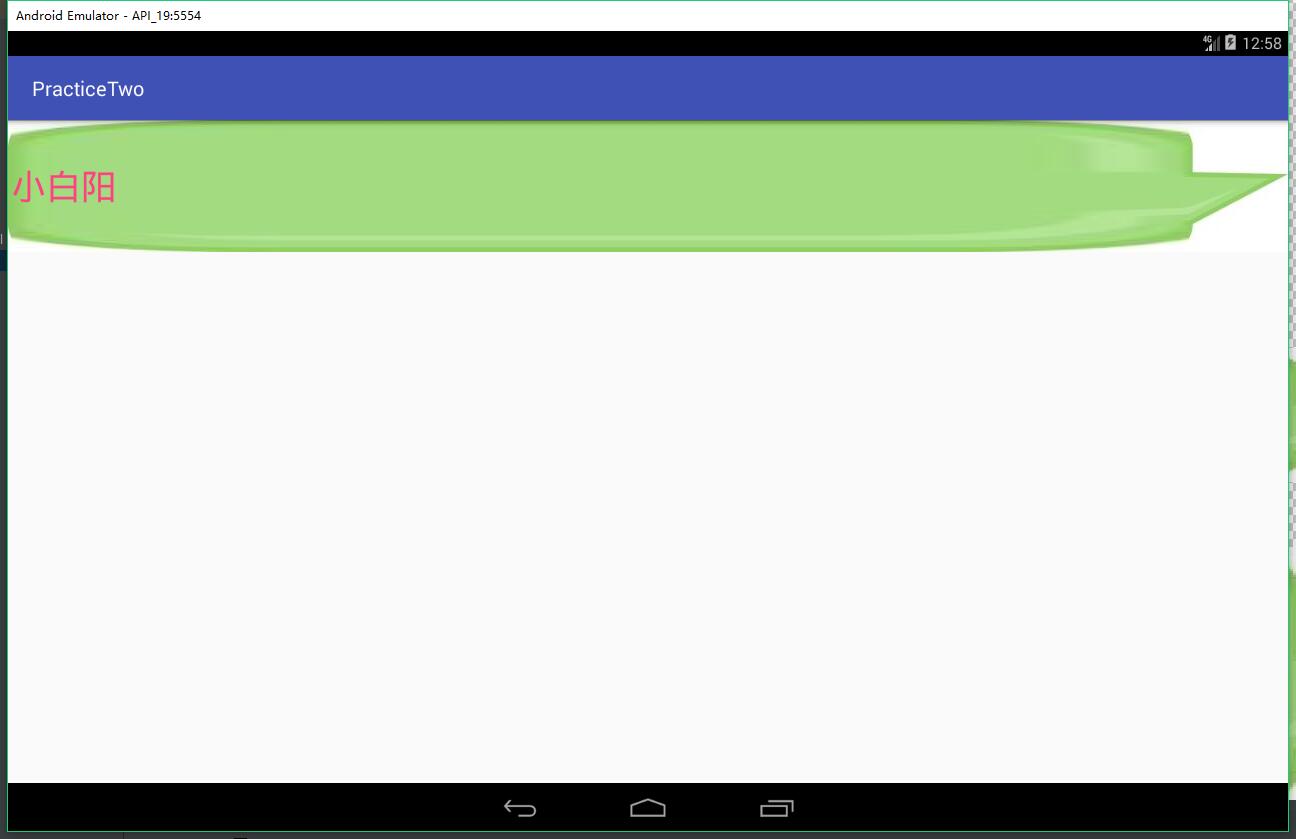
程序运行结果如下图所示:

这UI体验。对用户来说极差。如果有这样效果的出现,那么用户肯定是要卸载APP的呢。
所以,就有了Nine-Patch【.9】图片的效果。
Nine-Patch【.9】图片,它是一种被特殊处理过的png图片,能够指定那些区域被拉伸、那些区域不可以。
在AndroidStudio2.3之前,在Android sdk目录下有一个tools文件夹,在这个文件夹中找到draw9patch.bat文件,我们可以使用它来制作Nine-Patch图片。
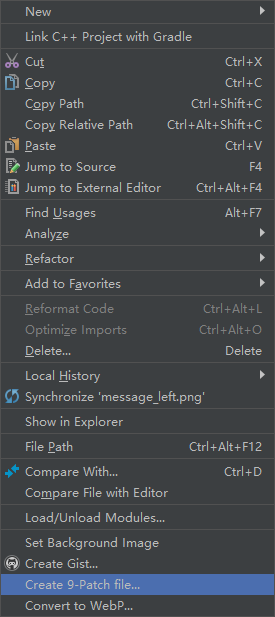
现在,AndroidStudio2.3之后,不再提供单独的draw9patch.bat文件,这个功能直接被集成到了Android Studio当中。在Android Studio中对着任意一张png图片右击——>Create 9-Patch file,即可创建Nine-Patch图片,接下来我们来制作一张Nine-Patch【.9】图片。
Nine-Patch【.9】图片介绍

.9图片和一般的png图片相比,会多出四条黑线,如果所示共有 上(区域1)、左(标识2)、 右(标识3)、 下(标识4)四个区域,其中
(1)标识1和标识2 :表示图片可以拉伸的区域
标识1: 图片水平方向可以拉伸的区域,非黑色区域是不会进行拉伸的 标识2: 图片竖直方向可以拉伸的区域,非黑色区域是不会进行拉伸的
如图:图片水平方向拉伸时,只有标识1的图片区域可以进行拉伸,其它区域将保持原来的像素而不会由于拉伸而变形;
图片竖直方向进行拉伸时,只有标识2图片区域会进行像素拉伸,其它竖直方向的图片区域将保持原来的像素而不会由于拉伸而变形。
(2) 标识3和标识4:表示内容可以拉伸的区域
标识3:表示竖直方向内容可以显示的区域 标识4:表示水平方向内容可以显示的区域
如图:竖直方向上,标识3所表示的区域(图片的整个高度)都可以展示内容。 水平方向上,标识4所标识的区域,可以展示内容,水平方向其它位置中内容将不会展示出来。
使用AndroidStudio制作Nine-Patch【.9】图片
即时通讯手机软件聊天气泡png格式图片一张

将图片放入res包下drawable包中。
右击图片

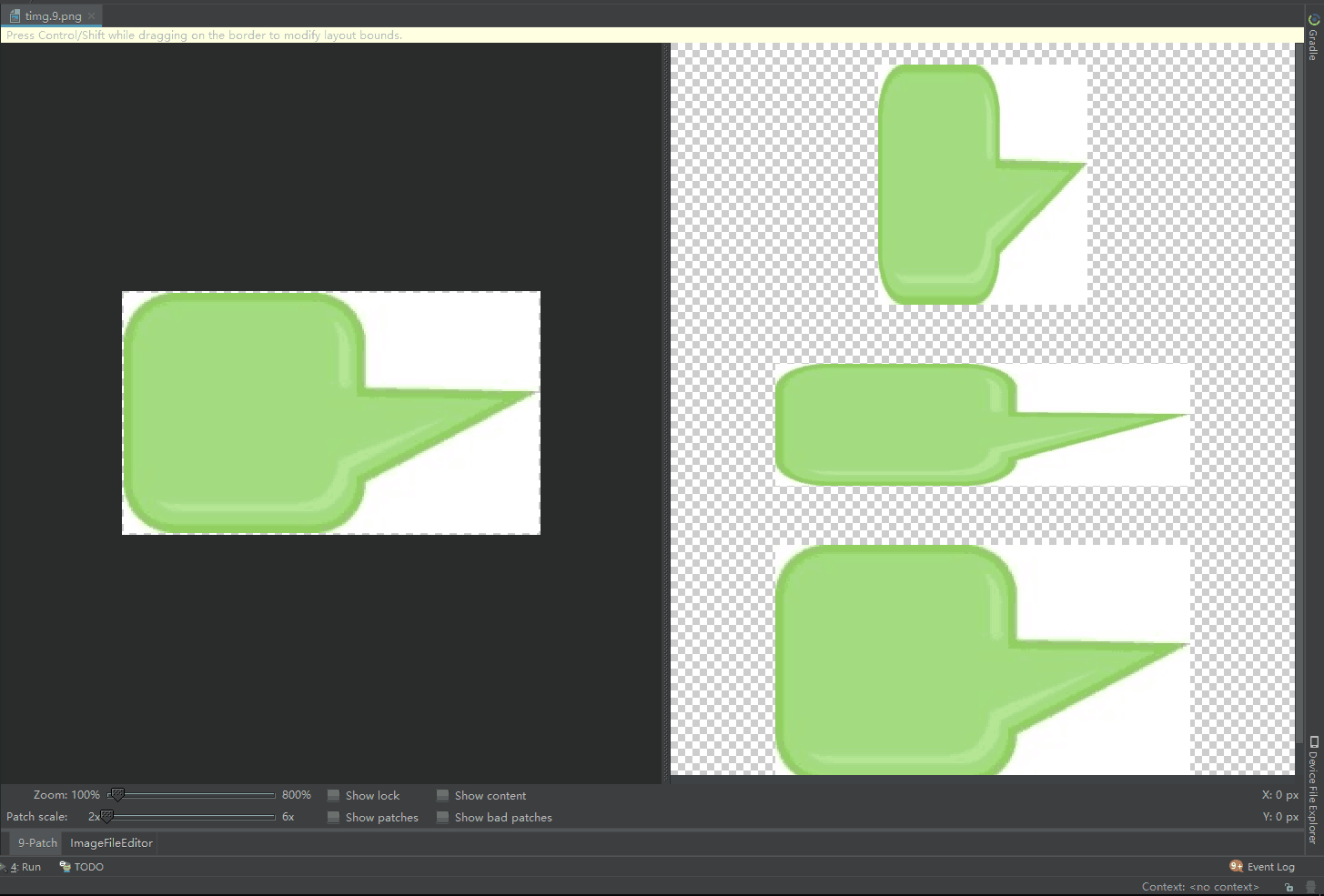
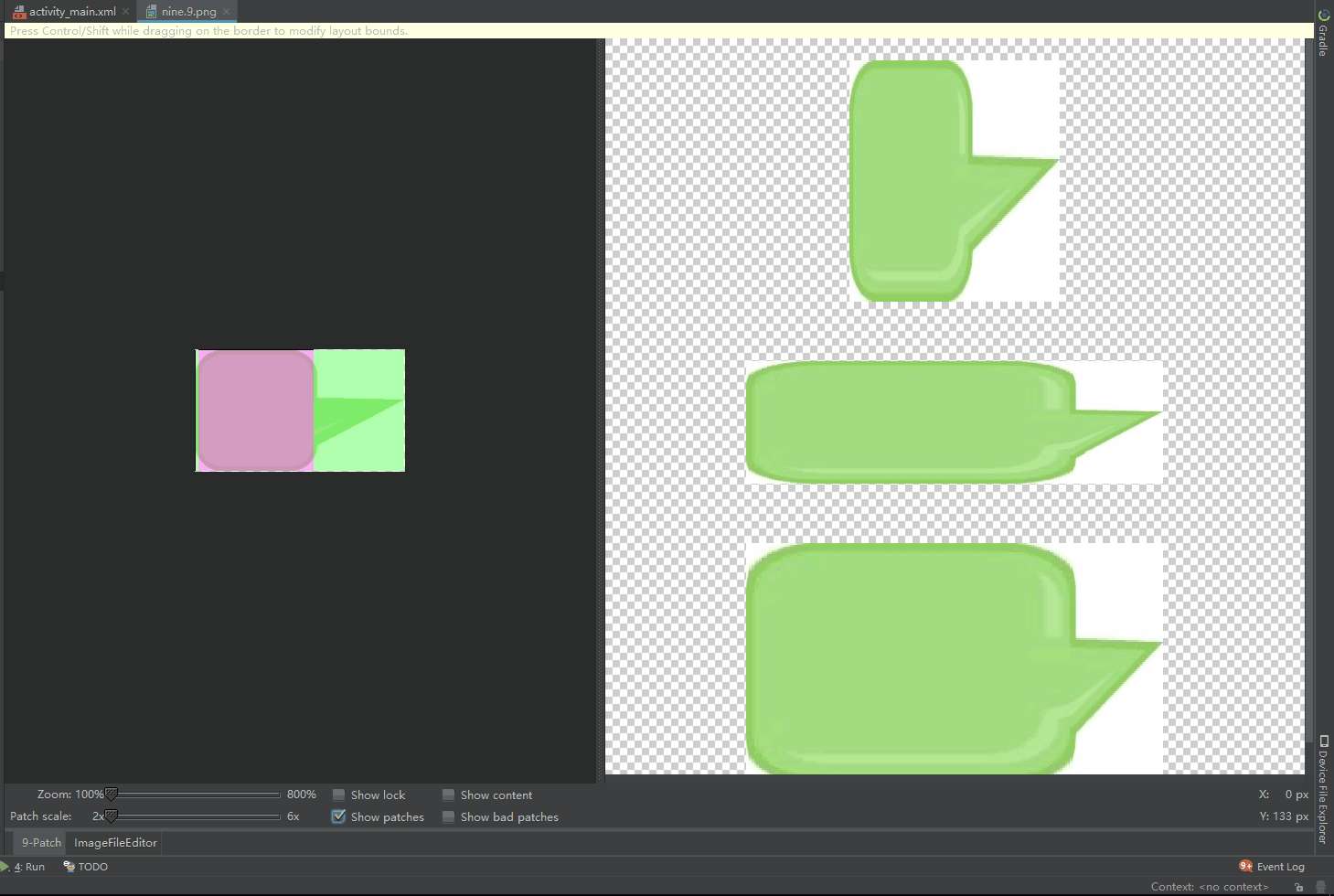
选中Create 9-Patch file,然后出现一个.9图片编辑的页面,左边是我们制作的.9图片样式,右边是.9图片的拉伸效果。

绘制符合我们想要的效果的两个小技巧:
当鼠标放在.9图片上时,在.9图片的边界将会出现4条直线,要绘制水平方向的黑线时,会出现竖直的两条直线,要绘制竖直方向的黑线时,会出现水平方向的两条直线。我们可以拖动直线来给图片设置黑线。
另外当我们要绘制两条不连续的黑线时,我们可以点击图片以外的区域,再次出现两条直线,并通过拖动直线,再次绘制第二条黑线。
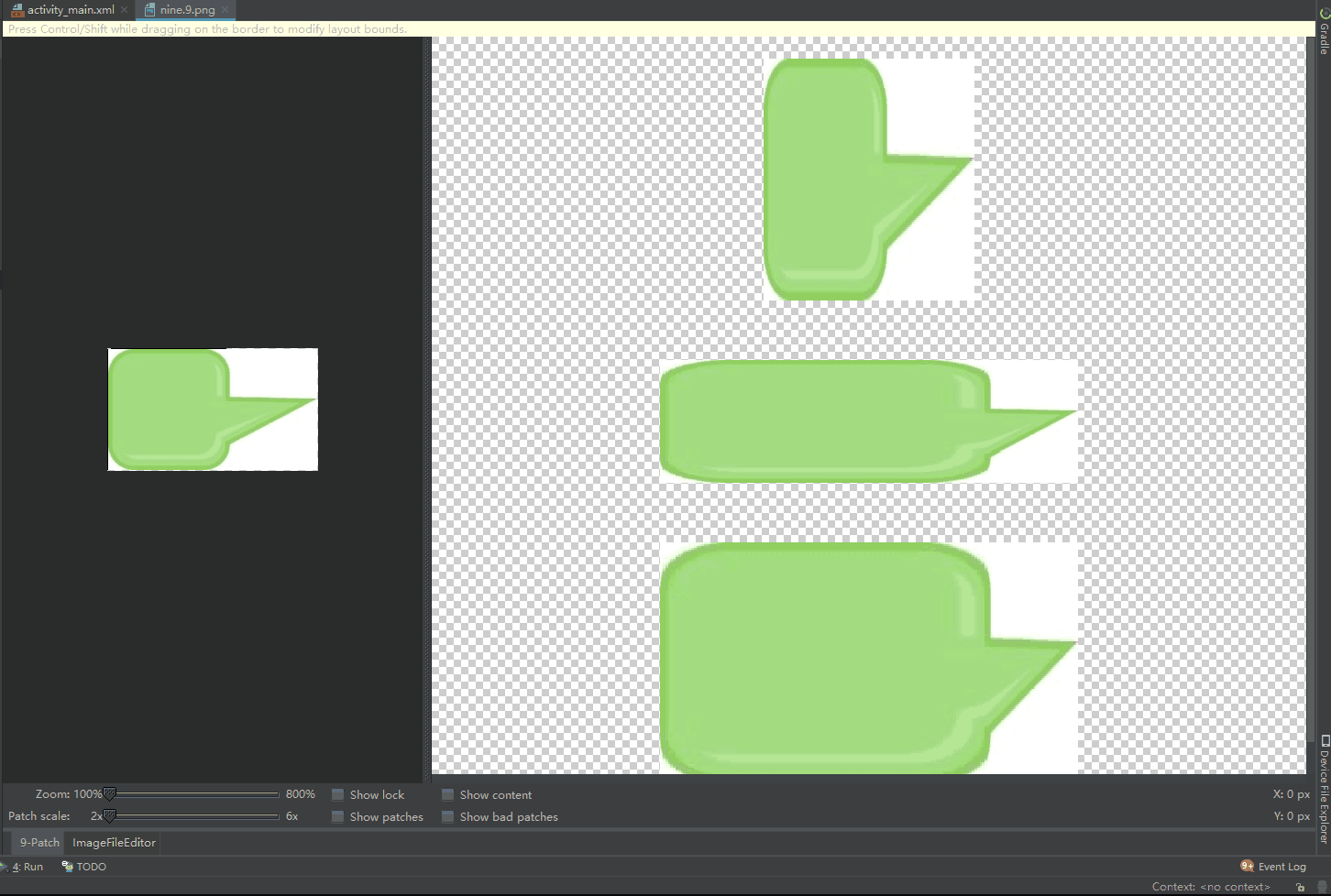
我们想要的效果是尖尖不变,图片的内容体要大。进行拉伸。

点击Show patches,能看到我们想要拉伸的内容,和不想被拉伸的内容。

Nine-Patch【.9】图片的使用和普通的png图片使用一样。在XML文件中对制作好的Nine-Patch【.9】图片进行使用,重新运行程序,结果如下图:





















 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








