前言
作为前端工程师 de 我们,日常少不了会跟图片打交道。在各大电商平台工作的前端工程师们,感受可能会更加的明显。
以下是我之前跟图片打交道踩到的坑,跟大家分享一下经验。
一、情景再现
用 Postman 请求接口的时候,返回的是这个图片(二进制)

在 chrome 的 network 查看的时候,返回的也是这个图片(二进制)

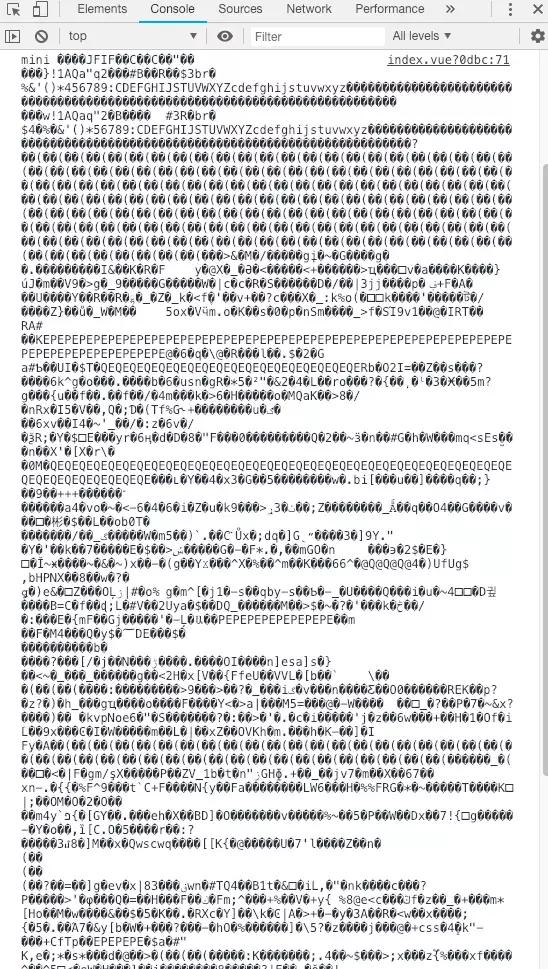
可是,在 debug 打印的时候,返回的却是乱码

很明显,数据的类型已经被改动了。思考原因,唯一有可能改变数据类型的地方是在 axios 。
我去翻看了一下 axios 的文档,里面是这样描述的
// `responseType` indicates the type of data that the server will respond with// options are 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'responseType: 'json', // default复制代码因此,乱码出现的原因是因为:axios 默认返回的是 json 文本形式,二进制图片数据被强制转换成了 json 文本形式。
找到了原因,解决方案就好办了。我们在 axios 里面,responseType 默认返回数据类型是 json,将其改为返回数据类型 blob。
export function miniprogramQrcode (params) { return axios.post( env.MI_URL + '/XXXX/XXX/XXXX', params, // 将responseType的默认json改为blob { responseType: 'blob', emulateJSON: true }).then(res => { if (res.data) { return Promise.resolve(res.data) } else { throw res } }).catch(err => { return Promise.reject(err) })}复制代码接下来的问题是,如何处理blob对象,将其显示在前端页面呢?
代码如下:
createMiniQrcode (blob) { let img = document.createElement('img') img.onload = function (e) { // 元素的onload 事件触发后将销毁URL对象, 释放内存。 window.URL.revokeObjectURL(img.src) } // 浏览器允许使用URL.createObjectURL()方法,针对 Blob 对象生成一个临时 URL。 // 这个 URL 以blob://开头,表明对应一个 Blob 对象。 img.src = window.URL.createObjectURL(blob) document.querySelector('.imgQrCode').appendChild(img)}复制代码是不是以为就这样结束了? No, No, No. 了解如何解决问题还不够,还需要透过表象进行发散思考。
二、 发散思考
一般来说,图片在后端的存储方式分为两种:
其一:可以将图片以独立文件的形式存储在服务器的指定文件夹中,再将路径存入数据库字段中;其二:将图片转换成二进制流,直接存储到数据库的 Image 类型字段中.复制代码对于第一种存储方式,我们前端直接将存储路径赋值给 src 属性即可轻松显示。
对于第二种存储方式,我们前端需要将其二进制流交由 blob 对象处理,然后通过 blob 的 API 生成临时 URL 赋值给 src 属性来显示。
两种存储方式都有对应的解决方案,似乎已经完美解决了关于图片显示的问题。但是,我们的业务场景是多样且多变的。有时候我们也会遇到这样的场景,比如图片拖拽上传插件后,自动返回给你了 Blob 对象,但不幸的是,你发现你又用了一个第三方的服务接口只接收 base64 格式的数据,是否有点欲哭无泪?
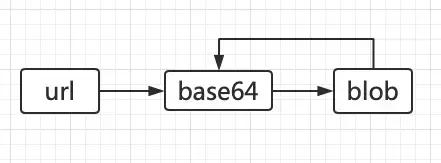
那么,图片的三种表现形式url、base64、blob,三者之间是否可以转化以满足需求呢?答案是可以的。如下:

1. url 转 base64
url to base64 的方法封装
// 原理: 利用canvas.toDataURL的API转化成base64urlToBase64(url) { return new Promise ((resolve,reject) => { let image = new Image(); image.onload = function() { let canvas = document.createElement('canvas'); canvas.width = this.naturalWidth; canvas.height = this.naturalHeight; // 将图片插入画布并开始绘制 canvas.getContext('2d').drawImage(image, 0, 0); // result let result = canvas.toDataURL('image/png') resolve(result); }; // CORS 策略,会存在跨域问题https://stackoverflow.com/questions/20424279/canvas-todataurl-securityerror image.setAttribute("crossOrigin



















 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








