div块级元素
div是一个特别重要的标签
是块级元素
上代码,看图! 手册
title>head>
div> div>
div> body> html>1
2
3
4
5
6
7
8
9
10
11
12
13
14
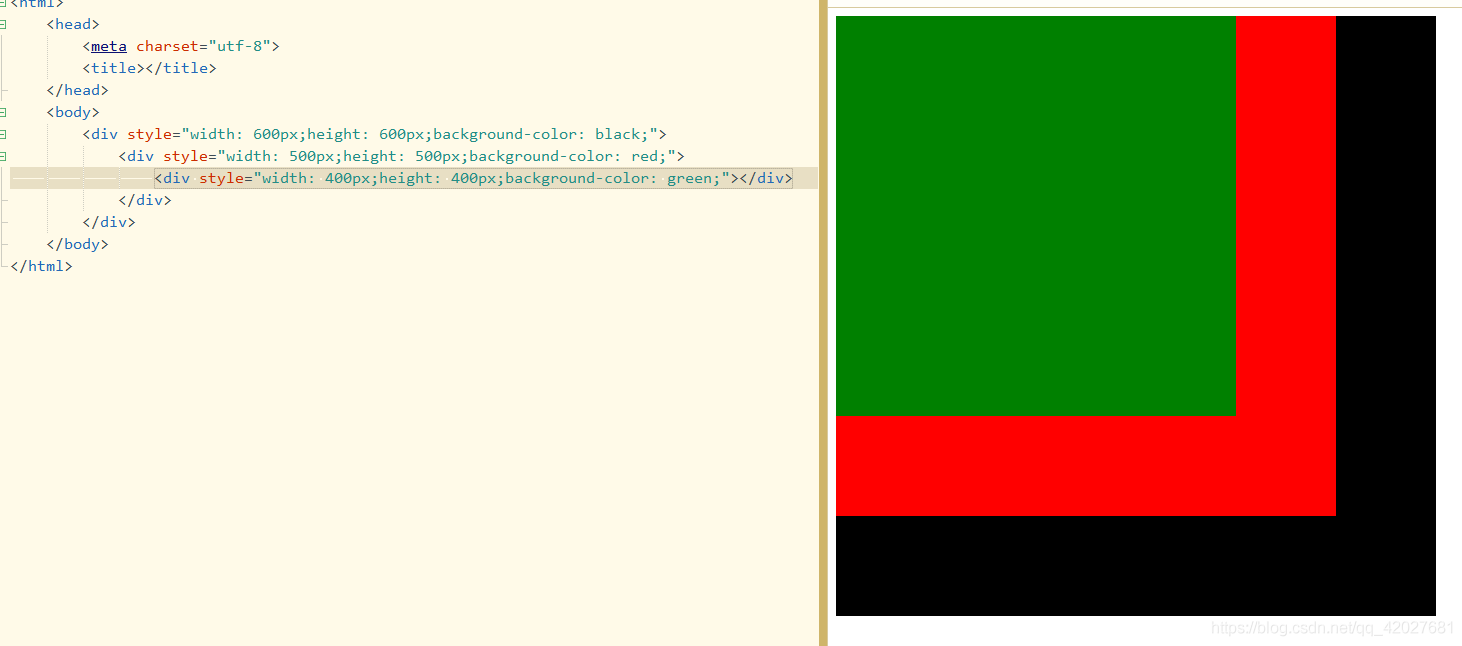
 可以看到我们定义的样式是三个正方形的块style(css)后面会细讲
可以看到我们定义的样式是三个正方形的块style(css)后面会细讲
style="width: 600px;height: 600px;background-color: black;
分别对应宽高和背景色
那么分块有什么用呢
切割成不同的块互不干扰 方便定位和布局
div>
div>
div>1
2
3
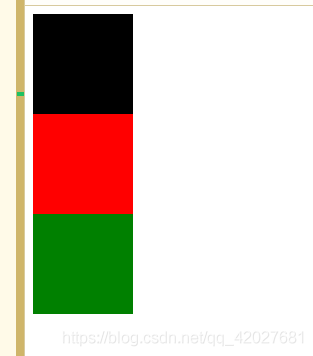
效果如下
 可以看出div其实自带了换行效果
可以看出div其实自带了换行效果
但是如果我们需要第一行有两个块怎么半呢
浮动和定位
浮动 常见为左右浮动
float: left/right 大家看出来英语很重要了吧
用法如下
title>head>
div>
div>
div> div> script> body> html>1
2
3
4
5
6
7
8
9
10
11
12
13
14

style="width: 100px;height: 100px;background-color: black;position: absolute;
width:宽 height:高 background-color:背景色1
2
position 规定元素的定位类型 手册
元素的定位通过 left,top,right,bottom 属性来定位。
这里介绍两个
absolute:相对于 static 定位以外的第一个父元素进行定位
relative:相对于其正常位置进行定位
title>head>
div>
div>
div> div> div> body> html>1
2
3
4
5
6
7
8
9
10
11
12
13
14

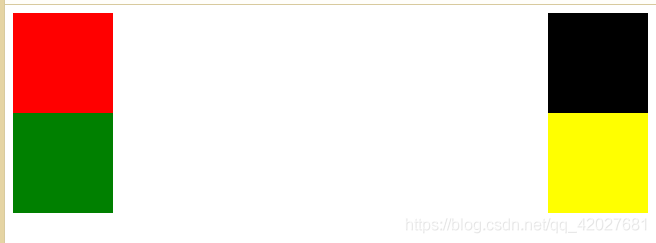
可以对比下
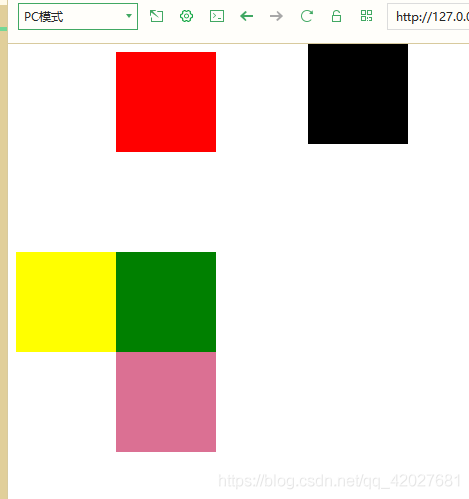
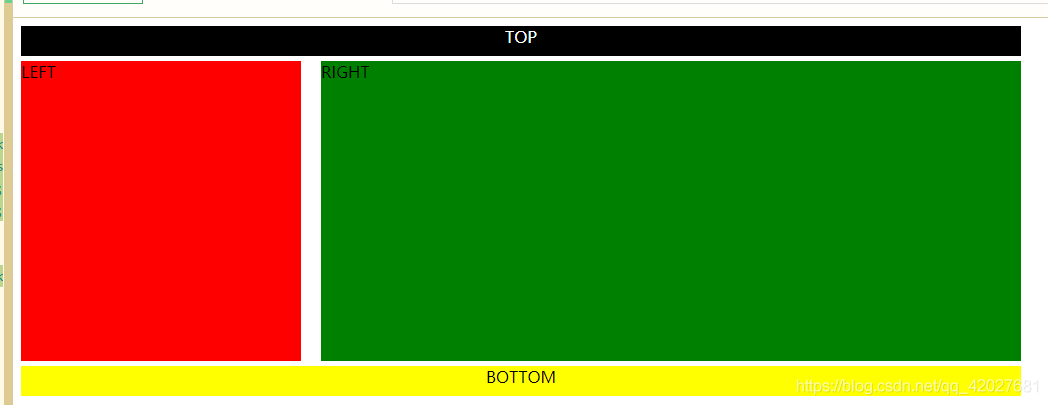
实现一个简单布局
title>head>
TOPdiv>
LEFTdiv> RIGHTdiv> div> BOTTOMdiv> body> html>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

如果我们讲这些背景填充色去掉
找一些图片填充
title>head>

div>
 div>
div>  div> div>
div> div>  div> body> html> 这里的1/2/3/4.png是我截的csdn主页的图1
div> body> html> 这里的1/2/3/4.png是我截的csdn主页的图1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
文件目录

 此处解释:img图片链接为 同文件夹下的3.png图片1
此处解释:img图片链接为 同文件夹下的3.png图片1
看到这里是不是有点意思了

一个好看的网站往往都会有好看的布局,所以学会div的使用以及浮动和定位是很重要的
有兴趣的小伙伴可以试着截你喜欢的网站的图 拼装一个去装逼哦,但是要注意不要侵权哦
特别提醒
要勤加练习,切忌眼高手低,加油
后续会推出
前端:js入门 vue入门 vue开发小程序 等
后端: java入门 springboot入门等
服务器:mysql入门 服务器简单指令 云服务器运行项目
python:推荐不温卜火 一定要看哦
一些插件的使用等
大学之道亦在自身,努力学习,热血青春
如果对编程感兴趣可以加入我们的qq群一起交流:974178910
有问题可以下方留言,看到了会恢回复哦
文章来源: blog.csdn.net,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_42027681/article/details/109522887





















 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








