首先,通过vue-cli3创建好项目,比如项目名称叫news-list。创建方法见我的另一篇文章:Vue使用vue-cli 3.10.0创建项目
然后在项目根目录创建三个文件: .env.dev , .env.test , .env.prod

分别编辑这三个文件:
1.env.dev
NODE_ENV = 'development'VUE_APP_CURRENTMODE = 'dev'VUE_APP_BASEURL = '开发环境基础路径'2 .env.prod
NODE_ENV = 'production'VUE_APP_CURRENTMODE = 'prod'VUE_APP_BASEURL = '生产环境基础路径'3 .env.test
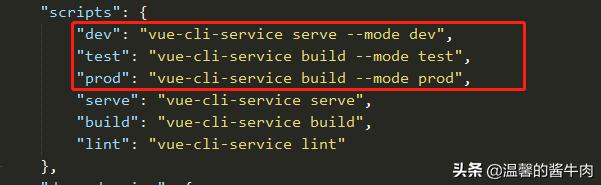
NODE_ENV = 'production'VUE_APP_CURRENTMODE = 'test'VUE_APP_BASEURL = '测试环境基础路径'然后,编辑package.json文件

在scripts里加入三条启动命令:
"dev": "vue-cli-service serve --mode dev","test": "vue-cli-service build --mode test","prod": "vue-cli-service build --mode prod",最后,项目启动:
npm run dev//本地运行npm run test //测试环境打包npm run prod //正式环境打包



















 1053
1053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








