WEB颜色选择器
WEB颜色选择器是一款基于网页格式在线选择颜色色值的工具,在屏幕上看到的任何色彩都是通过红、绿、蓝三原色组成的。这三个颜色通道的变化以及它们相互之间的叠加起来可以得到各式各样的颜色,这个标准几乎包括了人类视力所能感知的所有颜色。通过WEB颜色选择器允许用户通过选择相应的颜色获取对应的颜色值,并将该颜色值赋予对应的DOM元素从而得到我们想要的色彩效果。

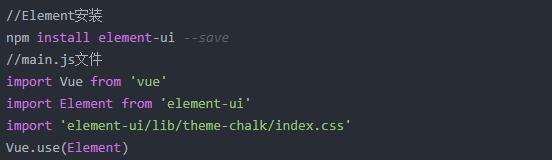
在Vue中实现WEB颜色选择器也简单,有很多现成的组件可以使用。Element是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库经常被我们所用到,这里最容易实现的就是借用element组件中的ColorPicker组件来实现。Element组件安装及引用如下:

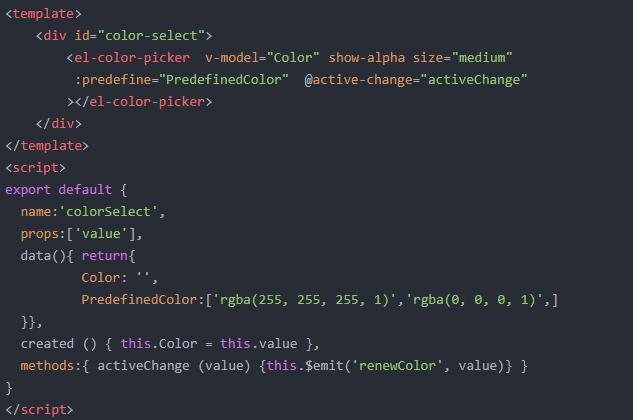
定义颜色选择器组件
这里定义了一个通用的颜色选择器组件,默认颜色来自父级组件。当面板中当前显示的颜色发生改变时触发active-change事件调用activeChange方法,将改变后的值通过$emit传递给父级从而更新父级组件中的颜色代码实现换色效果。

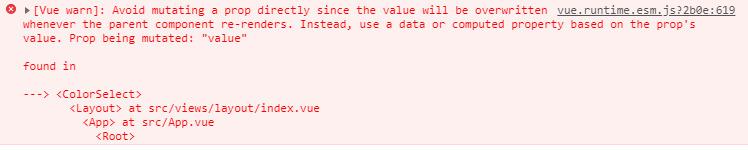
这里需要注意的是组件中我新定义了一个Color变量来接受父级传递过来的属性值,再将其绑定到DOM元素中而不是直接调用prop中传递过来的值。这样做的原因是prop传递过来的值都是单向下行绑定,子组件不能修改由父组件传递过来的值。否则当清空颜色值时会报下错误警告:

调用颜色选择器组件
DOM元素通过:style="{backgroundColor:bgColor}"动态绑定颜色样式,然后将改颜色值传递给组件color-select并通过监听事件renewColor来获取最新的颜色值。这样就实现了动态更新图片背景色的效果!

ColorPicker属性说明
下面是Element提供的ColorPicker组件的属性说明,这里预定义颜色我们可以结合Vuex实现历史选择颜色列表功能,当用户选择一个颜色的时候去与store中已有的颜色组匹配,如果已存在则跳过如果没有则追到组前方。这样下次再访问的时候我们就可以直接快速的获取上一次选择的颜色值了。

ColorPicker事件说明
这里主要是用来监听用户选择面板中当前显示的颜色发生改变的时候及时的将该值传递给父级组件实现实时更新组件背景色,主要用到的是active-change事件,个人理解清空应该会将背景色置为透明状态的,但这里当我们清空颜色时无法触发active-change事件。

总结:
以上内容是小编给大家分享的Vue实战071:Element实现WEB颜色选择器功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。更多Vue实战技巧可以参考专栏:Vue实战系列,在此也非常感谢大家对小编的支持!




















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








