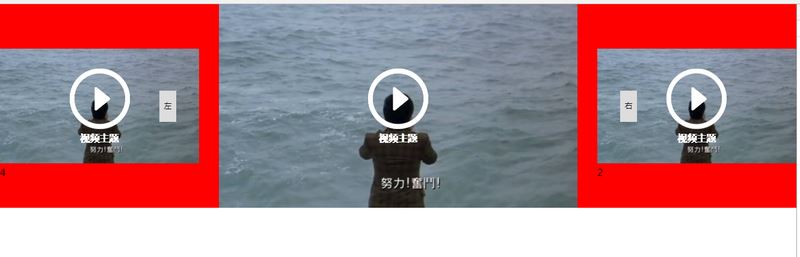
国际惯例,先上效果

好了,话不多说,上去就是一顿撸。
css:
*{margin: 0;padding: 0}
.wrap{
}
.container{
width: 100%;
overflow: hidden;
/* height: 400px; */
background: red;
position: relative;
}
.box{width: 125%;
height: auto;
display: flex;
align-items: center;
position: relative;
left: 0;
}
.box li{
width: 20%;
float: left;
list-style: none;
-webkit-transition: width 0.5s, height 0.5s, margin 0.5s;
position: relative;
}
.box video {
width: 100%;
height: 100%;
}
.box li div {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.box li div img {
width: 100%;
height: 100%;
}
/* .box li:nth-child(2){
height: 360px;
margin: 0 1%;
} */
.goLeft, .goRight {
position: absolute;
width: 28px;
height: 52px;
top: 50%;
transform: translate(0,-50%);
cursor: pointer;
border: none;
outline: none;
line-height: 52px;
}
.goLeft {
left: 20%;
}
.goRight {
right: 20%;
}
.box li>p {
margin: 0;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
text-align: center;
}
.box li>p>span {
display: inline-block;
width: 100px;
height: 100px;
background: url(play.png);
}
.ddd{
width: 100%;
height: 360px;
display: flex;
align-items: center;
position: relative;
}
.dd-2{
width: 20%;
background: yellow;
}
.aa{
width: 100%;
}
html:
-
 1
1
-
 2
2
-
 3
3
-
 4
4
左
右
js:
$(function(){
$('.box>li:nth(1)').css({ width: '36%', margin: '0 2%' })
$('.box>li:nth(1)').append('视频主题')
})
$(window).resize(function () { //当浏览器大小变化时
$('.box').css('height', 'auto')
})
function moveLeft(){
var height = $('.box>li:nth(1)').height()
$('.box').css('height', height)
$('.box>li').css({ width: '20%', margin: '0 0%' })
$('.box>li:nth(2)').css({ width: '36%', margin: '0 2%' })
$('.box').animate({
left: '-25%'
}, 400, function () {
// 把第一个子元素移到最后,并且设置left=0
$(".box").append($('.box>li:nth(0)')[0]);
$(".dd-2").append($('.aa')[0]);
$(".aa").append('ccc');
$('.box').css('left', 0);
$(".btn").attr("disabled", false);
$('.box>li:nth(1)').append('视频主题')
});
}
function moveRight(){
$('.box>li').css({ width: '20%', margin: '0 0%' })
$('.box>li:nth(0)').css({ width: '36%', margin: '0 2%' })
var height = $('.box>li:nth(1)').height()
$('.box').css('height', height)
$(".box").prepend($('.box>li:nth(3)')[0]);
$('.box').css('left', '-20%');
$('.box').animate({
left: 0
}, 400, function () {
$(".btn").attr("disabled", false);
$('.box>li:nth(1)').append('视频主题')
});
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








