
最近,写Vue项目时用到ECharts,需求是这样的:点击柱子,从服务端获取数据,然后重新渲染柱状图。
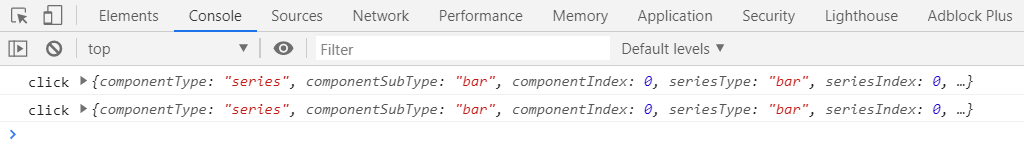
做完后发现一个bug:从第二次点击开始,每次点击都会向服务端发起多次请求,并非一次点击一次请求。
经过分析发现,在ECharts渲染后,给柱状图绑定了click事件。但是没有解除绑定。当后面再次点击,重新渲染的时候,会执行多次click,从而发起多次请求。
解决方案
在渲染ECharts的时候,先解除绑定click事件,然后在绑定click事件,就绕开了。
代码实现
<template>
<div>
<span @click="update" class="btn">更新数据</span>
<div ref="chartBox" style="height: 300px;"></div>
<p>数据展示:</p>
<template v-if="obj.name">
<span>{{ obj.name }}</span>
(<span style="color: red; font-weight: 700;">{{ obj.value }}</span
>)
</template>
<template v-else>暂无数据</template>
</div>
</template>
<script>
import echarts from "echarts";
export default {
name: "MoreClick",
data() {
return {
data: [143, 185],
obj: {}
};
},
watch: {
data: {
deep: true,
handler(newVal) {
this.draw();
}
}
},
mounted() {
this.draw();
},
methods: {
update() {
this.data = [100, 90];
this.obj = {};
},
draw() {
var options = {
xAxis: {
data: ["apple", "orange"]
},
yAxis: {},
series: [
{
type: "bar",
barWidth: 50,
data: this.data
}
]
};
var dom = this.$refs.chartBox;
var myChart = echarts.init(dom);
myChart.setOption(options);
myChart.off("click"); //解除绑定
myChart.on("click", params => {
console.log("click", params);
this.obj = {
name: params.name,
value: params.value
};
});
}
}
};
</script>
示例代码下载
可以复制以上代码运行查看使用效果,也可以到GitHub: https://github.com/Jackyyans/code123下载,更多示例将会持续更新,欢迎关注。




















 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








