完整的项目地址http://download.csdn.net/download/weixin_39549656/10231767
项目访问路径:http://localhost:8080/TX/T
集成了17素材网模板地址:http://www.17sucai.com/pins/12496.html
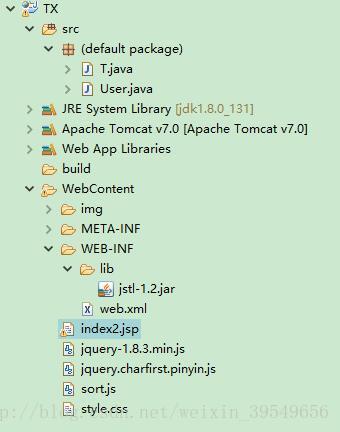
项目结构

成功演示(适合手机比例)

代码
T.java
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class T
*/
public class T extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public T() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("----");
ArrayList<User> arrayList = new ArrayList<User>();
System.out.println("进入");
User user = new User();
user.setName("王五");
user.setTelephone("10086");
User user2 = new User();
user2.setName("lily");
user2.setTelephone("1008625");
arrayList.add(user);
arrayList.add(user2);
User user3 = new User();
user3.setName("DUCK");
user3.setTelephone("1008625");
arrayList.add(user3);
User user4 = new User();
user4.setName("bUC8");
user4.setTelephone("1008625");
arrayList.add(user4);
request.setAttribute("userlist", arrayList);
RequestDispatcher rd = request.getRequestDispatcher("index2.jsp");
rd.forward(request,response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
User.java实体类
public class User {
String name;//姓名
String telephone;//电话号
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
}
前端界面index2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%request.setAttribute("webPath", request.getContextPath());%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>jq仿通讯录首字母检索2</title>
<link rel="stylesheet" href="style.css">
<style type="text/css">
.tb960x90 {display:none!important;display:none}</style>
</head>
<body>
<header class="fixed">
<div class="header">
通讯录
</div>
</header>
<div id="letter" ></div>
<div class="sort_box">
<c:forEach items="${userlist}" var="user">
<div class="sort_list">
<div class="num_logo">
<img src="img/img.jpg" alt="">
</div>
<div class="num_name">${user.name} <a href="${user.telephone}">拨打电话</a> <a href="sms:18945086283?body=短信内容" data-role="button" data-theme="a">测试发短信</a></div>
</div>
</c:forEach>
</div>
<div class="initials">
<ul>
<li><img src="img/068.png"></li>
</ul>
</div>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jquery.charfirst.pinyin.js"></script>
<script type="text/javascript" src="sort.js"></script>
</body>
</html>




















 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








