These gradient generators will be handy when you’re trying to produce more complex gradients or when you’re just starting to learn CSS3.

This is a simple visual tool for creating linear CSS gradients.

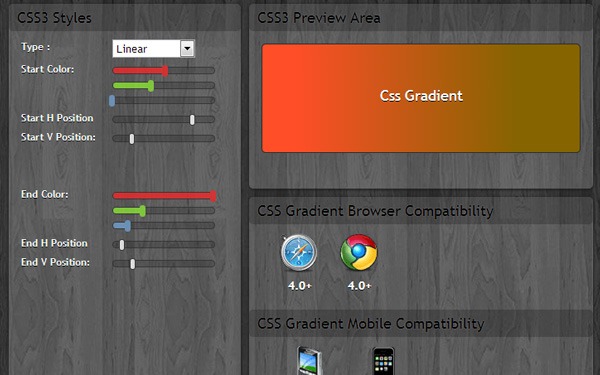
The CSS 3.0 Gradient generator can help you create linear and radial CSS gradients. The slider interface is useful for when you’re tweaking your gradient property values.

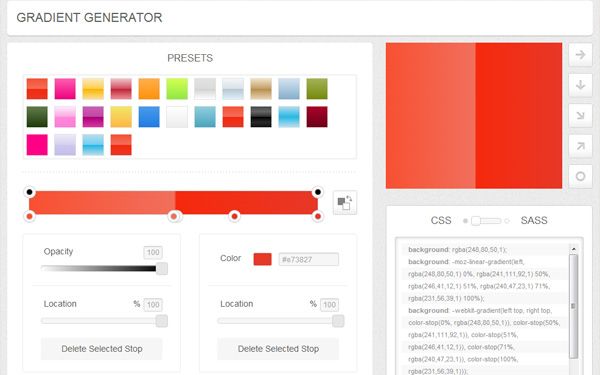
CSSmatic’s gradient generator allows you to save your gradients as presets — quite helpful at times when you’re experimenting with multiple gradient styles.
4. Grad3 UI Processor

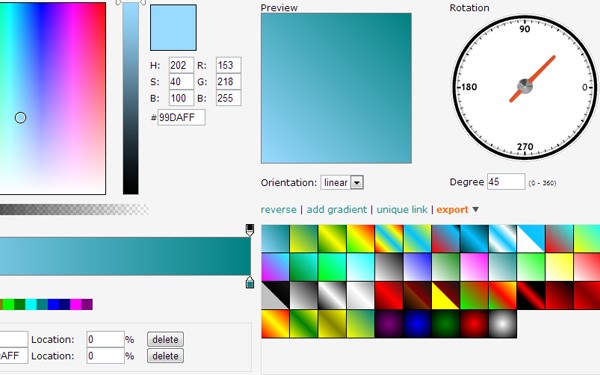
The Grad3 UI Processor also has some transparent PNG background patterns that gives you the option of adding more visual complexity to your gradients.

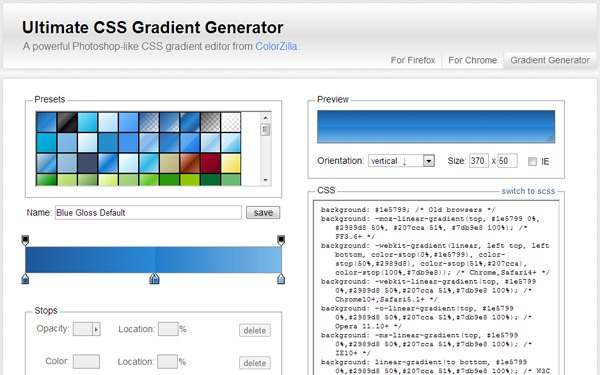
This CSS gradient generator by Colorzilla imitates the Gradient Editor feature in Photoshop, which is great for those looking for a familiar interface.

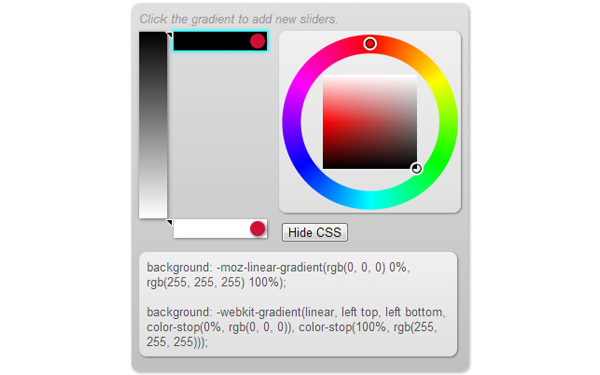
Want a dead simple CSS gradient editor? This one’s it.

What sets this gradient generator apart from the rest is that it also tries to generate SVG and canvas code, which is useful when cross-browser compatibility is extremely important to you.

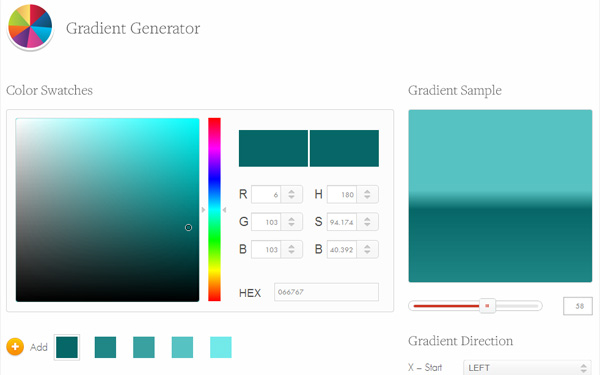
Angrytool’s gradient generator can handle both linear and radial gradients. They created this tool specifically for web designers and Android app developers.

This tool has an Angle control that you can rotate to quickly see changes in your gradient’s angle properties.

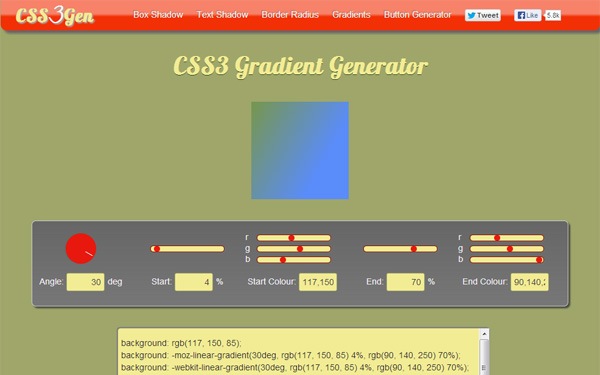
The CSS3 Factory gradient generator is downright simple and it allows you to use either hexadecimal or RGB color value notation.
If you enjoyed this post, read these next:







 本文介绍了几款实用的CSS3渐变生成器工具,包括线性和径向渐变创建器。这些工具不仅提供了直观的操作界面,还支持保存预设、生成SVG和Canvas代码等功能,特别适合网页设计师和开发者使用。
本文介绍了几款实用的CSS3渐变生成器工具,包括线性和径向渐变创建器。这些工具不仅提供了直观的操作界面,还支持保存预设、生成SVG和Canvas代码等功能,特别适合网页设计师和开发者使用。
















 667
667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








