

本文由公众号 字节逆旅 的主笔 慢一拍 写作而成, 慢一拍 已认证成为图雀社区专栏作者,后续将为大家带来一系列 Webpack 的文章,敬请期待✌️。欢迎加入图雀社区,一起创作精彩的免费技术实战教程,加速技术的传播!
如果您觉得我们写得还不错,记得 点赞 + 关注 + 评论 三连,鼓励我们写出更好的教程
今天带来webpack入门系列第二篇,如果对webpack还不熟悉的可以先看入门第一篇一小时入门webpack。本文重点是插件用法及热更新打包,会涉及三个知识点,都是比较基础重要的内容。包括:插件用法(HtmlWebpackPlugin)、文件监听、热更新打包。教程相关代码已经上传到github(文末有地址),有需要可以下载。最好按步骤自己来,代码仅供参考。
一只图雀:一小时的时间,上手 Webpackzhuanlan.zhihu.com
如果对本文中任何知识点或者部分用到的文件感觉陌生,强烈建议你转到一小时入门webpack先预热学习,相信你读了第一篇,会更有胃口吃今天这盘菜。当然,如果你已经入门webpack,这篇就当是你的知识点总结了,一样有收藏价值。
一、HtmlWebpackPlugin插件用法
先看看插件的概念,这里这是官方网站对插件的一段解释:webpack 有着丰富的插件接口(rich plugin interface)。webpack 自身的多数功能都使用这个插件接口。这个插件接口使 webpack 变得极其灵活。总结起来就是插件可⽤于包⽂件的优化,资源管理和环境变量注⼊。 说白点,所谓插件,就是我本身不具备这个功能,但是我能开放一些插件接口,然后你们想要什么功能就开发一些插件,接着将插件对接到webpack上来实现你想要的目的,浏览器插件跟这是一个意思。你如果愿意,也可以开发一个自己的插件。
现在就来看看HtmlWebpackPlugin这个插件,我们前面都是手动创建的html页面,而这个插件可以自动生成基本的 html 页面,使用起来比较简单。 下面是使用步骤:
安装插件
npm install --save-dev html-webpack-plugin安装好了就可以在后面配置并使用了。
配置使用
如下所示,在webpack.config.js文件中添加一个HtmlWebpackPlugin常量,引用此插件,然后在下面的配置中加上plugins节点,里面加上此插件实例。plugins代表插件入口,所有插件都在这里配置。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
index: './src/index.js',
},
output: {
path: path.join(__dirname,'dist'),
filename: 'index.js'
},
mode: 'production',
plugins: [new HtmlWebpackPlugin()],
module: {
rules: [..]
}
}
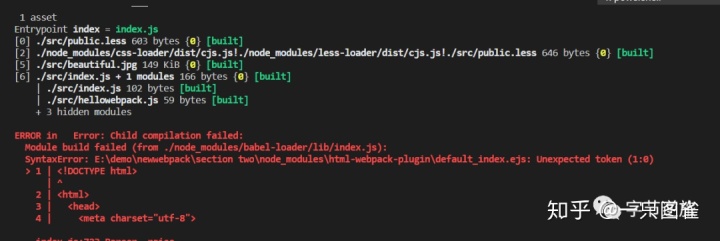
配置好了之后就运行 npm run build看下效果吧。 结果跑出了一片红艳艳的代码,截图如下:

我这只截取了一部分,下面还有好多,只看最上面的的,有这么几行:
ERROR in Error: Child compilation failed:
Module build failed (from ./node_modules/babel-loader/lib/index.js):
SyntaxError: E:demonewwebpacksection twonode_moduleshtml-webpack-plugindefault_index.ejs: Unexpected token (1:0)
仔细看,有babel-loader,还有html-webpack-plugin,猜测应该是html这个插件里有些内容与babel-loader依赖相冲突了,这个loader是本系列教程第一篇里用过的,用来解析es6等语法。这个问题的解决办法就是让项目在构建时忽略掉依赖包,如下,babel-loader配置下加上exclude: /node_modules/配置,就是忽略依赖包的意思。
{
test: /.js$/ ,
use: "babel-loader",
exclude: /node_modules/
}
好了,解决这个问题,再次运行npm run build,就可以看到在dist目录下生成了一个index.html文件。 其实这个插件还有相关配置,我们可以尝试体验一下:
new HtmlWebpackPlugin({
title: 'leaningwebpack',
filename: 'webpack-index.html',
favicon: 'webpack.ico'
})
title : 设置生成的 html 文件的标题; filename:html文件名,默认是 index.html;; favicon:设置一个网页图标
配置就先简单介绍这些,详细内容可以参考这篇文章 html-webpack-plugin用法全解 由于生成的html文件里没有内容,我们在第一讲里的有些样式没有了,可以在hellowebpack.js文件里把代码修改下:
export function hellowebpack() {
return '<div class="color-text">hellowebpack</div>'
}
二、文件监听
文件监听是在发现源码发生变化时,自动重新构建出新的输出文件。这个对我们的开发是有帮助的,这样不用每次修改一点内容,就要运行一次打包,比较浪费时间。
有两种方式可以实现文件监听: 1、“watch”: "webpack --watch" 2、在配置 webpack.config.js中设置watch: true
第一种方式:
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack",
"watch": "webpack --watch"
},
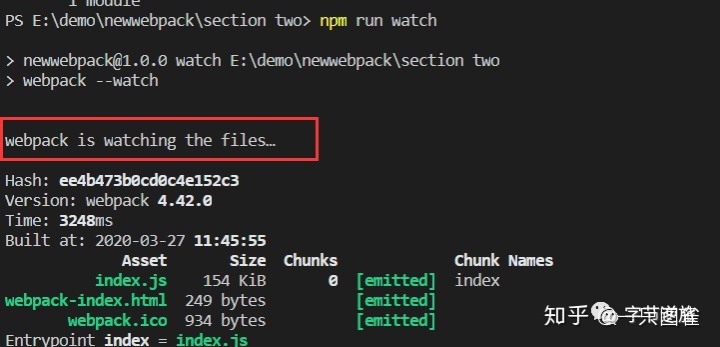
在package.json文件中添加一个“webpack --watch”配置(别名为watch),代替webpack,然后构建时运行 npm run watch,可以看到watch已经开始启动了。

然后我们在hellowebpack.js文件中修改些内容,发现watch也在跟踪执行,刷新下浏览器,就能看到变化。
export function hellowebpack() {
return '<div class="color-text">hellowebpack123</div>'
}
第二种方式:
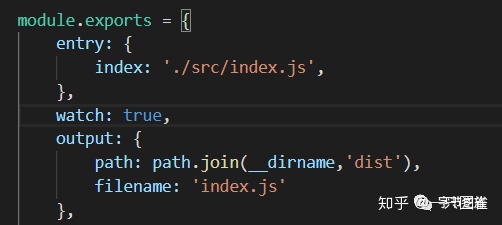
在webpack.config.js文件的配置根节点加上watch:true这一行就行了。

这种方式,运行时仍然用npm run build也可以启动监听。 这种方式跟上面本质上是一样,而且都要刷新一下浏览器,才能看到我们修改项目文件的效果。它其实是轮询判断文件的最后编辑时间是否变化,当某个文件发生了变化,并不会立刻告诉监听者,而是先缓存起来,等aggregateTimeout。下面列出了开启监听状态下的watch配置,可以参考理解下。
module.export = {
//默认false,不开启
watch:true,
//watch启动时watchOptions才有效
watchOptions: {
//默认为空,设置不监听的文件或者文件夹,支持正则匹配
ignored: /node_modules/,
//监听到变化发生后会等300ms再去执行,默认300ms
aggregateTimeout:300,
//设置轮询文件是否变化时间,默认每秒问1000次
poll:1000
}
}
那么问题来了,是否可以实现不用手动刷新浏览器更新?有办法的,热更新来了。
三、热更新
热更新的意思就是可以在编辑器上修改代码的同时,在浏览器上看到同步更新效果,听起来是不是很神奇?来看步骤:
wds无刷新浏览器
wds就是webpack-dev-server的简称,相比前面讲的文件监听watch这种方式来说,这个方案本身不输出文件,而是放在内存中,性能更好。这个方案会用到HotModuleReplacementPlugin这个插件,属于webpack的内置插件。来看步骤:
安装
npm i webpack-dev-server -D
先安装后面要用到的webpack-dev-server 依赖,接着添加配置就可以用了。
配置使用
在package.json添加配置
“dev”: "webpack-dev-server --open"
然后在webpack.config.js中添加配置,先声明一个常量webpack
const webpack = require('webpack');
再添加一个插件到plugins节点下的数组里
new webpack.HotModuleReplacementPlugin()
最后再添加一个与plugins同级的devServer配置,其中contentBase表示此热更新打包是针对dist文件里的内容,hot:true表示开启了热更新状态。
devServer: {
contentBase: './dist',
hot: true
},
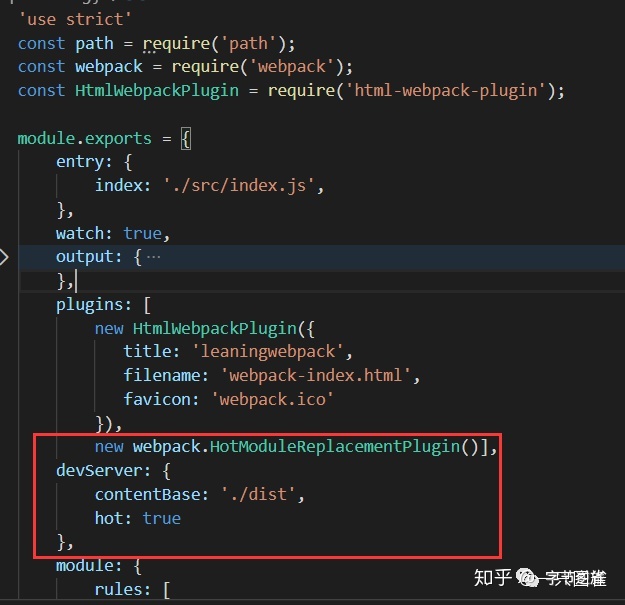
整体上,webpack.config.js的配置看起来就是这个样子:

配置好之后,我们就来体验一下效果,运行
npm run dev
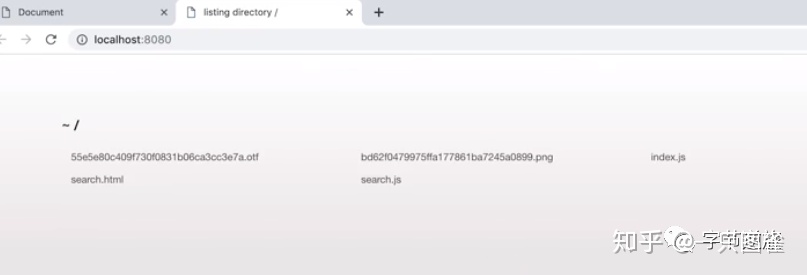
会看到它执行了webpack-dev-server --open这个命令,如果看到类似这个页面,表示这里打开的是dist目录下文件列表。

选择你的html页面,我们来试下热更新效果。在hellowebpack.js文件里修改内容,
export function hellowebpack() {
return '<div class="color-text">hellowebpack12345</div>'
}
保存文档,然后立即看浏览器,会发现页面会自动刷新展示最新内容,热更新效果已经实现了。
ok,今天就讲到这里,代码在github上,看本节内容,就在第section one基础上开始照着文章进行操作,section two是最后的代码状态。
代码地址:https://github.com/bridgeToVillage/webpack-learning
如果本文对你有帮助就点个在看吧,欢迎转发哦!
想要学习更多精彩的实战技术教程?来图雀社区逛逛吧。
如果您觉得我们写得还不错,希望您能给❤️ 这篇文章点赞❤️哦





















 1162
1162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








