浏览器基本原理
我叫小风,是Windows帝国一个普通的上班族。
今天,我入职了一家浏览器公司,公司的主营业务是为人类提供Internet上网服务,我的岗位是负责执行JavaScript代码。

上午的晨会上,认识了负责网络连接的老白,所有网络请求都得找他帮忙,还有负责存储管理的小黑,什么Cookie,LocalStorage,SessionStorage之类的都归他管。哦,差点忘了,还有一个妹子小雪,她负责网页渲染。
随后主管安排了我的工作:老白从网络取回网页之后交给小雪来解析渲染,遇到网页中的JavaScript代码的时候,就由我来处理执行这些代码。
听完主管的安排,我心里美滋滋,因为工作上需要密切配合,主管把我和小雪妹子的工位安排在了一起,想想都开心_||
坐下不久,我主动和小雪聊了起来。
“小雪,你平时工作都做些什么啊?”
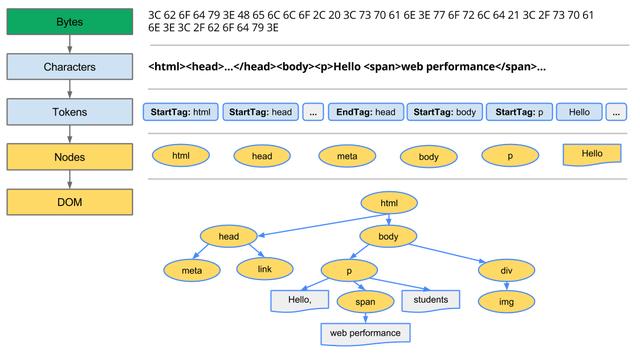
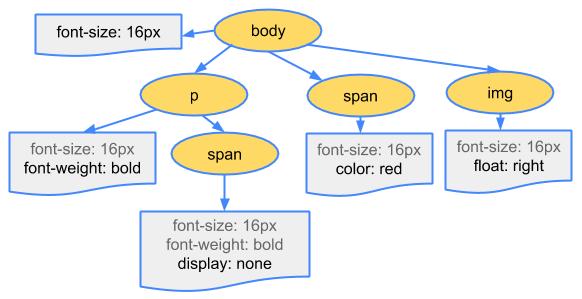
小雪转过身来,“我呀,就负责把老白给我的HTML文件进行解析,构建DOM树,然后再拿到CSS文件,构建CSSOM树,最后把网页给画出来”


我似懂非懂的点了点头,正想继续找话题,这时,老白过来了。
“小雪,来活了,这是刚刚拿到的网页文件,快处理一下”
小雪转过身去开始忙碌了起来,不一会儿,她就停下来说到:“小风哥,有 标签了,该你上了”
看来该是我露一手的机会了,我拿到 中的代码,开始忙活起来,很快就完成了,继续交给小雪完成下面的工作。
就这样你来我往了几个回合,我有些嫌麻烦:“小雪,要不你先一次处理完,我最后再来统一执行所有的 标签中的代码,这样不是省事一点嘛”
“那可不行,你在执行JavaScript的时候有可能会去修改我构建的DOM树的内容,咱俩必须按顺序来,不然会出乱子的”,小雪一本正经的说到。
没办法,只好听她的。
就这样,我们一直配合的有条不紊,还时不时去找老白发送下数据,找小黑索要Cookie,很快就和大家混熟了。就这样过了几天,没想到平静的工作起了波澜······
跨域禁止
这天我拿到了一段代码,需要去请求一段数据,老规矩,我准备好了请求参数找到老白,准备让他给我发出去。
没想到老白一看大惊:“这是一个跨域请求啊,不能发出去!”
我愣了一下,“跨域请求?什么鬼”
老白指着我给的请求参数说到:“你看你给的这个请求URL,和你现在处理的这个网页URL,不是一家人啊,域名不一样”
“你管人家是不是一家人,发出去不就得了,快点,我还等着要呢”
“不行,知道你这个岗位之前那位怎么走的不?就是因为他在一个山寨网银网站里面执行JavaScript的时候向真正的银行网站发起了转账请求,把人家的钱给搞丢了。就因为这个被老板开了,我要不是平日里跟老板走得近,说不定也要连坐。”

听了老白的话,我吓得不轻,差点饭碗就不保了,不过我心里还是有一些疑问。
“老白,为什么真正的银行网站会信任这个山寨网站的请求呢?”
“因为这人之前刚好也打开了真实的银行网站,还设置了Cookie让小黑保存着。这后面山寨网站的请求发出去时,Cookie也一并带上了,网站那端还以为是正常的请求呢,这不就遭了吗。这种攻击方式被叫做CSRF,跨站请求伪造”,老白说到。
“那后来呢?后来怎么样了?”,我继续问到。
“后来,后来就把那小子炒掉了啊,这不才给你腾了个坑吗!不过公司为了防止以后此类事情再次发生,就制定了一个禁止跨域请求的规定!”
老白一边说,一边给我讲了起来什么是禁止跨域请求。

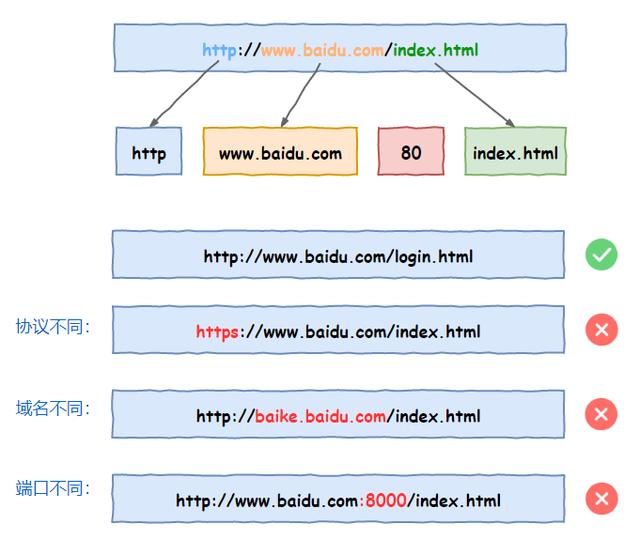
我这才知道,原来请求的目标URL和所在网页的URL的协议、域名、端口有一个不同,就算是跨域了。
今天幸好有老白,要不然我好不容易得来的工作就要丢了。告别了老白,回到工位,我抛了一个禁止跨域请求的错误就没管了。
不过,没过多久,公司就收到了很多投诉,说我们打开的网页排版格式全部错乱了,有时候甚至连图片都加载不出来。
最后追责到了小雪妹子这里,小雪很委屈的说到:“这不能怪我啊,他们好多网页都引用了外部的css和js文件,尤其那个叫jQuery的最多。但是每次找到老白要这些文件,老白都以公司的禁止跨域请求的规定拒绝给我,我也没有办法啊”
没办法,公司只好对跨域请求的规定作了一轮修订,规定了以后通过HTML标签引入外部文件的时候予以放行,具体来说有:
:引入外部图片
- :引入外部css
- :引入外部javascript
- ......
规则修订后,投诉总算变少了,渲染的网页也逐渐恢复了正常。
跨域:JSONP
然而太平日子没过多久,投诉又多了起来。我一打听才知道,原来现在开始流行什么前后端分离技术,数据和展示解耦,数据不再直接放在网页文件里,而是需要单独通过JavaScript去从服务器拿回来动态展示。

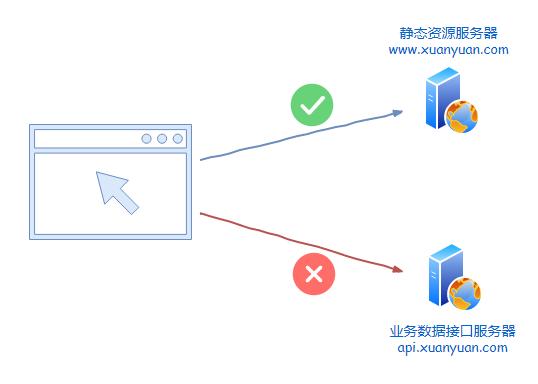
问题出在这些网站的前端网页和业务数据接口服务器常常不在一起,分属不同的域名或者使用不同的端口,违反了我们的跨域禁令,导致数据请求不到,页面经常一片空白,没有数据。
领导为这事儿左右为难,既想尽快处理这些投诉,又不想放弃安全原则放开这些跨域的请求。
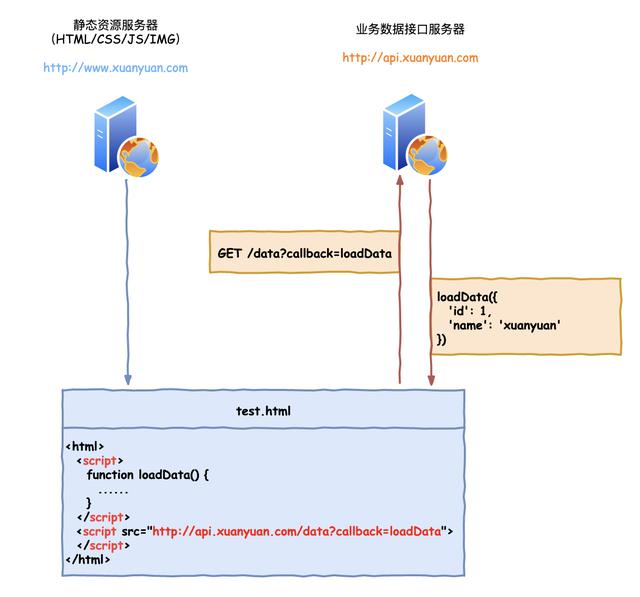
就在这时,经验老道的老白献了一策:“既然规则中允许从外部JS文件,我们何不就利用它来实现外部接口的请求呢?”
我们几个都满脸问号,不解其意。老白接着说到:“我画个图你们就明白了”

我看着老白画的图,才明白他说的什么意思,“老白,好计策啊,利用规则中对




















 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








