数组去重的几种方式: 第一种:相邻的值做比较
var arr = [1,1,2,3,8,4,4,5,6,7,9];
var arr1 = [];
for(var i = 0;i<arr.length;i++){
if(arr[i]!==arr[i+1]){
arr1.push(arr[i]);
}
}
console.log(arr1);第二种:for循环利用splice去重
function newarr(arr){
for(var i = 0;i<arr.length;i++){
for(var j=i+1;j<arr.length;j++){
if(arr[i]==arr[j]){
arr.splice(j,1);
j--;
}
}
}
return arr;
}
var arr = [1,1,2,5,6,3,5,5,6,8,9,8];
console.log(newarr(arr));第三种:建新数,组利用indexOf去重
function newArr(array){
//一个新的数组
var arrs = [];
//遍历当前数组
for(var i = 0; i < array.length; i++){
//如果临时数组里没有当前数组的当前值,则把当前值push到新数组里=面
if (arrs.indexOf(array[i]) == -1){
arrs.push(array[i])
};
}
return arrs;
}
var arr = [1,1,2,5,5,6,8,9,8];
console.log(newArr(arr));第四种:es6中利用set去重
function newArr(arr){
return Array.from(new Set(arr))
}
var arr = [1,1,2,9,6,9,6,3,1,4,5];
console.log(newArr(arr));第五种:
var arr = [1,2,3,4,7,6,6,9,6,0,1,'10'];
var s = new Set(arr);
uniques = [...s];
uniques;对比下以上5种方案的处理时间差别,我觉得处于互联网时代的开发者们开发出高效的快速的程序是我们必备的条件,那么怎么才能更高效和更快速的开发出优秀的项目呢,在于算法处理时间时间的快慢以及系统性能的优化,抛开性能的前提下,看下以上4种数组去重方法的处理时间
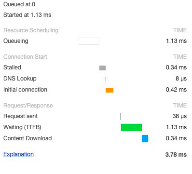
第一种:

第二种:

第三种:

第四种:

第五种:

对比以上的处理速度,我们可以看到第4中和第5中的处理时间是相对于其他三种方法来说计算相当快,这是因为前面的3中方法里面了有js的基础算法例如:循环,切割,及数组下标,这些算法在程序中运行中需要计算机自己去一个一个找到相关元素在根据条件一一去做对比,最后才能计算出我们需要的数据,但是这样大大提升了程序的计算时间,如果在一个数组长度长的情况下,这种缺点将不断被扩大,从而导致我们程序性能的降低,反而我们要不断地对程序以及算法做出优化,并且浪费相当大的时间及人力,再假设我们没有复用的组件的情况下,那我们付出的优化时间就会更多,如果是这样我们就会大大的增加了项目得时间成本并且得不到用户的喜爱,为什么第4中比第5中的方法又要长呢,同样是ES6语法,为什么计算时间会不一样呢
首先Array.from()是一种将处理伪数组或者可迭代的对象来创建的数组实例,所以他的实现原理也是内部迭代,MDN给出不支持Array.from()方法时的提迭代方案。
从这段代码可以看出
// Production steps of ECMA-262, Edition 6, 22.1.2.1
// Reference: https://people.mozilla.org/~jorendorff/es6-draft.html#sec-array.from
if (!Array.from) {
Array.from = (function () {
var toStr = Object.prototype.toString;
var isCallable = function (fn) {
return typeof fn === 'function' || toStr.call(fn) === '[object Function]';
};
var toInteger = function (value) {
var number = Number(value);
if (isNaN(number)) { return 0; }
if (number === 0 || !isFinite(number)) { return number; }
return (number > 0 ? 1 : -1) * Math.floor(Math.abs(number));
};
var maxSafeInteger = Math.pow(2, 53) - 1;
var toLength = function (value) {
var len = toInteger(value);
return Math.min(Math.max(len, 0), maxSafeInteger);
};
// The length property of the from method is 1.
return function from(arrayLike/*, mapFn, thisArg */) {
// 1. Let C be the this value.
var C = this;
// 2. Let items be ToObject(arrayLike).
var items = Object(arrayLike);
// 3. ReturnIfAbrupt(items).
if (arrayLike == null) {
throw new TypeError("Array.from requires an array-like object - not null or undefined");
}
// 4. If mapfn is undefined, then let mapping be false.
var mapFn = arguments.length > 1 ? arguments[1] : void undefined;
var T;
if (typeof mapFn !== 'undefined') {
// 5. else
// 5. a If IsCallable(mapfn) is false, throw a TypeError exception.
if (!isCallable(mapFn)) {
throw new TypeError('Array.from: when provided, the second argument must be a function');
}
// 5. b. If thisArg was supplied, let T be thisArg; else let T be undefined.
if (arguments.length > 2) {
T = arguments[2];
}
}
// 10. Let lenValue be Get(items, "length").
// 11. Let len be ToLength(lenValue).
var len = toLength(items.length);
// 13. If IsConstructor(C) is true, then
// 13. a. Let A be the result of calling the [[Construct]] internal method
// of C with an argument list containing the single item len.
// 14. a. Else, Let A be ArrayCreate(len).
var A = isCallable(C) ? Object(new C(len)) : new Array(len);
// 16. Let k be 0.
var k = 0;
// 17. Repeat, while k < len… (also steps a - h)
var kValue;
while (k < len) {
kValue = items[k];
if (mapFn) {
A[k] = typeof T === 'undefined' ? mapFn(kValue, k) : mapFn.call(T, kValue, k);
} else {
A[k] = kValue;
}
k += 1;
}
// 18. Let putStatus be Put(A, "length", len, true).
A.length = len;
// 20. Return A.
return A;
};
}());
}为什么Array.form效率会比较慢了,它内部实现的逻辑确实需要一定的执行时间
所以通过上述的比较我认为在JS的数组去重时,我可以减少splice等算法的使用,来使程序更高效的计算出我们想要的数据,从而减少我们的优化时间和项目得时间成本。




















 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








