夏眠不觉晓,处处蚊子咬,夜来键盘声,发落知多少?
每天都在写代码,虽然手底下马不停蹄的敲,但是该来的加班还是会来的,如何能更快的完成手头的工作,提高自己的开发效率,今天小编给大家带来了这几个Vue小技巧,终于可以在六点像小鹿一样奔跑着下班了。
学会使用
$attrs与$listeners,二次包装组件就靠它了
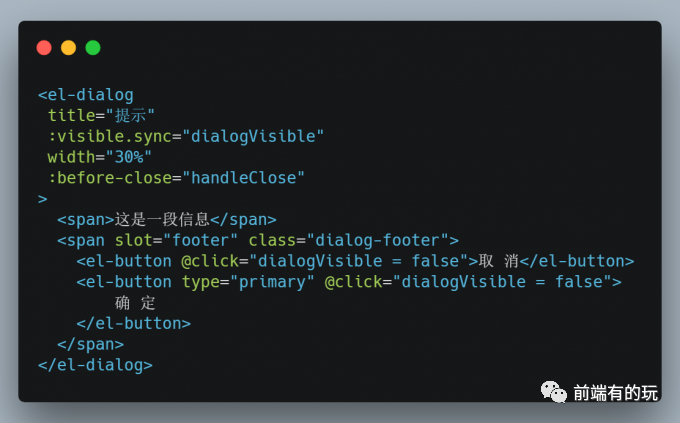
前几天产品经理给我甩过来一份管理系统的设计原型,我打开看了看,虽然内心是拒绝的,但是为了活着,还是要做的。小编看了看原型,发现系统中的大部分弹框右下角都是确定和取消两个按钮。如果使用element-ui提供的Dialog,那么每一个弹框都要手动加按钮,不但代码量增多,而且后面如果按钮UI,需求发生变化,改动量也比较大。

如果可以将Dialog进行二次封装,将按钮封装到组件内部,就可以不用重复去写了。说干就干。
定义基本弹框代码
<template>
<el-dialog :visible.sync="visibleDialog">
<slot>slot>
<template #footer>
<slot name="footer">
<span>
<el-button @click="$_handleCancel">取 消el-button>
<el-button type="primary" @click="$_handleConfirm">
确 定
el-button>
span>
slot>
template>
el-dialog>
template>
<script>
export default {
props: {
// 对外暴露visible属性,用于显示隐藏弹框
visible: {
type: Boolean,default: false
}
},
computed: {
// 通过计算属性,对.sync进行转换,外部也可以直接使用visible.sync
visibleDialog: {
get() {
return this.visible;
},set() {
this.$emit("update:visible");
}
}
},
methods: {
// 对外抛出cancel事件
$_handleCancel() {
this.$emit("cancel");
},// 对外抛出 confirm事件
$_handleConfirm() {
this.$emit("confirm");
}
}
};script>
通过上面的代码,我们已经将按钮封装到组件内部了,效果如下图所示:
<custom-dialog :visible.sync="visibleDialog">这是一段内容custom-dialog>
效果图








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1490
1490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








