
每次打包完, 都要打开 FileZilla 一顿拖拽然后才能上传代码, 那就立马撸一个自动化脚本就完事了
publish-sftp
Github 传送门(~~~~顺便来骗个Star~~~~) 以后一行命令上传本地文件到服务器啦

publish-sftp -c // 完事安全性
项目组已经跑了大半年, 没出过幺蛾子, 可放心使用
实现
基于 ssh2-sftp-client
快速上手
install
sudo npm i publish-sftp -g
sudo npm link publish-sftptips
当前目录下需要提供一份 sftp.json
{
"localPath": "./dist",
"remotePath": "/export/App/xxx",
"protectedRemotePath": "/export/App/xxx",
"connect": {
"host": "xxx.xxx.xxx.xx",
"port": 22,
"username": "root",
"password": "123456"
}
}example

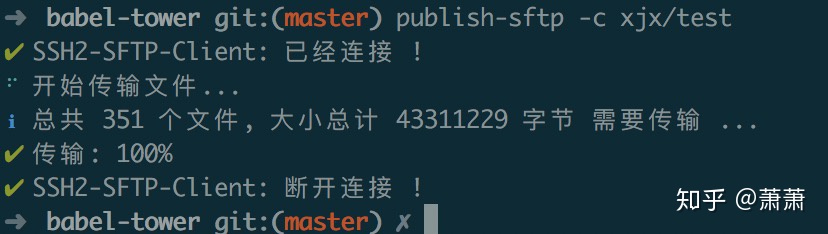
复制 localPath 下所有文件到 remotePath/xjx/test, -c 参数为空则是复制到 remotePath, 远程目录不存在会先创建
copy
复制 localPath 下所有文件到 remotePath 目录下, 如果 xxx 有值则是复制到
${remotePath}/${xxx} 目录
publish-sftp -c xxxremove
删除 remotePath 目录, 如果 xxx 有值则是删除
${remotePath}/${xxx} 目录, protectedRemotePath 目录是不允许操作的, 所以为了安全是必需要设置的, 一般和 remotePath 值一样即可!
publish-sftp -r xxx


















 1795
1795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








