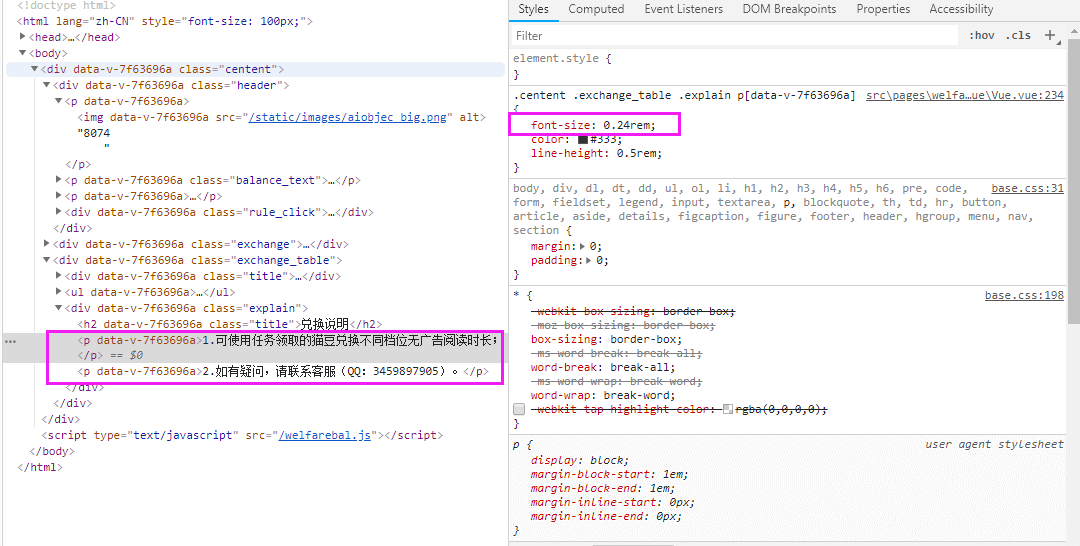
昨天做项目,遇到一个神奇的css问题,也是我做前端为止遇到的最花我时间的一个问题,整整找了一下午这个bug,先说说问题。大家在做移动端开发H5页面时候,设计图通常是750px宽,然后通过rem转换我们在苹果6尺寸下1rem=50px,假设这时候设计图文字是24px,那么就是0.24rem,设计图两倍实际相当于12px。如果超过这个值,某些手机浏览器就会强制用14px(浏览器文字默认值)渲染。
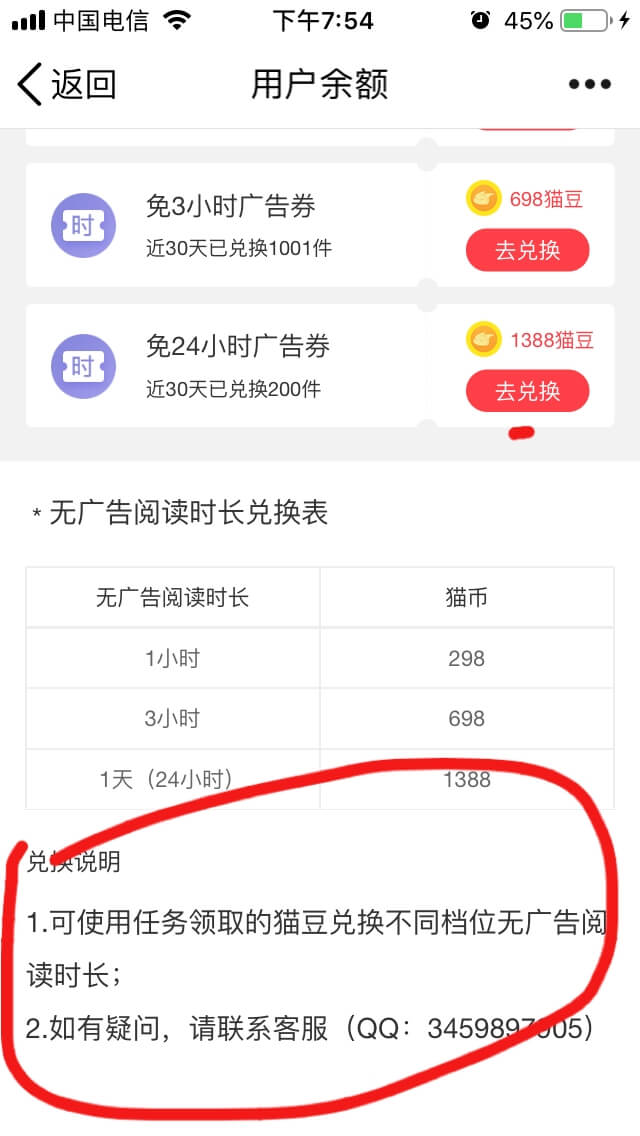
那么问题来了,在设计时候,很多UI设计图会有低于28px文字,这时候在手机端就会发现以下情况,如下截图文字是基于0.28rem设置,在QQ内置浏览器打开,苹果5这类小屏幕手机就出现问题了,因为苹果5的rem不是基于html文字50px计算,而是42px左右


很显然,文字并没有受控制,被浏览器默认放大。但这种情况情况很奇怪,因为在上面文字也有是0.24rem,但却能正常渲染小字号,在最下面两行文字却出现了浏览器兼容问题,直接设置12px也能渲染出来,但很显然移动端我不能这么写,解决办法就是在此加上一个css,-webkit-text-size-adjust:none,结果如下:

「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
分享到:
打赏
谢谢你请我吃鸡腿*^_^*
支付宝扫一扫打赏
微信扫一扫打赏





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








