本文主要介绍了js实现下拉菜单效果的实例,具有很好的参考价值,下面跟着小编一起来看下吧
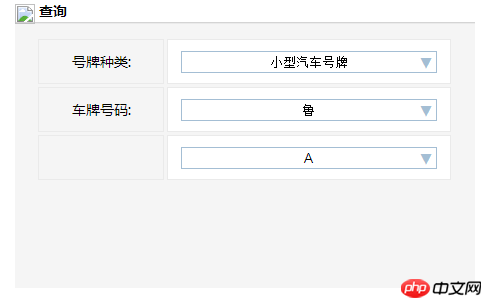
效果图:

代码如下:
*{
margin: 0;
padding: 0;
}
body {
width: 460px;
margin: 0 auto;
font-family: "微软雅黑";
}
.search{
height: 23px;
line-height: 23px;
border-bottom: 1px solid #d4d4d4;
font-weight: 600;
}
.search img{
float: left;
display: inline-block;
margin-top: 5px;
}
.search span{
float: left;
font-size: 14px;
margin-left: 4px;
}
.content1{
height: 254px;
width: 100%;
background: #f5f5f5;
border-top: 1px solid #eaeaea;
padding-top: 10px;
}
.content1 .content1_p{
width: 90%;
height: 43px;
margin: 5px auto;
}
.left{
width: 30%;
height: 43px;
border: 1px solid #eaeaea;
font-size: 14px;
text-align: center;
line-height: 43px;
float: left;
}
.right{
width: 68%;
height:43px;
border: 1px solid #eaeaea;
font-size: 14px;
text-align: center;
line-height: 43px;
float: left;
background: #fff;
margin-left: 3px;
}
.right .right_select{
display: inline-block;
width: 90%;
height: 20px;
border: none;
border: 1px solid #a4bed4;
text-align: center;
direction: center;
}
.right_select option{
text-align: center;
}
.hecha{
text-align: center;
margin-top: 15px;
}
.jdcxx{
height: 146px;
font-size: 14px;
background: #ebebeb;
background-size:cover;
padding-top: 20px;
}
.jdcxx p,.jdcsyrxx p{
margin-left: 20px;
font-weight: 600;
line-height: 33.6px;
font-size: 14px;
}
.jdcxx .xx,.jdcsyrxx .xx{
font-weight: 100;
}
.jdcsyrxx{
margin-top: 20px;
padding-top: 20px;
height: 146px;
font-size: 20px;
background:#ebebeb;
background-size:cover;
}
.hcr,.hcsj{
height: 30px;
font-size: 14px;
line-height: 30px;
border-bottom: 1px solid #d4d4d4;
}
.hcr_left{
display: block;
float: left;
height: 28px;
width: 2px;
margin-top: 1px;
background: #226ed2;
}
.zc{
width: 100px;
display: block;
float: left;
text-align: right;
margin-left: 10px;
margin-right: 10px;
}
.xm,.sj{
font-weight: 600;
}
.xiala_p{
top: 33px;
display: none;
z-index: 600;
border: 1px solid #A4BED4;
width: 253px;
left: 13px;
}
.xiala_input{
line-height: 21px;
width: 253px;
border: none;
outline: none;
margin: 0;
text-align: center;
cursor: default;
background: #fff;
color: #000;
}
.xiala_input:hover{
background: #a4bed4;
}

查询
号牌种类:
车牌号码:
var xialakuang = $(".xialaan");
var right_select = $(".right_select");
var xiala_p = $(".xiala_p")
for( var i=0;i
xialakuang[i].index = i;
var onOff = true;
var This =i;
xialakuang[i].onclick = function(){
if(onOff) {
for( var j=0;j
if( this.index == j ){
xiala_p[j].style.display = 'block';
var xiala_input = xiala_p[j].getElementsByClassName("xiala_input");
if(j==0){
for(var k=0;k
xiala_input[k].index = k;
xiala_input[k].οnclick=function(){
var value = xiala_input[this.index].value;
right_select[0].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==1){
for(var k=0;k
xiala_input[k].index = k;
xiala_input[k].οnclick=function(){
var value = xiala_input[this.index].value;
right_select[1].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==2){
for(var k=0;k
xiala_input[k].index = k;
xiala_input[k].οnclick=function(){
var value = xiala_input[this.index].value;
right_select[2].value=value;
$(".xiala_p").css("display", "none")
}
}
}
}else{
xiala_p[j].style.display = 'none';
}
}
}else{
$(".xiala_p").css("display", "none")
}
onOff=!onOff
}
}
for( var i=0;i
right_select[i].index = i;
var onOff = true;
var This =i;
right_select[i].onclick = function(){
if(onOff) {
for( var j=0;j
if( this.index == j ){
xiala_p[j].style.display = 'block';
var xiala_input = xiala_p[j].getElementsByClassName("xiala_input");
if(j==0){
for(var k=0;k
xiala_input[k].index = k;
xiala_input[k].οnclick=function(){
var value = xiala_input[this.index].value;
right_select[0].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==1){
for(var k=0;k
xiala_input[k].index = k;
xiala_input[k].οnclick=function(){
var value = xiala_input[this.index].value;
right_select[1].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==2){
for(var k=0;k
xiala_input[k].index = k;
xiala_input[k].οnclick=function(){
var value = xiala_input[this.index].value;
right_select[2].value=value;
$(".xiala_p").css("display", "none")
}
}
}
}else{
xiala_p[j].style.display = 'none';
}
}
}else{
$(".xiala_p").css("display", "none")
}
onOff=!onOff
}
}
更多js下拉菜单效果相关文章请关注PHP中文网!
本文原创发布php中文网,转载请注明出处,感谢您的尊重!





















 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








