
VSCode,即Visual Studio Code,是由微软开发的一款免费、支持跨平台的文本编辑器。它以其卓越的性能和丰富的功能深受大家的喜爱。
与大多数的IDE相同,VSCode也带有一个主题与扩展市场,市场里含有数以万计质量各不相同的插件。本文总结了一些实用且高效的前端插件,供大家选择。
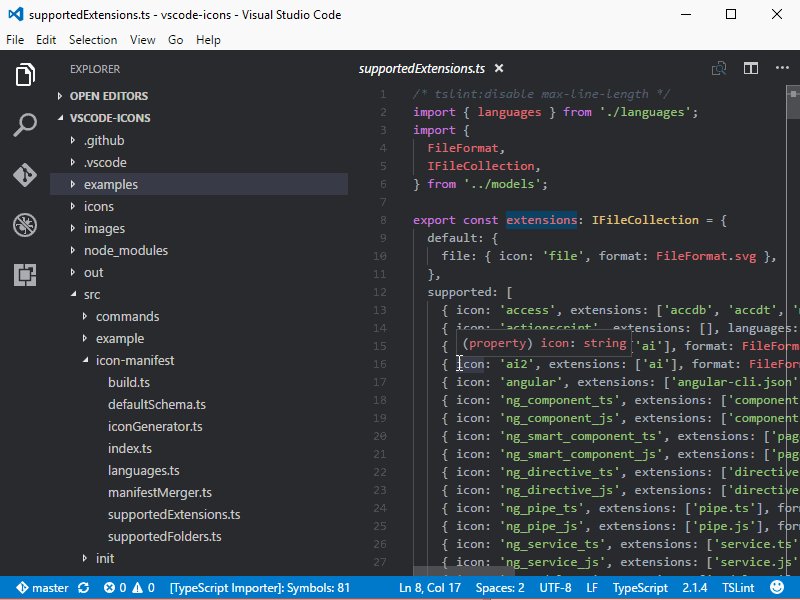
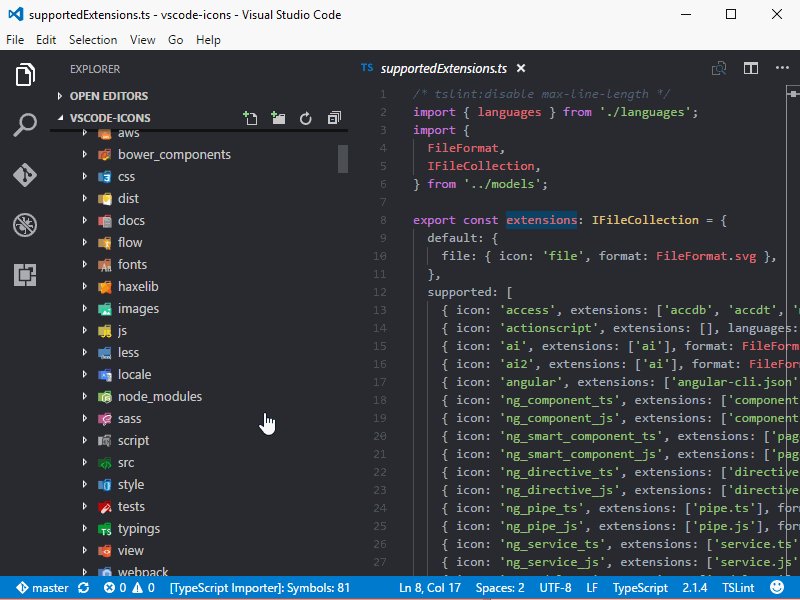
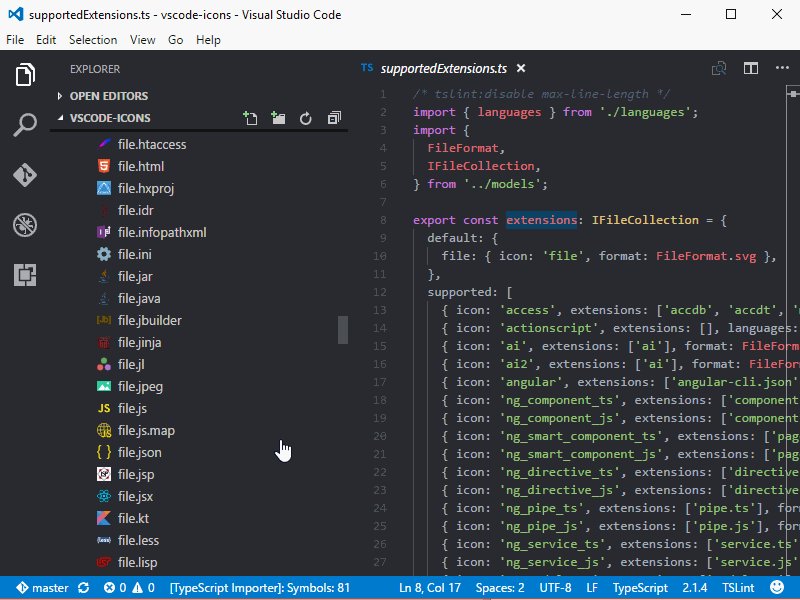
vscode-icons
为创建的文件夹及文件添加相应的icon(最低支持版本:1.18.1)

Chinese (Simplified) Language Pack for Visual Studio Code
此中文(简体)语言包为 VS Code 提供本地化界面
Beautify
美化VS Code中JavaScript、JSON、CSS、Sass和HTML代码
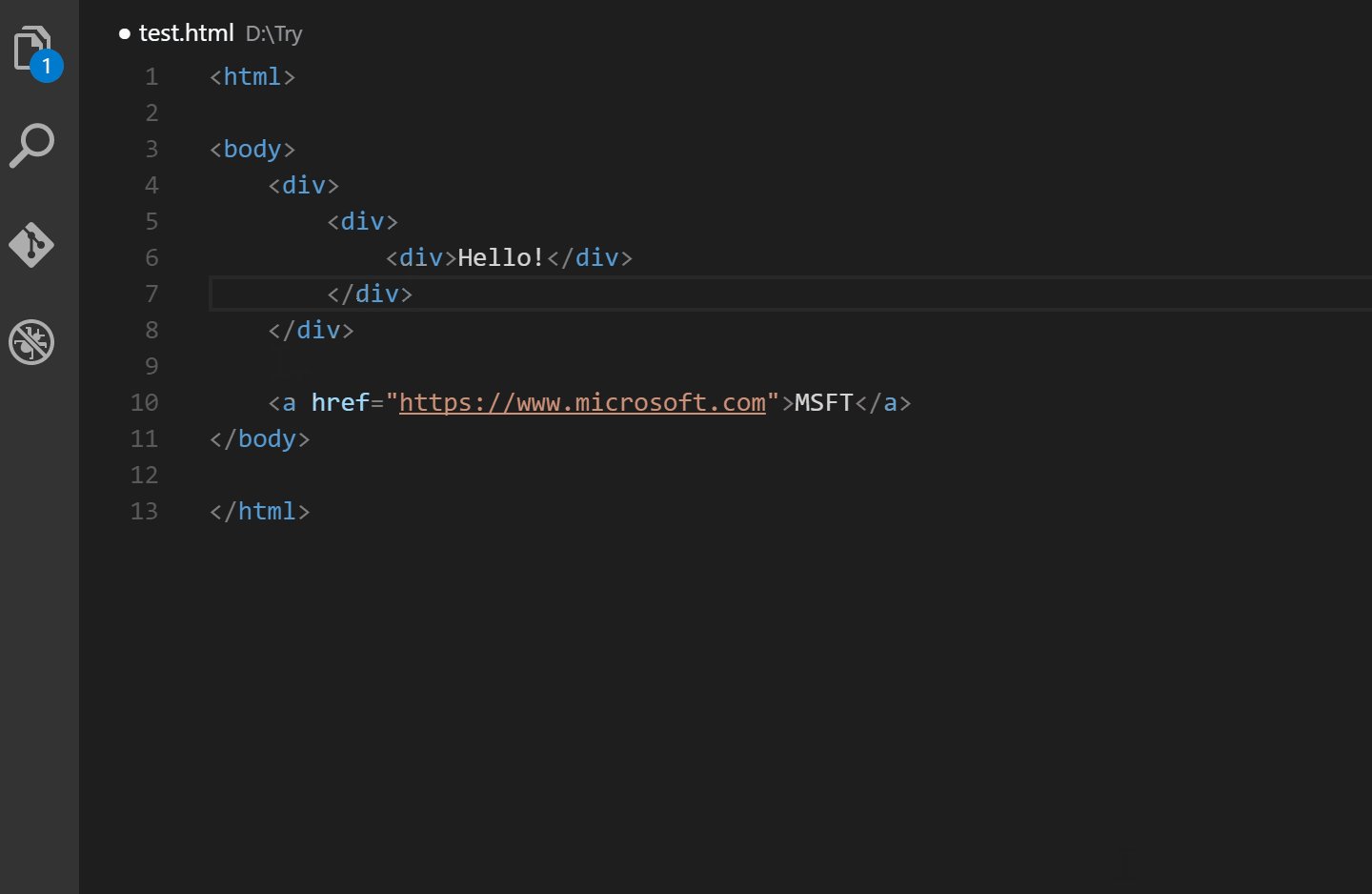
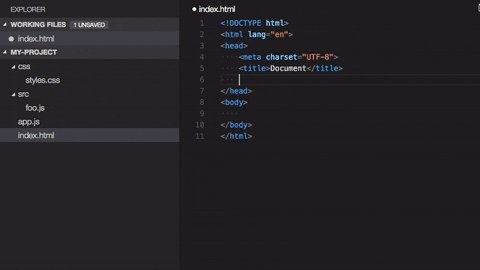
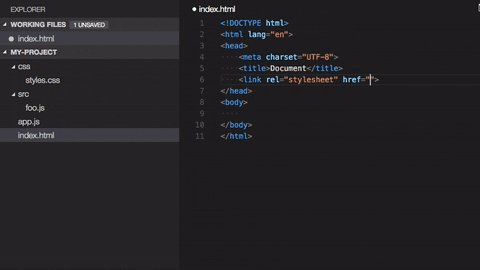
Auto Close Tag
自动添加HTML / XML关闭标记
如要在</键入时自动添加关闭标记,请将以下配置设置为true:
{
"auto-close-tag.SublimeText3Mode": true
}
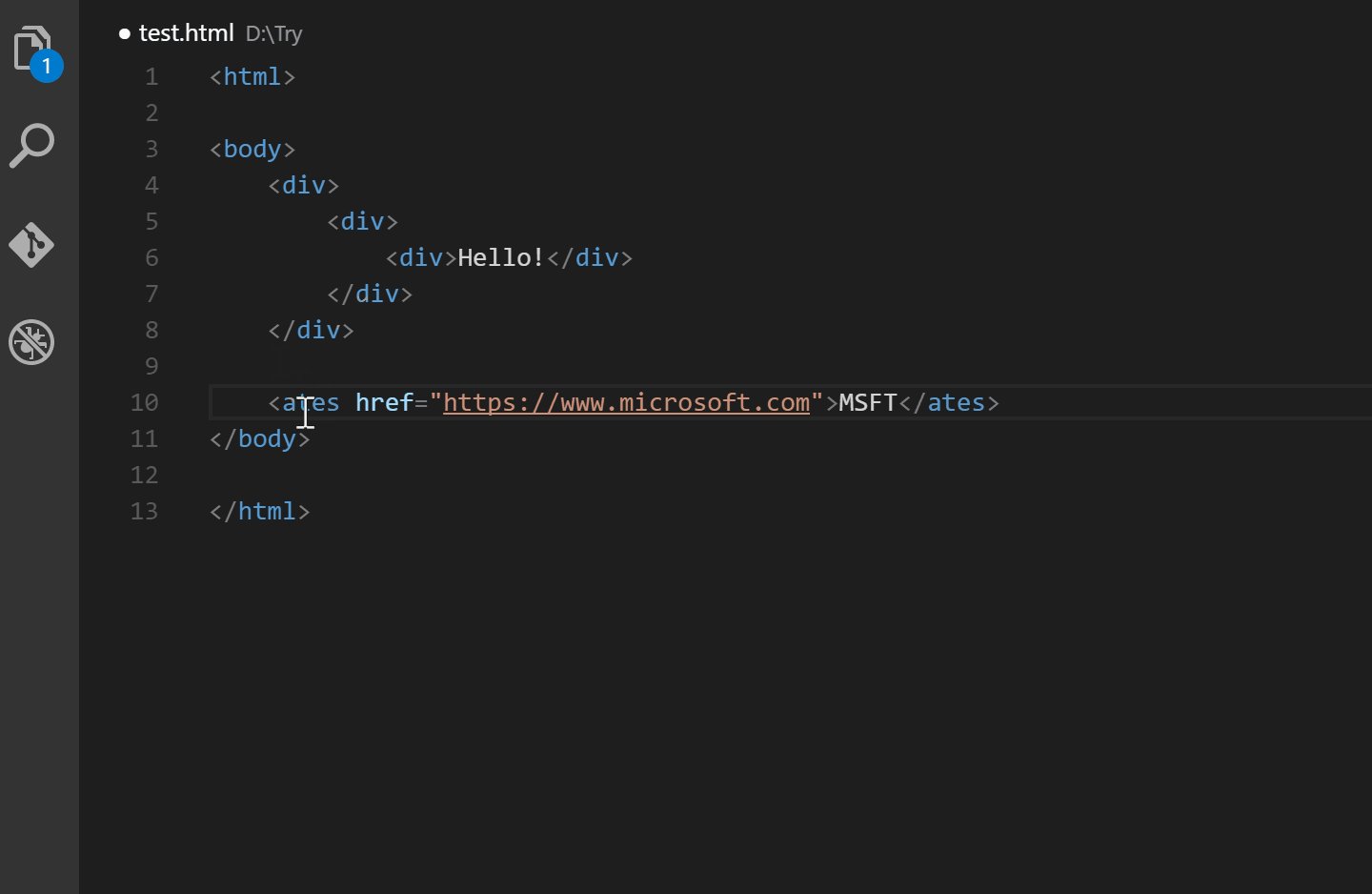
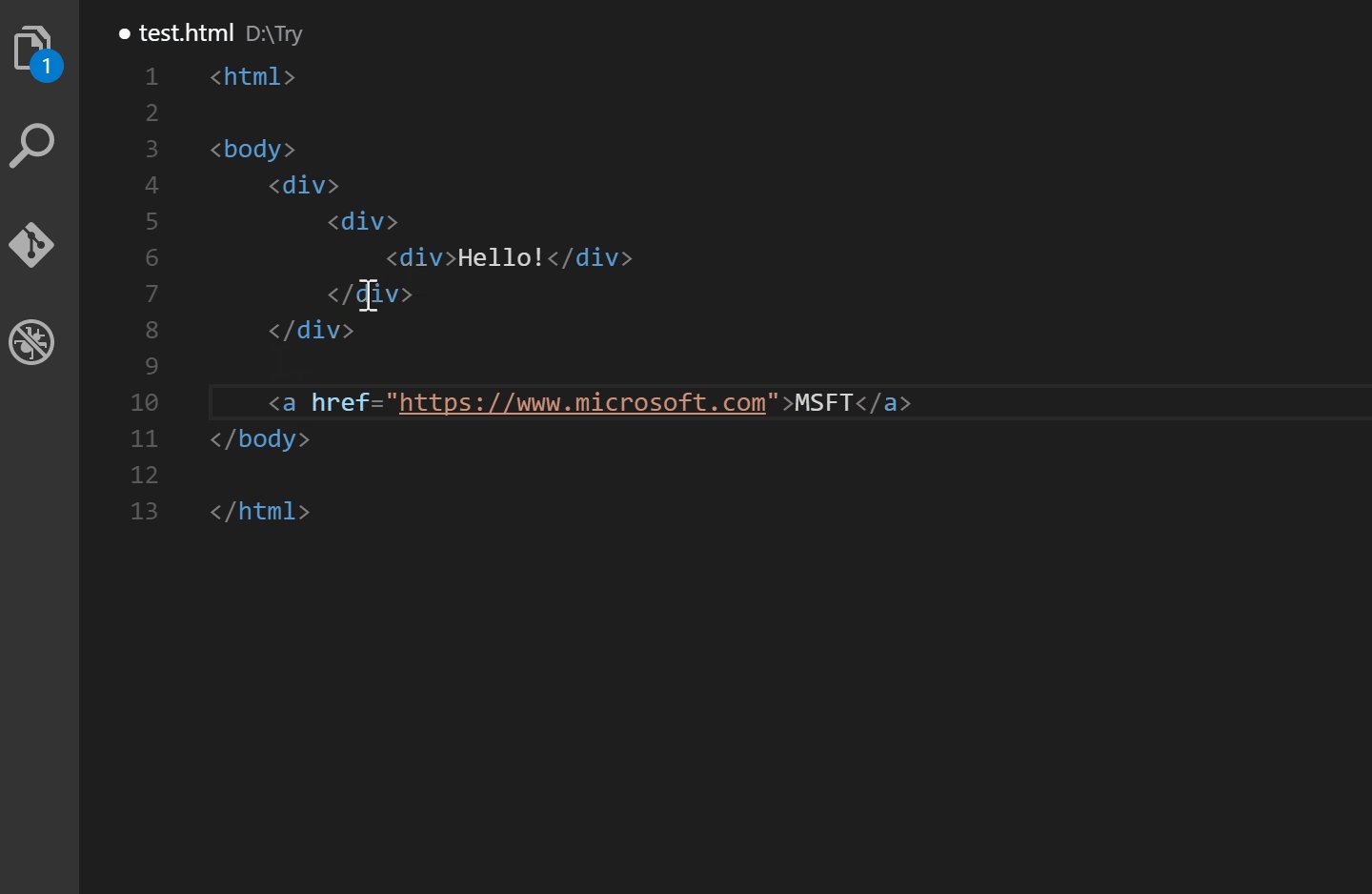
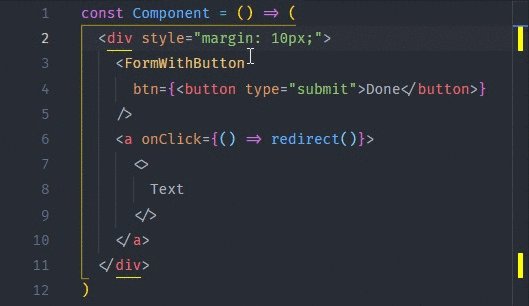
Auto Rename Tag
自动重命名配对的HTML / XML标记(同样也适用于自定义组件)

Bracket Pair Colorizer
允许使用颜色标识匹配的括号,让你不在为括号繁多的情况下寻找相互匹配的一组而烦恼,此扩展直吹自定义要匹配的字符以及要使用的颜色,配置方法请点击:
Bracket Pair Colorizermarketplace.visualstudio.com

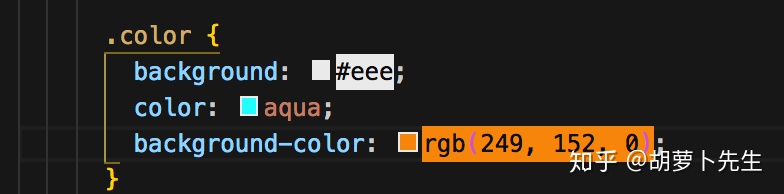
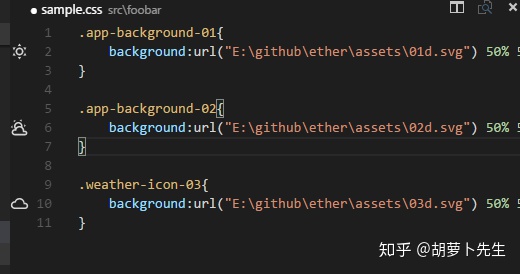
Color Highlight
此插件设置了文档中的css/web颜色样式,使得颜色高亮,易于分辨。

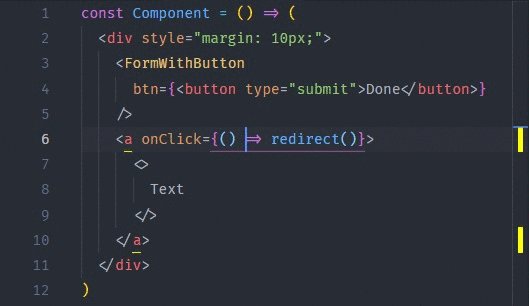
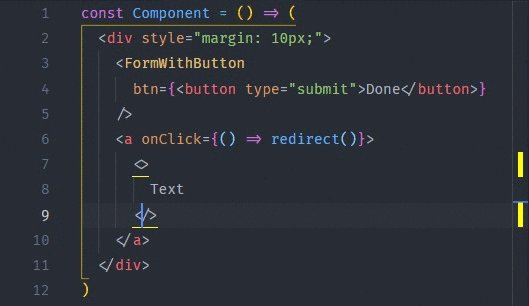
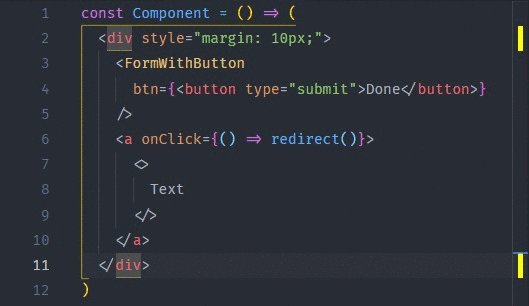
Highlight Matching Tag
突出显示匹配的打开或关闭标记
此扩展程序尝试从标记属性、内部字符串、任何文件进行匹配,同时还提供广泛的样式选项以自定义标记的突出显示方式。配置方法请点击:
Highlight Matching Tagmarketplace.visualstudio.com

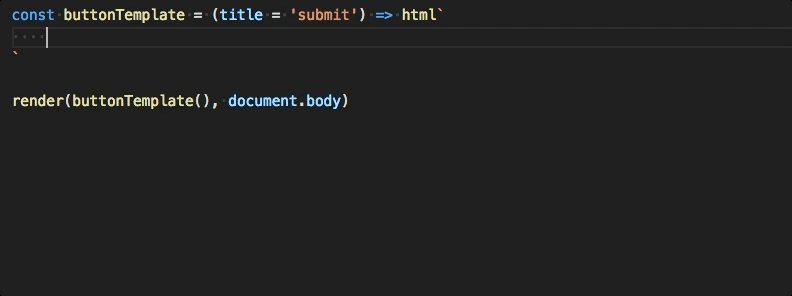
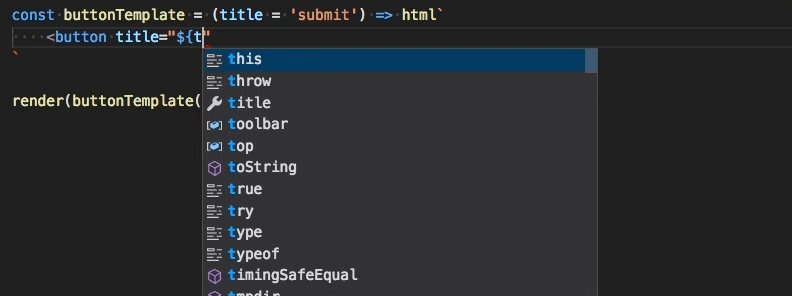
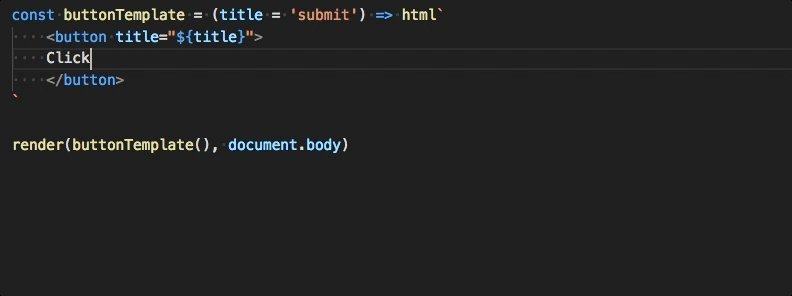
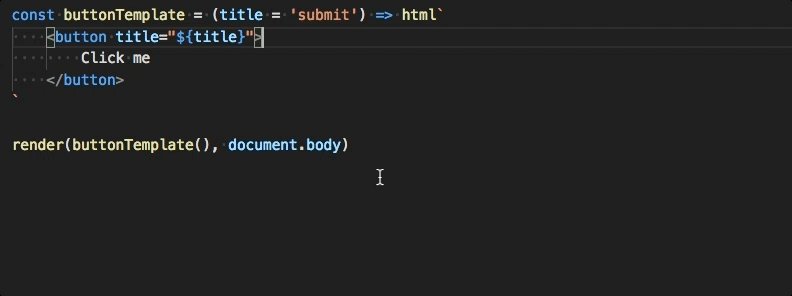
LIT-HTML
为JavaScript和TypeScript标记模板字符串中的html添加语法突出显示和语言支持

Reactjs code snippets
Reactjs 代码片段,五星扩展。Trigger与tab键的优美结合,能为您节省较多的开发时间。
ESLint
ESLint 是一个ECMAScript/JavaScript 语法规则和代码风格的检查工具,其目标是使代码更加 一致 并 避免错误。
关于ESLint规则可参考如下:
List of available ruleseslint.org
filesize
在编辑器的状态栏中显示焦点文件的大小
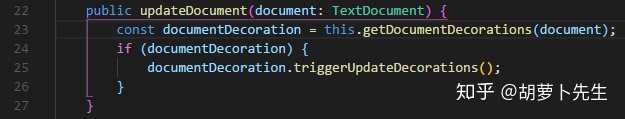
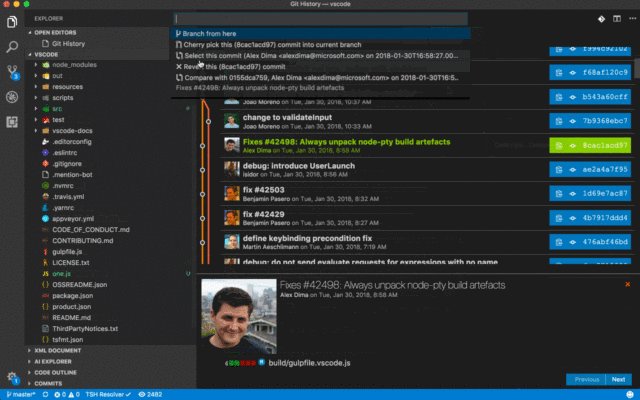
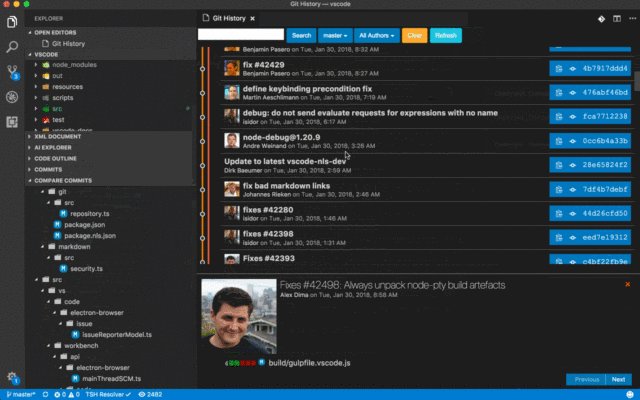
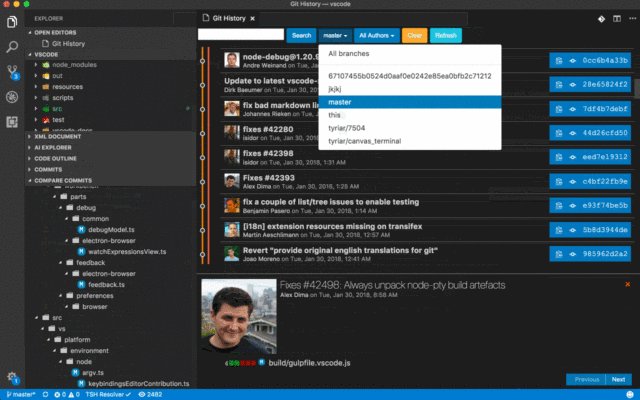
Git History
以图表的形式查看git日志;查看该文件的上一个副本;查看一个或所有分支、文件、文件中一行及作者的历史记录;比较分支、提交及提交中文件等。

Image preview
在鼠标悬停在url上或在装订线中预览图像

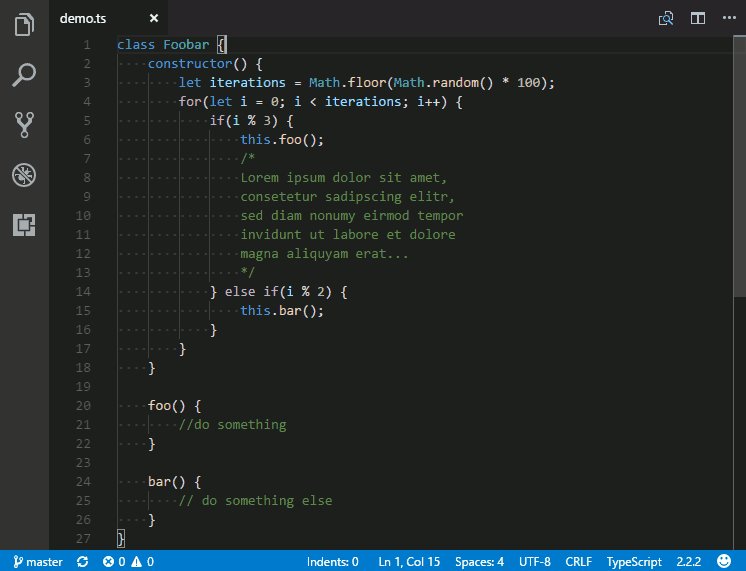
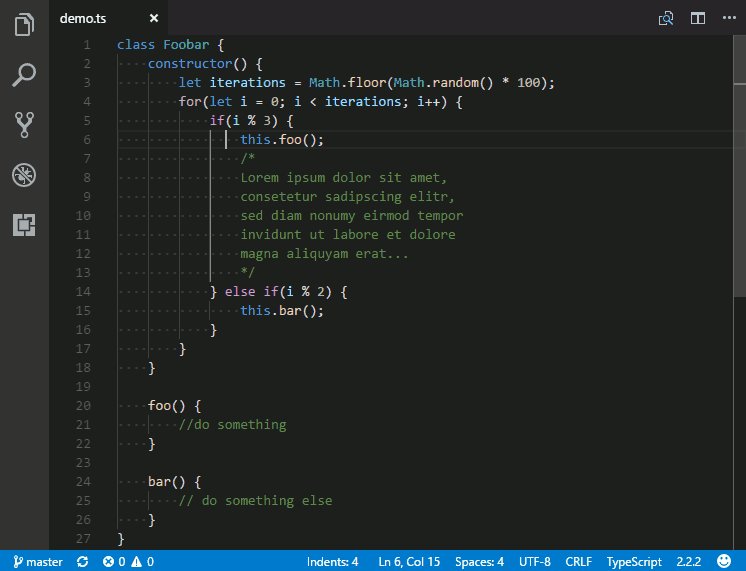
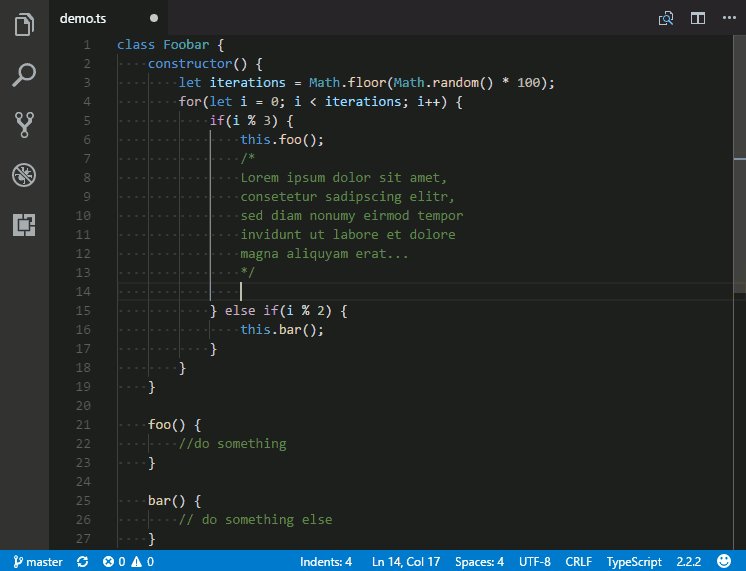
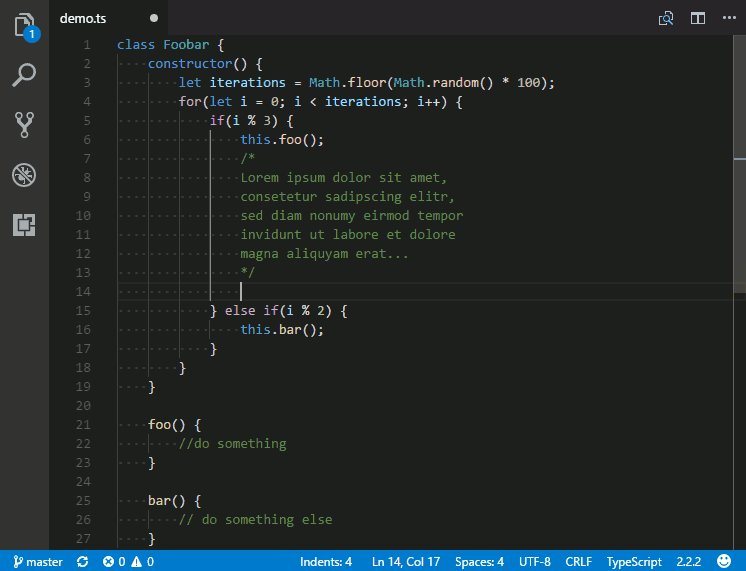
Indenticator
视觉上突出显示当前的缩进深度

IntelliSense for CSS class names in HTML
根据所输入的class在工作空间或link元素引入的外部文件中找到相应的类名称并提示给html
JavaScript (ES6) code snippets
es6语法中的JavaScript代码片段(支持 .js .jsx .ts .tsx .html .vue)
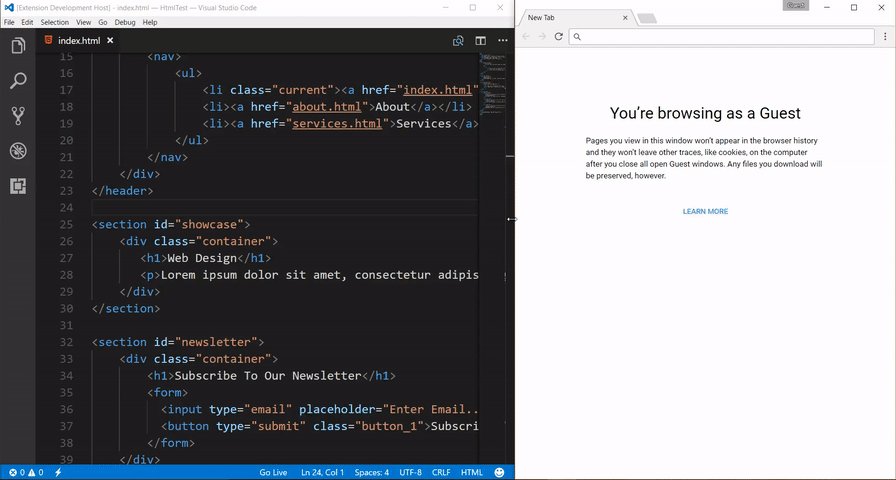
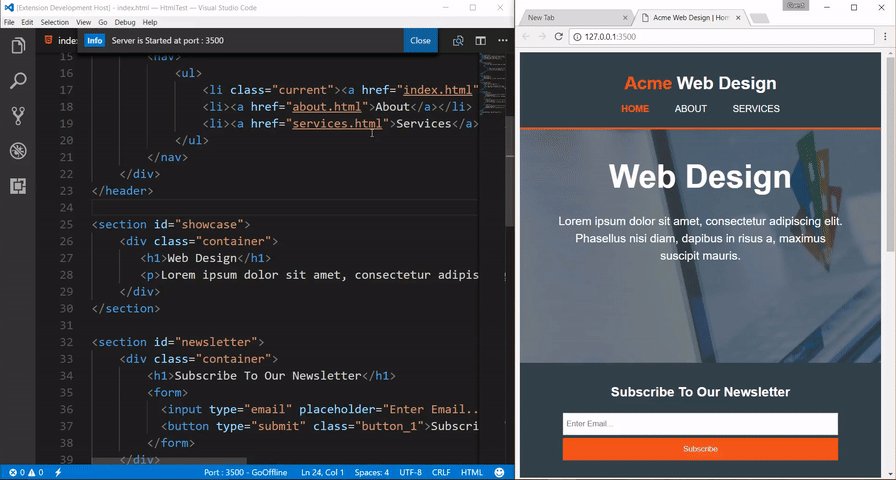
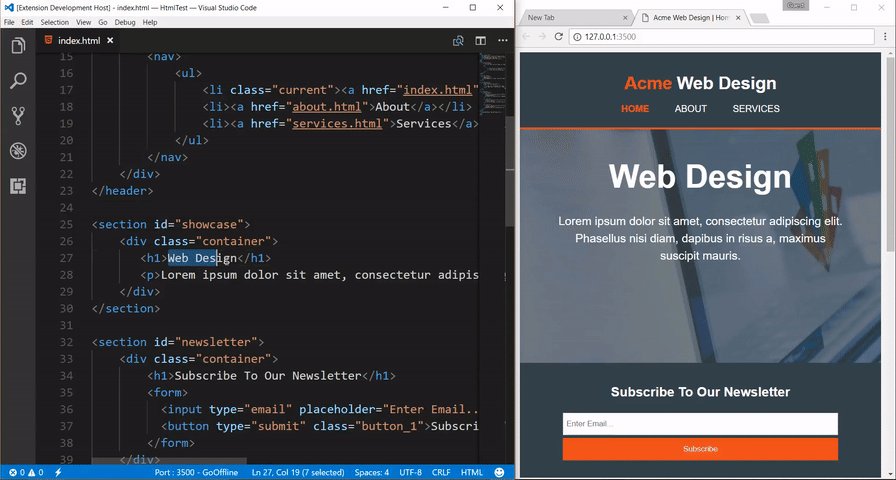
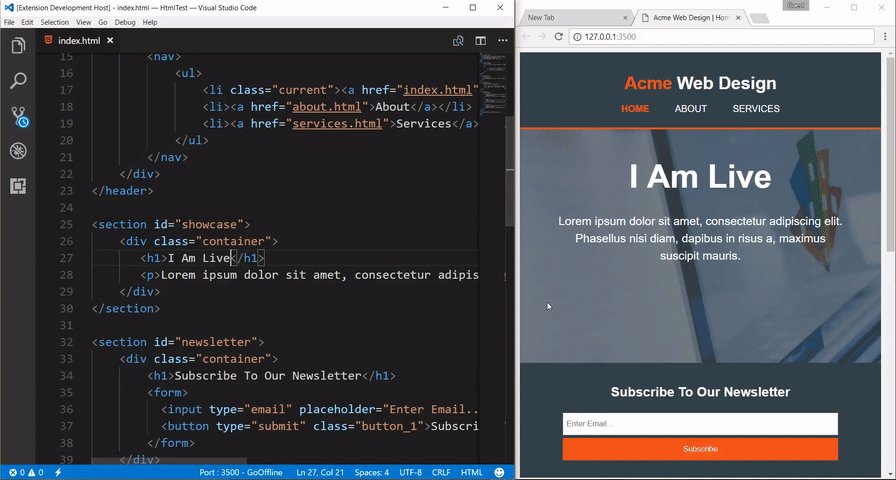
Live Server
浏览器实时刷新
打开服务器: alt(cmd)+ L + O 关闭服务器: alt(cmd)+ L + C

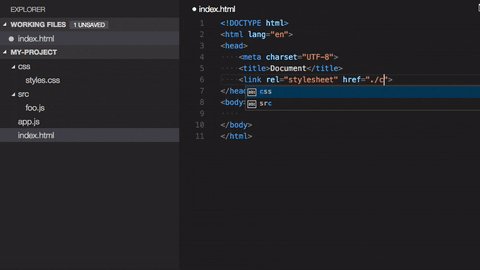
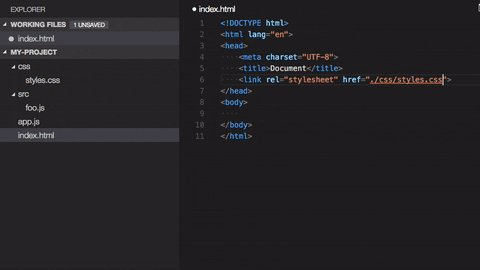
Path Intellisense
自动填充文件名
如果语句是import语句,则Path Intellisense会默认删除文件扩展名。要启用文件扩展名,请将以下设置设置为true:
{
"path-intellisense.extensionOnImport": true,
}
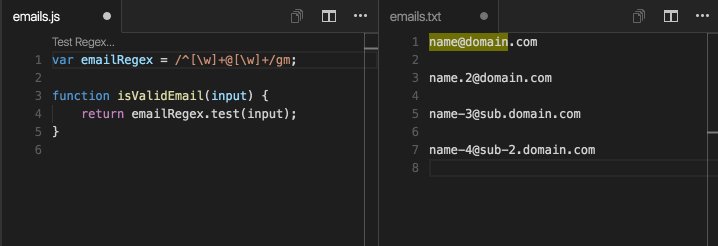
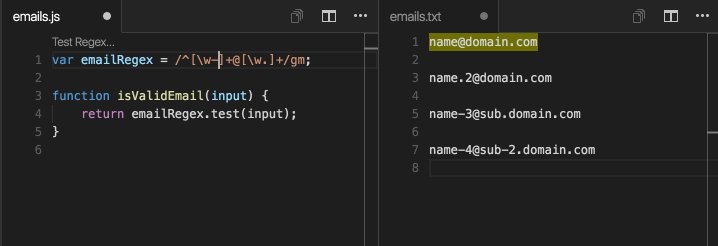
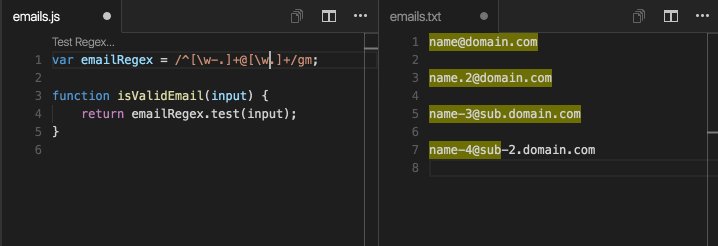
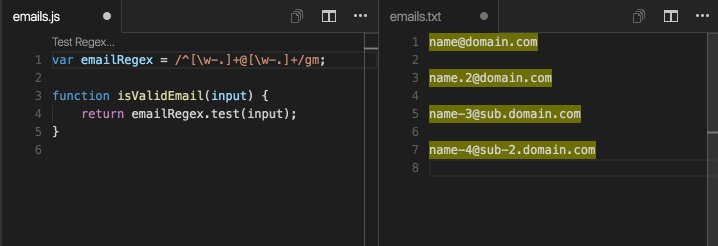
Regex Previewer
正则表达式预览器。可以通过在状态栏条目中添加并行文档,并在并行文档中添加多行选项进行实时匹配及评估。

Vetur
Vue语法高亮、语法片段、错误检查、代码自动补全
vscode-fileheader
添加注释到文件头,并支持自动更新文件修改时间。例如:
/*
* @Author: mikey.zhaopeng
* @Date: 2016-07-29 15:57:29
* @Last Modified by: mikey.zhaopeng
* @Last Modified time: 2016-08-09 13:29:41
*/
好啦!就总结到这里吧!以上发现错误或大家有好的推荐,请在评论区留言!感谢!






















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








