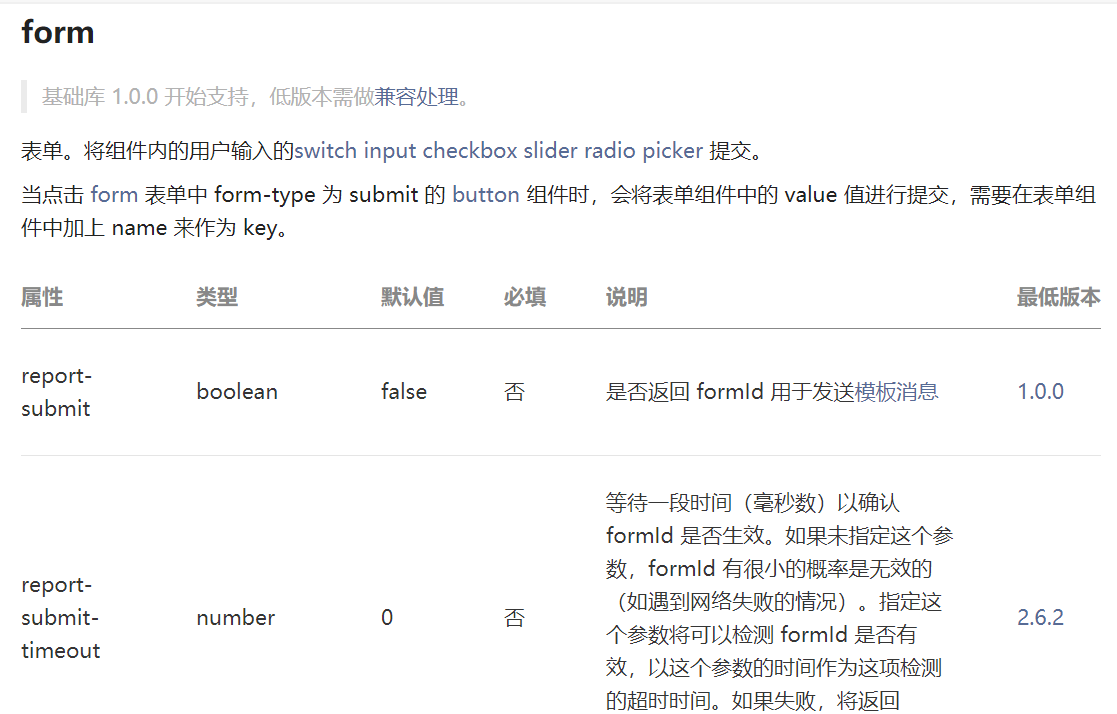
当我们填完表单上的一些信息后呢,这个时候我们就需要进行表单提交。因此,小程序给我们提供了一个form表单组件让我们方便的提交表单信息。

表单组件可以帮我们把开关信息、输入框信息、多选框信息、滑动条信息、单选框信息、滚动选择器信息一块提交。让我们来通过一个实例看下吧:

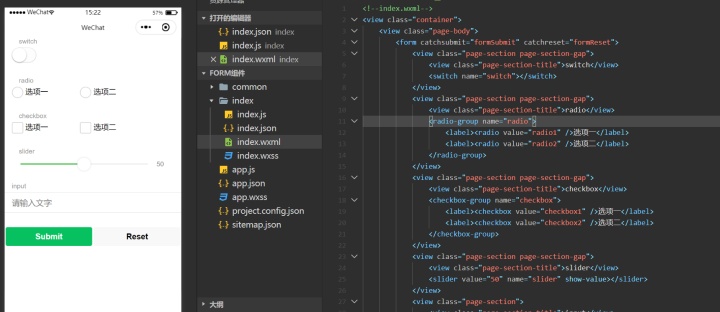
<!--index.wxml-->
<view class="container">
<view class="page-body">
<form catchsubmit="formSubmit" catchreset="formReset">
<view class="page-section page-section-gap">
<view class="page-section-title">switch</view>
<switch name="switch"></switch>
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">radio</view>
<radio-group name="radio">
<label><radio value="radio1" />选项一</label>
<label><radio value="radio2" />选项二</label>
</radio-group>
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">checkbox</view>
<checkbox-group name="checkbox">
<label><checkbox value="checkbox1" />选项一</label>
<label><checkbox value="checkbox2" />选项二</label>
</checkbox-group>
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">slider</view>
<slider value="50" name="slider" show-value></slider>
</view>
<view class="page-section">
<view class="page-section-title">input</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd">
<input class="weui-input" name="input" placeholder="请输入文字"></input>
</view>
</view>
</view>
</view>
<view class="btn-area">
<button type="primary" formType="submit">Submit</button>
<button formType="reset">Reset</button>
</view>
</form>
</view>
</view>
//index.js
Page({
data: {
pickerHidden: true,
chosen: ''
},
pickerConfirm: function (e) {
this.setData({
pickerHidden: true
})
this.setData({
chosen: e.detail.value
})
},
pickerCancel: function (e) {
this.setData({
pickerHidden: true
})
},
pickerShow: function (e) {
this.setData({
pickerHidden: false
})
},
formSubmit: function (e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
formReset: function (e) {
console.log('form发生了reset事件,携带数据为:', e.detail.value)
this.setData({
chosen: ''
})
}
})今天的内容就到这里了,我们下期再见。




















 3818
3818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








