
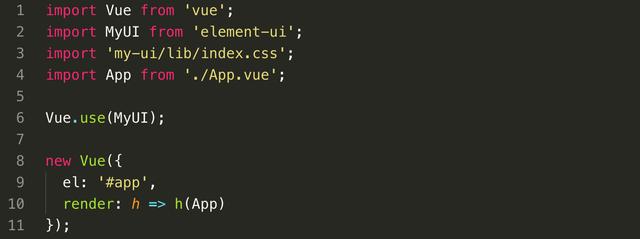
假如我们开发一个组件库my-ui,我们将它publish之后,通过yarn/npm安装使用时,在main.js里面都要如下配置

这样my-ui里面各个组件都被注册成了全局组件。如果你的项目需要每一个组件,那么这样使用时完全没有问题的,也是最方便的。但是,大多数情况我们不需要使用那么多组件,这样全部导入就增加了最后打包的代码量,对于web应用打开的速度就很影响。
于是,就有人提出来说能不能按需加载组件,用多少打包多少,这样就能大大降低打包的体积,一定程度上提升web程序体验。这方面饿了么做到了,也做的很好。
我们以element-ui作为分析对象:
- example中是element项目的例子存放,打开element网页,可看见的项目入口。
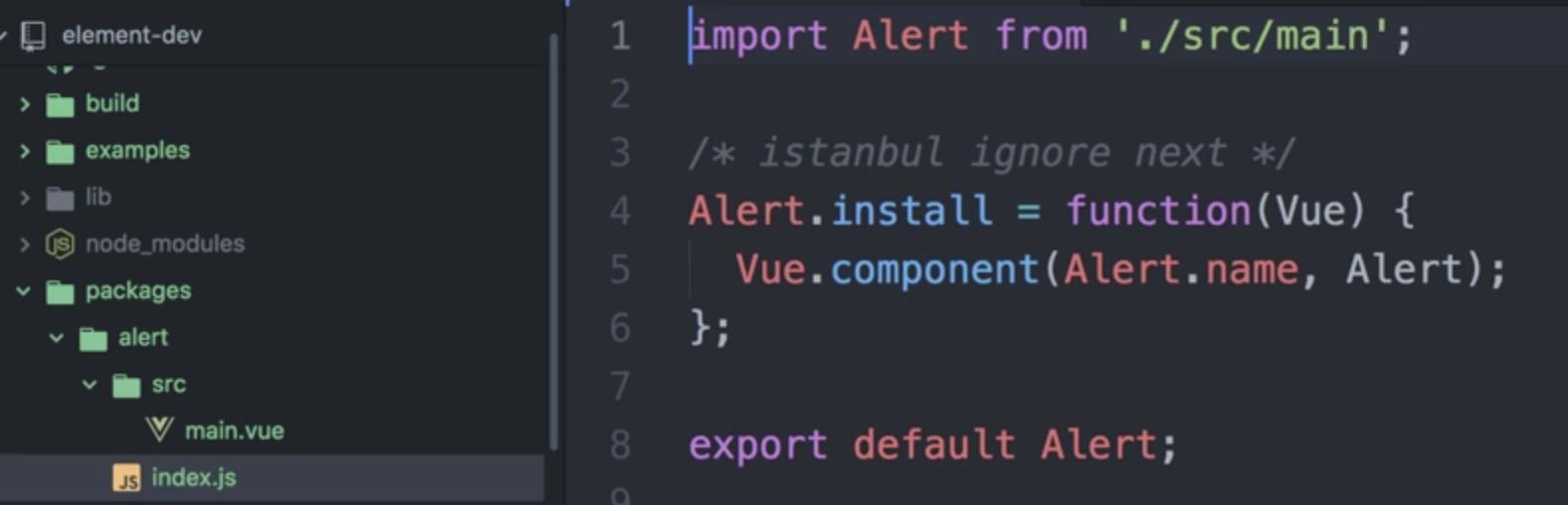
- packages目录中,是所有的功能模块,以alert模块为例,分析目录结构

alert模块目录,有一个index.js作为模块入口,在入口处,引入src目录中的主要组件,再对该组件进行拓展,增加install方法,我们知道,在对vue进行扩展,使用vue.use(...)时,vue内部会调用插件的install方法,此处给alert组件增加install方法,则最终打包完成后,按需引入alert功能组件时,可以使用vue.use(alert)进行注册组件到全局。
其他功能模块的目录结构也大同小异,在入口处对组件进行install扩展。
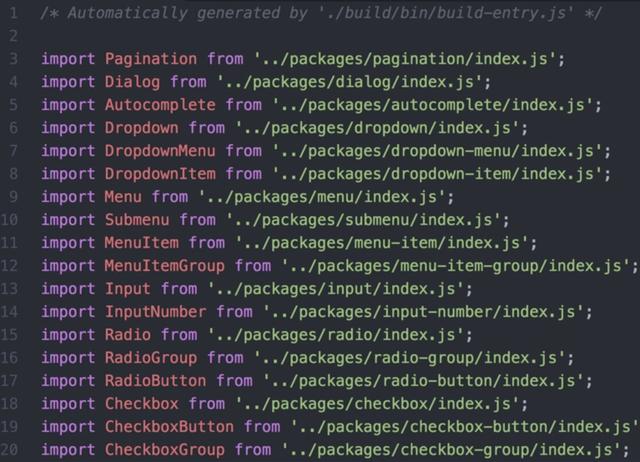
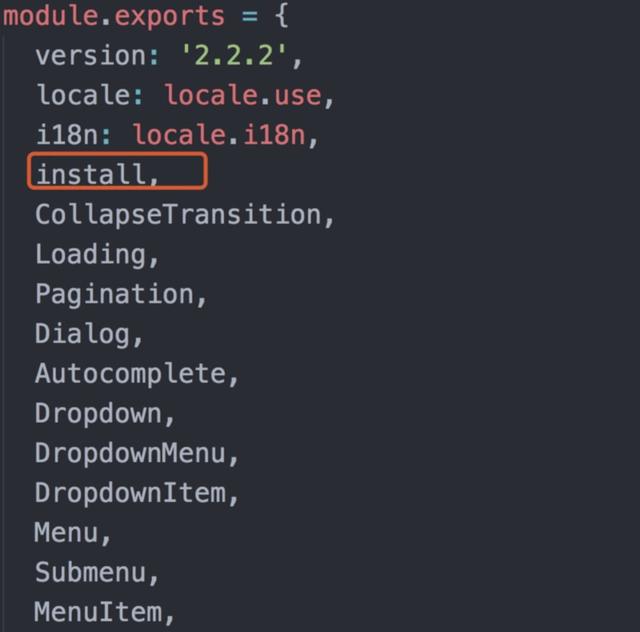
- src目录中存放一些公共的mixin等工具和一个index.js入口文件,这个入口文件是打包后兼具所有功能组件的入口,上源码,一个一个分析:

首先将packages中的各个功能模块引入

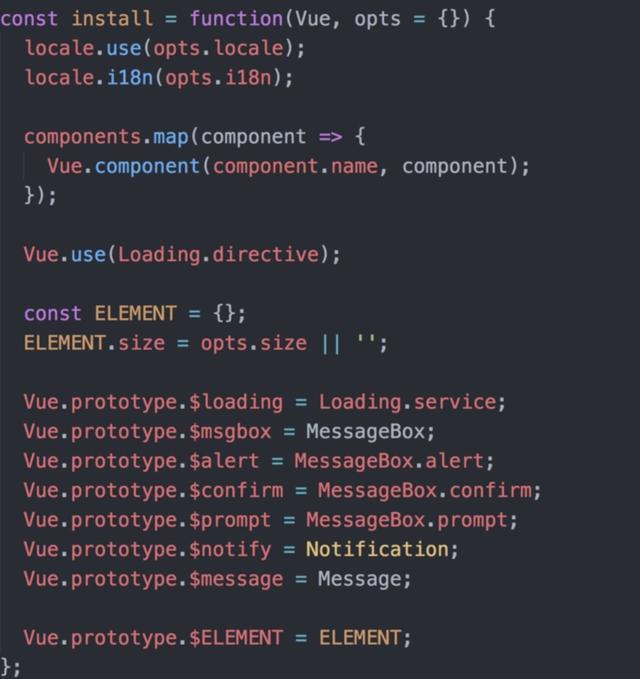
定义一个install方法,在此方法中,将所有的功能模块进行注册。
对vue原型进行扩展,使vue实例中可直接使用this.$alert等便捷方法。

最后,将所有功能模块和install方法一起导出。这样当引入element-ui时,便可以使用vue.use(element-ui)进行注册,即将所有的功能组件进行全局注册。
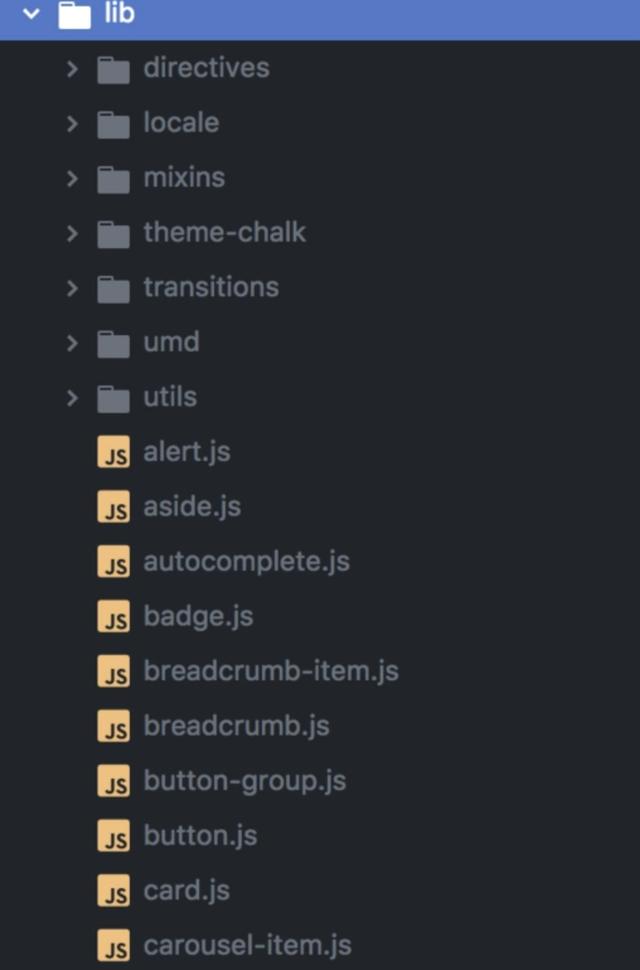
- lib目录是按babel-plugin-component插件要求打包后存放最终代码的目录。详细看看这个目录中的结构

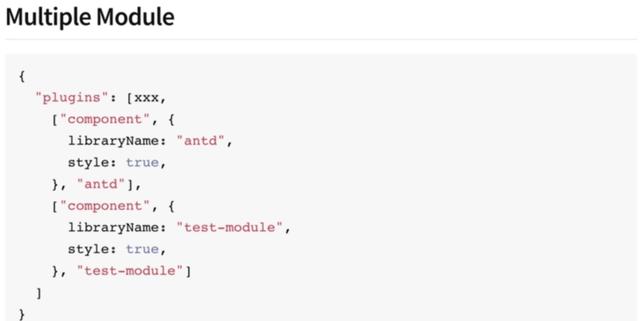
目录中,将各个功能模块打包成了一个.js文件,在theme-chalk中,存放这名称和功能模块相同的.css文件。为何要这样打包??这就进入了我们的重点,看看babel-plugin-component插件的文档

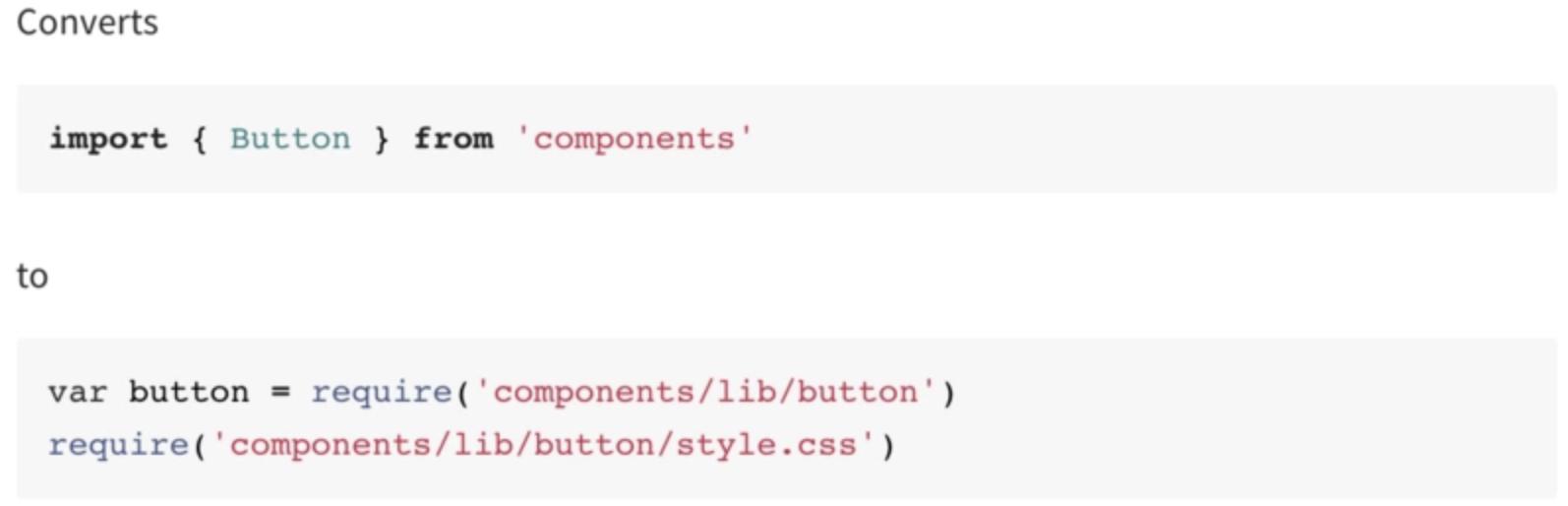
import { Button } from 'antd' 会被解析成同时引入antd/lib/button/index.js和引入lib/button/style.css
这就是这个插件为我们带来的按需引入的功能。插件会去解析你的代码,当你引入的是配置的modules中的某一部分时,自动为你解析,只为你的项目引入你指定的部分。
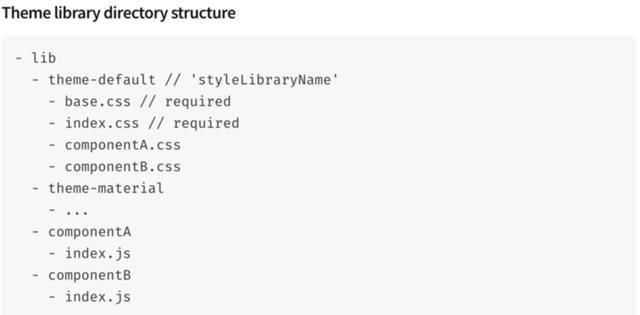
这个插件有几种目录结构的配置方案,刚刚解释的只是其中一种,我们来看element-ui采用的也是我们要使用的一种:

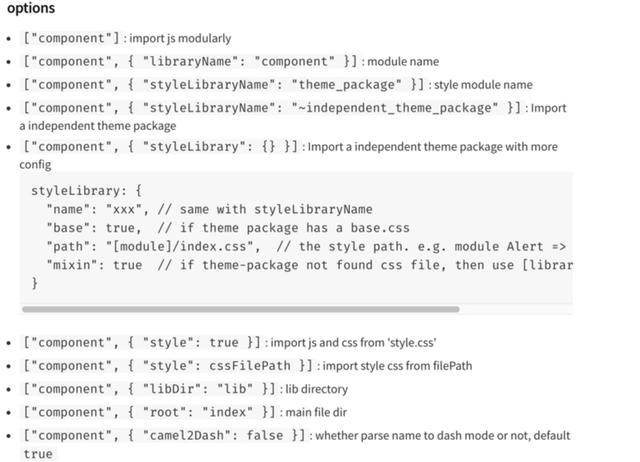
在lib下,存在几个模块componentA、componentB,当引入import {componentA} from '...'时,会被解析成从lib/componentA,此时,这个componentA若是目录,则进入目录找目录入口,也就是index.js,若componentA是个.js文件,则直接引入这个文件。
样式文件会通过你的bablerc配置,从lib中指定的目录中去引入同名文件
看看bablerc中的相关配置:

在plugins中,增加component配置,component相关option配置:

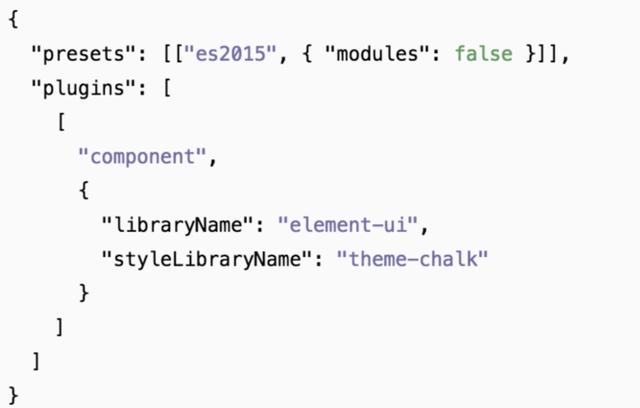
看看element官网说明的配置:

配置了libraryName和styleLibraryName。
好,到此element的分析及babel-plugin-componentbable插件的说明暂时告一段落。
咱们继续看我们如何去实现。
个人实现,按需引入

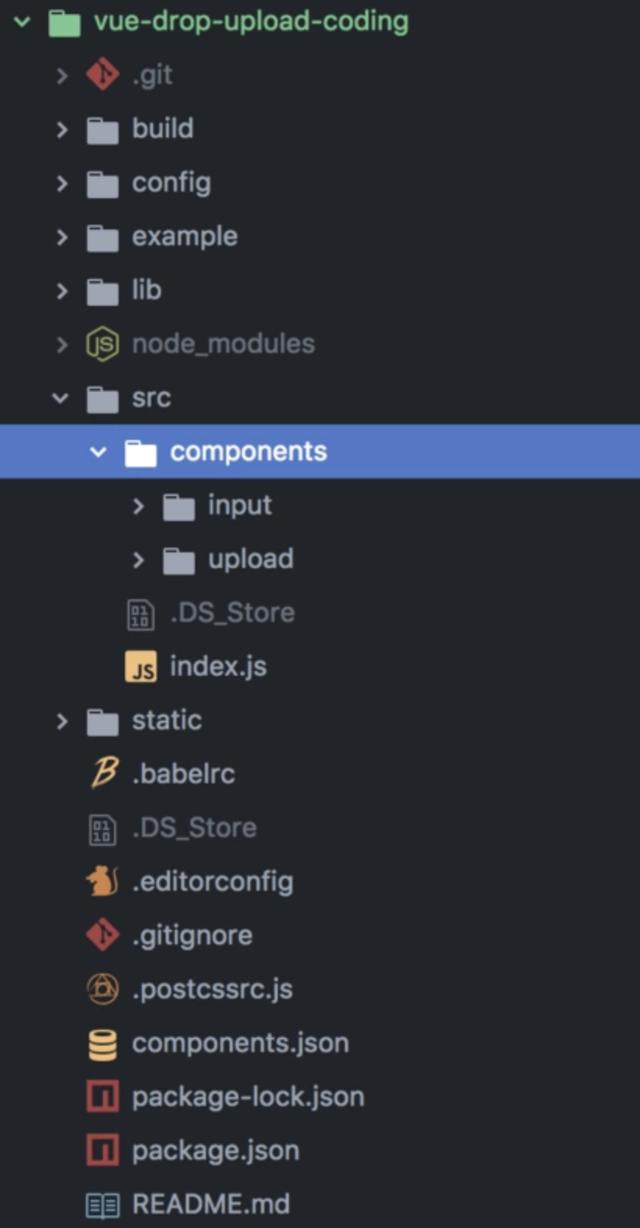
项目是用vue-cli搭建的项目:
1、build中是webpack相关配置
2、example目录是开发时调试用
3、src目录中components中是各个功能模块,各功能模块的入口中同element一样,对组件进行扩展,增加install方法,将组件进行全局注册,index.js是入口,其中引入所有功能模块,同时导出模块和install方法,将所有模块进行注册。
4、lib中是最终打包的目标目录
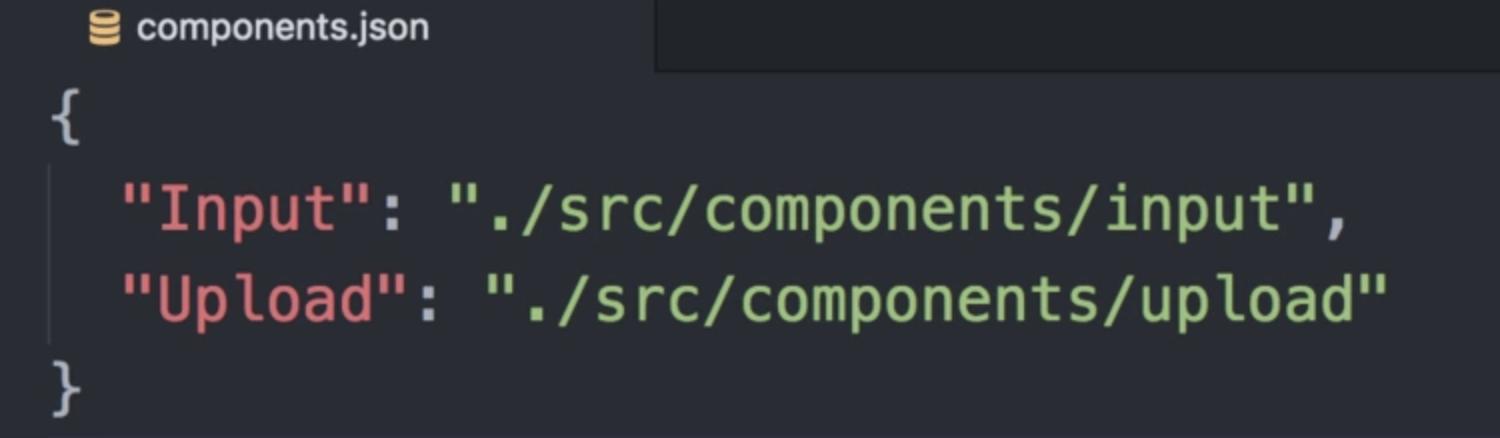
5、增加components.json文件

记录将要打包的功能模块名称和路径
webpack相关配置更改
规划中,需要将各个模块打包至lib,一个功能模块为一个.js文件,并且在theme目录中存在一个同名的.css文件,这样使用时借助babel-plugin-component插件就可实现按需引入。还需要一个总的index.js包含所有的功能模块,和一个index.css包含所有的样式。
这里采用多入口(entry)配置,实现各个功能模块分别打包成一个.js文件,并使用extract-text-webpack-plugin将样式进行抽离后,按入口chunk进行打包为对应的.css文件。
当将需要打包至一起是,使用单个入口,抽离所有css到一个css文件。
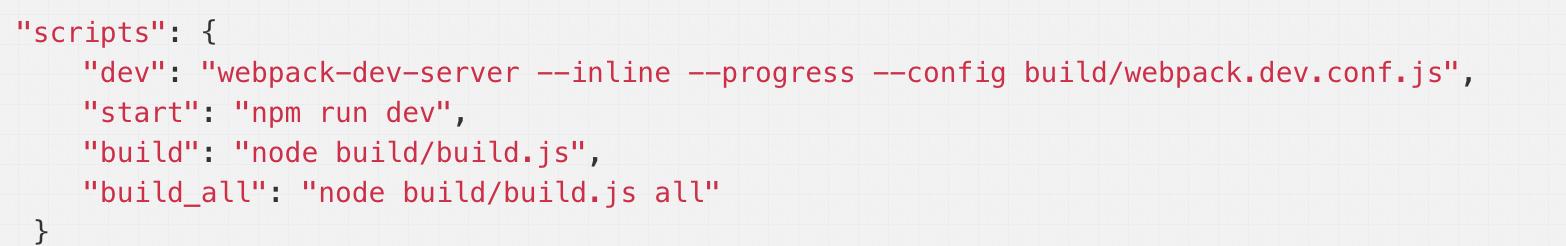
所以完成打包目标需要执行两个打包命令,看package.json相关配置:

npm run build进行将各个模块打包为各自的.js文件,样式文件也同时抽离处理为同名的.css,npm run build_all将所有的功能打包为index.js和index.css
上webpack详细配置更改代码:

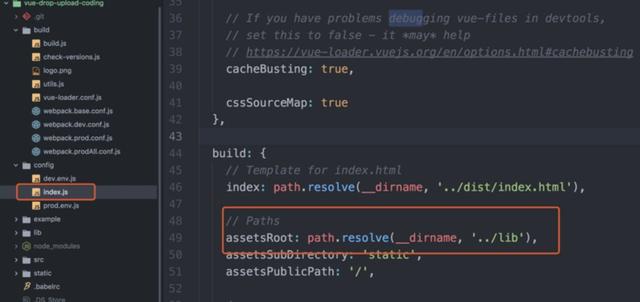
首先在config中将assetsRoot,output的路径设置为lib

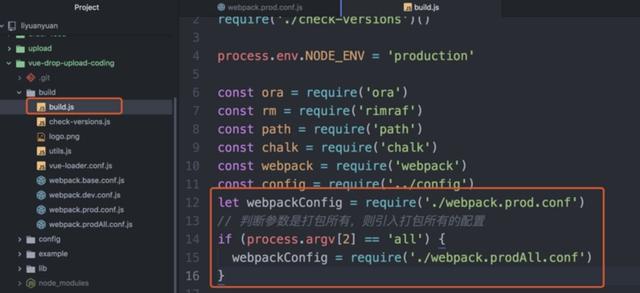
在build.js中,获取命令行参数,根据参数判断需要进行的打包任务,下面详细介绍webpack.prod.conf和webpack.prodAll.conf文件
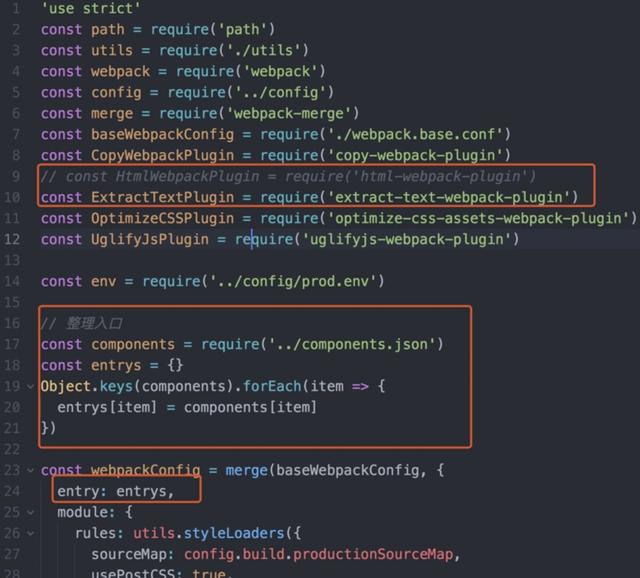
webpack.prod.conf

1、删除HtmlWebpackPlugin相关配置,这里只需打包为js文件和css文件,不涉及html
2、引入components.json,根据配置的模块及路径配置入口entrys,配置完后,将入口写入entry配置
3、ExtractTextPlugin插件是进行css抽离的,这里不用处理
4、ouput中,出口.js文件的名称不能写死

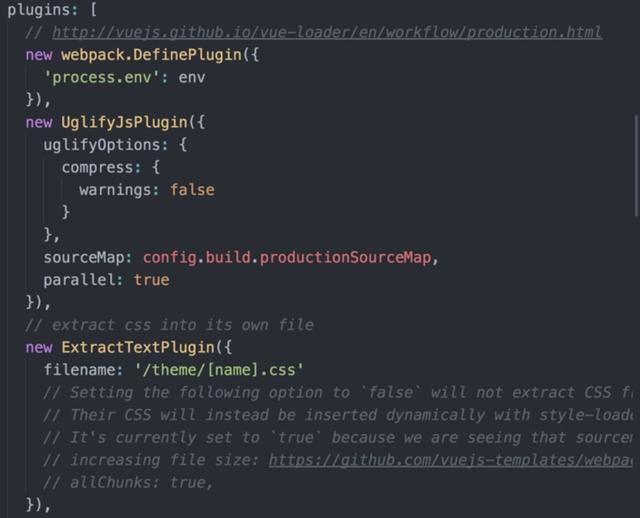
5、在plugins插件配置处,ExtractTextPlugin相关配置,filename不能写死,需要根据chunk名称自动生成对应名称。这里设置为'/theme/[name].css'指定目录lib/theme存放

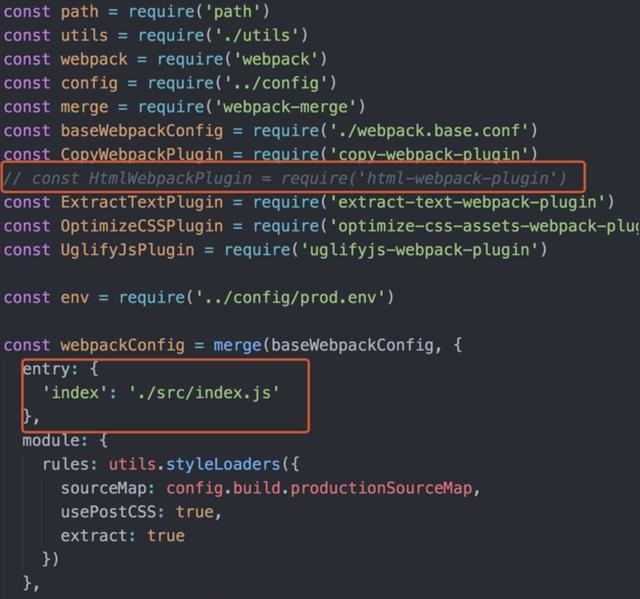
webpack.prodAll.conf
1、同样删除html相关配置

注意入口配置,设置为src/index.js这个文件中引入了所有的功能模块。
output和抽离css的配置中的filename写死成index也可,写成[name]按chunk名也可,因为入口只有一个。只要在entry指定入口名为index。
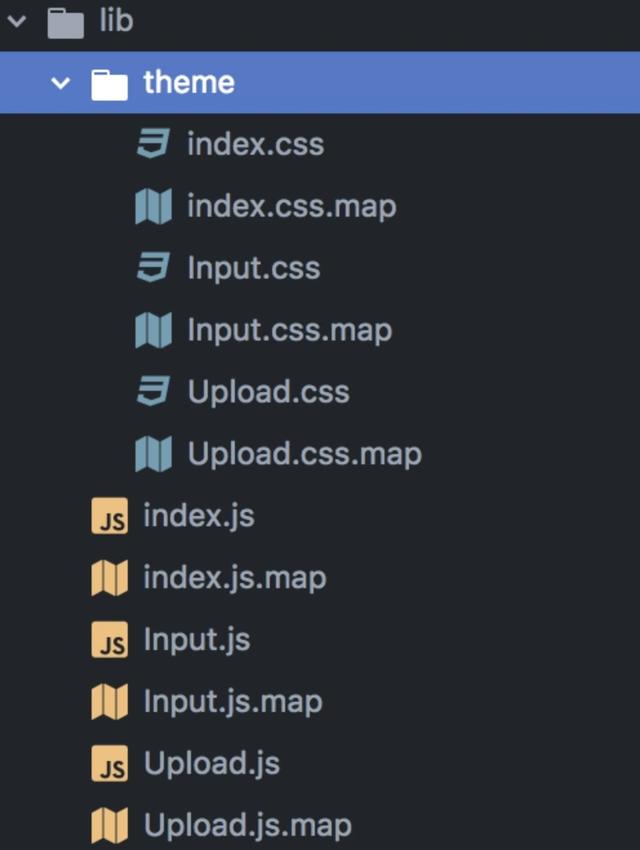
到此,webpack配置就差不多完成了。最后上一个打包完成后的目录结构:

这样,在使用时,只需要引入babel-plugin-component插件,并进行配置,配置中,指定libraryName为库名,指定styleLibraryName为theme即可。
这个相关配置已经发布了npm包。其中只有两个功能组件,一个upload,一个input。
有读者想要试按需引入功能的可以按如下配置:
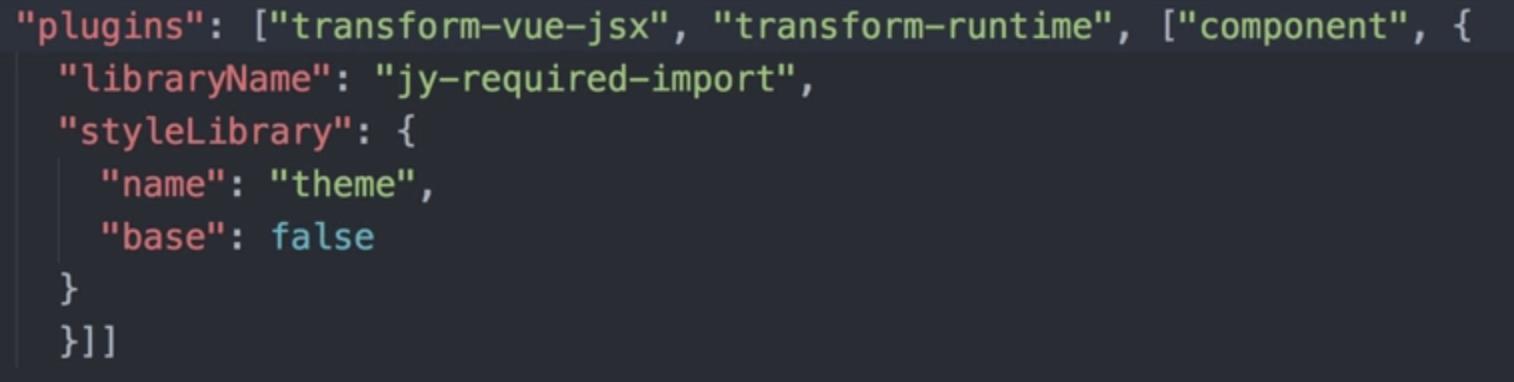
1、bable配置:

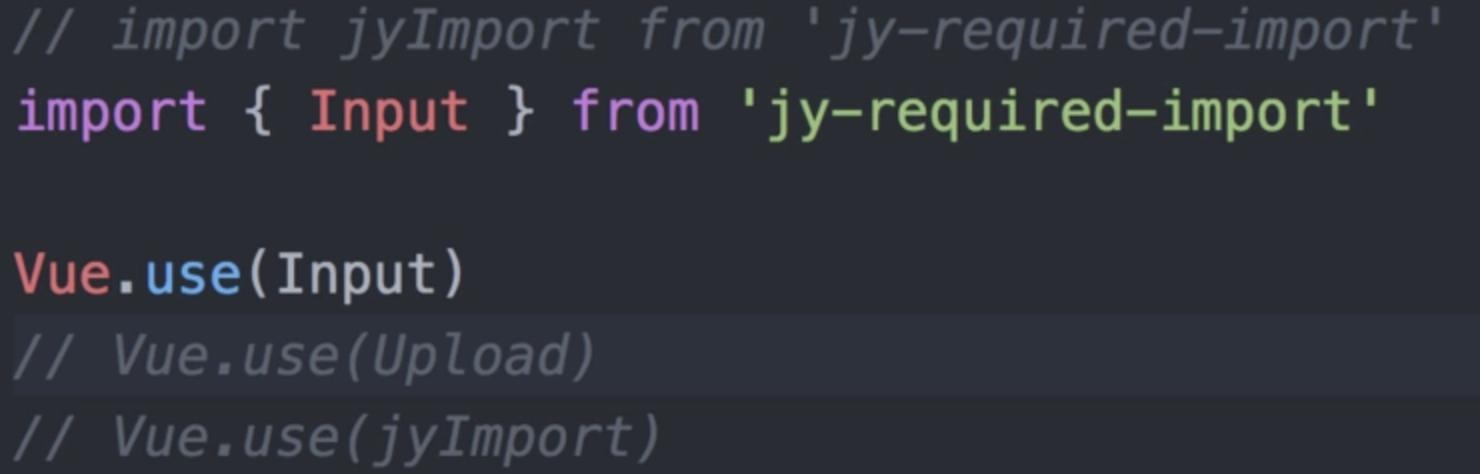
2、使用时

注意:全局加载和按需加载不能共存,否则会报错
1、相关代码至github,地址:https://github.com/yuanalina/installAsRequired
2、打包时需要注意名称命名需要使用kebab-case (短横线分隔命名)格式,例如:button-model,在components.json配置中,需要使用短横线分隔命名;
3、在后续的配置中我进行了优化,把整体打包和各组件分离打包整合到了一起,更改的地方为:在components.json中增加"index": "./src/index.js"即可。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








