
简单的解释一下,选项卡原理,小白一枚,方便自己记录,若有说错,请大神指教
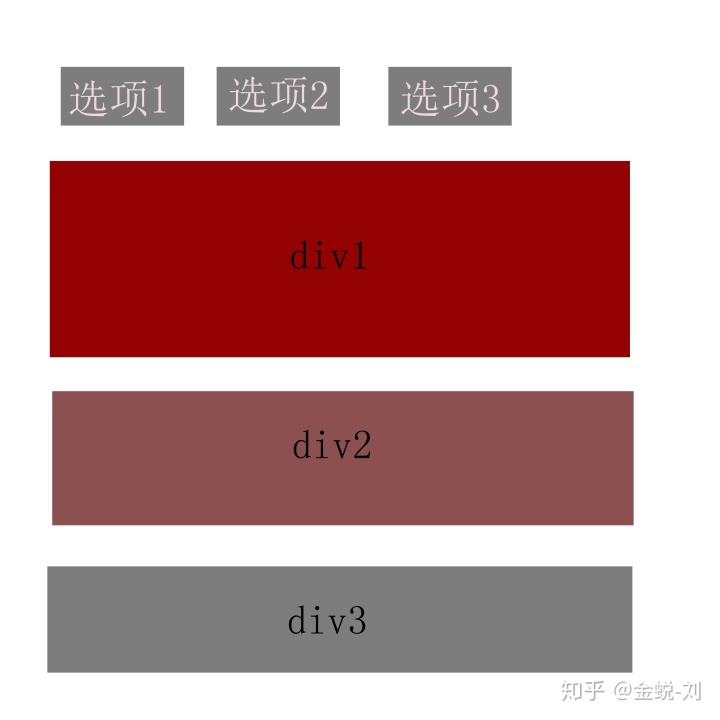
先看图讲解

原理:点击选项1时,div2和div3将隐藏
点击选项2时,div1和div2隐藏
点击选项3时,div1=和div2隐藏
理解了此原理之后呢,我们就要把我们的理解转成JS代码
//onload事件,当页面加载完触发
window.onload = function(){
var _tab = document.getElementByID("tab");//获取选项卡的div,获取为对象
var tab_ul = _tab.getElementsByTagName("ul")[0];//获取div里的第一个ul,
var tab_li= tab_ul.getElementsByTagName("li");//获取li数组
var tab_div = _tab.getElementByID("div");
for (var i = 0; i < tab_li.length; i++) {
tab_li[i].index = i;
tab_li[i].onclick = function(){
for (var j = 0; j < tab_li.length; j++) {
tab_li[j].className = "off"; //将所有li改为隐藏
tab_div[j].className = "conceal"; //将所有div改为隐藏
}
this.className = "on"; //你点击的li改为显示
tab_div[this.index].className = "show"; //对应的div改为显示
}
}
}
ok,现在将我们理解的原理整理成js后,HTML与CSS我就不写了(吊吊胃口)




















 1876
1876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








