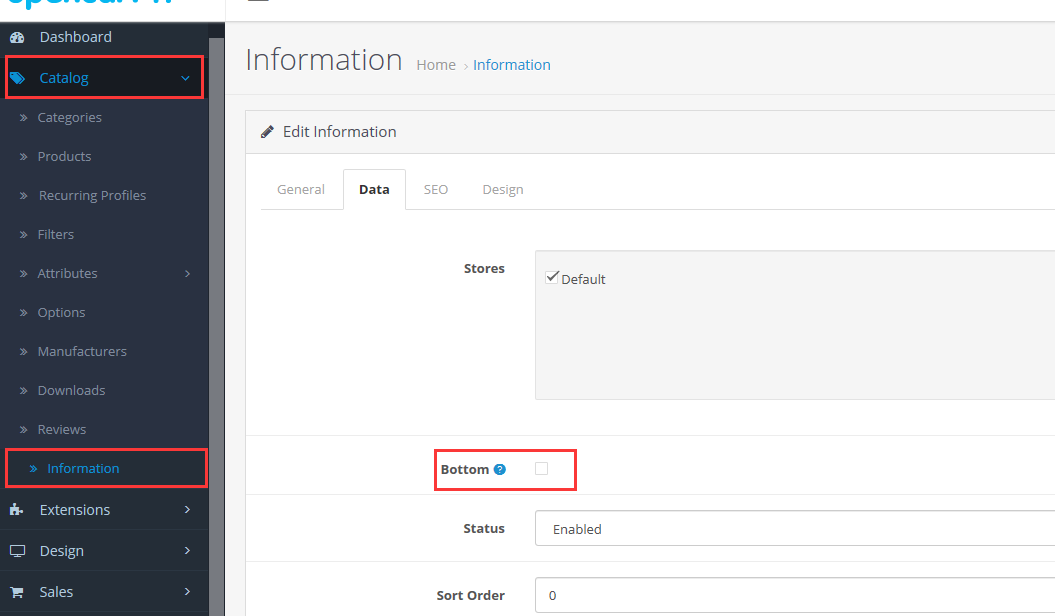
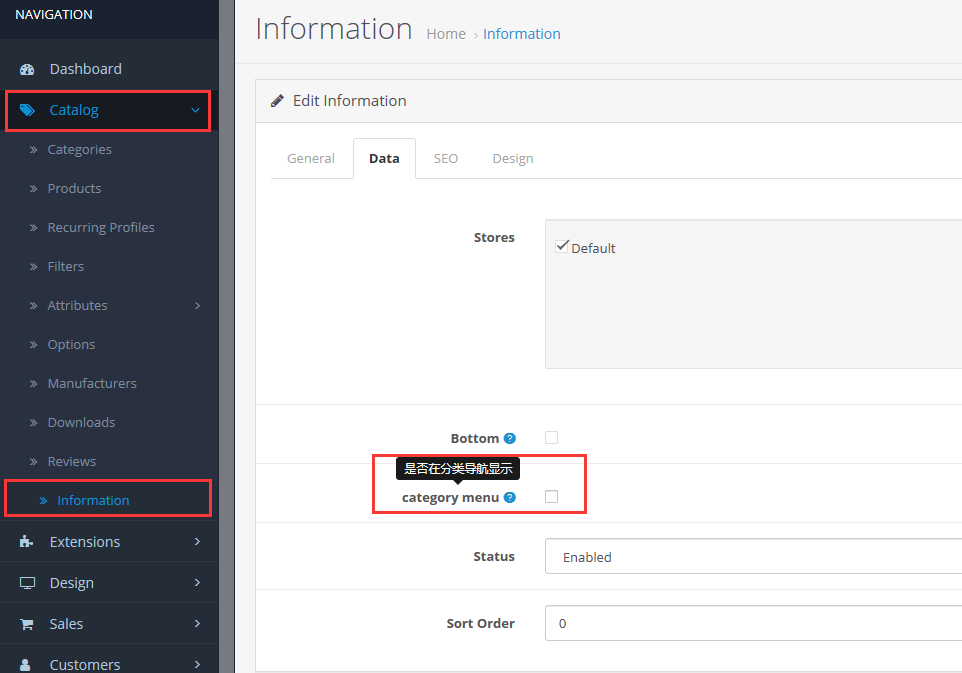
opencart后台的信息管理里功能中有显示在网站底部的选项(如下图Bottom选项),本篇文章为大家讲解信息管理中文章在分类导航栏显示的开发。

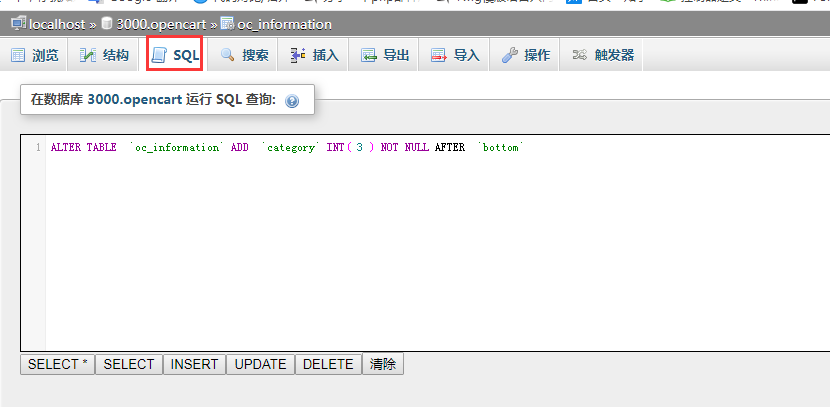
①在数据库中增加分类位置字段,将下面的sql语句在数据库中执行
SQL:ALTER TABLE `" . DB_PREFIX . "information` ADD `category` INT( 3 ) NOT NULL AFTER `bottom`

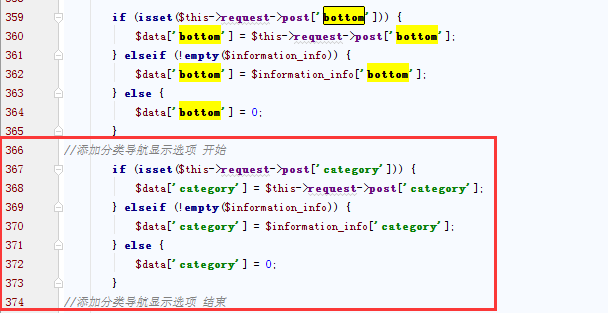
②然后打开admin\controller\catalog\information.php 文件,这个文件是信息管理的控制器文件,我们找到bottom代码的位置,并它的下方添加分类导航显示选项的字段。

添加代码://添加分类导航显示选项 开始
if (isset($this->request->post['category'])) {
$data['category'] = $this->request->post['category'];
} elseif (!empty($information_info)) {
$data['category'] = $information_info['category'];
} else {
$data['category'] = 0;
}
//添加分类导航显示选项 结束
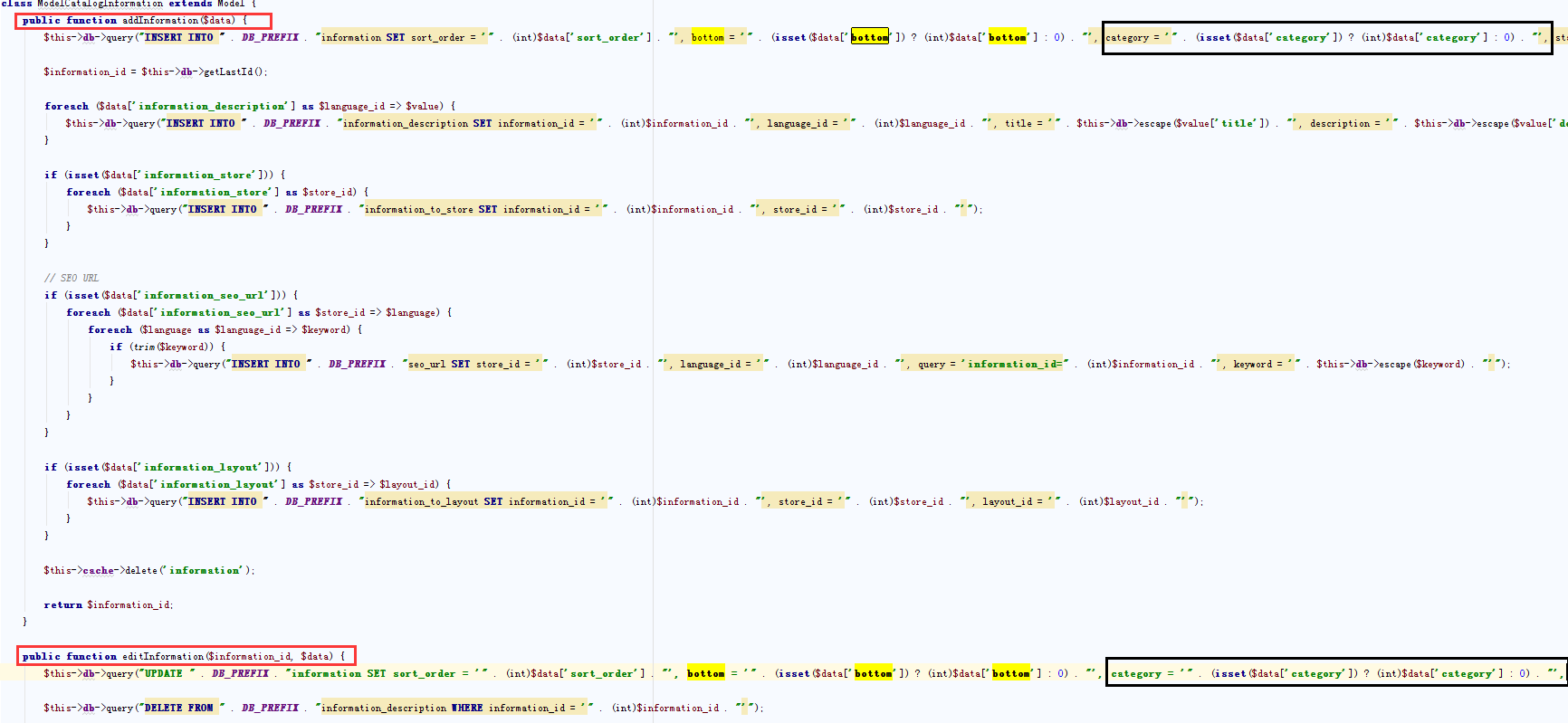
③打开admin\model\catalog\information.php文件,这个是信息管理model文件查改数据库数据,我们找到红框编辑的两个方法,然后参考下图添加黑框标记的代码
 代码片段category = '" . (isset($data['category']) ? (int)$data['category'] : 0) . "',
代码片段category = '" . (isset($data['category']) ? (int)$data['category'] : 0) . "',
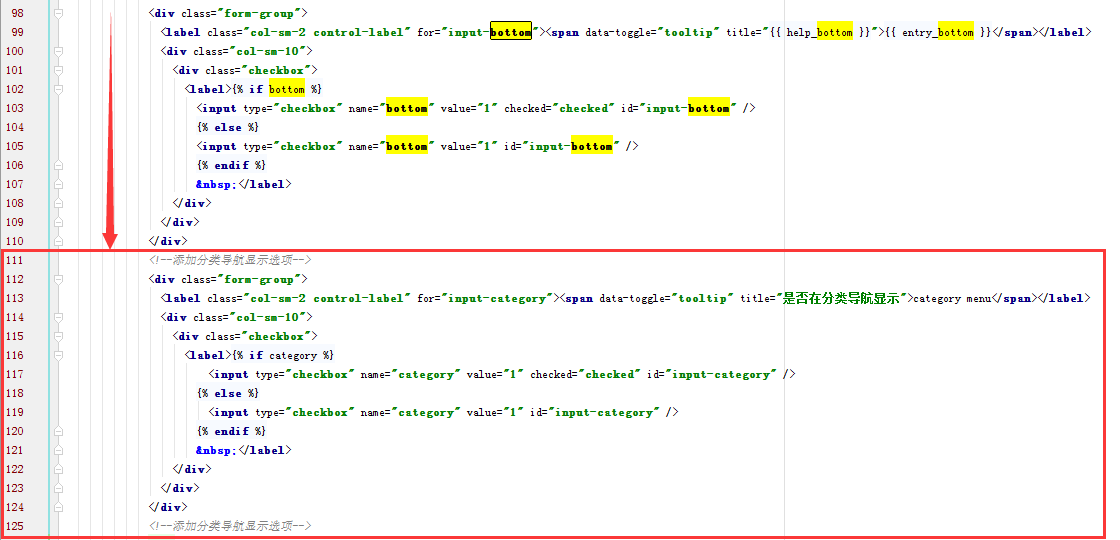
④打开admin\view\template\catalog\information_form.twig 信息管理新增/编辑模板文件,然后再Bottom 选项代码的下方加上分类导航显示选项的代码,注意别加在了错的位置导致结构页面结构错乱。

代码片段
category menu
{% if category %}
{% else %}
{% endif %}
后台修改完成

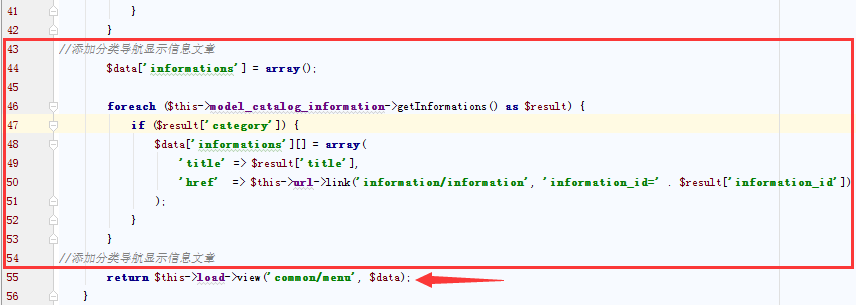
⑤打开catalog\controller\common\menu.php 导航菜单控制器文件,然后按照下图在剪头的位置之前加上分类导航显示信息文章链接的代码片段。

代码片段//添加分类导航显示信息文章
$data['informations'] = array();
foreach ($this->model_catalog_information->getInformations() as $result) {
if ($result['category']) {
$data['informations'][] = array(
'title' => $result['title'],
'href' => $this->url->link('information/information', 'information_id=' . $result['information_id'])
);
}
}
//添加分类导航显示信息文章
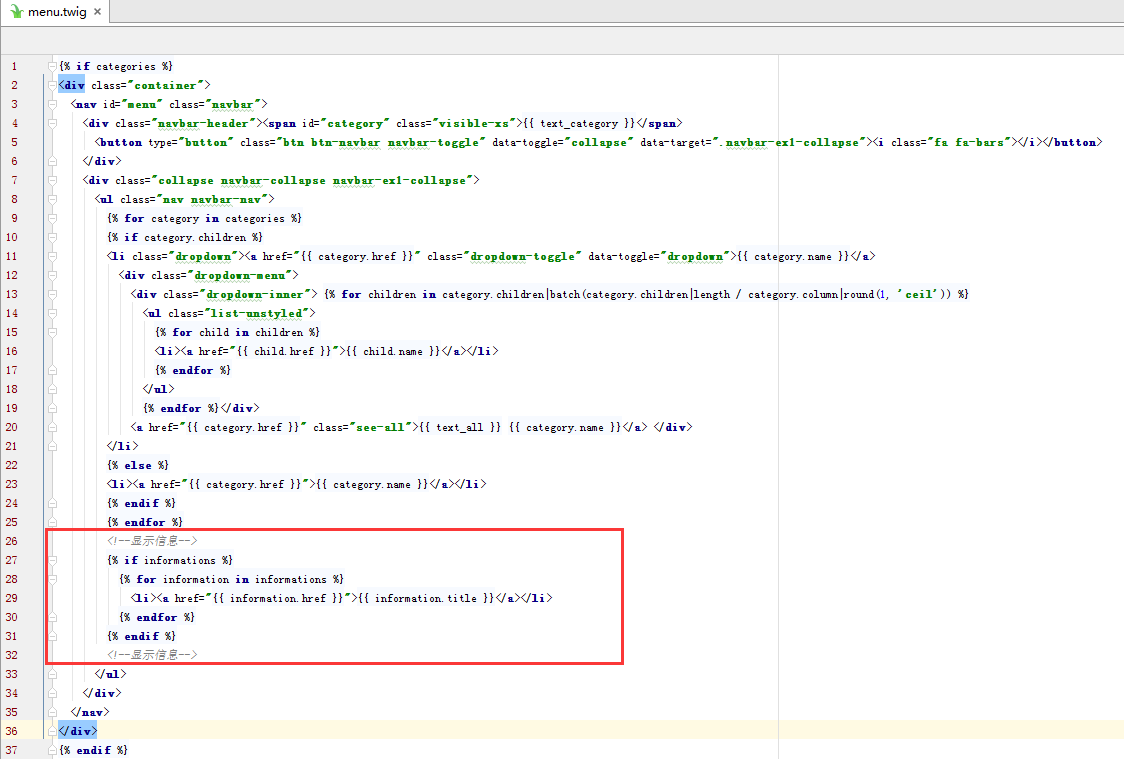
⑥ 打开catalog\view\theme\default\template\common\menu.twig 导航菜单模板文件,按照下图添加显示文章链接代码,切记添加代码的位置,不然页面结构会乱。

以上便完成了本次修改。





















 2252
2252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








