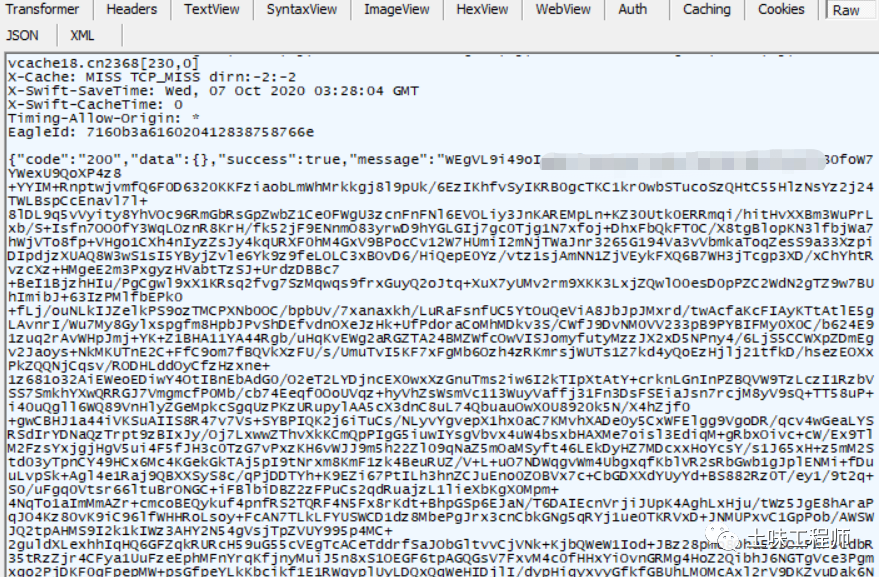
一.前言最近在调试一个前后端分离的网站,接口被加密了,原先都是未加密的。就是这个结果json中的message。一堆乱码。肯定是需要解密js的。

二.浏览器打开需要微信授权登录的网页第一步就是卡住了。这个网页是需要在微信里面才能打开。怎么才能在chrome浏览器中打开呢。收集了一些资料。发帖的时候忘了资料来源了,这里说说我自己做的详细的步骤吧,很简单的。这里测试一下某个链接,随便百度的:http://www.weijuju.com/mobile/game/miraclepan/pan.jsp?panId=2881&wuid=243430直接用PC浏览器打开会被拦截识别。 第一步打开fiddler拦截所有的请求,打开PC版的微信。用PC微信端打开这个链接
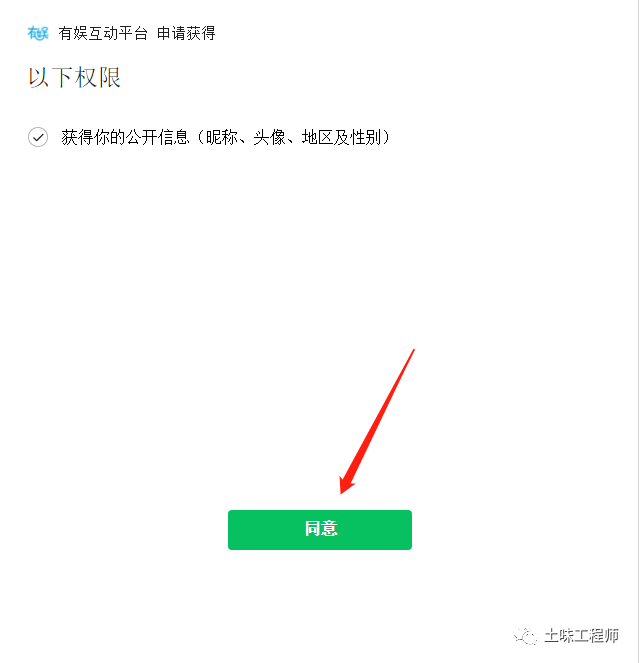
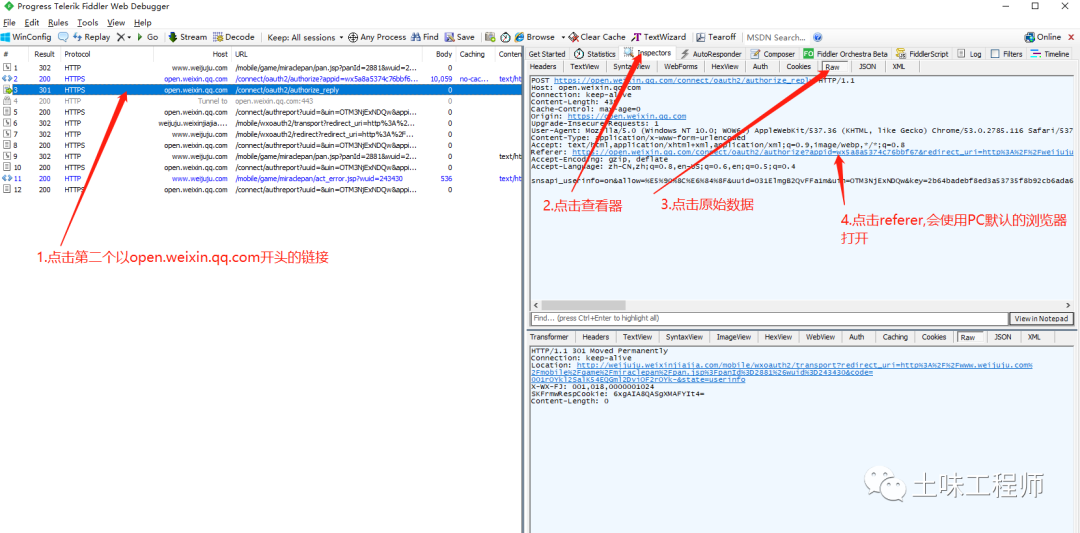
第一步打开fiddler拦截所有的请求,打开PC版的微信。用PC微信端打开这个链接 点击同意,然后查看fiddler,如图所示操作。(把第一个open.weixin开头的网页直接在PC浏览器打开貌似也可以。)这种方法可能导致某些功能无法使用或者浏览器控制台报错。
点击同意,然后查看fiddler,如图所示操作。(把第一个open.weixin开头的网页直接在PC浏览器打开貌似也可以。)这种方法可能导致某些功能无法使用或者浏览器控制台报错。 接下来在PC默认的浏览器就可以看到了授权提示,点击授权过后就可以自由的在浏览器调试微信网页了。
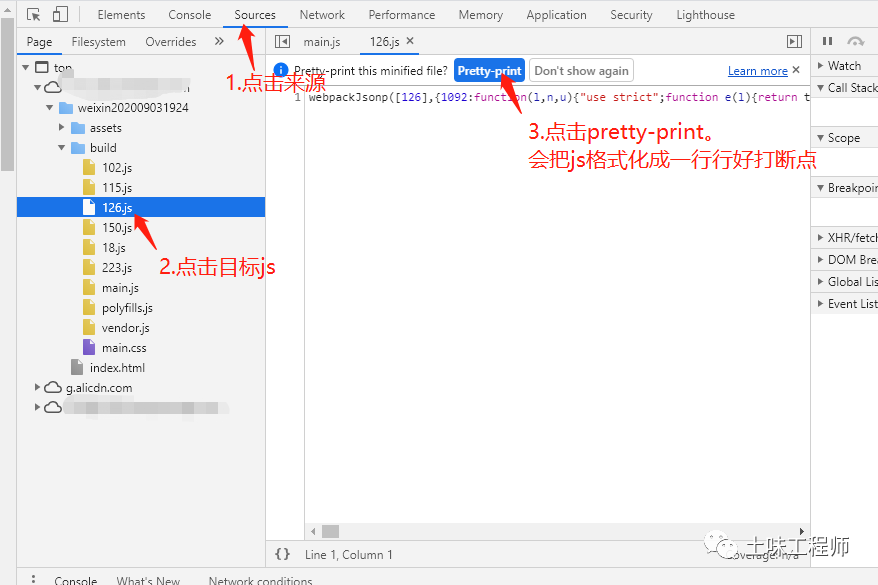
接下来在PC默认的浏览器就可以看到了授权提示,点击授权过后就可以自由的在浏览器调试微信网页了。 三.简单的js调试。首先我没有看过系统的教程,只看过一些简单的文章之类的。只用了一点chrome控制台调试打断点的功能,不是很复杂。最开头的图片那个接口是访问一个页面渲染数据的接口。json数据中的message的键值肯定是需要解密的东西,这就要查看js代码哪里动了那个message。进入目标页面就会加载一个单独的js.名为126.js
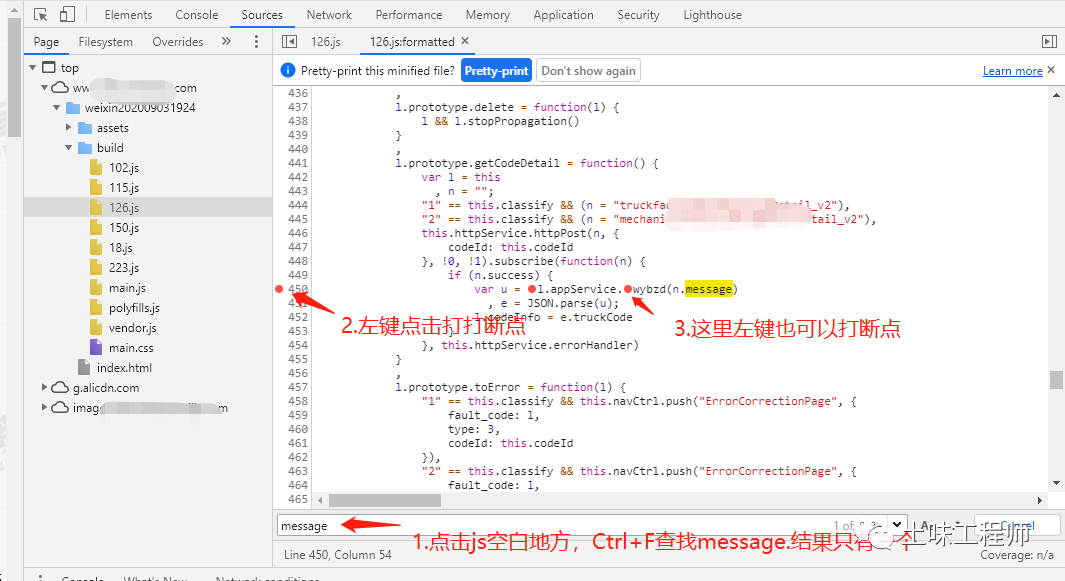
三.简单的js调试。首先我没有看过系统的教程,只看过一些简单的文章之类的。只用了一点chrome控制台调试打断点的功能,不是很复杂。最开头的图片那个接口是访问一个页面渲染数据的接口。json数据中的message的键值肯定是需要解密的东西,这就要查看js代码哪里动了那个message。进入目标页面就会加载一个单独的js.名为126.js 接下来。找下这个js文件里面哪里动了这个message,接下来看图操作
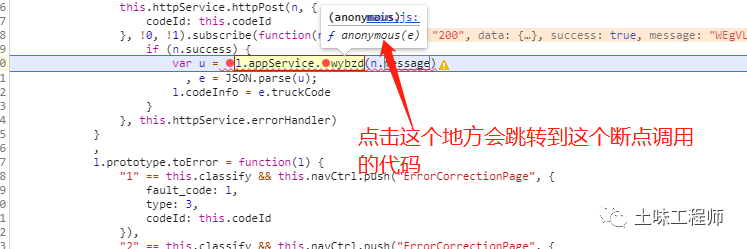
接下来。找下这个js文件里面哪里动了这个message,接下来看图操作 这时候断点打好了,浏览器里面返回再进入这个页面,这个js就会在这里中断。鼠标悬浮在断点的地方会有提示。点击提示,进入断点调用的相关的代码。
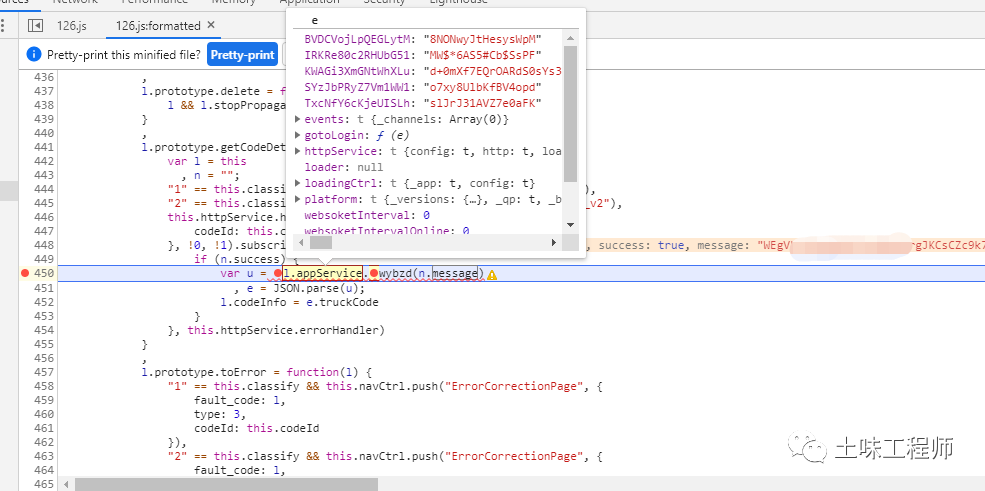
这时候断点打好了,浏览器里面返回再进入这个页面,这个js就会在这里中断。鼠标悬浮在断点的地方会有提示。点击提示,进入断点调用的相关的代码。 这时候如下图所示点击悬浮出来的地方,wybzd这个地方。看调用了哪里的代码怎么处理这个message。
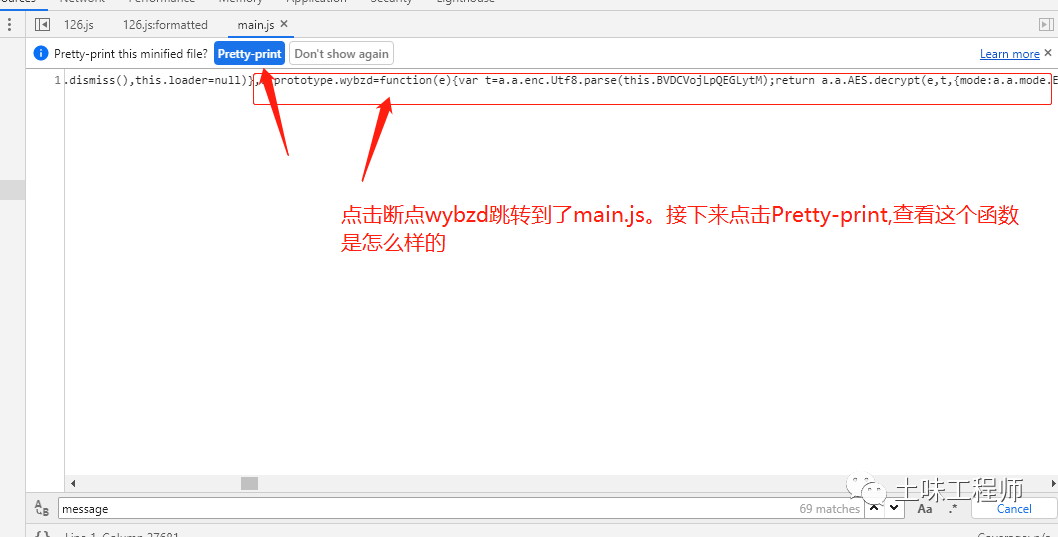
这时候如下图所示点击悬浮出来的地方,wybzd这个地方。看调用了哪里的代码怎么处理这个message。


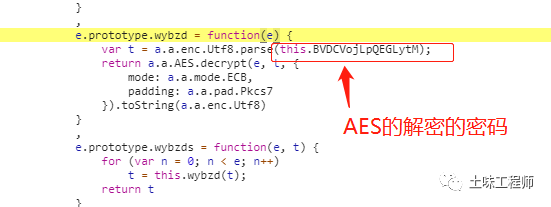
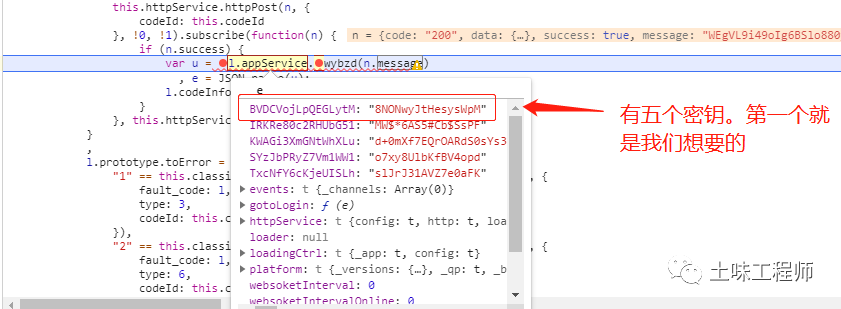
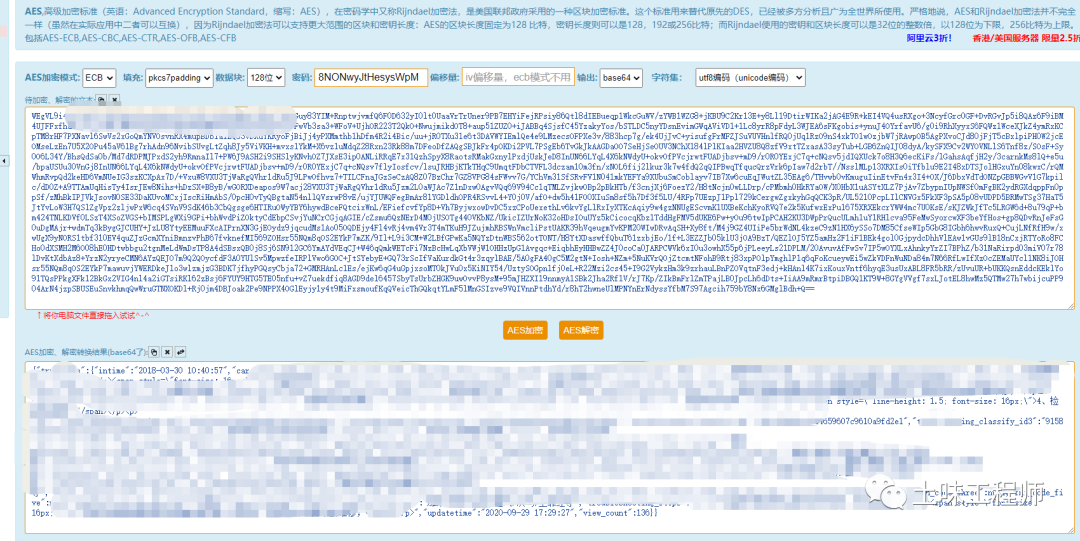
处理message的js代码到这里就差不多出来了。采用AES加解密,一种对称加解密,加解密都用一个密码。t就是密码了,this.BVDCVojLpQEGLytM 就是调用这个函数传进来的参数。要找到这个变量的值。就是最开始找到处理message的地方,应该只用到了第一个密钥。其他密钥我就不知道哪里用了 密钥就是:"8NONwyJtHesysWpM"接下来我们来验证一下这个密钥是否正确。随便百度一个AES在线加解密的网站。把密钥,密文,解密方式填进去计算ECB模式,pkcs7padding填充,结果字符集utf-8。最后结果如图,解密完成。教程到此结束。
密钥就是:"8NONwyJtHesysWpM"接下来我们来验证一下这个密钥是否正确。随便百度一个AES在线加解密的网站。把密钥,密文,解密方式填进去计算ECB模式,pkcs7padding填充,结果字符集utf-8。最后结果如图,解密完成。教程到此结束。 四.总结微信网页OAuth 2.0授权登录可以看看官方文档和阮一峰网络日志。http://www.weijuju.com/mobile/game/miraclepan/pan.jsp?panId=2881&wuid=243430 访问这个网页的时候后端有一个处理会检查请求来源是否在微信浏览器里面。如果不是就是提示请在微信客户端打开链接。如果在微信客户浏览器就会显示让用户主动授权。我们用fiddler直接跳过了判断客户环境是否在微信客户端浏览器,直接提示用户授权。授权之后,后端也就被我们欺骗了。就真的以为在客户端浏览器环境了,接下来就可以畅通无阻了,但是实际环境并不是微信客户端环境,通过jssdk调用的功能都可能会收到限制,我并没有经过测试。js混淆加密这次真的很简单,处理message只有一个地方。还单独加载了一个文件,只有一层的调用关系,加密方式也不是很复杂,但这些东西只有接触长了会有一些敏感的直觉,哈哈,我现在才刚刚开始,挺有意思的,就总结一下。
四.总结微信网页OAuth 2.0授权登录可以看看官方文档和阮一峰网络日志。http://www.weijuju.com/mobile/game/miraclepan/pan.jsp?panId=2881&wuid=243430 访问这个网页的时候后端有一个处理会检查请求来源是否在微信浏览器里面。如果不是就是提示请在微信客户端打开链接。如果在微信客户浏览器就会显示让用户主动授权。我们用fiddler直接跳过了判断客户环境是否在微信客户端浏览器,直接提示用户授权。授权之后,后端也就被我们欺骗了。就真的以为在客户端浏览器环境了,接下来就可以畅通无阻了,但是实际环境并不是微信客户端环境,通过jssdk调用的功能都可能会收到限制,我并没有经过测试。js混淆加密这次真的很简单,处理message只有一个地方。还单独加载了一个文件,只有一层的调用关系,加密方式也不是很复杂,但这些东西只有接触长了会有一些敏感的直觉,哈哈,我现在才刚刚开始,挺有意思的,就总结一下。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








