
玩转gif图的第二课来了,这一次来聊一聊PS创建帧动画的工作流程和基础技能。你若静得太久,不妨一睹欢愉,让世界于你手中动起来!
So,闲言少叙,直接开讲!(PS:推荐点击原图查看清晰大图哦)
从理论上来说,PS的帧动画属于“逐帧动画”的范畴,利用的依然是人眼的“视觉暂留”现象,首先来“高大上”地Look一眼它的定义:

简单说,就是在每一帧上“绘制”动画的分解动作,然后把所有帧按序列排列播放,就能看到完整的动作了,最后在保存的时候选择gif格式,这就是一个完整的作品了。当然,gif只是格式,说到本质做的还是动画。而这里的“绘制”呢,既可以是利用软件的智能自动化如过渡、关键帧、补间动画等,也可以用画笔、钢笔、形状工具绘制,或者更可手绘每一帧的内容。所以,如果小伙伴正好是手绘达人,那直接手绘出分镜就是极好的了。

这堂课,通过两个简单的案例来认识下PS做逐帧动画的工作流程和基础技能。
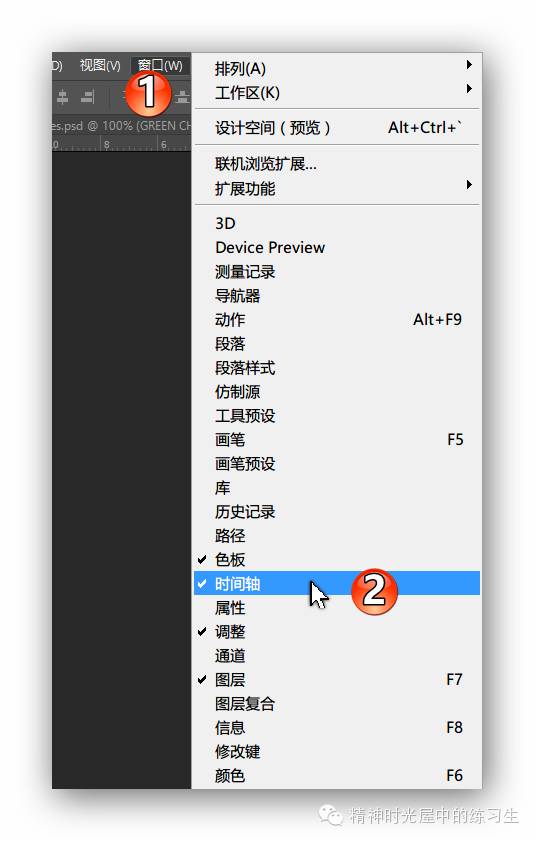
在PS中,帧动画要在“时间轴”面板上完成(CS5及之前的版本叫做“动画”面板,CS6及CC各版本均叫“时间轴”面板。),打开PS之后,如果没有看到该面板,可以按如图所示操作,点击“窗口”,然后在下拉菜单中点击“时间轴”即可打开,一般显示在软件底部。

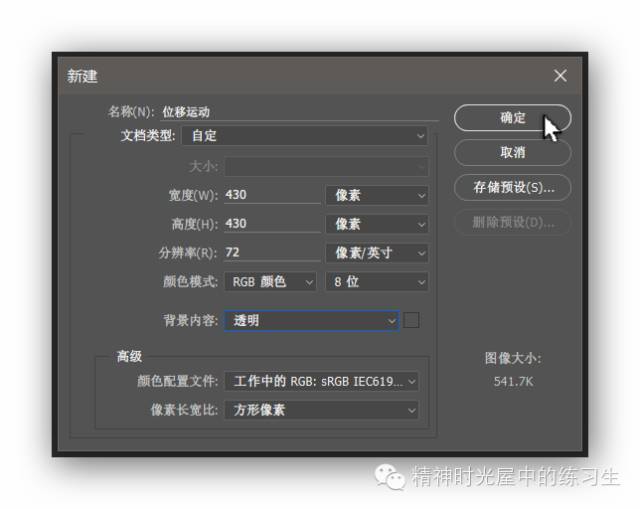
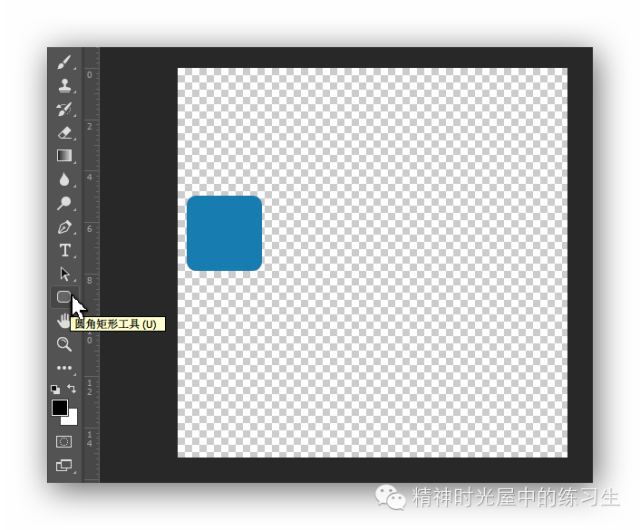
 选择圆角矩形工具,绘制一个圆角矩形,作为动画的主体。
选择圆角矩形工具,绘制一个圆角矩形,作为动画的主体。
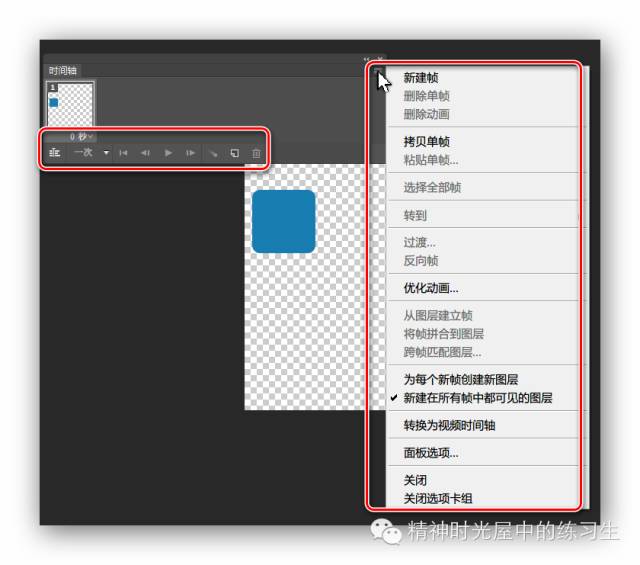
 点击PS底部的“时间轴”面板,激活它,然后按如图所示点击选择“创建帧动画”。
PS:
“创建视频时间轴”留作以后在介绍,我们先从帧动画快速上手喽。
点击PS底部的“时间轴”面板,激活它,然后按如图所示点击选择“创建帧动画”。
PS:
“创建视频时间轴”留作以后在介绍,我们先从帧动画快速上手喽。
 案例一:
位移动画 Step 2
到现在,已经可以看到时间轴面板上有了一帧内容了,我们暂且不说,先来观察下这个面板,从以下截图可以看到,它的操作区域主要在两个框线部分,看起来好像很复杂滴样子,好多功能键,我们先不逐一介绍它们,而是通过案例来一点点感受它们,感受动画的魅力。
案例一:
位移动画 Step 2
到现在,已经可以看到时间轴面板上有了一帧内容了,我们暂且不说,先来观察下这个面板,从以下截图可以看到,它的操作区域主要在两个框线部分,看起来好像很复杂滴样子,好多功能键,我们先不逐一介绍它们,而是通过案例来一点点感受它们,感受动画的魅力。
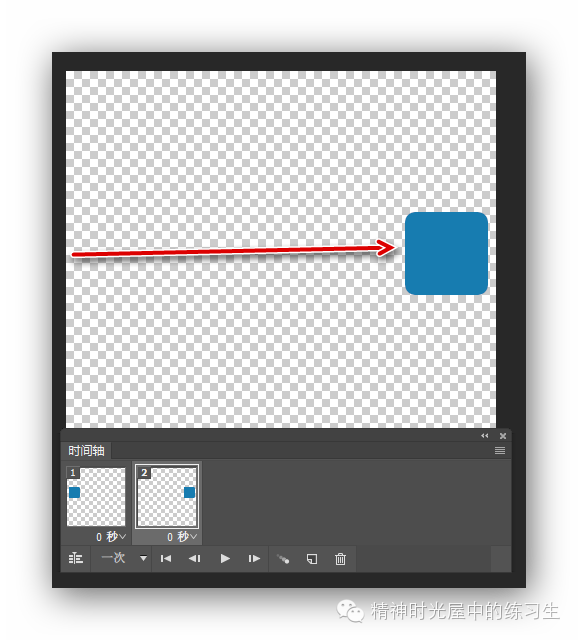
 如图所示点击“新建帧”,也可以从下拉菜单中点击“新建帧”,实现效果是一样的。
在确保“帧2”被选中的情况下,鼠标移动“圆角矩形”到画布最右,此时就已做出了位移动画了,按播放键就可以预览到动画了。
如图所示点击“新建帧”,也可以从下拉菜单中点击“新建帧”,实现效果是一样的。
在确保“帧2”被选中的情况下,鼠标移动“圆角矩形”到画布最右,此时就已做出了位移动画了,按播放键就可以预览到动画了。

 显然,此时的动画效果简直糟透了,生硬、快如闪电、而且是一次就停了,并不是我们平时看到的循环播放的gif。
那么,接下来我们逐个解决。
案例一:
位移动画 Step 3
生硬,是因为没有过渡,按下图所示,为动画添加“过渡”效果,在图2中可以看到“过渡”将对运动的位置、不透明度、效果三个属性发挥作用,以及设定要添加的中间帧有多少帧,根据所需效果设定这个帧数。
PS:
过渡方式,设定的是从当前帧过渡到哪一帧,本案例因为是在选中第二帧的基础下点击的“过渡”,所以自然是过渡到上一帧了。
设定好之后,点击确定,再次播放即可看到没那么生硬了。
当然了,要想更自然,还应该为运动添加模糊,才更符合现实情况了。
显然,此时的动画效果简直糟透了,生硬、快如闪电、而且是一次就停了,并不是我们平时看到的循环播放的gif。
那么,接下来我们逐个解决。
案例一:
位移动画 Step 3
生硬,是因为没有过渡,按下图所示,为动画添加“过渡”效果,在图2中可以看到“过渡”将对运动的位置、不透明度、效果三个属性发挥作用,以及设定要添加的中间帧有多少帧,根据所需效果设定这个帧数。
PS:
过渡方式,设定的是从当前帧过渡到哪一帧,本案例因为是在选中第二帧的基础下点击的“过渡”,所以自然是过渡到上一帧了。
设定好之后,点击确定,再次播放即可看到没那么生硬了。
当然了,要想更自然,还应该为运动添加模糊,才更符合现实情况了。

 接下来,快如闪电?
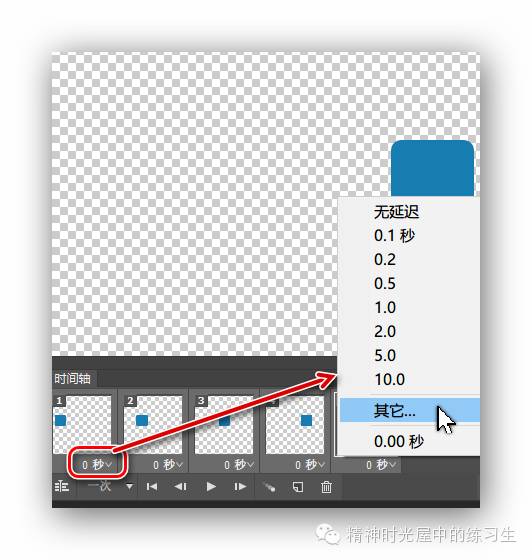
这是因为每一帧都是0秒的,我们需要设定每一帧的延迟时间,来调节动画的节奏,操作方式如图所示,即可以选择预设的几个时间,也可以点击其他去自定义。
至于动画的节奏,以位移类动画为例,当然先是加速运动,然后是匀速,最后是减速直到停止运动。
大家可以多建立一些过渡帧数,然后调节,头几帧对的延迟时间长一点,中间几帧短一些,最后几帧再长起来。
PS:
当然每一次动画追求的效果不同,还要具体问题具体分析了。
接下来,快如闪电?
这是因为每一帧都是0秒的,我们需要设定每一帧的延迟时间,来调节动画的节奏,操作方式如图所示,即可以选择预设的几个时间,也可以点击其他去自定义。
至于动画的节奏,以位移类动画为例,当然先是加速运动,然后是匀速,最后是减速直到停止运动。
大家可以多建立一些过渡帧数,然后调节,头几帧对的延迟时间长一点,中间几帧短一些,最后几帧再长起来。
PS:
当然每一次动画追求的效果不同,还要具体问题具体分析了。
 播放一次就停?
那就需要设定动画的循环选项了,如图操作,选择“永远”即可。
此时,再次点击播放预览,上述三个问题基本解决。
然后,根据效果进行微调。
接下来就可以保存为gif了。
播放一次就停?
那就需要设定动画的循环选项了,如图操作,选择“永远”即可。
此时,再次点击播放预览,上述三个问题基本解决。
然后,根据效果进行微调。
接下来就可以保存为gif了。
 设定完之后,可以得到下面这样一个效果。
设定完之后,可以得到下面这样一个效果。
 当然,这只是一个简单的示例,展示的只是帧动画的工作流程之一。
接下来,通过第二个案例,我们进一步来了解一下帧动画。
当然,这只是一个简单的示例,展示的只是帧动画的工作流程之一。
接下来,通过第二个案例,我们进一步来了解一下帧动画。
 案例二:
做个表情 Step 1
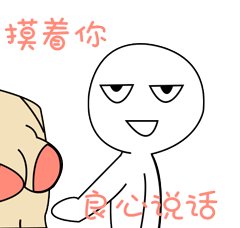
为了提高案例的“颜值”,就选一个有点yellow滴的小表情来做成gif吧,原表情如下,小伙伴们应该不陌生吧——以下内容请在好基友指导下观看,么么哒(づ ̄ 3 ̄)づ:
案例二:
做个表情 Step 1
为了提高案例的“颜值”,就选一个有点yellow滴的小表情来做成gif吧,原表情如下,小伙伴们应该不陌生吧——以下内容请在好基友指导下观看,么么哒(づ ̄ 3 ̄)づ:
 简单阐述一下gif化的思路,就是让“摸”和“说”运动起来,“摸”当然就是手臂的运动了,“说”就是嘴巴的运动了——感觉都是废话哈,如有大神可直接跳过了呢O(∩_∩)O~。
那么在制作动画之前呢,先把这一个半角色绘制出来(可爱的小男孩,以及那半个girl),阿随君这里选择用钢笔工具绘制了,大家可以用自己擅长的工具。
(PS:
因为是gif教程,重点是动画,绘制过程就省略了,如果有想了解的小伙伴可以在留言区留言,如果需求多的话,阿随君会另外发文分享钢笔工具的使用。
)
绘制完毕如下图。
简单阐述一下gif化的思路,就是让“摸”和“说”运动起来,“摸”当然就是手臂的运动了,“说”就是嘴巴的运动了——感觉都是废话哈,如有大神可直接跳过了呢O(∩_∩)O~。
那么在制作动画之前呢,先把这一个半角色绘制出来(可爱的小男孩,以及那半个girl),阿随君这里选择用钢笔工具绘制了,大家可以用自己擅长的工具。
(PS:
因为是gif教程,重点是动画,绘制过程就省略了,如果有想了解的小伙伴可以在留言区留言,如果需求多的话,阿随君会另外发文分享钢笔工具的使用。
)
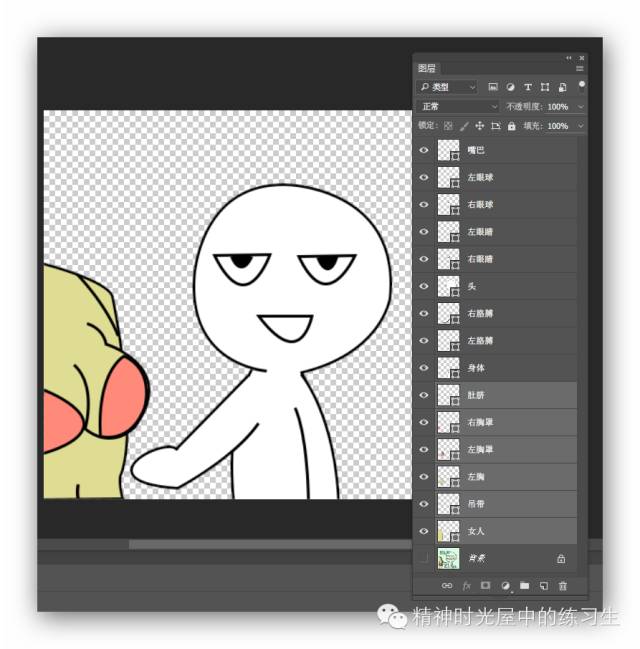
绘制完毕如下图。
 案例二:
做个表情 Step 2
好了,接下来分析一下这个动作吧。
对于这个表情来说,“摸”是亮点,可以分解为抬起手臂、放到“良心”上、轻轻推动了一下下“良心”,然后,为了增加实感,另外一只手臂可以稍微加一点晃动;
“说”是这个表情的连贯动作,也就是嘴巴的一张一合,同时为了给小男孩加点戏,阿随君还给眼睛做了个动作。
另外,就是写上那句文案了哈,这里就不建议做文字动画了。
PS:
考虑到微信表情的尺寸限制,动作不宜太复杂,所以这里眼睛不动也是可以的,当然,如果是发表在适合大尺寸的平台上,还可以让这“一个半”角色动作的细节更丰富些。
根据以上分析,阿随君决定绘制三帧来完成这个表情。
如图所示,是第一帧,只调整了一下左胳膊的位置。
这里阿随君要建议一下,对于图层的命名大家一定要养成好习惯,这将极大地提高效率哦。
这里呢,阿随君在绘制完角色之后,分别编组了“男人”图层组、“女人”图层组,“左胸”图层组、“右胳膊”图层组,明确的图层命名,能够帮助我们快速找到需要做动作的元素。
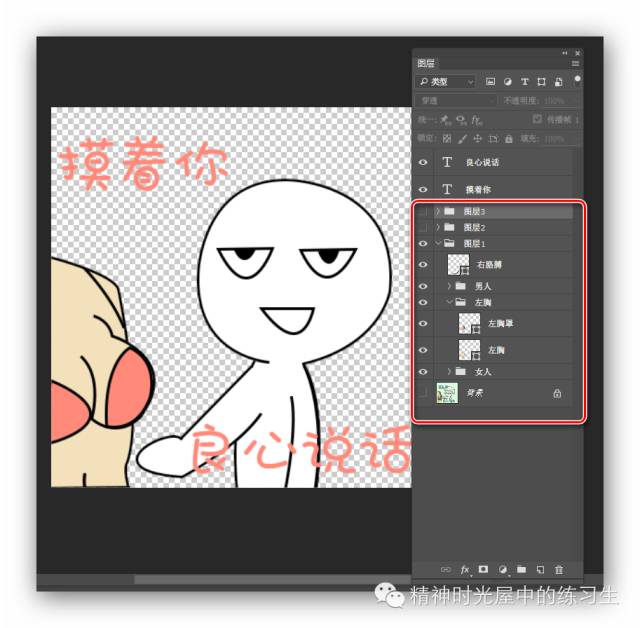
然后,在选中以上所有图层/图层组编组成“图层1”、并复制出“图层2”、“图层3”。
案例二:
做个表情 Step 2
好了,接下来分析一下这个动作吧。
对于这个表情来说,“摸”是亮点,可以分解为抬起手臂、放到“良心”上、轻轻推动了一下下“良心”,然后,为了增加实感,另外一只手臂可以稍微加一点晃动;
“说”是这个表情的连贯动作,也就是嘴巴的一张一合,同时为了给小男孩加点戏,阿随君还给眼睛做了个动作。
另外,就是写上那句文案了哈,这里就不建议做文字动画了。
PS:
考虑到微信表情的尺寸限制,动作不宜太复杂,所以这里眼睛不动也是可以的,当然,如果是发表在适合大尺寸的平台上,还可以让这“一个半”角色动作的细节更丰富些。
根据以上分析,阿随君决定绘制三帧来完成这个表情。
如图所示,是第一帧,只调整了一下左胳膊的位置。
这里阿随君要建议一下,对于图层的命名大家一定要养成好习惯,这将极大地提高效率哦。
这里呢,阿随君在绘制完角色之后,分别编组了“男人”图层组、“女人”图层组,“左胸”图层组、“右胳膊”图层组,明确的图层命名,能够帮助我们快速找到需要做动作的元素。
然后,在选中以上所有图层/图层组编组成“图层1”、并复制出“图层2”、“图层3”。
 案例二:
做个表情 Step 3
在创建帧动画后,三个图层组各占一帧动画。
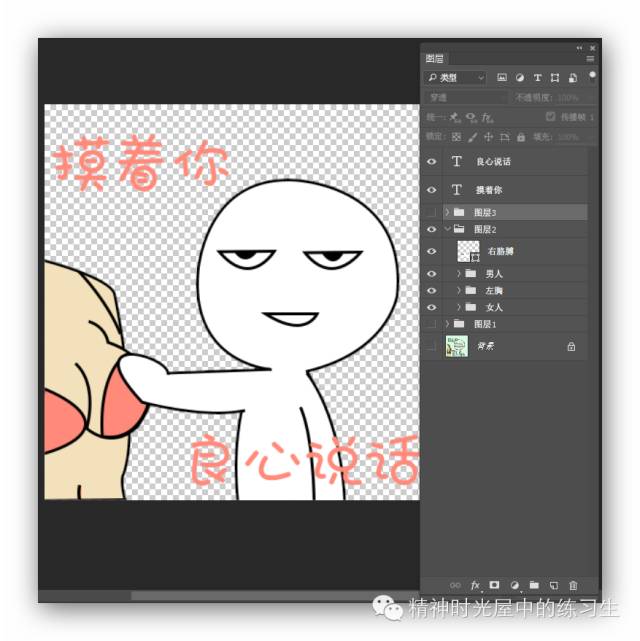
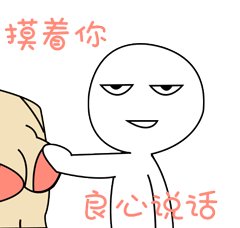
而在第二帧上,关闭图层1和图层3,显示图层2,并将图层2中的右胳膊调整到“良心上”,左胳膊向画右调整一点,眼睛和嘴稍微合上一点,如图所示。
案例二:
做个表情 Step 3
在创建帧动画后,三个图层组各占一帧动画。
而在第二帧上,关闭图层1和图层3,显示图层2,并将图层2中的右胳膊调整到“良心上”,左胳膊向画右调整一点,眼睛和嘴稍微合上一点,如图所示。
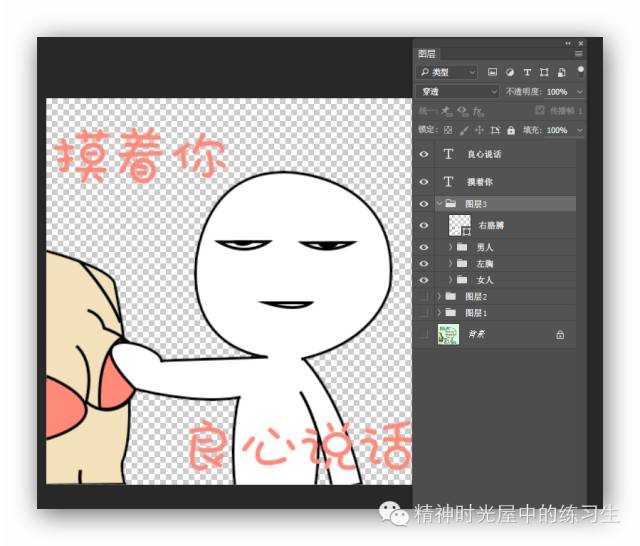
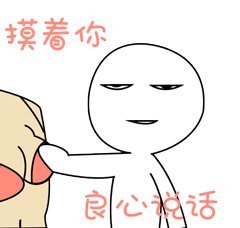
 第三帧,关闭图层1和图层2,显示图层3,将右胳膊以肩膀部位为轴心点向画左伸长,也就是“推”的动作,然后将“左胸”图层组调整的“瘦一些”,即受到手的推力后的反应;
同时,左胳膊再次向右调整一点,嘴巴和双眼合起来。
PS:
以上这些调整呢,基本都是选中相应图层,ctrl+t完成的。
第三帧,关闭图层1和图层2,显示图层3,将右胳膊以肩膀部位为轴心点向画左伸长,也就是“推”的动作,然后将“左胸”图层组调整的“瘦一些”,即受到手的推力后的反应;
同时,左胳膊再次向右调整一点,嘴巴和双眼合起来。
PS:
以上这些调整呢,基本都是选中相应图层,ctrl+t完成的。
 案例二:
做个表情 Step 4
三个帧绘制完成后,就是调整每一帧的延迟时间和设置循环选项为“永远”了。
延迟时间可按自己喜欢的速度和节奏来做,更可以做成风一样快速的“鬼畜”版。
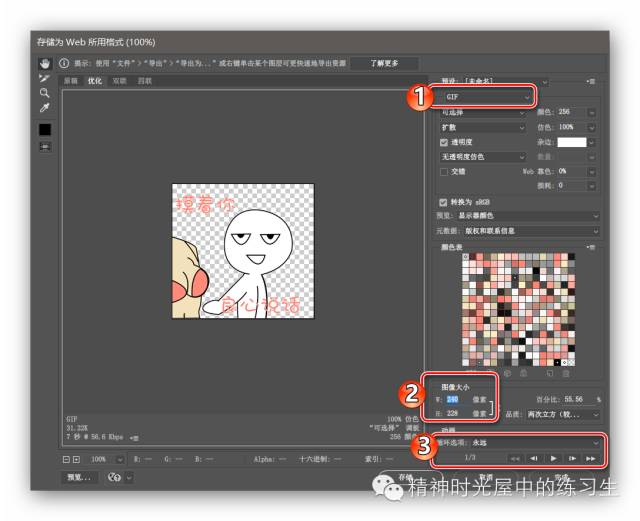
全部完成之后呢,就可以按快捷键Ctrl+Shift+Alt+S,调出“存储为web所用格式”,在圈1的位置将格式设定为gif,在圈2的位置设置图片的大小,圈3的位置可以再次设置循环选项以及可以预览,全部设置完成后点击“存储”,保存到本地文件夹即可。
这就完成了
gif表情的制作了。
PS:
这个面板还有很多用法,之后会拿出一篇文来详细分享一下,么么哒。
案例二:
做个表情 Step 4
三个帧绘制完成后,就是调整每一帧的延迟时间和设置循环选项为“永远”了。
延迟时间可按自己喜欢的速度和节奏来做,更可以做成风一样快速的“鬼畜”版。
全部完成之后呢,就可以按快捷键Ctrl+Shift+Alt+S,调出“存储为web所用格式”,在圈1的位置将格式设定为gif,在圈2的位置设置图片的大小,圈3的位置可以再次设置循环选项以及可以预览,全部设置完成后点击“存储”,保存到本地文件夹即可。
这就完成了
gif表情的制作了。
PS:
这个面板还有很多用法,之后会拿出一篇文来详细分享一下,么么哒。
 来,如果小伙伴跟着做下来了,那么此时即可得到如下一枚gif表情了。
来,如果小伙伴跟着做下来了,那么此时即可得到如下一枚gif表情了。
 好了,貌似这篇教程已经很长了,如果你看到了这里,那绝对是真爱啊,欢迎对gif感兴趣的小伙伴们动手练习。
好了,貌似这篇教程已经很长了,如果你看到了这里,那绝对是真爱啊,欢迎对gif感兴趣的小伙伴们动手练习。
希望你也喜欢这些文字
PS2020驾到,新功能试玩,超前了解关注他就对了
Adobe亲自下场做免费资源分享,质量这么高,赶紧关注了
在老去的路上,我尽量多年轻一会儿
PS微技巧:给跳舞的贝吉塔做个小动效,武装自己的表情包
PS黑科技实现一键抠图,这波更新大写的服
PS:外星人调色滤镜,了解一下
如此好用的配色网站,可别怪我没告诉你
龙珠孙悟空不是日本人也非中国人,原作已为他定好籍贯




















 853
853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








