文本框和文本域
文本框和文本域属于表单控件,可以用于输入终端的键入响应。
- 文本框:针对单行输入,例如用户名或密码等等。(也适用于搜索。)
- 文本域:针对多行输入,例如一些反馈的表单等等。
提示文字

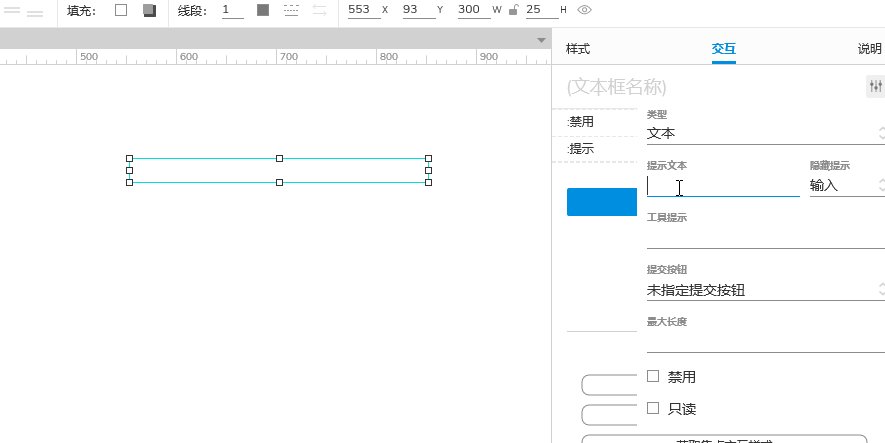
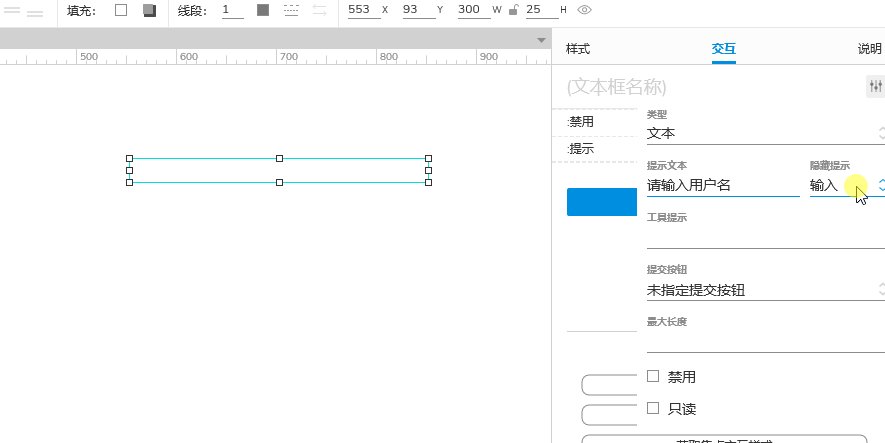
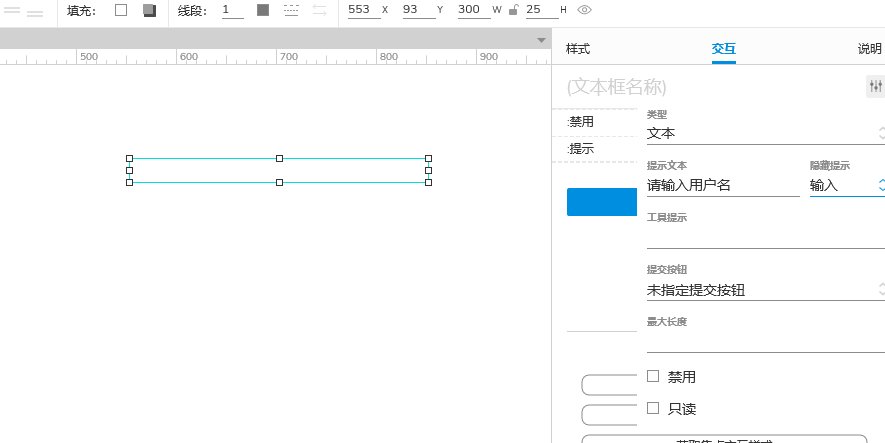
9TextField.gif
“ 交互”窗格右上角的“ 更多属性”菜单中的“ 提示文本”中输入需要提示给用户的文本。
提示文本默认为灰色,如需修改,单击“ 交互”窗格顶部:提示样式效果。
可以选择设置何时隐藏提示:AXURE提供两种方式, 一是在获取焦点时,另一个是在输入时(此时鼠标变为输入模式)
输入类型的控制
图形如上图所示,此处不再单独作图。
注意:输入类型的控制仅针对文本框,文本域无此功能
在移动设备上预览时,对于不同类型的输入类型控制会唤起不同的输入键盘类型,比如数字小键盘等。
文本字段类型是HTML的一个特性,并非Axure的特有发明。
字段类型如下:
- 文本:默认输入
- 密码:文本在输入时被屏蔽
- 电子邮件:可以在移动端上提示电子邮件
- 号码:只接受数字输入,移动设备上唤起数字键盘
- 电话号码:移动设备上唤起拨号键盘
- URL:移动设备上唤起URL输入键盘
- 搜索:
- 文件:将文本字段更改为Web浏览器中的文件上传按钮,单击该按钮将打开设备的文件浏览器(但无法将文件上载到Axure RP原型)
- 日期:可唤起日期选择器或日历控件
- 月:可唤起月份和年份选择器
- 时间:可能会提示浏览器样式的时间选择器
特殊属性
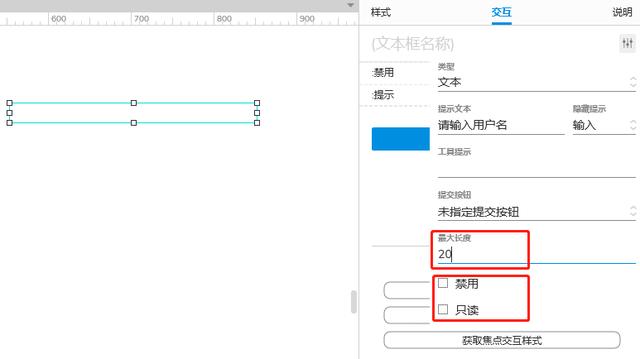
最大长度:仅针对文本框,文本域无此功能 。对输入的字数进行控制。
只读:此时用户无法更改其内容。

9TextFieldInteractions.png
交互
文本值的获取与传递
可以通过交互和条件设定访问在文本框(域)内输入的文本。比如,可以通过全局变量将其中的文本传递给其他页面。此处详情参照交互章节。
提交按钮
略




















 3233
3233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








