
网页设计中最大的混淆之一是由font-size属性引起的。最常用的字体大小是像素(px),em和rem。
首先,我们将重点关注字体大小属性。
在CSS中,可以使用多个单元(例如像素,em和rem),这通常会导致设计人员额外头痛。在本文中,我们将详细介绍这些单位的用法和任何误解。
PX单位
最常见和最受欢迎的单位是像素(px)。大多数人开始使用像素(px)单元,因为它使您可以完全控制文本大小。如果未指定字体大小,则普通文本的默认大小(如段落)为16px。
使用像素(px)单元的主要问题是,与em或rem单元不同,它们不可扩展,并且在不同屏幕尺寸上改变字体大小可能具有挑战性。
此外,像素(px)单元与任何东西都无关。因此,如果要根据屏幕大小更改整个页面的大小,则必须单独更改每个元素的字体大小。
EM单位
em单位是一个可扩展的字号单位。它与父容器的字体大小有关。一个em(1em)等于当前的字体大小。因此,例如,如果父元素的字体大小为16px而不是1em等于16px,则2em等于32px,依此类推......
如果使用em单位而不是px,使设计响应变得更容易。
但是,有一件事需要照顾。使用em单元时,应该小心嵌套。
例如,假设您创建了一个部分并将其字体大小设置为2em,现在,您要在字体大小为1em的部分中添加一个段落。段落的字体大小与该部分的字体大小有关。如果嵌套继续,或者如果它在项目的多个部分上使用,你可能会就会忽略它并完全丢失。
现在我们已经了解了em单位,现在是我们引入rem单元的最佳时机。
REM单位
rem单位是另一种可缩放的字体大小,但与em单位不同,它与根元素(HTML)而不是父元素相关。这就是rem单位得名的地方(root em = rem)。
这意味着,如果在元素上使用rem单位,只需调整根字体大小即可快速更改整个项目的字体大小。这种方式快速,简单,并且避免了使用em单元时可能遇到的任何嵌套复杂问题。
那么,你应该使用哪个单位?
回答这个问题的最好方法是使用一个例子。
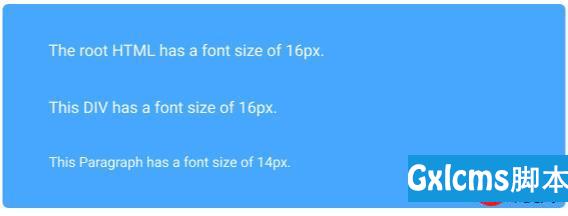
首先,我们将使用px单位。html { font-size: 100% } //usually this equals to 16px
div { Font-size: 16px; }
div>p { font-size: 14px; }
效果如下:

在这里,您可以注意到每个元素的字体大小都是以像素(px)为单位设置的,它们之间没有任何关系。
接下来,我们将em单位用于相同的代码段。html { font-size: 100% }
div { Font-size: 0.875em; } //this equals to 14px
div>p { font-size: 2em; } // this equals to 28px
效果如下:

在此示例中,px和em单位之间的差异很明显。em单位的相对性很明显。只需更改容器div的字体大小,我们就可以看到段落字体大小相应更新。
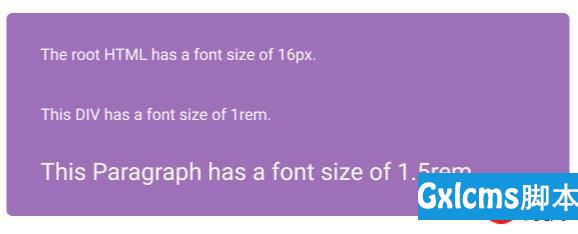
最后,使用rem单位。html { font-size: 100% }
div { Font-size: 1rem; } //this equals to 16px
div>p { font-size: 1.5rem; } // this equals to 24px
效果如下:

使用rem单位时,很明显所有字体大小都与根字体大小有关。div和段落字体大小都与根相关,尽管div是段落的父级。
总结
没有正确或错误的单位。这一切都取决于您的技能水平,项目类型和规模以及个人喜好。
如果您想完全控制字体大小,则像素单位适合您。如果您在操作网页时希望获得更多的灵活性,那么em或rem单元是最佳选择。无论哪种方式,当完全理解单位时,将获得最佳结果。





















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








