
元素显示模式:就是元素(标签)以什么方式进行显示,比如<div>自己占一行,一行可以放多个<span>。
HTML元素一般分为块元素和行内元素两种类型。
1、块元素
常见块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>是最典型的块元素。
块元素特点:
- 比较霸道,自己独占一行。
- 高度、宽度、外边距、内边距都可以控制。
- 宽度默认是容器(父级元素)的100%。
- 是一个容器及盒子、里面可以放行内或者块级元素。
注意:
文字类元素内不能使用块级元素,例如,<p>标签内部不能放块级元素,尤其是不能放<div>标签。
2、行内元素
常见标签有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>是最典型的行内元素。
行内元素特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高度、宽度直接设置是无效的。
- 宽度默认是它本身内容的宽度。
- 行内元素只能容纳文本或者其他行内元素。
注意:
链接里面不能再放链接
特殊情况下链接<a>里面可以放块级元素,但是给<a>转换块级模式更安全
3、行内块元素
行内元素中有几个特殊标签——<img/>、<input/>、<td>,他们同时具有块元素和行内元素的特点。
行内块元素特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度、宽度、外边距、内边距都可以控制(块级元素特点)。
【案例】
<!DOCTYPE html>
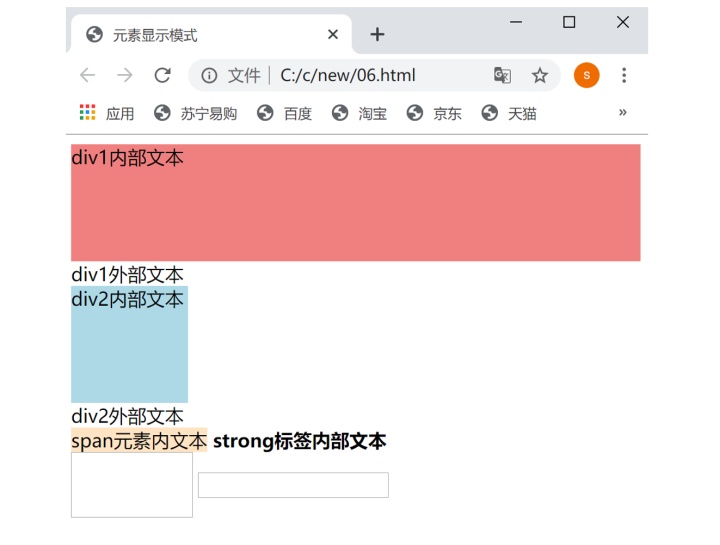
运行结果如下:





















 4988
4988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








