HTML5 Canvas 学习日志(五)
Canvas Gradient
var canvas = $("#mycanvas");var context = canvas.get(0).getContext("2d");/*createLinearGradient(x1, y1, x2, y2); parameters:x1,y1起始点的坐标,x2,y2结束点坐标 */var gradient = context.createLinearGradient(0, 0, 0, canvas.height());gradient.addColorStop(0, "rgb(255, 0, 0)");gradient.addColorStop(1, "rgb(255, 0, 255)");context.fillStyle = gradient;context.fillRect(0, 0, canvas.width(), canvas.height());

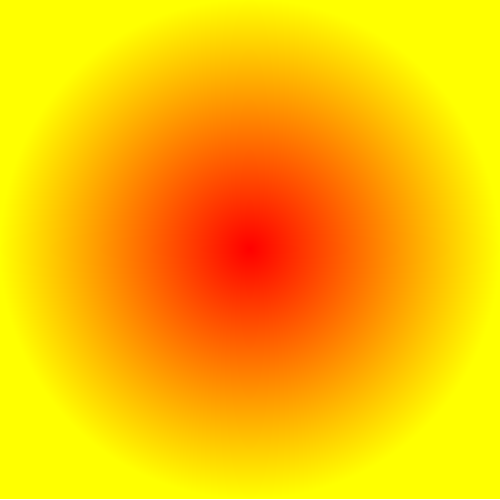
var radialX = canvas.width()/2;var radialY = canvas.height()/2;/* createRadialGradient(x1,y1,r1,x2,y2,r2); parameters: x1,y1,r1:圆1的坐标和半径 x2,y2,r2:圆2的坐标和半径 */var gradient = context.createRadialGradient(radialX, radialY, 0, radialX, radialY, canvas.width()/2);gradient.addColorStop(0, "rgb(255, 0, 0)");gradient.addColorStop(1, "rgb(255, 255, 0)");context.fillStyle = gradient;context.fillRect(0, 0, canvas.width(), canvas.height());






















 657
657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








