 我们在开发过程中有时候会碰到这样的需求,连续发送多个ajax请求,请求个数大于等于2,后面的ajax请求发送时,如果前面的ajax请求还没有返回,就取消前面ajax请求回调的执行。
在继续后面的内容之前,先同步一个概念,文中所说的取消ajax的请求,指的是取消ajax请求的回调函数,ajax的请求发送后,这个请求我们是阻止不了的,但是可以取消其回调的执行。
举个简单的例子,你泼了一盆水,水已经泼出去了,水离开盆之后是阻止不了的,但是可以阻止泼出去的后果,比方说你泼了产品经理一盆水,赶紧跑就不会被打到。
接下来,看一下原生js如何处理ajax请求的取消,原生js利用的是XMLhttprequest实例的一个叫做abort的方法,看一下官方文档的代码:
我们在开发过程中有时候会碰到这样的需求,连续发送多个ajax请求,请求个数大于等于2,后面的ajax请求发送时,如果前面的ajax请求还没有返回,就取消前面ajax请求回调的执行。
在继续后面的内容之前,先同步一个概念,文中所说的取消ajax的请求,指的是取消ajax请求的回调函数,ajax的请求发送后,这个请求我们是阻止不了的,但是可以取消其回调的执行。
举个简单的例子,你泼了一盆水,水已经泼出去了,水离开盆之后是阻止不了的,但是可以阻止泼出去的后果,比方说你泼了产品经理一盆水,赶紧跑就不会被打到。
接下来,看一下原生js如何处理ajax请求的取消,原生js利用的是XMLhttprequest实例的一个叫做abort的方法,看一下官方文档的代码:
var xhr = new XMLHttpRequest(), method = "GET", url = "/";xhr.onreadystatechange = () => { if(xhr.readyState===4&&xhr.status===200){ console.log('ok') }}xhr.open(method, url, true);xhr.send();xhr.abort();const axios = require('axios')// 1、获取CancelTokenvar CancelToken = axios.CancelToken;// 2、生成sourcevar source = CancelToken.source();console.log(source.token)axios.get('/user/12345', {//get请求在第二个参数 // 3、注入source.token cancelToken: source.token}).catch(function (thrown) { console.log(thrown)});axios.post('/user/12345', {//post请求在第三个参数 name: 'new name'}, { cancelToken: source.token}).catch(e=>{ console.log(e)});// 4、调用source.cancel("原因"),终止注入了source.token的请求source.cancel('不想请求了');下面来看个案例,案例页面结构如下:
 点击页面的click按钮,ajax请求回调函数的作用是修改当前组件中state的arr属性,代码如下:
点击页面的click按钮,ajax请求回调函数的作用是修改当前组件中state的arr属性,代码如下:
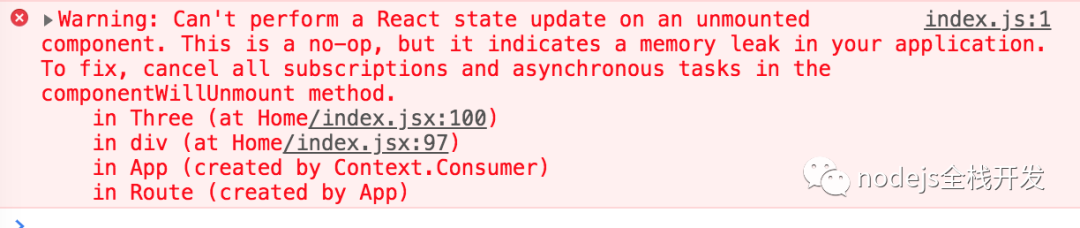
class Three extends Component { constructor(props) { super(props) this.state = { arr: '' } } click = () => { axios.get("https://cnodejs.org/api/v1/topics").then(data => { this.setState({ arr: data.data, }) }).catch(e => { console.log(e) }) } render() { let {arr} = this.state; return <div> <p>{arr.length} p> <button onClick={this.click}>Clickbutton> <Link to={'/admin/list/clock'}>首页Link> div> }}点击click按钮,但是在请求未返回时,我们通过导航切换到其他路由,此时浏览器就会出现警报,如图:
 警报的原因是当前页面渲染的组件已经不是发出请求的组件,而异步的回调还试图去修改上一个组件的状态,此时就会发出警告了。
此时的回调中还保存着上一个组件的状态,形成了一个闭包,如何解决呢?警报中已经给出了提示,cancel all subscriptions and asynchronous tasks in then componentWillUnmount method,啥意思呢?就是在componentWillUnmount函数中取消所有订阅的任务和异步任务,如何做呢,代码如下:
警报的原因是当前页面渲染的组件已经不是发出请求的组件,而异步的回调还试图去修改上一个组件的状态,此时就会发出警告了。
此时的回调中还保存着上一个组件的状态,形成了一个闭包,如何解决呢?警报中已经给出了提示,cancel all subscriptions and asynchronous tasks in then componentWillUnmount method,啥意思呢?就是在componentWillUnmount函数中取消所有订阅的任务和异步任务,如何做呢,代码如下:
class Two extends Component{ constructor(props){ super(props) // 1、调用axios.CancelToken.source()方法生成source实例; var CancelToken = axios.CancelToken; var source = CancelToken.source(); this.state = { source, arr:'' } } click=()=> { let { token } = this.state.source // 2、将source.token以cancelToken参数形式传入axios的请求中; axios.get("https://cnodejs.org/api/v1/topics", { cancelToken: token }).then(data => { this.setState({ arr:data, loading:'加载完成' }) console.log(data); }).catch(e => { console.log(e) }) } componentWillUnmount(){ // 3、在组件即将卸载时取消当前组件的所有异步任务 const { cancel } = this.state.source; cancel("销毁了") } render(){ let {a} = this.state return <div> <p>{} has clicked <strong>{a}strong> Times p> <button onClick={this.click}>Clickbutton> <Link to={'/admin/list/clock'}>首页Link> div> }}const Index = function (){ let [arr,setArr] = useState(''); var CancelToken = axios.CancelToken; var source = CancelToken.source(); let Click = ()=>{ axios.get("https://cnodejs.org/api/v1/topics", { cancelToken: source.token }).then(data => { setArr(data.data.data); console.log("2222"); }).catch(e => { console.log(e) }) } useEffect(()=>{ return ()=>{ console.log("quxiaole") source.cancel() } },[]) return <div> <p>{arr.length} p> <button onClick={Click}>Clickbutton> <Link to={'/admin/list/clock'}>首页Link> div>}




















 2464
2464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








