前几天,一朋友出程序出问题却怎么查都没看出问题,于是让我帮它看看。其实它是ajax请求了很多个模板,然后把模板写到页面中。关键是所有请求的页面都是200正常状态码返回,表面上看没什么问题,实际上有些请求虽然返回200状态码,但给回的状态码是200。WebServer是nginx,直接告诉我应该他们配置了nginx的404错误页面,虽然请求不存在的资源可以成功返回404页面,但返回状态码确是200。
404.html
This is 404 page.
请求一个不存在的页面:

ajax Code:
$.ajax({
url: "does_not_exist.html",
success : function(Response, textStatus){
console.log(textStatus+":"+Response);
},
error : function(XMLHttpRequest, textStatus, errorThrown){
console.log([XMLHttpRequest, textStatus, errorThrown].join(","));
}
});
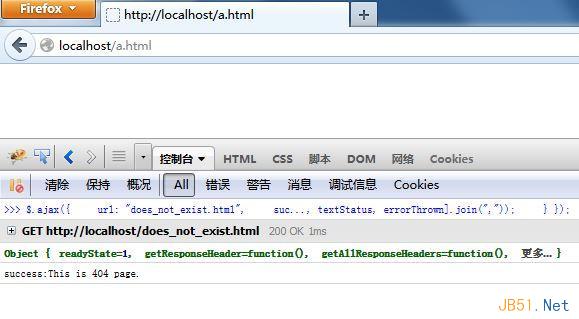
执行结果:

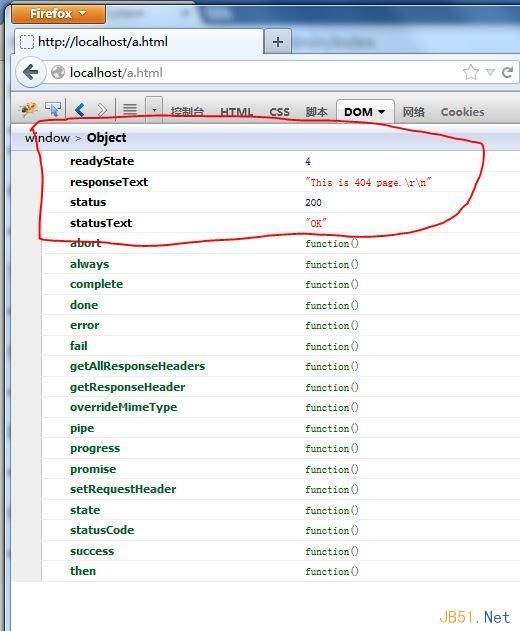
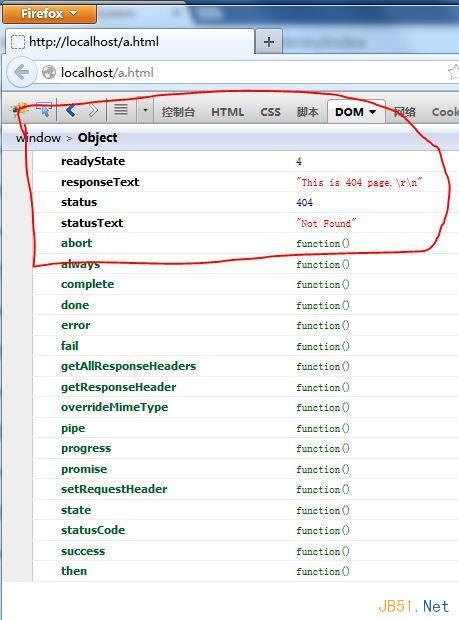
进入Object看看详细:

找不到请求的页面并返回404页面信息,但状态码依然是200,所以jQuery没有走error函数回调而是直接走success回调了。
应该是配置写的有问题,于是打开nginx.conf,发现他们配置这么写:
error_page 404 = /404.html;
于是我查阅官网文档,把上面的表达式改写为:
error_page 404 /404.html;
然后重启
D:\nginx-1.5.11>nginx.exe -s reload
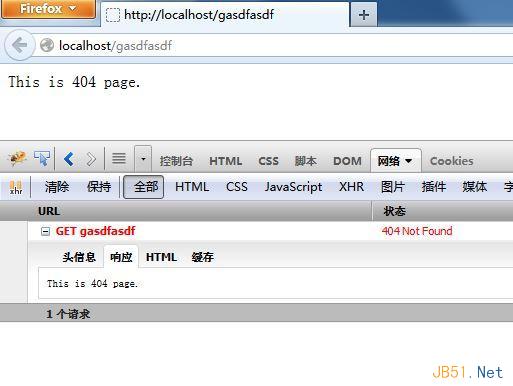
再来试试:

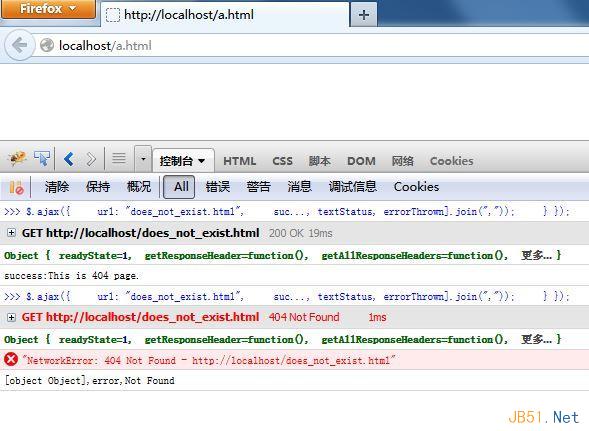
再来看看ajax请求的:

明显看到相比前面那条返回标红404状态码,下面console.log出来的是
[object Object],error,Not Found
然后点击进入Object看看:

status值是404。既实现返回404页面,又能返回404状态码让ajax请求能够根据状态码判断页面请求状况进行错误处理。
(本文完)





















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








