摘要:大家都知道autocomplete属性是表单字段中的HTML5新属性,该属性有两种状态值,分别为"on" 和 "off",该属性可省略:省略属性值后默认值为&q...
大家都知道autocomplete属性是表单字段中的HTML5新属性,该属性有两种状态值,分别为"on" 和 "off",该属性可省略:省略属性值后默认值为"on",也可以省略属性名,直接写入关键字on或off。
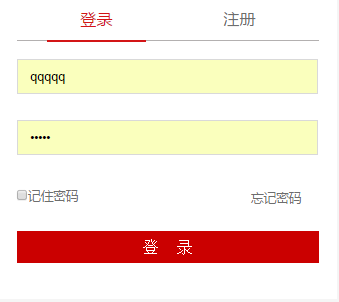
网站项目中,有登录和注册的弹框,在除chrome的内核浏览器中一切都ok,一旦在谷歌浏览器,如360浏览器中,问题来了:首先从登录弹框中登陆成功,360浏览器会弹出是否保存密码的提示框,点击保存密码按钮后,就会出现表单自动填充的问题,如图,如果用户和密码都自动填充,不仅看上去非常难看,而且在某些网站中将非常的不安全,如支付网站。

如何解决呢,在网上找了好几种方法貌似都不太好使,于是便自己动手想了一办法:
修改readonly属性,只要在password类型的input上加上readonly,浏览器便不会自动填充了,然后input在onfocus时在去掉readonly,非常简单实用。





















 2632
2632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








