随着互联网的应用的发展,人们对网络世界的依赖越来越大,现实生活与网络世界密不可分。是否是浏览网页的时候出现过网页显示不正常,还有页面显示不全的问题,下面,小编跟大家讲解网页显示不全的解决步骤。
互联网是一张联合全国各地节点的一张大网,平时使用电脑的时候,我们用的最多的就是浏览器,在浏览网页的时候可能会遇到这样的问题:网页显示不全,每次还以为自己的电脑有问题,怎么解决?下面,小编给大家带来了网页显示不全的解决图文。
网页显示不全怎么办
方法一:重新设置IE浏览器
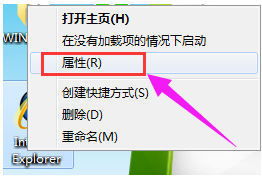
找到IE快捷方式,右键属性

网页显示不全电脑图解-1
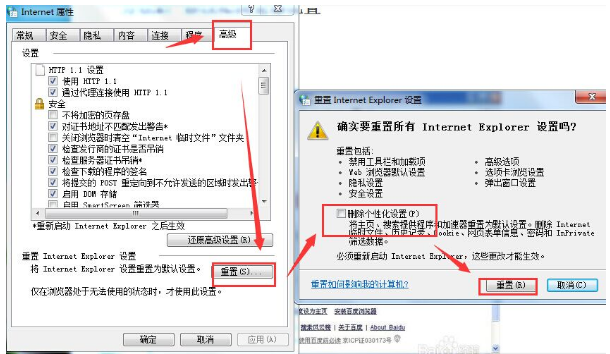
属性窗口中找到“高级”选项,下面有“重置按钮”,点击后弹出窗口,勾选“删除个性化设置”

网页显示不全电脑图解-2
方法二:修改IE浏览器配置
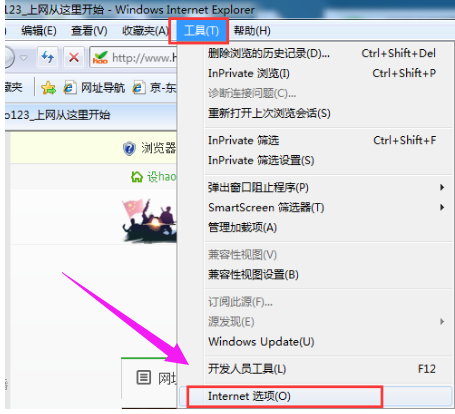
在IE浏览器界面中找到“工具”选项,找到“Internet选项”,点击进入

网页显示电脑图解-3
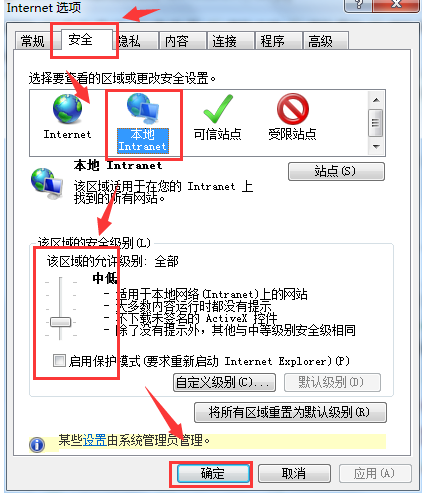
在安全中找到“本地Intranet”,设置改区域安全级别为中等

显示不全电脑图解-4
方法二:
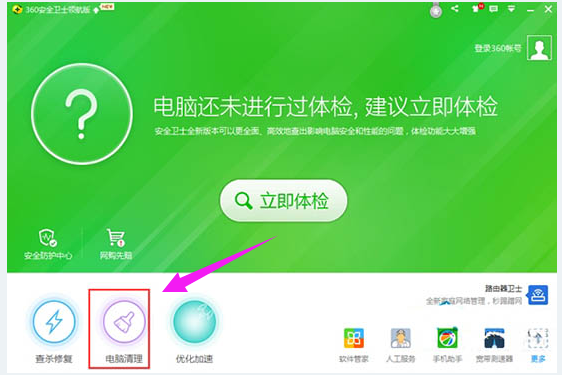
也可以借助360安全卫士清扫下垃圾,全部全中把垃圾文件全部清理掉,这样也节省了空间,可以提高电脑的流畅度,也可提高上网的感知度。

网页显示电脑图解-5
以上就是网页显示不全的处理方法。




















 2935
2935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








